
活動5年目のNPOであるsoarが、デザインガイドラインをつくるまで
soar代表理事/編集長の工藤瑞穂です。
2020年1月29日に「情報のセーフティネット」になることを目指し、NPO法人soarが運営するウェブメディア「soar」がサイトリニューアルしました!
今回のリニューアルの大きな目的のひとつは、障害のある方にもない方にも優しいウェブサイトにすること。ユーザーインターフェースや情報設計を見直して使い勝手を向上させるほか、視覚、色覚、身体や認知などに障害がある方から子ども、高齢者まで、様々な立場の方に優しいサイトへと改善しました。
また、より美しく、記事に集中できるデザインへサイト全体を変更しました。

soarは今後、ビジョンに基づいてあらゆる領域で活動を広げていき、社会によりよい変化を起こすため、多くの方に知っていただけるような存在になっていきたいと考えています。
そこで、今回のサイトリニューアルを機に、アクセシビリティに配慮し、なおかつ「soar」というブランドのイメージを統一するための「デザインガイドライン」を作成することにしました。
デザインガイドラインは多くの企業やブランドが作成しているものですが、限られた資金で社会課題解決に向けて活動するNPO法人は、なかなか手が回らないことだと思います。soarもこれまでの4年間は、メディア事業を軌道に乗せること、活動資金をどう集めるかに苦戦してきたため、そのような余裕はありませんでした。
ですが活動も5年目に入り、たくさんの方の応援とご協力のおかげで、立ち上げのフェーズから、より活動を広げていくフェーズへと変化したので、今このタイミングでsoarのロゴ含めたデザインガイドラインを作成することにしました!

soarを応援してくださるみなさんによりsoarを知ってもらうため、そして今後、他の活動団体やNPO法人等の参考になるよう、そのプロセスと完成したデザインルガイドラインをご説明していきたいと思います。
今回のデザインガイドライン作成の経緯
NPO法人soarが「人の持つ可能性が広がる瞬間を捉え、伝えていく」をコンセプトに運営するウェブメディアです。
4年前のメディアオープンから、soarはこのロゴを使用し、その他デザインにも同じ淡い水色や空の写真を使用してきました。

ですが、実はこのロゴカラーである水色はコントラスト比が低く、色覚障害や視覚障害がある方などには見にくい色みとなっていました。

また、淡い水色の空や建物に白いsoarロゴを載せたビジュアルもあったのですが、素敵なデザインではあるものの、それも背景とのコントラスト比によってロゴが見づらい場合も。
その他、あらゆる告知のバナーに使用している文字が感覚過敏の方には見にくいフォントであったり、背景とのカラーコントラスト比によって文字が読みにくいなど、あらゆる課題が出てきました。

そもそも、ロゴの使用ルールが決まっていなかったり、ロゴカラーの水色以外に様々な色を様々な使い方で使用してしまっているせいで、ブランドイメージが一貫となっていなかったのです。
私たちの活動におけるすべてのデザインが、あらゆる立場の人に優しいものになるよう、アクセシビリティに配慮する。なおかつ「soar」という活動イメージのどこを切り取っても、「これがsoarらしいね」と感じてもらえるよう、デザインを統一したいと考え、デザインガイドラインを作成するに至りました。
一貫性のあるデザインをつくるための「デザインガイドライン」
デザインガイドラインとは、全体を通して一貫性のあるデザインにするために、デザインを進める際に従うべきデザイン要素の指針やルールを定めた文書化したもの。
見た目の印象に統一感をもたせることができる、デザイン周りの運用をしやすくなる、などのメリットがあります。
soarはこれまで、複数名がデザインに関わっていると、その人によって制作物の方向性が違ったり、「soarらしい」といえないものが出来上がったりすることがありました。
(ちなみにsoarはまだ小さな組織なので、デザイナーのメンバーが常駐しているわけではなく、外部のデザイナーさんに頼むこともあれば、それぞれのセクションのメンバーが自前でデザインを頑張らなければいけないときもあります(笑)。専門外のこともなんとか学んでチャレンジしないといけないのは、NPOや駆け出しの組織あるあるかもしれませんね)
でもデザインガイドラインがあれば、関係者全員が根本的な考え方を共有しながら一貫性が損なわれない、見た目も統一感のある成果物を作ることができます。ビジョンやミッションもそうですが、理念やルールがあれば、拠り所があることによって、関わる人も今までより安心してその仕事に取り組めるでしょう。
上記のような理由で、soarのガイドライン作成が始まりました。
4年間使用したロゴカラーを変更するまで
今回の「デザインガイドライン」は、soarのロゴのデザイナーでもある、デザインファーム「Super Crowds」の田中研一さんにつくっていただきました。
まず一番最初に、こちらのロゴカラーの変更について話し合いました。4年前のメディアオープン当初から使用している、私たちもとても大好きな水色のロゴ。

せっかくなのでこのロゴに込められた意味をご紹介させてください!
「soar」という言葉には英語で、「鳥が空高く舞い上がる、気持ちが高揚する」という意味があり、「すべての人が自分の可能性を活かし、羽ばたいて生きていける未来をつくりたい」という想いがこもっています。
まだメディア本体、一つの記事すらも出来上がっていなかったとき、かたちになっていない私たちの想いを丁寧にヒアリングして、田中さんがこのロゴを考案してくれました。

「今回このメディアのシンボルマーク、ロゴタイプを制作するにあたって大きなコンセプトとしたのは、このメディアに関わる人達の「優しさ」、そしてメディアが持つメッセージ、「可能性が広がる瞬間」のシンボル化です。
シンボルマークでは、まさに鳥が高く飛び上がった後に揺らぎ落ちる1片の「羽」を表現させました。soarという言葉から連想される「鳥」という直接的なモチーフではなく、「羽」を選んだのは、飛び立った鳥そのものではなく、そこから生まれた「可能性」という目には見えないモノを表現したかったからです。
そして、柔らかな曲線で構成したロゴタイプと、羽ばたいた先に拡がるであろう明るい空の色( Sky blue )を表現したカラーリングで、どこか女性らしさも感じさせる「優しさ」を表現しました。
ふと、目の前に舞い降りた羽(可能性)に気づいた人が、思わず空(可能性の広がった先)を見上げてしまうような、そんな情景を思い浮かべながらこのシンボルマークは制作されました」
田中さんがsoarロゴに込めた想いを綴ってくれたこの文章が、私は大好きです!
羽をモチーフにして、「人の可能性が広がる」ときの高揚感やポジティブさを表現してくれたこのロゴのおかげで、私たちsoarの行く先がはっきりと見えたような感覚がしたことを覚えています。
以降このロゴは私たちの希望であり、大切なアイデンティティとなりました。
何かつらいことがあったときも、この美しいロゴを見ると、soarをはじめたときの想いが蘇るような、気持ちが前向きになるような。そんな大切なシンボルマークです。

<このようにケータリングで使ってもかわいい。何をしてもかわいい>
だからこそ、このロゴを見たときに、「あらゆる人にやさしくいたい」というsoarの想いがしっかり表れたものにする必要があります。
なので今回のサイトリニューアルでは、視覚障害や色覚障害のある方のことも配慮したときに、水色のコントラスト比が低いため、見えにくい方がいる可能性があり、ロゴカラーを変更することとなりました。
コントラスト比(contrast ratio)とは、一般的に液晶画面について、最も明るい部分(白)と最も暗い部分(黒)の明るさ(輝度)の比率のことをいいます。
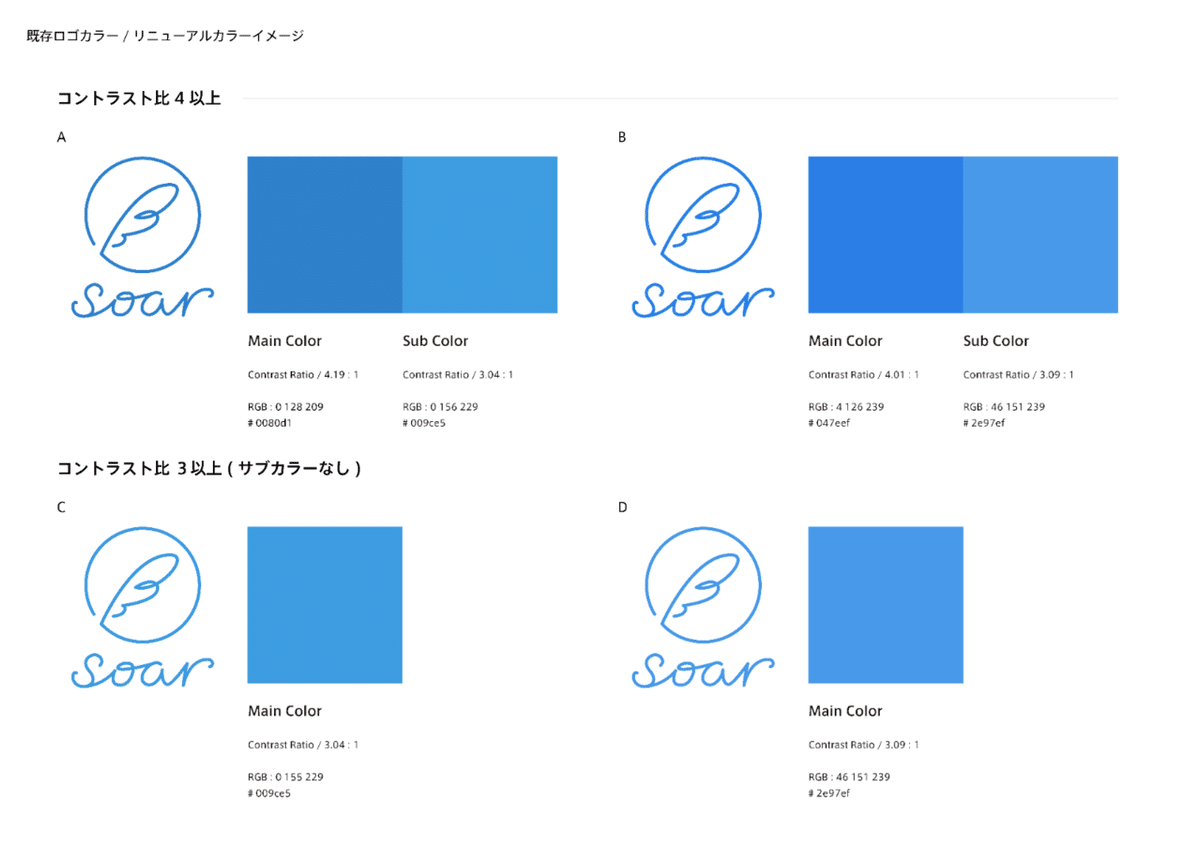
そこで、田中さんと相談を重ね、どのロゴカラーにするかを考えました。以下のように、何パターンもつくってもらい、比較して検討しました!

コントラスト比を高くすると、どうしてもこれまでの水色とは違い、かなり青みが強いものとなってしまいます。そこでなるべく今までのような、水色のイメージを継承したいと考え、コントラスト比をクリアする水色と青の中間地点に近いロゴカラーを選びました。(上記の表では左下のものになります)

今後、このロゴカラーを「soar blue」として使っていくことに決めました!
ロゴを使用する際のルールについて
ロゴカラー決定後は、田中さんとともに「デザインガイドライン」を作成し、soarロゴの使用ルールを決めました。

まずは使用可能なロゴの種類について。soarロゴは、羽のマークと「soar」の文字を組み合わせてできているので、どの並びであれば使用できるのか。またロゴの視認性を確保するために、使用できる最小サイズを設定しました。

また、ロゴを正しく使用するために、羽のマークとsoarの文字のアイソレーション(余白)のルールをつくりました。

そしてロゴ使用に関して、この使いかたはOK、これはNGというルールも指定しました。たとえばロゴを斜めに変形させたり、soarの書体を変える。羽と文字を反対にしたり、soar blue以外のカラーを使うことはしてはいけないなど。
これらを決定することによって、soarのロゴをsoarらしく使うための認識を統一しました。
ロゴカラー以外の使用カラーのルールについて
次に、サイトや制作物で使うロゴカラー以外のカラーのルールを決定しました。
先ほどロゴカラーとして決定した「soar blue」をベースカラーとして、この色に合う使用カラーを決定していきます。

まず、WEB上の飾りパーツなどに使用したり、印刷物やバナー類で使用する、高コントラストのサブカラーとしてブルー、サーモンピンク、イエローの三種類。
そして、装飾的パーツとして使用はできるものの、可読性を直接求められるもの(文字、かたちなど)には基本的に使用できない、低コントラストのサブカラーとしてブルー、サーモンピンク、イエローの三種類。
これを使用していくうえで大事になるのが、背景カラーとテキストカラーの関係性です。

コントラスト比が十分に確保されている背景カラーの要素上にテキストを配置する場合は、基本的に白色が推奨されます。なので、高コントラストサブカラーは背景として使用し、以下のように白い文字を載せても視認性が高いのでOK。しかし、黒い文字を載せてしまうと視認性が低くなるので避けたほうがよいです。
逆に低コントラストのサブカラーの場合、白色の文字を載せると視認性が低くなり、見えにくいので使用NGとなります。

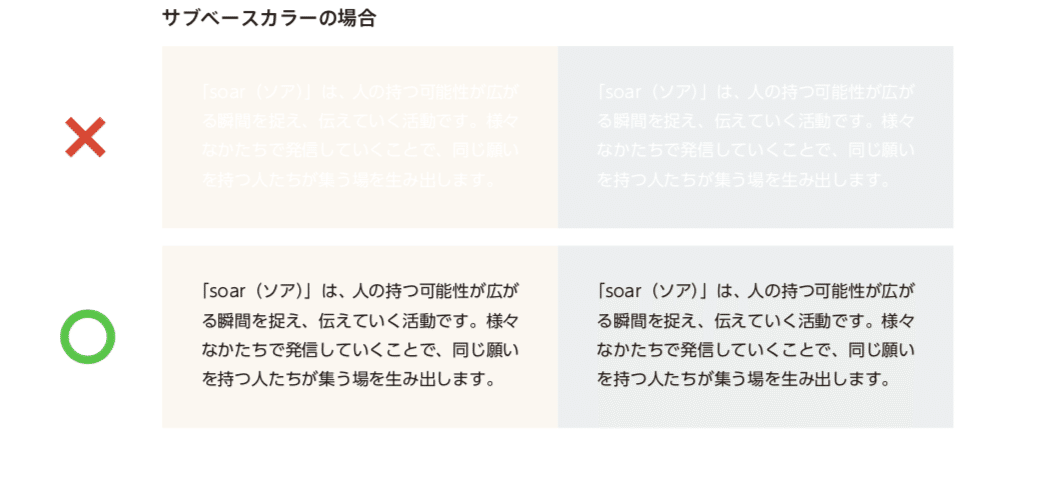
また、左下のように主に文字や写真などの背景として使用する、ライトベージュとライトグレーの2種類のサブベースカラーも設定。

こちらも低コンストラストのため、白い文字を載せるのはNGで、黒い文字を載せることが推奨されます。
このルールは、バナーなどあらゆるsoarのデザインにまつわる場面で適用され、今後soarがリリースするすべてのデザインはこのカラー、そしてこの使用ルールとなります。
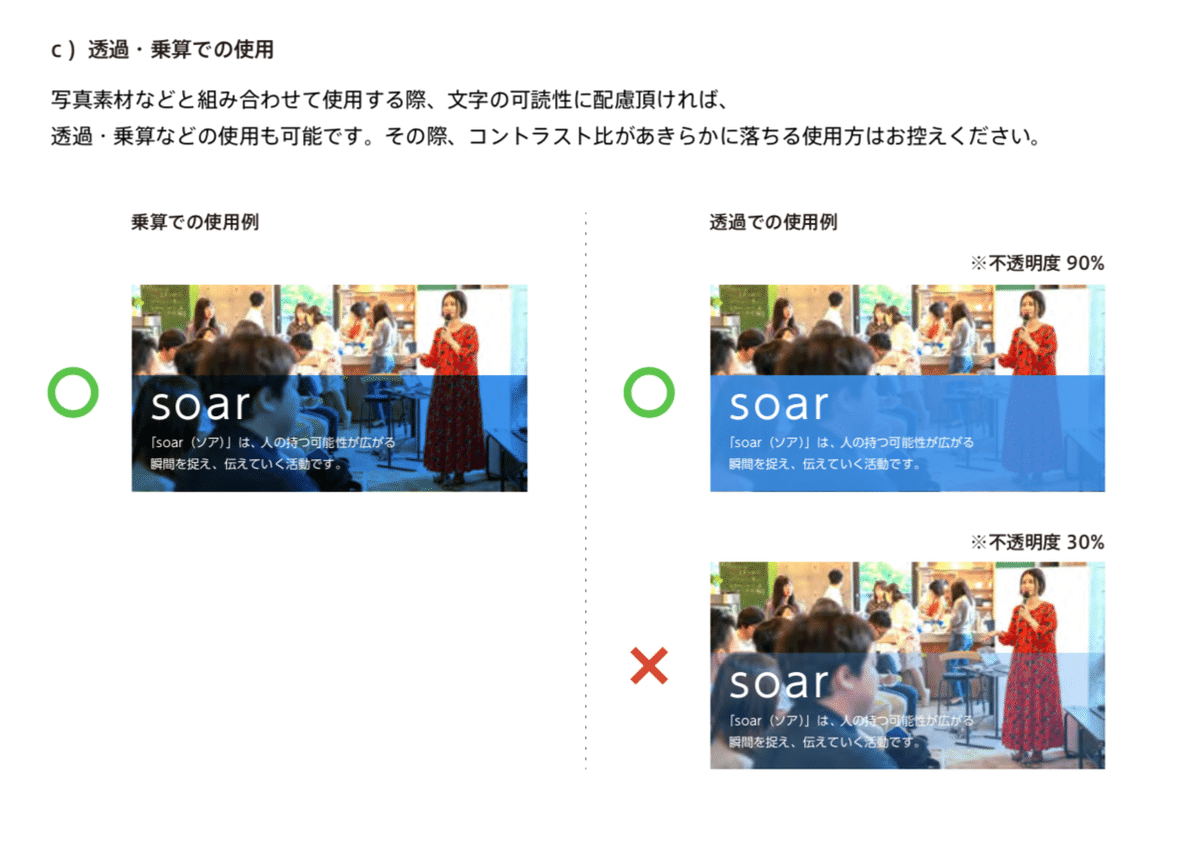
透過、乗算での使用ルールもあり、写真素材などと組み合わせてバナーをつくるケースが多いと思うのですが、その場合は文字の可読性にしっかり配慮する必要があります。

左上、右上のバナーは、写真が透過しているものの、濃い水色のため白い文字を載せることが可能です。しかし、右下のバナーは、不透明度が低く、薄い色のため白い文字をほとんど読むことができません。なので使用の仕方としてはNGとなります。

また、背景によってその文字を載せてよいかどうかは、ロゴカラーにも適用されます。たとえばロゴの背景に色、もしくは写真素材を使用する場合は、ロゴが鮮明に見えるようにしなければなりません。

soarのロゴには白と水色の2パターンがあるため、たとえば空の青が強い場合には白ロゴ、空が白っぽかったり薄い色味の場合は水色ロゴを使う必要があります。

その他、モノクロで印刷物などを作る際にも、背景色(グレースケール)とロゴカラーの関係性を定めています。コントラスト比が低い場合にはロゴを黒色にする、高い場合にはロゴを白に変更する、という「どのラインで白と黒を切り替えるか」を決定しました。
あらゆる人が読みやすいユニバーサルフォントについて
視覚に関するバリアフリーを考えたとき、使用する色も大事ですが、文字も目で見て読むもの。見え方の多様性に配慮するためには、見やすく読みやすい文字を選ぶことが必要になります。
たとえば明朝体は、視覚障害のある方には線が細すぎて見えにくい場合があったり、感覚過敏のある方にとっては太い部分と細い部分の入り混じりやはらい、ハネなどが刺激となって読みづらい場合があります。
そのためわかりやすい読みやすい文字として、ゴシック体を使うことが推奨されています。

今回soarのサイトでは、「UD新ゴ」という、見やすい書体として評価の高い「新ゴ」をベースに、個々の文字のわかりやすさを重視した字形をとりいれたユニバーサルデザイン書体を使用することにしました!
こちらは読みやすいのはもちろん、遠くからでも見やすく読み間違いがないように、可読性や視認性、判読性が高くなるようにデザインされています。
今後は、soarのサイトだけでなく、バナーや制作物でも「UD新ゴ」をベースとし、ゴシック体のみを使用することになります。

こちらのメディア記事を見ていただくと、字体がよくわかるかと思います。とてもはっきりとしているけど、暖かさもあり、読みやすい字体になっています。

また、制作物をつくる際の目安となるフォントサイズも決定しました。
ここで、ビフォア・アフターを見てみると
ロゴカラーの変更、このガイドラインを作成したことで、soarがこれまでの出しているデザインのほとんどを変更しなければなりません。
ウェブサイトや寄付ページだけでなく、SNSに使用しているロゴやバナー、広報やイベント告知で使っているバナー、プレゼンのスライド資料などなど...。量が多くてクラクラしましたが笑、一ヶ月かけて、今対応できる範囲のすべてのデザインを変更しました。
ここで、ビフォア・アフターを見てみましょう!
①soarのウェブサイトのOGP
<Before>

<After>

今までのOGPも未来を感じさせるワクワク感があって大好きだったのですが、背景によって白いロゴが見にくくなっているので、白いロゴしっかり見える空の写真へと変更しました。
②soarサポーター募集のバナー
<Before>

<After>

以前は背景写真に対するブルー部分の不透明度が低く、白い文字が読みにくい状態でした。
高コントラストサブカラーのブルーに変更すると、白い文字も読みやすくなりました!また、文字もUD新ゴへと変更したことで、さらに読みやすくなっています。
③イベント告知バナー
<Before>

<After>

こちらはBeforeは緑っぽいブルーやイエローなどの色を自由に使っていて、フォントもゴシック体ではなく上下で違うフォントを使ってしまっていました。
Afterは高コントラストのサブカラーのイエローに白い文字を載せ、背景にはサブベースカラーのベージュを使用しています。文字もUD新ゴをつかっているので、全体的に統一感がでました。
上記のように、デザインをつくるルールが決まると、縛りが出てきてしまうものの、つくる人も楽になりますし全体のデザインに統一感が出ます。そして、私たちsoarにとっては、あらゆる障害がある方や多世代が見やすいものであることは大切なので、改めて自分たちの情報発信に誇りが生まれたように思います。
soarのコミュニケーション全てが、誰かの気持ちをやさしくできるものであるように
soarはよく、読者の方にこんなことを言っていただきます。
「soarのサイトデザインを見るだけで、やさしくあたたかい気持ちになります」
「水色のロゴ、空の写真が明るい気持ちになるので好きです」
soarは文字や写真で情報発信をしているメディアですが、私たちが美しくやさしいデザインをつくることによって、読む人に安心や暖かさを届けることができる。これはとても嬉しいことです。
今回は制作物についてのデザインガイドラインですが、私たちのSNS発信などにおける言葉づかいや、イベントなどリアルの場での空気づくり、読者や関係者のみなさんとの関係性。こういったsoarに関わるコミュニケーションすべてがsoarらしく、誰かを優しい気持ちにできるものでありたいと私たちは考えています。
今回、アクセシビリティに配慮したデザインガイドラインを作成することで、soar全体のブランドイメージの統一だけでなく、様々な人に配慮した優しいデザインへと一歩近づいたように思います。
もちろん改善すべき点はこれからも出てくると思うので、今後も調整をしながら、「soarらしさ」をつくっていけたらと思います。

そして、こちらのデザインガイドラインの公開が、少しでも「社会をよりよくしたい」と願い活動しているみなさんの参考になれば嬉しいです。
今回デザインガイドラインを作成してくださった田中さん、急ピッチでデザインの変更を頑張ってくれたsoarメンバーのみんな。今回のサイトリニューアルの資金を支援してくださった、クラウドファンディング支援者のみなさんに心から感謝いたします。
そして、いつもsoarを応援してくださるみなさん、本当にありがとうございます!
soarはよりたくさんの人に情報を届け、「誰もが自分の可能性を活かして生きる未来」をつくることを目指していきます。リニューアルしたサイトを含め、どうぞみなさんの応援をこれからもよろしくお願いします!
【今回のデザインガイドライン作成に関わってくれたみなさん】
デザインガイドライン作成・ロゴデザイン:田中研一(Super Crowds)
ディレクション:碇和生、工藤瑞穂、山根優花
制作物デザイン修正:山根優花、河野奈保子
Special Thanks. 市田舞

soarの運営は、サポーター会員のみなさんのご寄付で支えられています。ぜひ月1000円から参加できる「soarサポーター」に参加していただけないでしょうか?
ご寄付はサイト運営費、記事制作費、取材交通費等に使わせていただきます。会員のみなさんはメルマガの配信、オンラインコミュニティへの参加、特別イベントへの参加などができます。詳しくはこちら
この記事が気に入ったらサポートをしてみませんか?
