
早期プロトタイプの功罪 ここ2年で考えたメンバーとの協業とOOUIについて
「手が早いデザイナー」って良いこと?
仕事で「手が早いねー」と言われるデザイナーがいます。
例えば私がそうです。小さなWEB制作会社や急成長のベンチャー企業で膨大なタスクを泣きながら回した経験がこの力を強化してきたと思います。
経験上デザイナーに対する「手が早い」とは、以下の3つを指します。
依頼時:
タスクの必要要件を掴む(汲み取る)のが早い
制作時:
ワイヤーやデザインに落とすスピードが早く、精度が高い
修正時:
修正対応が早い
特に私はアブダクションライン(逆推論)が強いタイプで、ざっくりした要件を伺ったあと「多分こういうものが作りたいんだろうな」という予測を立て、過去の凡例や脳内ストックを頼りに早い段階で構成を引くのが得意です。
デザイナーの逆推論=アブダクションラインのイメージ。デザイナーは抽象から段階的に選択をして最終的な具象に到達するのではない。一気に尤もらしい具象を掴み、そこから最初の抽象へとリバースエンジニアリングのパスを通す。形が先にあり、ロジックは後から見出されるのである。 pic.twitter.com/nnnUaAEonR
— Manabu Ueno (@manabuueno) July 13, 2019
しかしここ数年、新規開発に携わり「ユーザー体験(UX)」を深く考える機会に恵まれ、チーム規模も大きくなって経歴のさまざまなメンバーと仕事をしていく上で、「手が早いだけでは駄目かもしれない。むしろ良くないのでは?」と思うようになりました。
早期プロトタイプの功罪
プロジェクト早期にプロトタイプを出すことは、プロダクトに対するチーム内の解像度を引き上げ、議論を深化させることで新しいアイデアが出てくるなどの利点があります。
しかし逆に、「もうできた」という誤解が生じたり、本来議論すべき論点と違う部分(UIの意匠やボタンの色)に会話がスライドしてしまう欠点もあります。
本質的な議論をする際に、デザインは時としてノイズなのです。
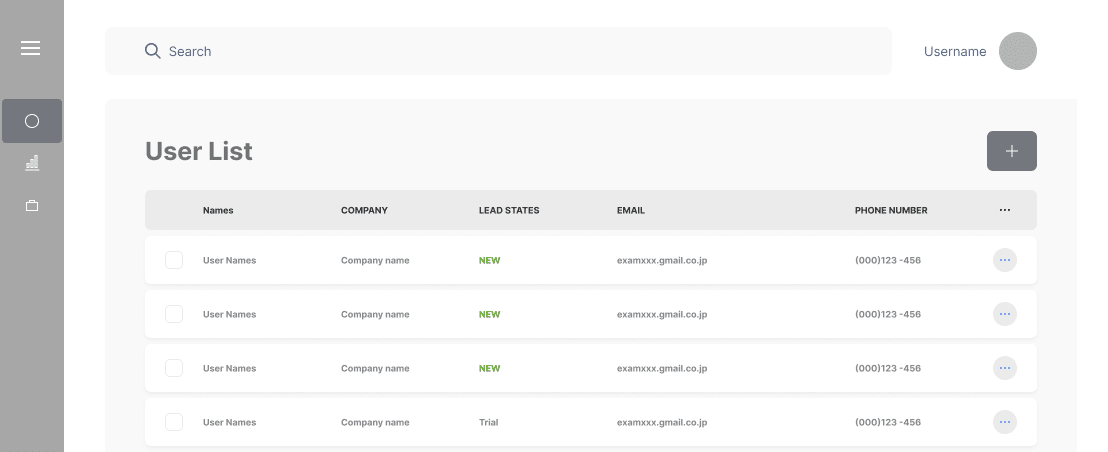
現在はデータの管理画面やその可視化に携わることが多く、ざっと以下のような情報を元に画面設計することになります。
機能一覧
→「グローバルメニュー」の構成要素になる
データ項目
→「データ一覧画面」のリスト構成要素になる
データ詳細
→「詳細画面」の内容になる※
※テキストデータはテーブルや本文、数値データはグラフになったりする。
これだけ要素が出ていればfigmaでプロトタイプを起こせる!と手を動かしたくなるのですが、次のような問題が発生します。
問題 1:要件変更がある度にデザインを修正しなければならい
プロジェクト初期はあらゆることが検討段階にあり、毎日のように要件や前提項目に変更が入ります。デザインを逐一同期させているとすごい作業量になってしまい、修正漏れがかえって議論を妨げることもあります。
問題 2:デザインデータが「要件定義書」と化してしまう
気づけば、すべての最新要件が載っているのがデザインデータだけ…という「プロトタイプ=仕様書」のケース。デザインツールの編集権限はデザイナーしか保有していない場合が多く、企画メンバーが情報を拾えず、エクセルなどの仕様書に書き起こすときにも不便です。
問題 3:実装観点の不備が見つけらづらい
繋ぎ込むデータと画面の表示項目との食い違いは、エンジニア以外がプロトタイプだけで気づくことは難しいです。
プロトタイプの怖いところは、間違っていてもなんとなく成立してるように見えてしまうこと。議論すべき点が置き去りにされたまま開発直前まで進んでしまい、後で破綻してる部分が発見されて予定外のエンジニア工数・デザイン工数が発生してしまうことも。
では、これらの問題はなぜ起こるのでしょうか?
情報設計とデザインを切り離せ!
開発初期のプロトタイプ作成で起こるさまざまな問題。
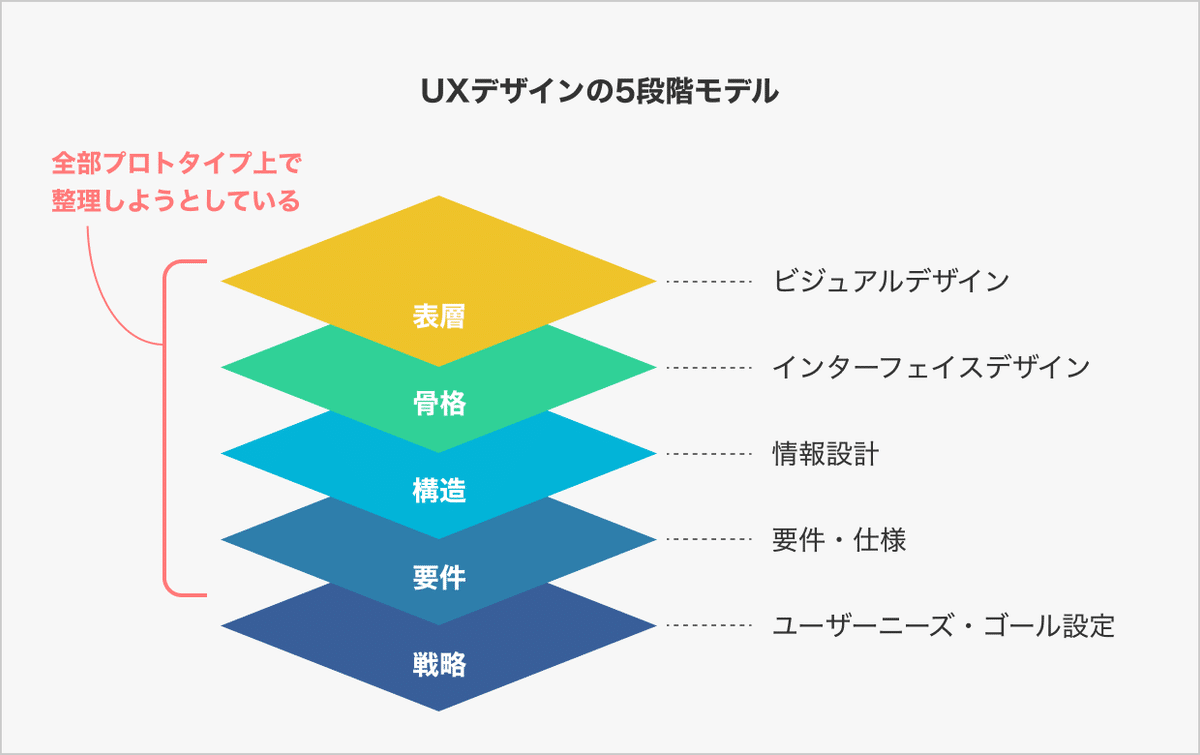
これらは、デザイン上で扱い切れない要件や構造まで整理しようとしてしまっているのが原因だと気づきました。

「要件→構造→骨格→表層」をぜんぶプロトタイプ上で整理しようとするから混乱してしまうのです。
「デザイン」という手法(ツール)で扱おうとするには情報が多すぎるし適合しません。エンジニアや企画との協業を阻害する環境も作りかねません。
解決方法はシンプル。
要件整理と情報設計は、デザインとは別の場所で、メンバーと認識共通・情報共有がしやすいツールで行えばいいのです。
要件整理はエクセルで

例えばデータ項目やデータ詳細については、画面掲載情報のタタキをエクセルでチーム展開します。
改修案件では情報設計の再整理が必要な場合があり、現行のUIをベースに考えてしまうと根本的な改善から遠のいてしまう可能性もあります。
エクセルならデザインツールに比べて編集できる人が格段に増えますし、企画の人に持ち帰ってもらい、精査したデータをフィードバックしてもらうことも可能です。これ滅茶苦茶助かりました(実感)
備考なども添えられますし、要件定義書をつくるときもコピペが可能です。
ある程度エクセルに修正が入らなくなり、要件が固まってきたらプロトタイプを作成していきます。
こうすることで過度なデザイン修正を抑止し、コンポーネント管理やUI Stackなどの差分管理に集中することができます。

情報設計はOOUIで
情報設計/ワイヤー/デザインを、プロトタイプツールで一手に担うデザイナーも多いかと思います。
私も以前はそうでしたが、OOUIの導入が目から鱗の連続でとてもおもしろかったのでご紹介します。OOUIの学習経緯については次回に譲るとして、具体的にどんなことを行ったかを書いていこうと思います。
1:体験フローの整理

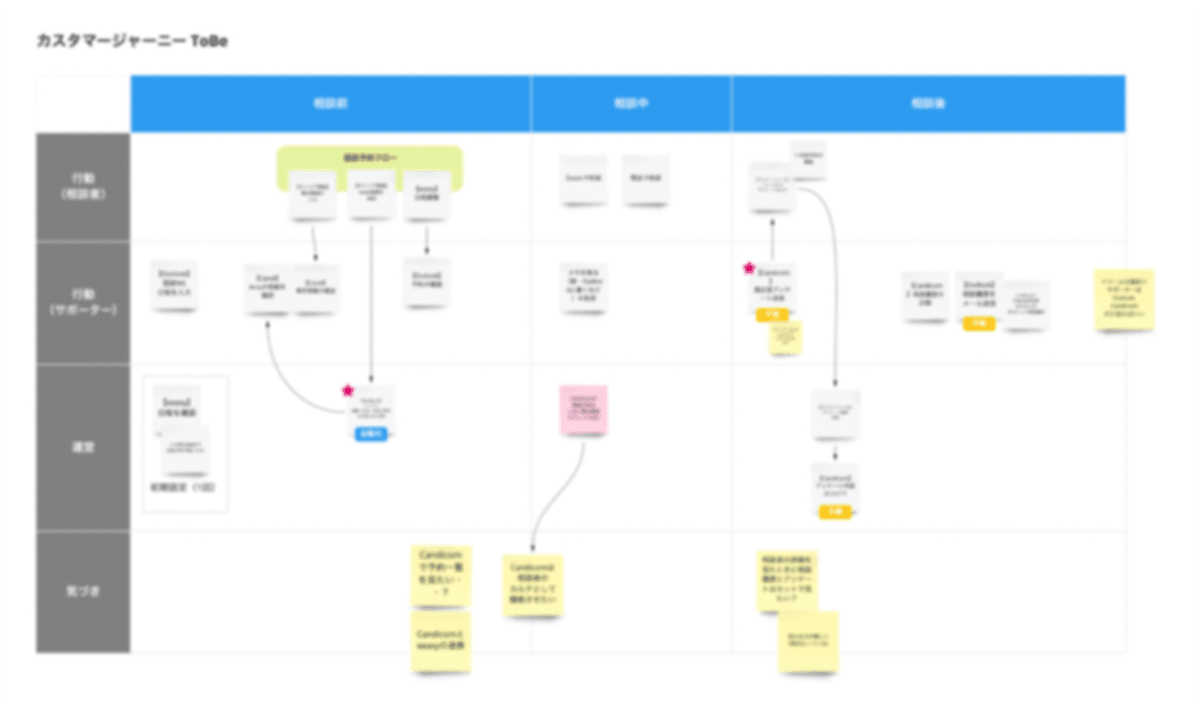
まずは、今回のプロジェクトで作ろうとしている体験フローを整理するために、理想的なカスタマージャーニーマップを描くところから始めました。
ある程度作ったらチーム展開し、図を正確にしていきます。プロジェクト初期はそれぞれのチームメンバーが持っている情報にバラツキがあるため、各々の与件を検討テーブルに出し切る役割も持っています。
ゴール・実現したいこと・骨の折れる課題などをチームで共有します。
この工程は「誰がなんのために使うか」を意識しながら進めることも大切です。
そのユーザーはPCを使い慣れた人か? どんな状況でこのサービスを使うことになるか? その人にとってどんな情報が重要か? などに思いを馳せることが良いUI設計に繋がります。
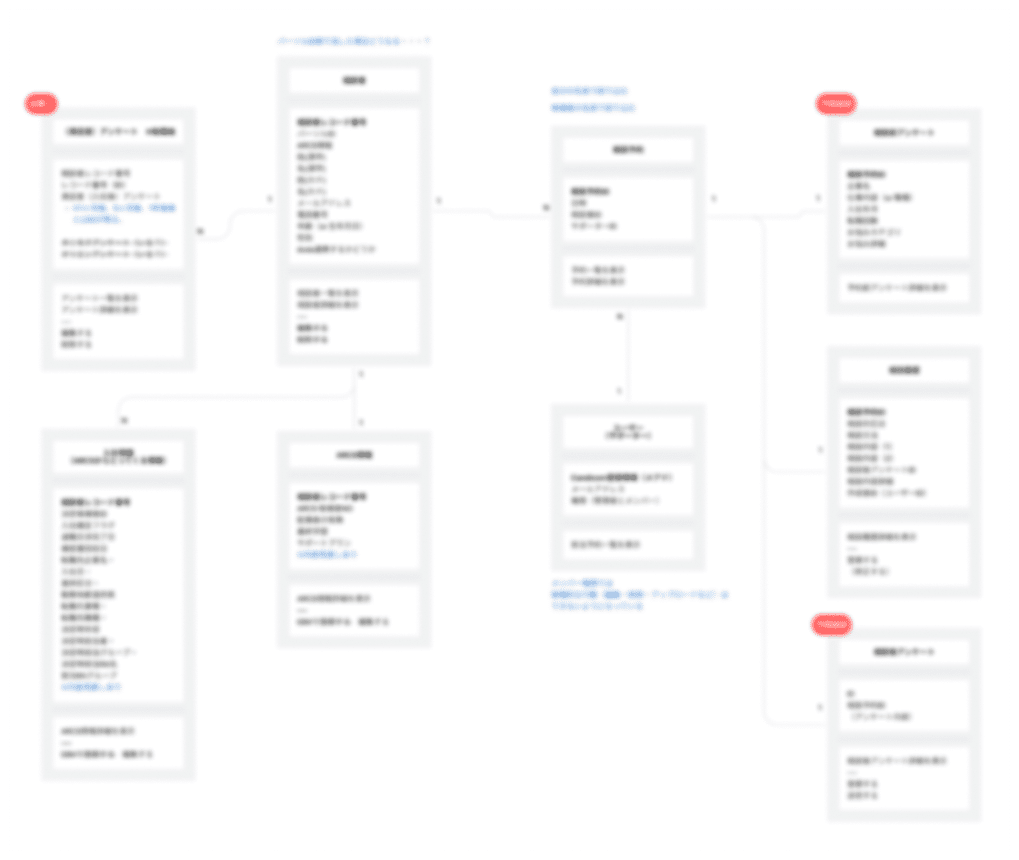
2:OOUIモデル図の作成

次に、前述した要件整理エクセルやカスタマージャーニーマップを行き来しながらOOUIのモデル図を作成していきます。
OOUIは人間のメンタルモデルをベースに…といった理論はとりあえず置いといて、画面の表示項目と、それに対して行われる処理(編集/削除など)をまとめていきます。また、「個人プロフィール↔︎個人行動履歴」のように関連付けのある要素は線で結びます。
この作業はOOUI初学者には難易度が高かったので、バックエンドに強いメンバーやエンジニアさんと一緒に整理しました。
ちなみにこのモデル図、デザイナー間の情報整理用に作成したのですが、エンジニアさんにとても好評でした。
おそらくOOUI自体がデータ構造を意識した思考法なので、エンジニアさんとの親和性が高いのだと思います。OOUIが「エンジニアとデザイナーの共通言語」として注目される理由がこれです。
また、データ実装観点の不備を抑止する効果もありました。
これは「実は破綻してる部分を発見できない」ワイヤーフレームの欠点を補完してくれます。
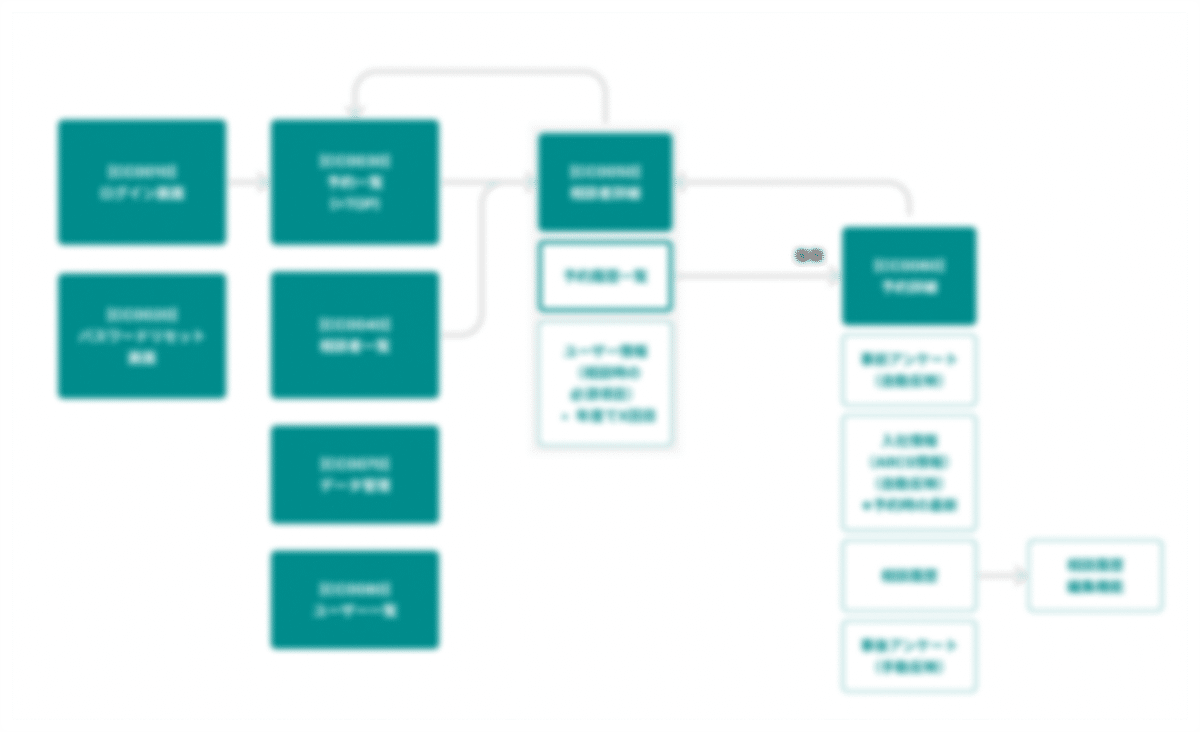
3:画面遷移の検討

モデル図と並行して画面遷移図を作り、各情報をページに割り付けながらユーザーにとって使いやすい画面設計をチームで検討していきます。
どんなページ構成がいいのか、詳細ページはどの情報群を上位に掲載すべきか、ページが深くなりすぎていないか・長くなりすぎていないか、などをデザインに着手する前に検討します。
今まではワイヤーで同様の作業を行っていましたが、こちらの方がレゴブロックを並び替える感覚でいろいろな構成パターンを作れて便利でした。
これらの検討をすべて行なったのち、プロトタイプを一気に作り込みました。要件整理・情報設計段階で起こる検討要件をほぼ潰した状態でデザイン作業に入れたため、非常にスムーズにプロトタイプ作成を行うことができました。
(ちなみに、今回のような進め方はプロトタイプとして形が見えてくるのが遅くなるため、情報設計段階に時間をかける効果を伝えつつ、事前にチームに了解をとっておくことをおすすめします。)
もう一つの効果
デザイン作業から要件整理と情報設計を切り離すことで得られたもう一つの効果は、「デザインを通さずに情報設計について議論できる」ことです。
「デザイン」と「情報」を切り離し、単純化・構造化することで、デザインセンスやビジュアルに引っ張られずに「情報設計」自体の議論をメンバー全員で行うことができます。
さらにOOUIなどのフレームワークを使えば、まとめた資料の汎用性が上がり、メンバーの入れ替えが起きても思考の累積を引き継ぐことができます。
まとめ
下手なりに実務でOOUIを使ってみて、「データベース情報」と「画面表示(UI)」の繋ぎ込みを、デザイナーが意識してプロトタイプに落とし込むことの重要性に気づくことができました。
プレゼンテーション(≒プロトタイプ)だけで進めてしまうと、データ設計への検討が十分に行われず、そこにに歪みが生じてしまいます。
私は IBM の図を参考に、ソフトウェアデザインを「モデル」「インタラクション」「プレゼンテーション」のレイヤーで捉えることにしました。ユーザーは、その関心対象をモデル化され、構造や機能とインタラクトし、スタイルやレイアウトをプレゼントされる。ユーザーは抽象度の各段階と接続している。 pic.twitter.com/RvQtatOjnT
— Manabu Ueno (@manabuueno) September 27, 2020
今の時代、データとコンテンツを切り離して考えることはできません。プレゼンテーションの根っこになるモデル(≒サービスを構成するデータ要素)を意識してデザインする能力は、デザイナーに求められるスキルのひとつになるでしょう。
今回ご紹介したデザインの進め方は、企画・エンジニアなどチームメンバーの協力あってこそでした。なかなか協業スタイルを構築するのが難しい現場もあると思いますので、空いた時間に少しずつこういった手法に触れてみるのはいかがでしょうか。
ではでは。
