
【VS Code勉強メモ】GitHubとの連携と基本操作【Visual Studio Code】
VS CodeとGitHubってどうやって連携するの?
自分も色々調べてやってみました(^^)
プログラミング副業挑戦中の そばごろう です。
twitter ☛https://twitter.com/sobagoro1
今回はVS CodeとGitHubを連携する手順と基本操作をまとめます。
1.参考にした記事
【みやしも様の記事を引用させて頂きます】
こちらの記事が大変よくまとまっており、読んでいけば連携と基本的な操作は滞りなくできました。
2.基本操作
以下基本操作についてのメモ書きを残しておきます。
Git関連の操作
Git関連の操作は画面左の赤線のボタンを選択して行う。

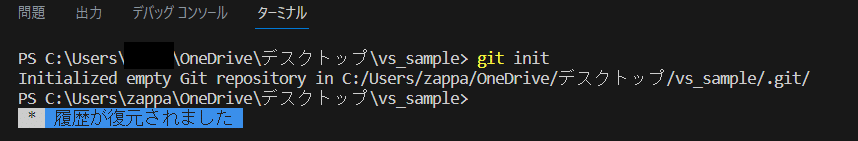
ターミナル
ターミナル→新しいターミナル
→コマンドプロンプトのようにコマンドが打てる

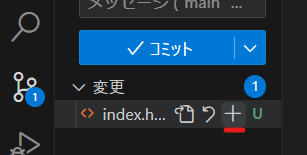
ステージング
+ ボタン ← git add 命令と同じ
ーボタン ←ステージングの解除

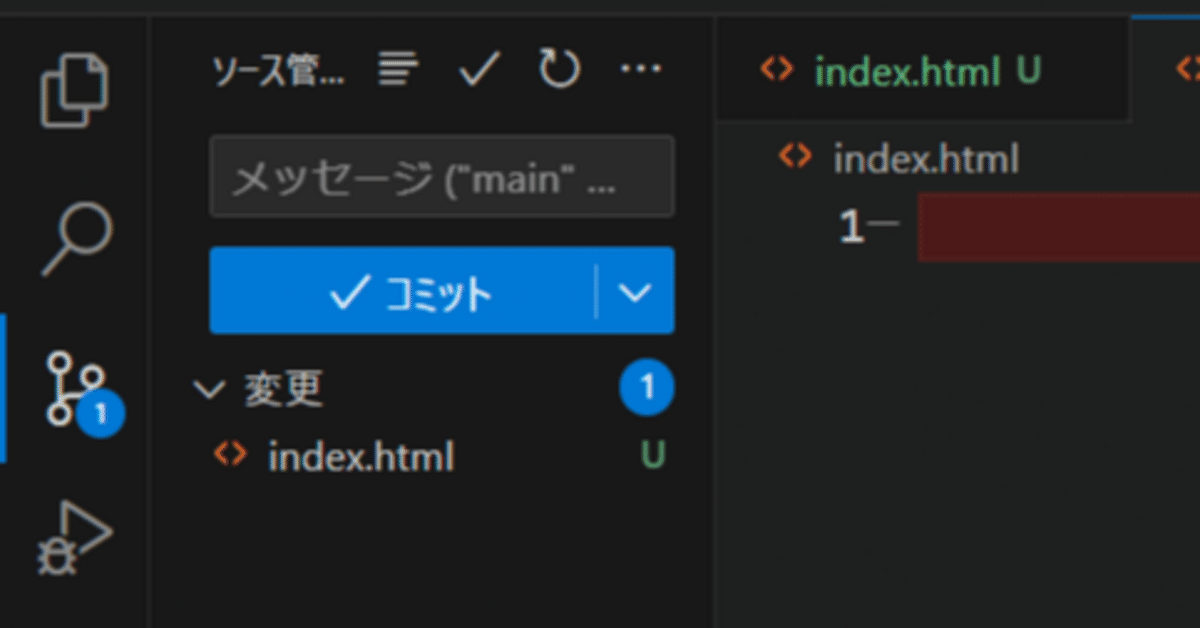
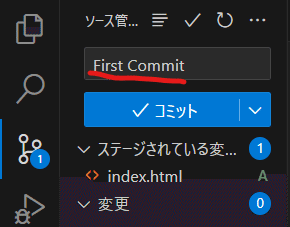
コミットコメント
メッセージ欄に入力した内容がコミットコメントになる

リモートリポジトリに紐づける
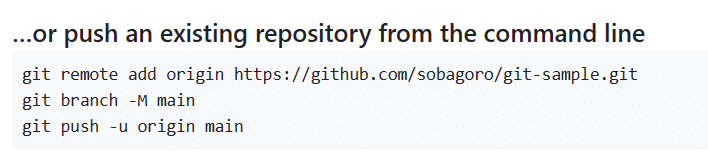
GitHubでリポジトリ作成時に作成される以下のコマンドをコピーしておく。
「…or push an existing repository from the command line」

これらのコードをVS Codeのターミナルから実行することで紐づけができます。
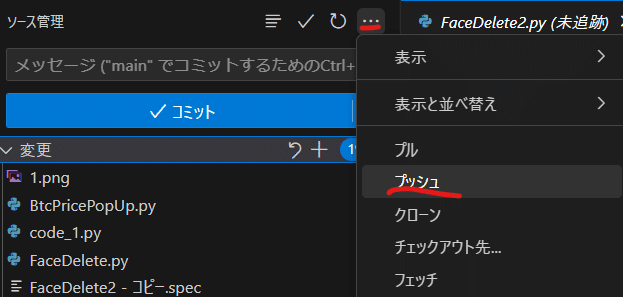
ローカルリポジトリからリモートリポジトリへのプッシュ
「ソース管理」横の3点マークをクリックするとプッシュ、プルなどが選べます。

まとめ
VS CodeとGitHubを連携する手順と基本操作をまとめました。
同じように勉強中の方の参考になればうれしいです。
GitHubの初期設定↓
私のプロフィール↓
勉強メモ シリーズ↓
ChatGPTを使ったプログラミング↓
最期まで閲覧ありがとうございましたm(__)m
この記事が気に入ったらサポートをしてみませんか?
