
ユーザーの脳や認知の仕組みを活用したUIデザインテクニック38 -認知心理学逆引き辞典-
こんにちは、SOMPO Digital Labデザインチームでプロダクトデザイナーをしている林です!私は入社1年目・チーム最年少のデザイナーで、現在は先輩のサポートデザイナーとして日々の業務に携わっています。
私のターンでは、新米デザイナーとしての日々の学びの記録を更新していければと思っています。そんな学習記録の1つ目のテーマは「ユーザーの脳や認知の仕組み」についてです。
ユーザーに寄り添ったデザインをするためには、デザイナーがユーザーの脳や認知の仕組みを理解していることが大切ですよね。「認知心理学」は、複雑なユーザー心理を理解するのを助ける重要な知見ですが、学問的な説明が多く、実践まで落とし込むには少しハードルが高い印象がありました。
デザイナーとして認知心理学を実践的に活用していくためには、どのような点に気をつければよいのでしょうか? その答えを求めて法則が効果的に働いているデザインの具体例や共通パターンを探究してみた結果、導き出された「UIデザイン上のテクニック」を整理し、法則の「逆引き」の形でまとめてみました🙆♀️
行動・体験について
1.「ピーク」と「エンド」の瞬間に細心の注意を払う
「感情のピーク」と「最後」の瞬間が体験全体の印象に影響するため、ユーザージャーニーの中では特にこの2つに注意することが大切です。
参照元となる法則:ピークエンドの法則
ある事柄に対して記憶や印象に残っているのは、感情が最も高ぶったピークの出来事と、その終わりごろの出来事だけで、それらが全体的な影響を決定づけるという法則。

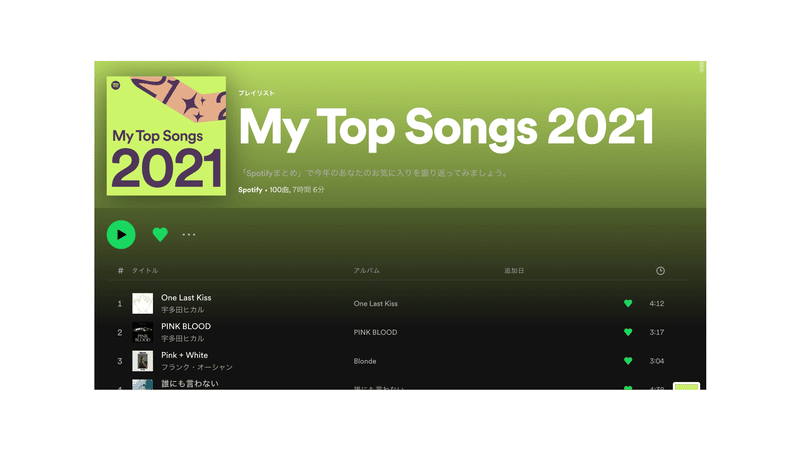
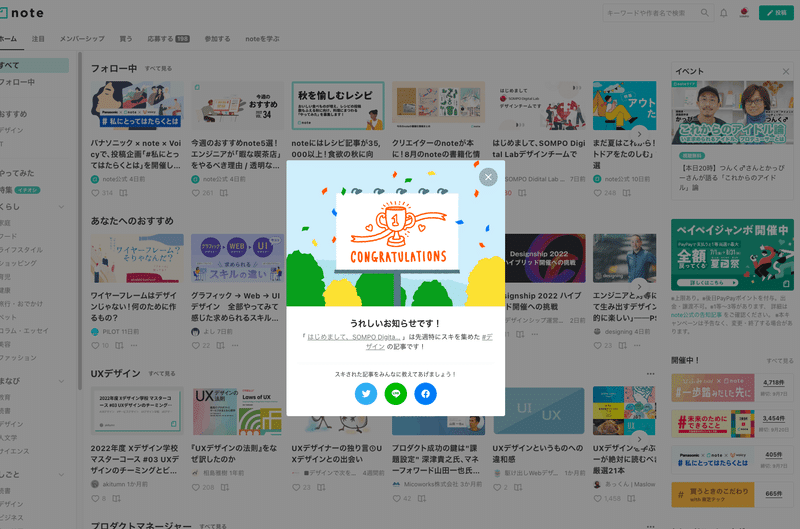
2.最初の状態から進展があった場合、その状態を明示することでモチベーションを引き出す
初回ログインポイントやスタンプカードによってリピート率が高まるように、アプリやサービスを登録した最初の状態から何らかの進展があった場合、その状態を明示することで、ユーザーは利用状況が進行したという実感が湧き、継続して利用したくなります。
参照元となる法則:目標勾配(エンダウド・プログレス)効果
最初に僅かでも進捗がある状態の方が、何も進捗がない状態よりも、目標に到達したくなるという心理効果のこと。

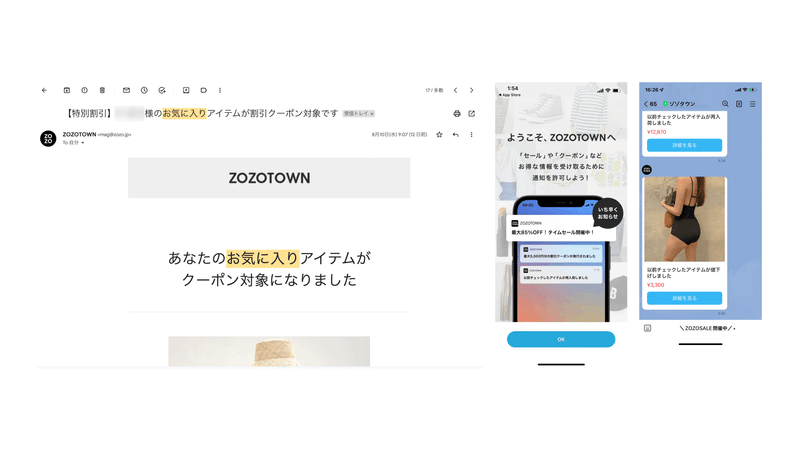
3.ユーザーとのタッチポイントを複数設ける
SNSや広告・チラシなどを通じて同じ情報に何度も触れることで、関心や好意を持ちやすくなるという心理的な効果が期待できます。ただし、接触が頻繁過ぎたり、1回の接触あたりの内容が過激だと、しつこい印象を与えてしまう場合があるためバランスに注意しましょう。
参照元となる法則:単純接触効果
元々興味がなかった物事や人物に対して、複数回接触を繰り返すことで、興味を持つようになる心理的現象のこと。

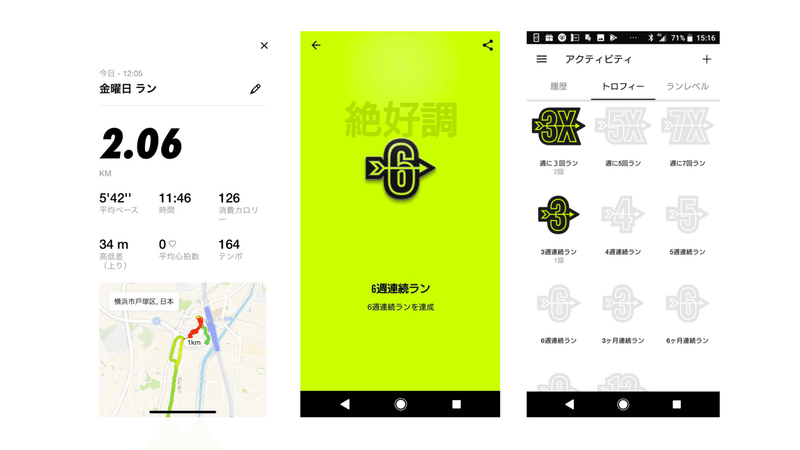
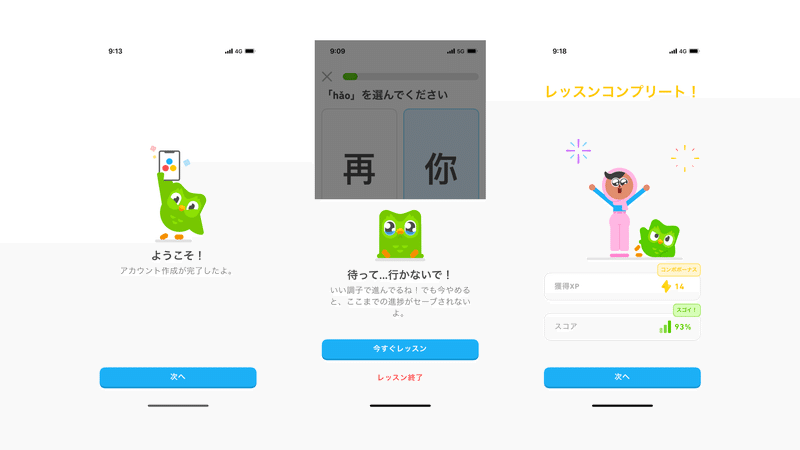
4.ユーザーに継続を促したい場合は、行動の履歴を可視化する
「もったいない」という感情は、時に判断を誤らせることもあるものの、物事を継続するためのモチベーションとしても効果的に働きます。ユーザーの行動履歴をバッジやログインボーナスとして可視化することで、継続的な利用を促すことができます。
参照元となる法則:コンコルド効果
それまでの努力を無駄にしたくないとの思いから、ついつい継続を選択してしまう心理的傾向のこと。

5.ユーザーが複雑なタスクを実行しているときは、過度なインタラクションや装飾を控える
ユーザーが複雑で難しい作業をしているときは、過剰なインタラクションや装飾を控えストレスレベルを下げ、タスクに集中させましょう。
参照元となる法則:ヤーキーズ・ドットソンの法則
多少のストレスがあると集中力が高まるが、逆にストレスが高すぎるとパフォーマンスは落ちていくという法則。

6.ユーザーが次のアクションを起こしたくなるような報酬を用意する
行動の先に報酬があることを学習すると、ユーザーは自発的に次のアクションに進みやすくなります。ポイントなどのインセンティブ・行動に対するフィードバックなどを有効活用しましょう。
参照元となる法則:オペラント条件付け
強化刺激の頻度と与え方が行動に影響するという法則。

7.ユーザー自身が自由にカスタマイズできる範囲を提供する
ユーザーが自由にカスタマイズできるよう、選択肢を設けましょう。選択するという行為を通して、ユーザーは「パーソナライズされたサービスを享受している」という実感を得やすく、サービスやプロダクトへの愛着心に繋がります。
参照元となる法則:IKEA効果
自分が作ったものに本来以上の価値を与えてしまう心理効果のこと。

8.大幅なデザインリニューアルをする際は旧デザインにも戻れるようにする
アプリやサイトのデザインの大きなリニューアルは、顧客体験の向上に大きく貢献するものだったとしても、見慣れるまで時間がかかり不便を感じるものです。移行期間を設けることで、ユーザーは緩やかに新しいデザインに慣れることができます。
参照元となる法則:現状維持バイアス
現在の状態を維持する方向に働く、人が潜在的に持っている心理的効果のこと。

9.思い切って機能を削ることも検討する
機能が増えると、その分脳が処理しなければならない情報も増え、ユーザーは使いにくさを感じます。機能を検討する際には、なければ成り立たないものなのか・念の為あってもよい程度のものなのか、必要性を十分に考慮しましょう。
参照元となる法則:オッカムの剃刀
問題解決の際には不要な仮定を削ぎ落し、最も単純なアプローチで解を得るべきであるという思考法。

10.エラーを防ぐ対策は複数設ける
1つのエラーは複数の要因が重なって生じるものです。複数の対策を設けておくことで、要因の連鎖を防止し、エラーの発生を避けることができます。
参照元となる法則:ヒューマンエラーのスイスチーズモデル
事故は単独で発生するわけではなく、複数の事象が連鎖して発生するという考え方のこと。

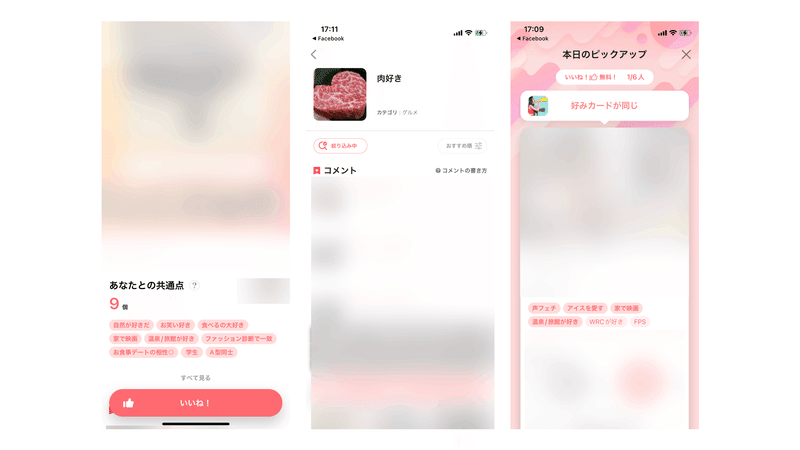
11.「共通点」は可視化する
共通点の提示は、同じ集団に所属しているという意識を働かせるために効果的です。1つの集団への帰属意識が働くと、同じ集団に所属しているメンバーに対して好意的な印象を持ちやすくなります。
参照元となる法則:内集団バイアス
自分が所属する集団(内集団)のメンバーに対して肯定的に評価したり好意的な態度を示すという心理現象のこと。

12.ユーザーに複雑さを意識させない
簡略化できない複雑な設定・プロセスがある場合には、ユーザー側にその作業の労力を負担させるのではなくデザインやシステムで吸収できるようにしましょう。
参照元となる法則:複雑性保存の法則
あらゆるプロセスには本来備わっている複雑性があり、簡略化には限界があるという法則。

13.「きっかけ」「簡単さ」「モチベーション」を意識する
ユーザーの行動を変えるデザインを行うためには、「きっかけを作る」「簡単で使いやすくする」「モチベーションを育成する」ことを意識したサービス設計をしましょう。
参照元となる法則:フォッグ式消費者行動モデル
消費者の行動を促すためには「高いモチベーション」「低い行動障壁」「行動を促すトリガー」の3要素が必要という法則。

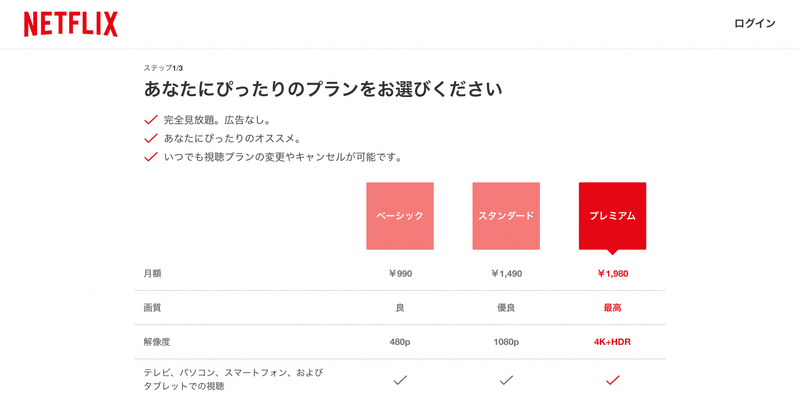
14.ユーザーは最初に接した情報に引きずられやすいことを考慮する
ユーザーが得た第一印象を覆すのは簡単ではありません。サービスの推し出したい特徴やメリットは、先に提示されることでユーザーの印象に残りやすくなります。その後に得た情報は最初のものと無意識のうちに比較検討されます。
参照元となる法則:アンカリンク効果
最初に提示された数字や条件が基準となって、その後の判断が無意識に左右されてしまう、という心理のこと。

情報の配置について
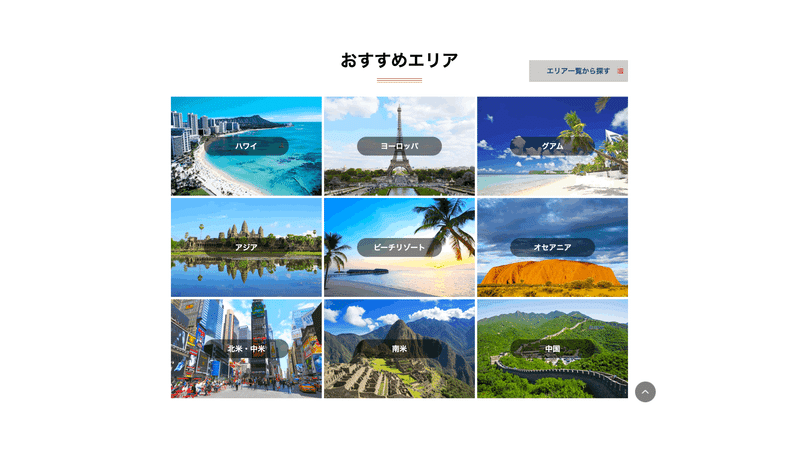
15.同一の場面で使われるボタンは、近接させて配置しグループ化する
ユーザーの位置から近い対象・サイズが大きい対象ほど選びやすく、ユーザーから遠い対象・サイズが小さい対象ほど選びにくいため、対象の「距離」や「大きさ」に考慮してデザインしましょう。例えば距離に注目した場合、一緒に使われそうなボタンはまとめてグループ化することで、ユーザーがよりスムーズにタスクを進められるようになります。
参照元となる法則:フィッツの法則
ある位置をポイントする動作は、その位置までの距離が遠いほど長い時間がかかり、その位置のターゲットの大きさが小さいほど時間がかかるという法則。

16.情報はチャンク化して提供する
個々の要素「チャンク(情報の塊)」としてまとめて提示することで、ユーザーが情報を認識・記憶しやすいようにしましょう。
参照元となる法則:
ミラーの法則
7±2個の情報のチャンクまで人は記憶することができるという法則。
ゲシュタルト原則
無意識にひとかたまりとして構造化し認識する心理現象のこと。

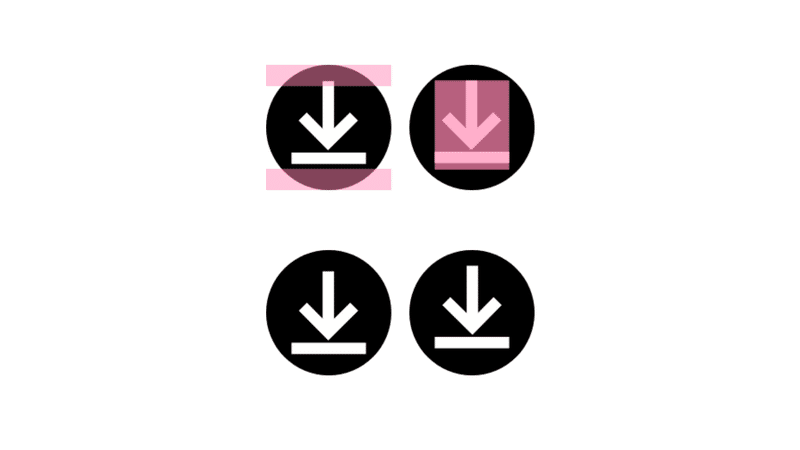
17.優先度の高い情報は視覚的な区別をつけて目立たせる
見た目にメリハリを付けることで、情報の優先度を正しくユーザーに伝えましょう。
参照元となる法則:フォン・レストルフ効果
似たようなパターンの項目が多く並んでいる中で、ひとつだけ変わったものや特徴的なものがある場合、その項目は印象に残りやすいこと。

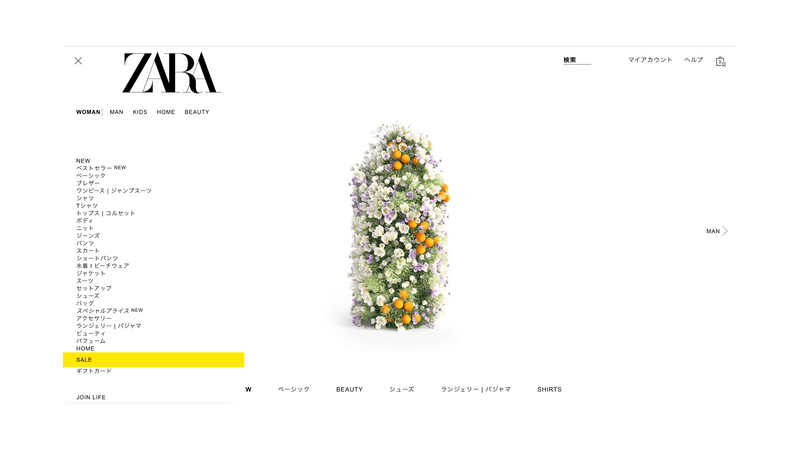
18.不必要に情報を隠さないようにする
ユーザーはどの機能がどこに隠されているのかは覚えていないものという前提の上で、デザインを行いましょう。特に使用頻度が高いものに関しては、常に画面上に表示しておくのが望ましいです。
参照元となる法則:エンビハウスの忘却曲線
人間は20分後には42%、1時間後には56%、1日後には74%、1週間後には77%、1ヶ月後には79%の記憶を忘れてしまうこと。

19.重要な情報は上部か下部に配置する
コンテンツの重要度に合わせて、配置順序を考慮しましょう。
参照元となる法則:系列位置効果
一連の情報を記憶して思い出す際、最初と最後の項目は最も記憶しているが、中間の項目は忘れやすいという傾向のこと。

選択・決定・記憶について
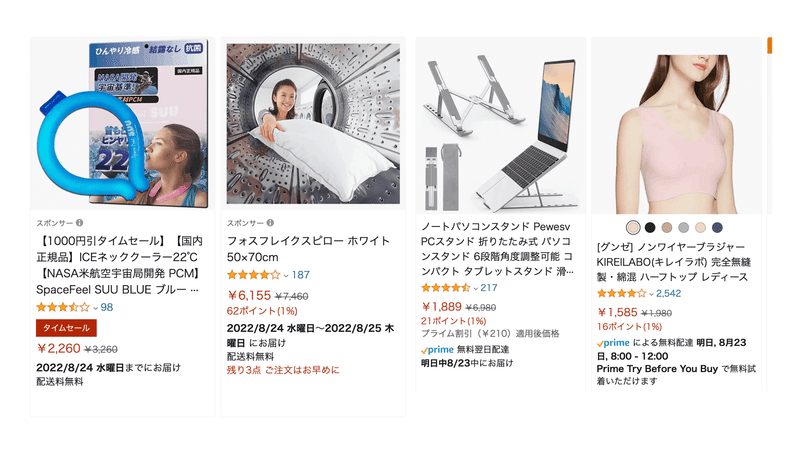
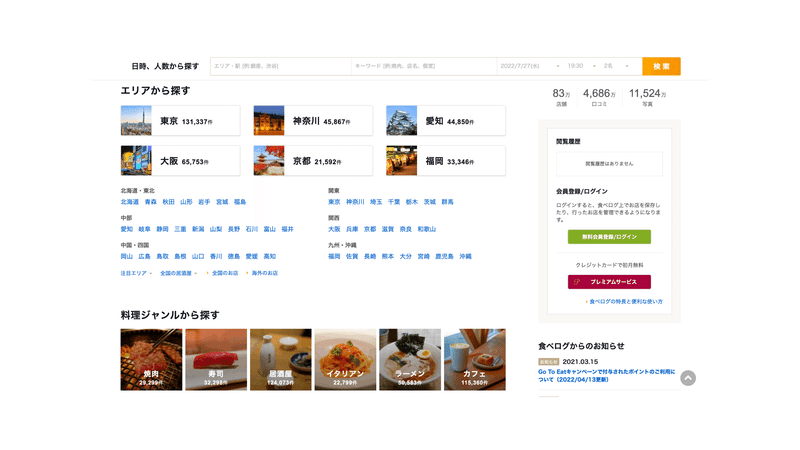
20.よく選ばれている人気がある選択肢を提示し、ユーザーの意思決定に関する迷いを軽減する
ユーザーは、無意識に他人が選んだ選択肢に影響されやすいという特徴を持っています。選択肢が多数存在する場合、他人が選択した選択肢を提示することで「数が多すぎて何を選んだらよいかわからない」というユーザーの心理負担を解消できます。
参照元となる法則:バンドワゴン効果
多くの人がある選択肢を選んでいる状態が、さらに利用者を増やす現象のこと。
参照元となる法則:同調バイアス
集団の中にいるとついつい他人と同じ行動をとってしまう心理現象のこと。
参照元となる法則:心的制約
心理的反応の99.4%は無意識化で行われていることにより発生する、人の問題解決を阻む無意識的な先入観のこと。

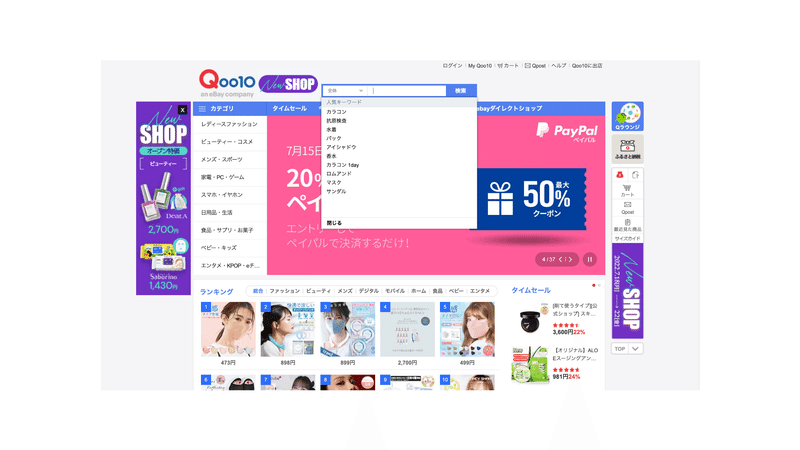
21.一度に選択できる選択肢の数は段階的に絞って提供する
選択肢が多い場合には、いくつかのチャンクに纏め、ユーザーが一度に見る選択肢の数を抑えましょう。
参照元となる法則:決定回避の法則
選択肢が多すぎると迷い、決断を先送りする心理現象のこと。
参照元となる法則:ヒックの法則
選択肢を増やすほど決断までの時間は長くなるという法則。

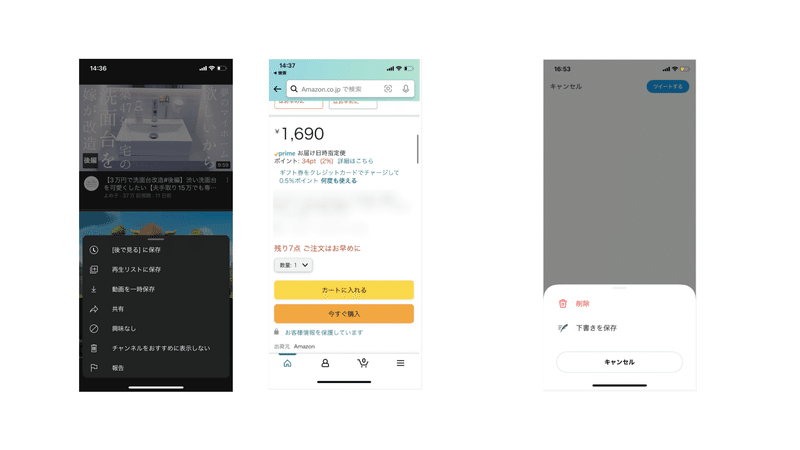
22.決定作業を途中で中断したり延期したりできるようにする
決定という作業はユーザーに大きな心理的ストレスを与えてしまうため、決定の前にその判断が妥当かを検討できる余地を与えましょう。
参照元となる法則:決定疲れ
負荷の大きい意思決定を長い間続けると、次第に決断能力が低下する心理現象のこと。

23.目的に達するまでに複数の可能性を提示することで、選択行為における満足感を高める
さまざまな検討プロセスを用意することで、ユーザーは検討を重ねたという実感を持つことができ、満足感を持って最終的な選択・決定を行うことができます。
参照元となる法則:満足化原理
人は最良のものではなく大体満足の行くものを選択するという心理傾向のこと。

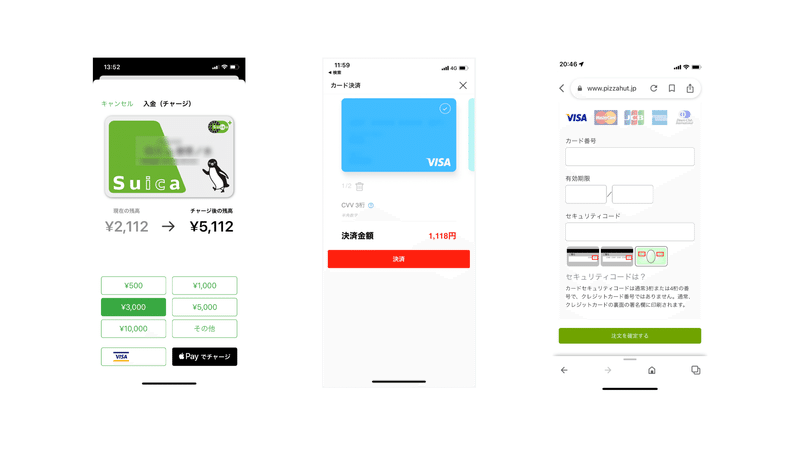
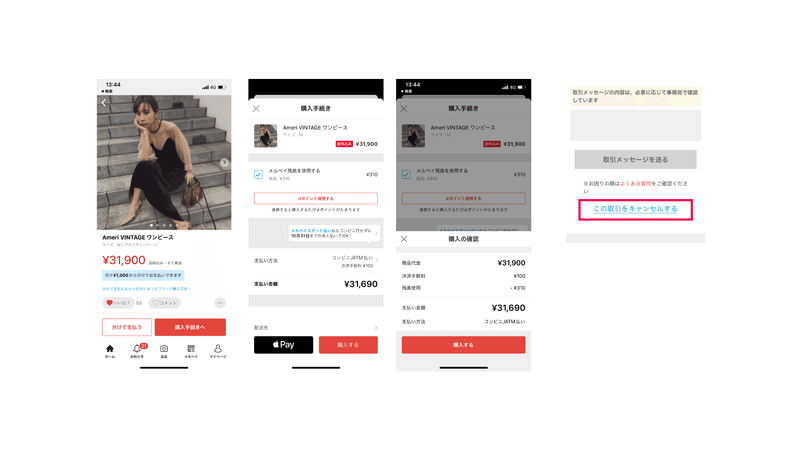
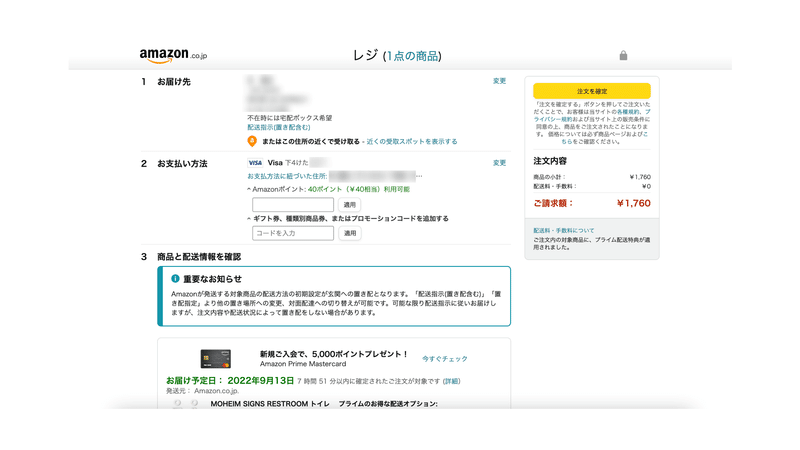
24.目的を達成するために最も負荷がかからない方法手段を提供する
ログインや決済など、いくつかの方法をユーザーに提示する際には、最も負荷がかからない方法を提示できるようにしましょう。
参照元となる法則:最小努力の法則
目標を達成するのに複数の方法が存在する場合、人間は最終的に最も少ない努力で済む方法を選択するという心理傾向のこと。

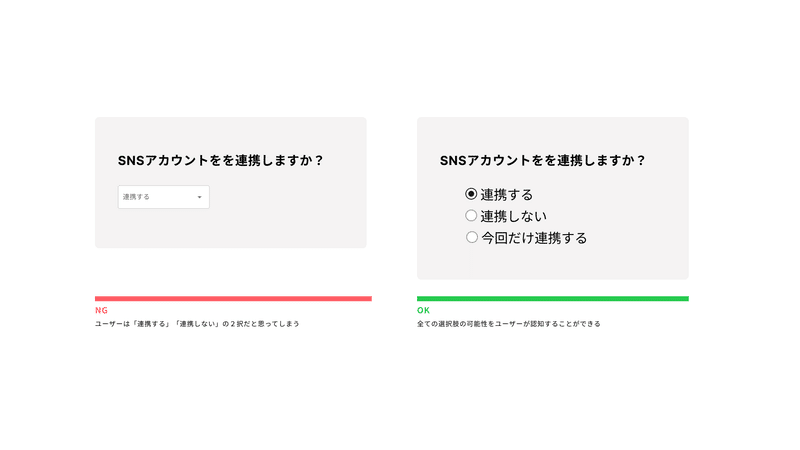
25.二択で回答すると思い込みやすい設問では、選択肢にプルダウンよりラジオボタンを使う
プルダウンでは選択肢が1つしか目に入らないことにより、 質問内容によっては、 無意識のうちに2択と勘違いさせる可能性があります。全ての選択肢が同時に目に入るラジオボタンであれば、選択肢を見落としたり、二択であると勘違いしたりすることがなくなります。
参照元となる法則:二分法の誤謬
実際は他にも選択肢があるのに、2つの選択肢しかないと思い込んでしまう心理現象のこと。

演出・表現・効果について
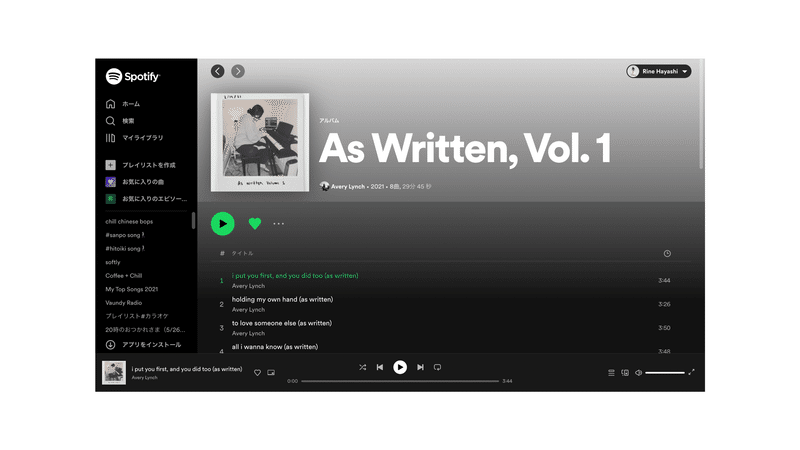
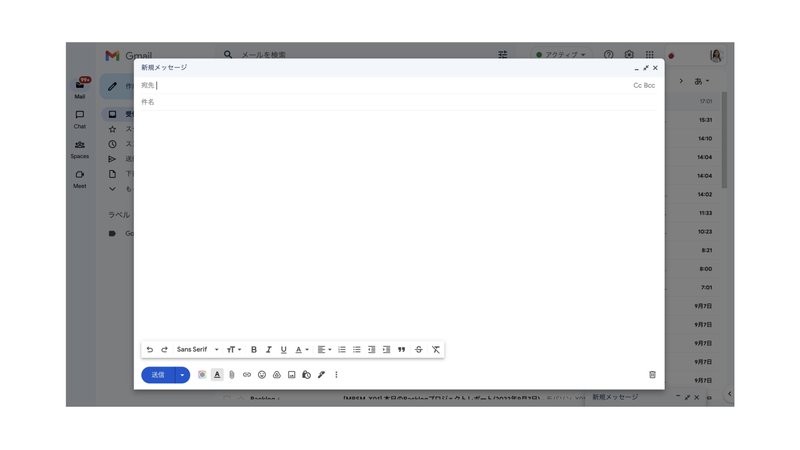
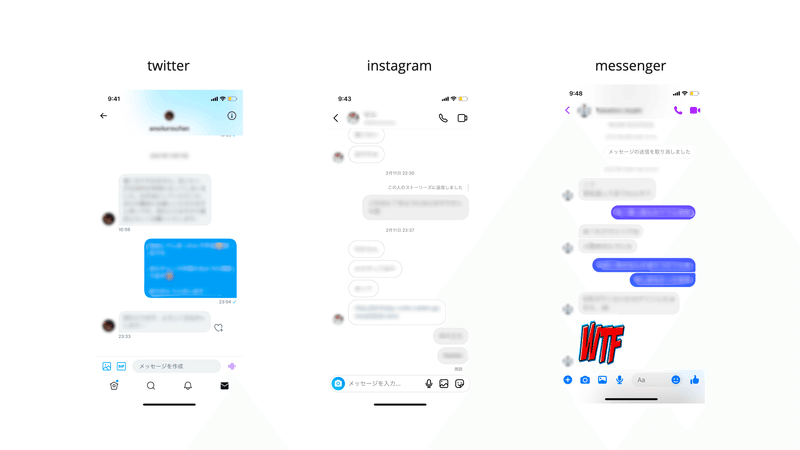
26.世に広まっている機能のデザインは積極的に取り入れる
チャットによるメッセージ送受信やカメラによる撮影など、すでに世間的に多く存在している機能に対して、ユーザーは「こういう挙動になるはず」という期待値を持っています。期待に沿ったデザインを行い、ユーザーの認知負荷を軽減しましょう。
参照元となる法則:ヤコブの法則
ユーザーは初めて触れるコンテンツに既存のものと同じような動作体験を望むという法則。
参照元となる法則:メンタルモデル
今までの経験からくる、ユーザーの頭の中にある「こうしたらああなる」といった「行動のイメージ」のこと。

27.見た目を整えることで、ユーザーに「使いやすい」印象を与える
WEBサイトを見た人は0.5秒以内にそのサイトに対して脳内で評価を下しているといいます。整列や適切なホワイトスペース、粗さのない画素数などを考慮し、見た目を整えることでユーザーは直感的に「使いやすそうなプロダクトだ」という印象を抱きやすくなります。
参照元となる法則:美的ユーザビリティ効果
見た目の魅力的な商品はよりユーザブルである、とユーザーが認識しがちであること。
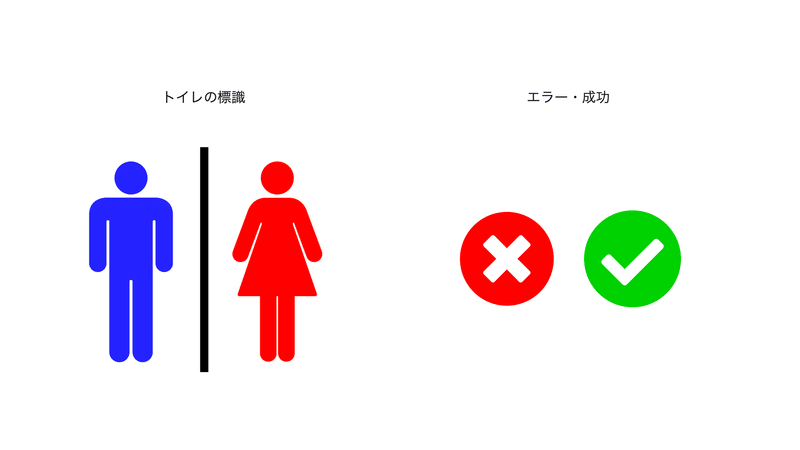
28.色の持つ常識的なイメージを逸脱しない
「危険:赤」「男性:青・女性:赤」のように、世間で浸透しているカラーイメージに沿っていない場合、ユーザーが困惑し、正しい情報が伝わらなくなってしまいます。
参照元となる法則:ストループ効果
色の意味情報と文字の意味情報が一致しない場合、その理解に時間がかかる心理現象。

29.ユーザーが期待する結果を裏切らない
「押せると思ったボタンが押せなかった」「飛べると思ったリンクに飛べなかった」など、プロダクトの挙動がユーザーの期待に沿わなかった場合、ユーザーは不快感を感じてしまいます。
参照元となる法則:認知的不協和
自分の感情や思考・行動が矛盾した時に感じる不快感のこと。

30.商品やモノの演出は、理想的な使用シーンや体験と紐付けると効果的
ユーザーに連想してほしいイメージに沿った複数の画像を使用することで、画像間に相互関係が生じ、受け取ってほしいメッセージを表現することができます。
参照元となる法則:クレショフ効果
それらに何の関係がない場合でも、無意識のうちにその前後関係を連想して特定の意味を導き出す心理効果のこと。

31.ユーザーの位置感覚とデザイン上の表現が矛盾しないようにする
日本やアメリカなどの文化圏では、ユーザーは「左→右」という流れでプロダクトは組まれているものという認識があります(※アラビア圏など逆の文化圏もあります)。そのため、ユーザーの方向感覚に沿った要素の配置を行うことが大切です。
参照元となる法則:サイモン効果
位置の情報と文字の意味情報が一致しない場合、その理解に時間がかかる心理現象のこと。

32.ユーザーに特定のアクションを促すためには、そのアクションを起こしたくなるような演出をする
ユーザーに起こしてほしいアクションがある場合には、どんな感情の時にそのアクションを起こしたくなるのかを考え、演出に取り入れましょう。
参照元となる法則:気分一致効果
何かを記憶しようとする時の気分と、その記憶内容が一致していると、思い出しやすくなる現象のこと。

33.ユーザーの共感を促すような演出を意識する
感情は相互に作用する習性があります。この習性を用いて、サービス・プロダクトと接する中でユーザーに感じてほしい感情に、ユーザー自身を促すことができます。
参照元となる法則:カメレオン効果
動物やアニメーションを含む他の人の感情や行動を模倣または共感するという人間の習性のこと。

34.目の錯覚を踏まえて視覚調整を行う
目から入った情報が、その物理的な実体とは異なるように見えることがあります。その時、人間の目の錯覚を考慮しデザインの調整を施すことで、視覚的な違和感を軽減できます。
参照元となる法則:ミュラーリヤー錯視
実際の物理的なサイズや距離を錯覚してしまう現象。斜視の一つで、同じ長さの線分の両端に内向きの矢羽を付けると長く見え、外向きの矢羽を付けると短く見えるような現象を指す。

35.ユーザーが自分ごと化しやすいように、属性に関する情報は具体的にする
訴求力がほしい際には、ターゲットに即した具体的な情報を提示し、ユーザーに「自分と関係のある情報だ」という印象を与えることが効果的です。
参照元となる法則:カクテルパーティー効果(選択的注意)
パーティーのように騒音がある環境でも、興味のある人の会話や自分の名前は自然と聞き取ることができるように、人間は必要な情報は知覚のフィルタを通過し選択的に聞き取れる現象のこと。

36.伝えたいメッセージを一番強調できる見せ方を検討する
同じ情報を扱っていても、見せ方を変えることで、アピールしたいメッセージをより強調してユーザーに伝えることができます。
参照元となる法則:フレーミング効果
情報がどのように伝えられているか、またはフレーミングされているかによって、同一の情報から異なる結論を引き出すテクニックのこと。

機能・システムについて
37.ページの読み込み時間を考慮する
ページの読み込み時間が長いとユーザーの離脱につながってしまいます。デザインの段階からレスポンスに負担がかからないように以下のような工夫を行いましょう。
画像データの軽量化
Webフォントの使用はなるべく控える
不要なインタラクションをなくす
参照元となる法則:ドハティの閾値
システムが0.4秒以内に応答すれば、ユーザーは苦労することなく使い続けることができるという法則。
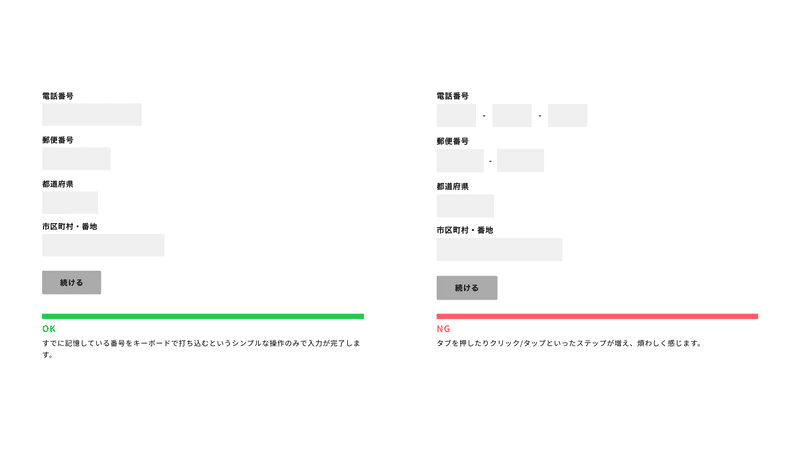
38.システム上の制約をユーザーに強要しない
操作上の負担を軽減するため、全角禁止や入力フォームの分割などユーザーにとって入力作業に不便を強いるような制約は可能な限り無くしましょう。
参照元となる法則:ポステルの法則
「出力するものに関しては厳密に、入力されるものに関しては寛容に」という、通信における設計原則。
参照元となる法則:ロバストネス原則
貴方が自分ですることに関しては厳密に、貴方が他人から受けることに関しては寛容にというソフトウェアの設計指針。

とてもボリュームのある記事になってしまいましたが(笑)、ここまでお読みいただいた忍耐ある皆さん、誠にありがとうございます。「なぜこのデザインはよいのか?」「なぜ自分はこのUIを使いやすいと感じるのか?」を言語化する上で、認知心理学はとても良い足掛かりでした。デザイナーでもデザイナーでなくても、よりよいユーザー体験を目指し、目の前のプロダクトと向き合っている全ての皆さんの参考になれば幸いです。
✍️参考資料はこちら
