
エンジニアといい感じに連携したいデザイナーの取り組み
こんにちは、デザイナーの佐野大河 @sn_taiga です。今日はエンジニアといい感じに連携したいデザイナーの取り組みについて話します。
社内でC2Cというデザイナー同士で学びを共有し合う場があり、そこで話した内容を社外向けにまとめました。
👉 C2Cについて詳しく書かれている記事はこちら
チームのエンジニアにヒアリングしてみた
画面を設計するときや仕様を詰めるとき、伝えるとき、動作検証をするときなどなど、日々デザイン業務に取り組む上でエンジニアとコミュニケーションを取るシーンは多いと思います。
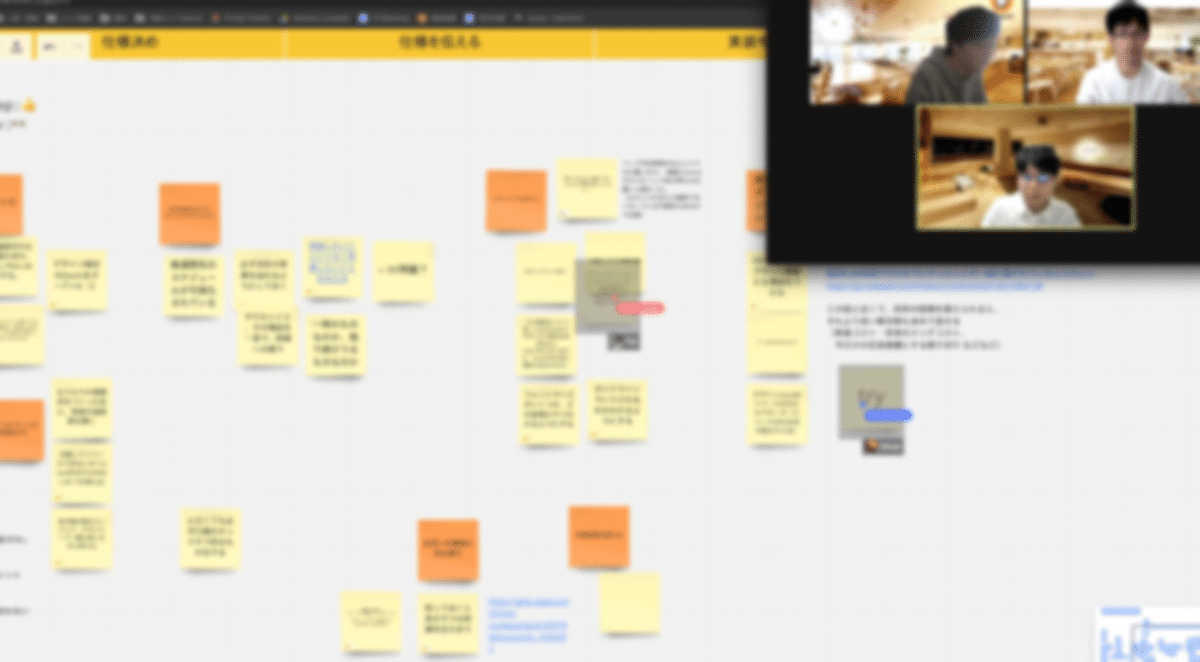
そんな中自分が「エンジニアが開発しやすいように」よかれと思ってやっていることを付箋に書き出し、チームのエンジニアにヒアリングをしてみました。

良いと思った付箋に印を付けてもらい、その理由等を聞きました💬
「エンジニアが開発しやすいように」というテーマで書き出してみたものの、むしろデザイナーがエンジニアの力を借りてデザインしやすくなってる面もたくさんあることに気が付きました。
なので「エンジニアといい感じに連携(して互いに良い影響を与えられるように)する」という括りで、エンジニアの声と合わせて自分自身の取り組みを紹介したいと思います。当たり前と思うことかもしれませんが一つでも参考になれば嬉しいです。
💁♀️💬 デザインや仕様を伝えるとき
エンジニアとコミュニケーションするのが多いのはなんだかんだこのフェーズだと思います。デザインや仕様を伝えるときに意識的に行っていることを4つ取り上げます。
【1】仕様はメモと口頭の両方で伝える
最近はデザインの仕様をFigmaに書いて共有することが増えました。

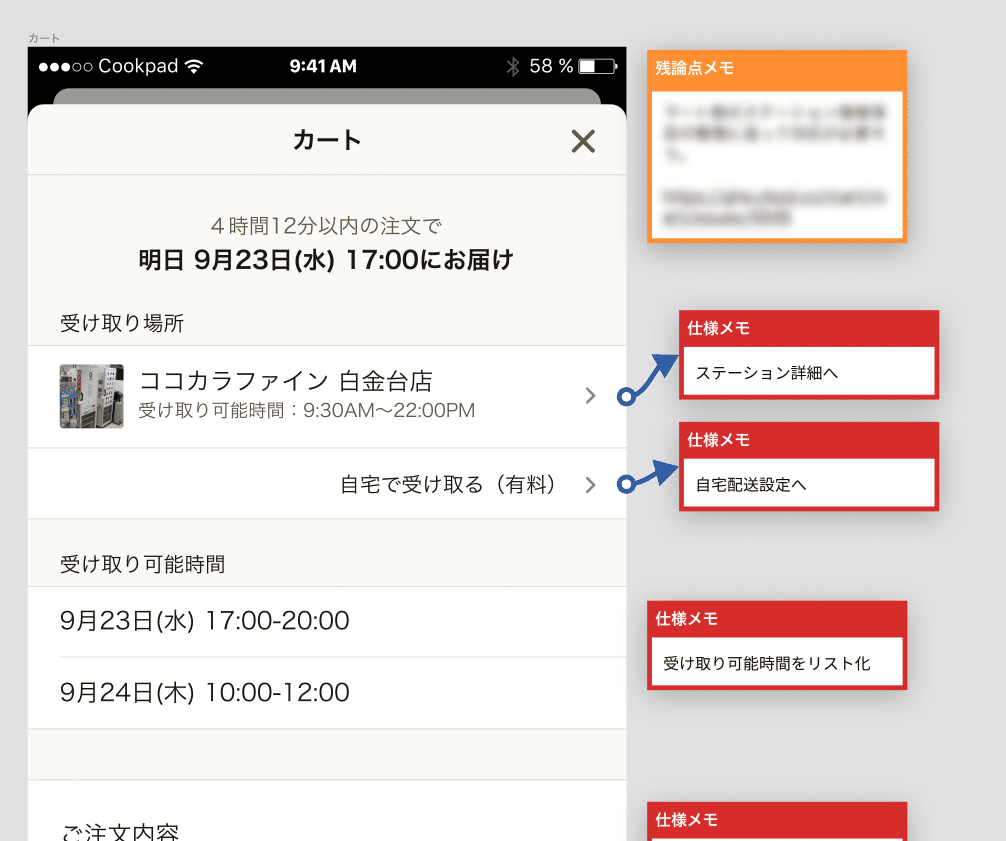
例えば、仕様の説明専用の付箋コンポーネントを用意してUIの側にメモしておきます。
エンジニアの声
👨💻 < 具体物が側にあるので、どの箇所を指しているのかわかりやすい
また、必要に応じてエンジニア自身が開発用のメモを残すなど、Figmaに情報を集約させられています。
この専用の付箋コンポーネントは隣のチームの@macheriさんが作成したもので、便利なので使わせてもらっています。macheriさんのFigma活用術についてはこちらの記事も参考になるのでぜひご覧ください。
一方でやはりメモだけだと漏れや齟齬が発生する可能性は高いので、口頭での共有も出来るだけ行うようにしています。
予め仕様を詰める段階で話していたとしても「これでいくぞ」と決めたとき、メモを整理したうえであらためて話します。

丁寧に会を設ける場合もあれば声をかけてZoomなどで済ませることもあります。
【2】実装したいことだけじゃなく実現したいことを伝える
例えばエンジニアにこういう依頼をします。
👨🎨 < この機能をn日触ってない場合自動で非表示にしたい。その後、設定画面から再表示にした場合はn日触ってなくても残り続けるようにしたい。
実装の要件自体はこれで満たせていますが伝え方としては不十分だと思います。
👨🎨 < この機能を一定期間放置している人は関心がないと判断し他を優先するため非表示にしたい。だけど自分の意思で再表示にした場合は放置しても残り続けるようにしたい。具体的な基準は...
単に実装したいことだけじゃなく、何のためにやるのか、結果何を実現したいのかも含めて話すと開発の対応もしやすくなります。
エンジニアの声
👨💻 < 目的の認識を揃えられると実装コスト、詳細のメンテコスト、今だけの応急処置にする割り切りなどの判断がしやすい
👨💻 < エンジニアからもより良い実装提案しやすいからありがたい
施策自体の背景や目的がチームで揃っていたとしても、途中で発生した要件について「こういう風にしたいんだけど」とただ実装したいことを伝えてしまうのを自分は結構やりがちなので気をつけています。
【3】共通言語で話す、共通言語を作る
UIコンポーネントやカラー、フォントなどはできるだけ実装時に扱う名前でコミュニケーションするようにします。
🙅♀️ ヘッダのタイトルをグレーにしたい
🙆♀️ ナビゲーションバーのタイトルをlightGray(定義してる変数名)にしたい
デザインデータに関しても、スタイルを定義して開発と共通化して使うのはコミュニケーションをスムーズにする意味でも大切です。
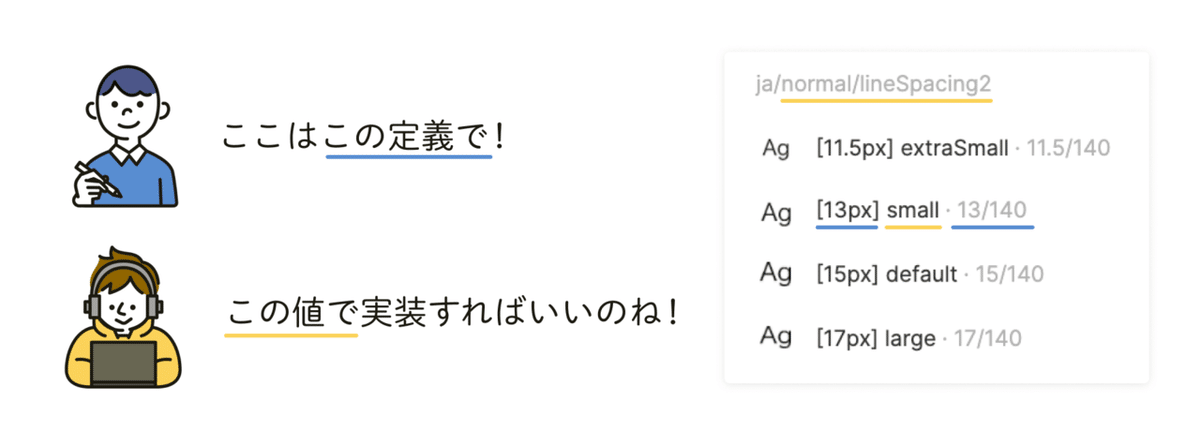
例えばカラーの定義なんかはほとんどのチームがやっていると思いますが、定義していたつもりでも、デザインするときの値と実装するときの値が一致しないケースもあるので注意が必要です。

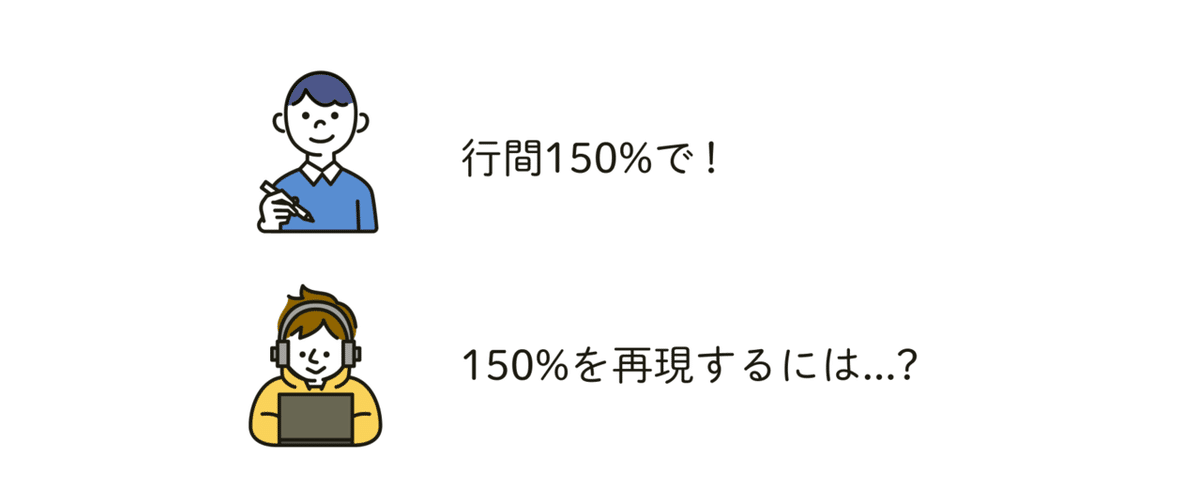
例えば行間について、デザインツールでは(基準線は違えど)パーセント指定がほとんどなのに対してiOSの実装ではそうではありません。また、iOSのシステムフォントは和文や欧文、その他デバイス環境などによってサイズが変わったりします。シャドウの表現もデザインツールではX軸、Y軸、Blur(ぼかし具合)などと指定するのに対してAndroidでは基本Elevationの概念のみです。
なので「このスタイルでお願いします」と依頼しても、エンジニアが空気を読んで調整することになったり、実装されたものがデザインと少し違う、なんてことが度々起こっていました。

詳細は割愛しますが、デザイナーエンジニア双方にヒアリングしたうえで、Figma上でお互いが必要な値を一目で理解できる状態をつくることでこれを解決しました。
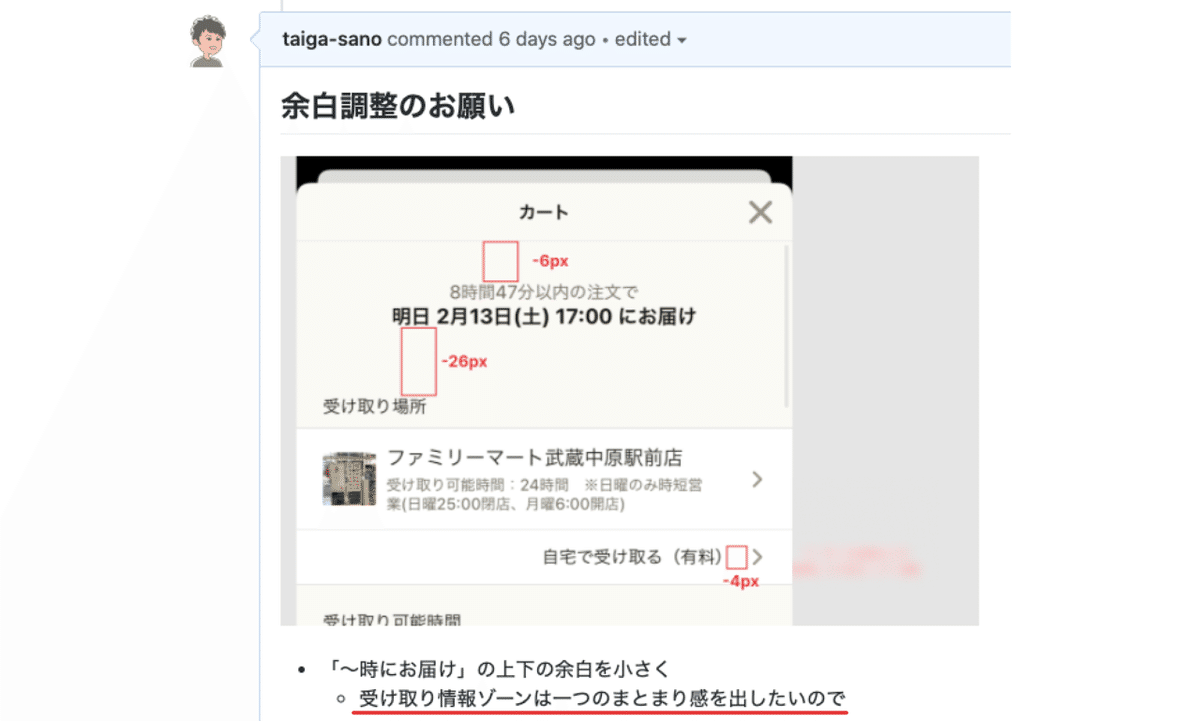
【4】細かいデザイン調整依頼にも理由をつける
例えば「余白を広げたい」のも「領域を分けたいから」なのか「他の似たパーツと揃えたいから」なのかによって対応方法も変わってきます。

「実装したいことだけじゃなく実現したいことを伝える」と一緒で、細部の依頼をするときでも理由が一言あるかないかで実装のしやすさも変わってきます。
エンジニアの声
👨💻 < 理由がわかるとよしな対応がしやすい
🤔💭デザインや仕様を考えるとき
デザインを考えるときもエンジニアの力を借りたいし、開発のためにやっておけることもあると思います。3つ取り組みを紹介します。
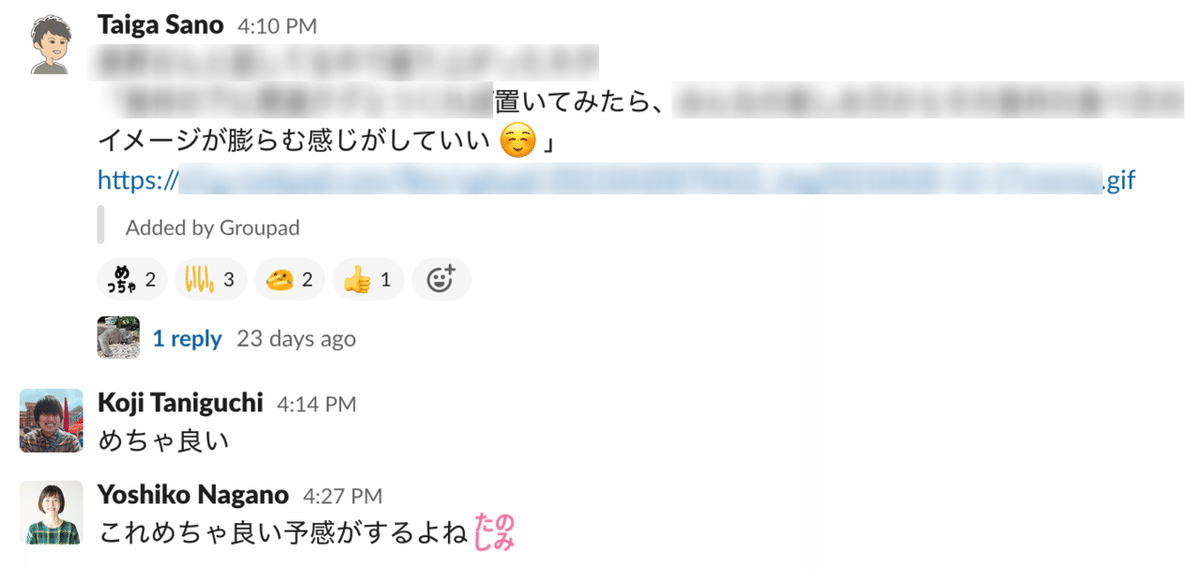
【1】試行錯誤中のものを垂れ流す
正直作っているものはできるだけ綺麗な状態にしてから共有したいですが、そこは無視して試行錯誤中のものでもSlackなどに投下するようにしています。

これは"早くフィードバックをもらい改善する"という狙いとは少し違くて、ここでデザインレビューを進めたり何かを決定したいわけではありません。もちろん参考になるコメントを貰えて活かしたりもしますが。
ここで大事にしたいのは雰囲気的なもので、デザインが実装段階に至るまでの過程をよりチームごとに捉えられるようにしたいなという気持ちでやっています。
エンジニアの声
👨💻 < こういう楽しさは結構大事な気がする
👨💻 < わいわい一緒に作っている雰囲気
👨💻 < 絵文字でリアクションするだけでも意味がある
メンバーが雑な感想を言いやすいようにデザインとその意図を1文程度で書くのを目安にしています。
デザインや議論のログは別で残してはいるんですが、そこに行き着くまでのプロセスも肌で感じられる方が開発者含むチームのモチベーションになって良いと思っています。
【2】コスト&リターンの擦り合わせを早めに
デザインを作っていると「理想系はこれだけど工数かかりそう...」となることがあると思います。

そこで松竹梅のデザインをあらかじめ用意し、工数やスケジュールを加味して決めることがありますが、とにかくこれを早めにエンジニアと擦り合わせるのを心がけています。
また、実現したいことの温度感や理由を伝えて「工数かかるけどやりきる」という選択も納得を持ってできるようにしておくのも大事です。
エンジニアの声
👨💻 < コストに見合った改善になっているか、何をしたくてどういう意味があるのかのコミュニケーションが取れていることは大事
👨💻 < 実装の技術選定もしやすい
いざ話してみたら工数かかると思っていたものが案外かからなかった、またその逆だった、なんてことはよくあります。相談中に開発起点で思わぬ解決策が見つかったなんてことも度々あり、早めにコスト&リターンの擦り合わせをすることで余計な手戻りも発生せず良いです。
【3】知っておくと良さそうな知識を伝え合う
これはヒアリング中にチームのエンジニアから出てきたものなのですが、相手が知っておくと良さそうな知識を伝えることも開発スピードを上げるために大事だと感じています。

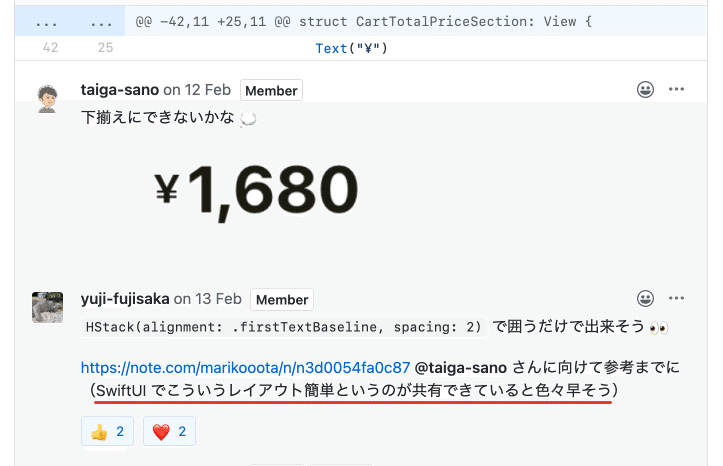
例えば、どういうレイアウトが実装上難しくて逆に簡単なのかなど。
エンジニアの声
👨💻 < 「エンジニア→ デザイン」「デザイナー→実装」に若干染み出すぐらいが自分事化できてよさそう
デザインを作っている過程でも、単に「情報をオープンにする」ではなく「エンジニアが知っておくと良い情報は何か?」を逐一考えて共有していくことが大事だと思います。
まとめ
せっかくチームで開発するならお互いに良い影響を与えながらサービス開発を進めていきたいですよね。
遠隔か対面かに関わらず、コミュニケーションの丁寧さ以上に適度な頻度と距離感を意識することで結果的にサービス開発全体のスピード向上に繋がると思っています。
最後に、クックパッドではサービス開発の仲間を絶賛募集中です🙌
簡単に話だけ聞いてみたいという方はゆるっと自分にDMを送って頂いても大丈夫です😄
