
【Tableau】始点と終点のパスを可視化!パスマップの作成方法
こんにちは!noteをお読みいただきありがとうございます。
今回の記事は、BI大好きな中嶋が担当します。
今回はTableau Desktopでパスマップを作成する方法をご紹介します!
パスマップとは地図上にポイントとラインを用いて描画することを指し、パスマップを使用することで「どこからどこへどのくらい」という情報が視覚的に把握しやすくなります。

本記事ではTableauの公式ヘルプにもある作成方法から、もう一歩進んだ実用的なパスマップの作成を目指します!
パスマップを使いこなしたい!そんな想いを持っている方に、この記事をお読みいただきたいです!
1.データの準備
まずパスマップの作成に必要なODデータと地点座標データの2つを準備していきます。
1.1 ODデータ
ODデータとは、出発地点と到着地点のペアごとにサンプル数を持たせたものです。
ODとは、出発地点(Origin)の「O」と、到着地点(Destination)の「D」を意味しており、どこからどこへどれくらいの数が動いているのかを読み取ることができます。
今回はサンプルとして、関東地方(1都6県)のODデータを使用します。
「o_pref」は出発都道府県名、「d_pref」は到着都道府県名、「value」は移動量としています。

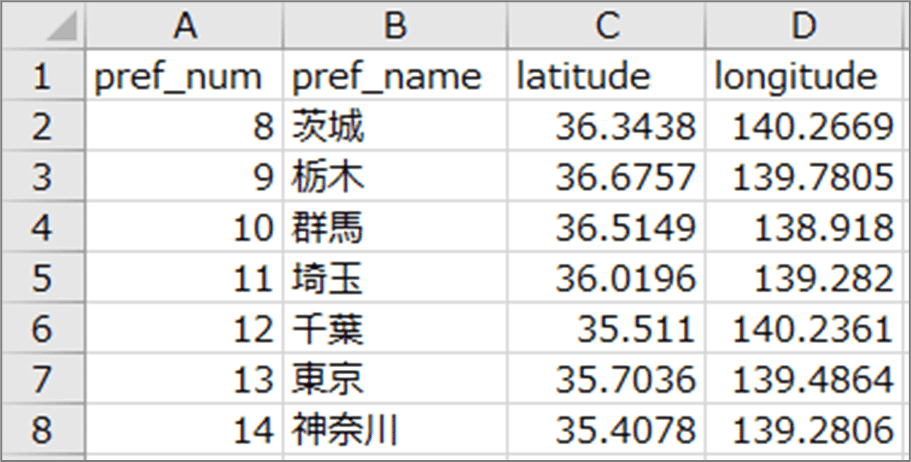
1.2 地点座標データ
地点座標データはODデータの各地点の座標データです。
この座標を使用して、Desktopで地図上にポイントやラインを描画することが可能です。
都道府県や市区町村などの座標は国土数値情報などのオープンデータから得ることができます。(参考:国土数値情報)
「pref_num」は都道府県番号、「pref_name」は都道府県名、「latitude」は緯度、「longitude」は経度としています。

2.データソースの作成
ODデータと座標データをDesktopに読み込んでパスマップ用のデータソースを作成していきます。
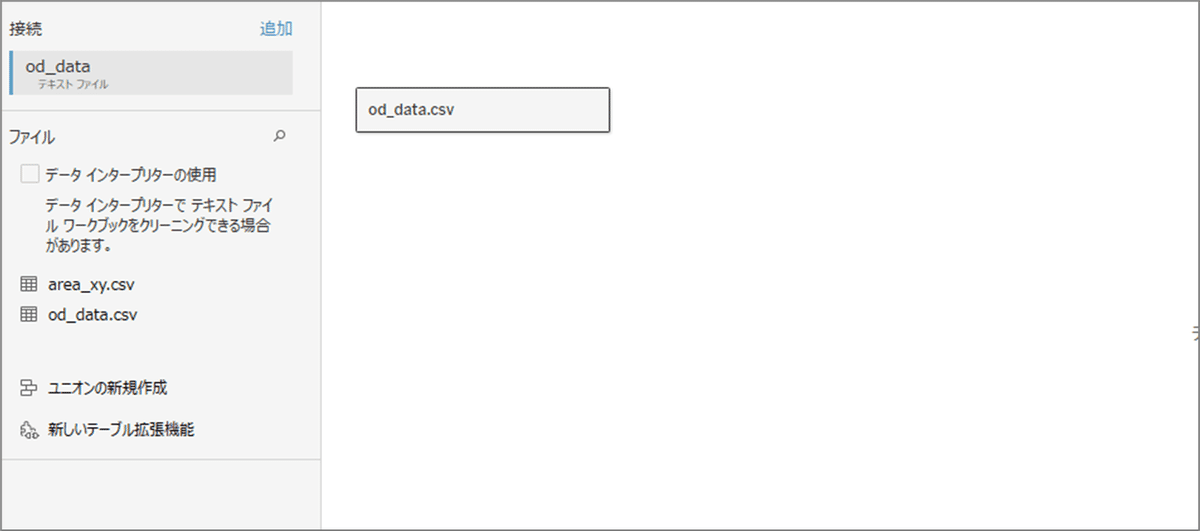
2.1 ODデータ(od_data)読み込み
まずはODデータから読み込みます。
こちらは拡張子がCSVとなっていますが、任意の拡張子で構いません!

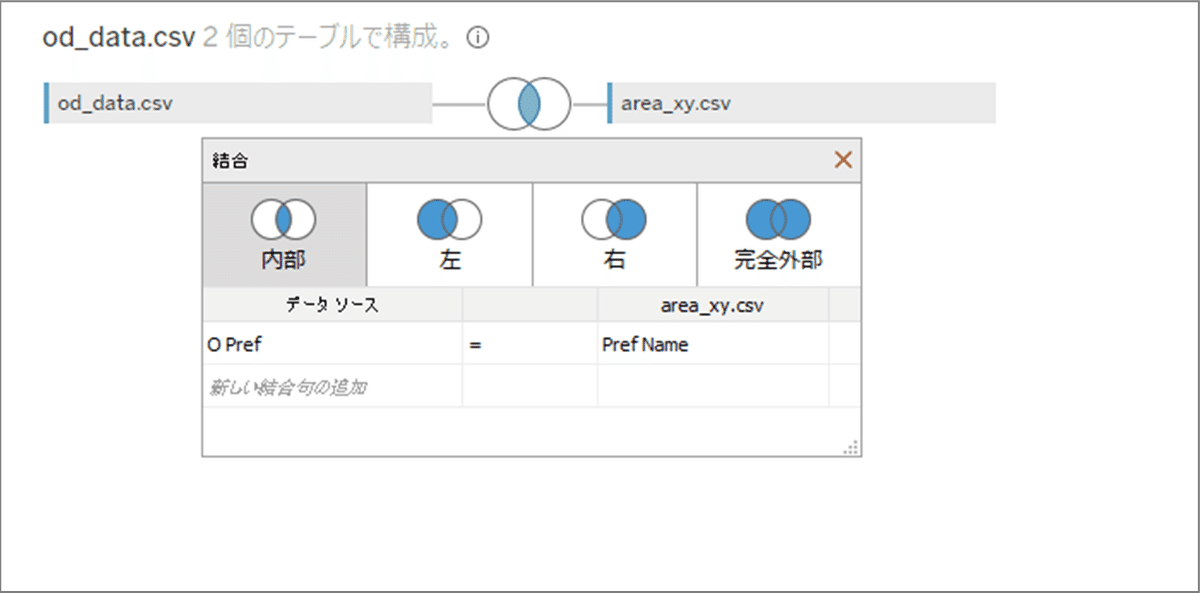
2.2 地点座標(area_xy)の結合
次に地点座標を読み込んでいきます。
すでに読み込んであるODデータ内のそれぞれの地点に座標を与えたいので、結合させていきます。
まず、出発地点に結合させます。

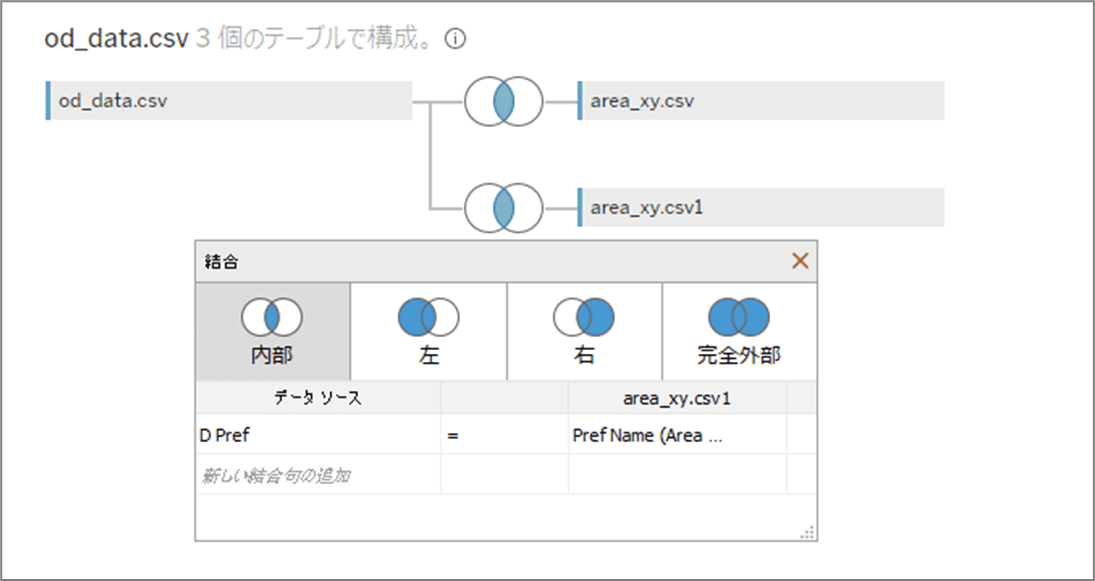
次に同じ地点座標データを使用し、到着地点にも座標を与えます。

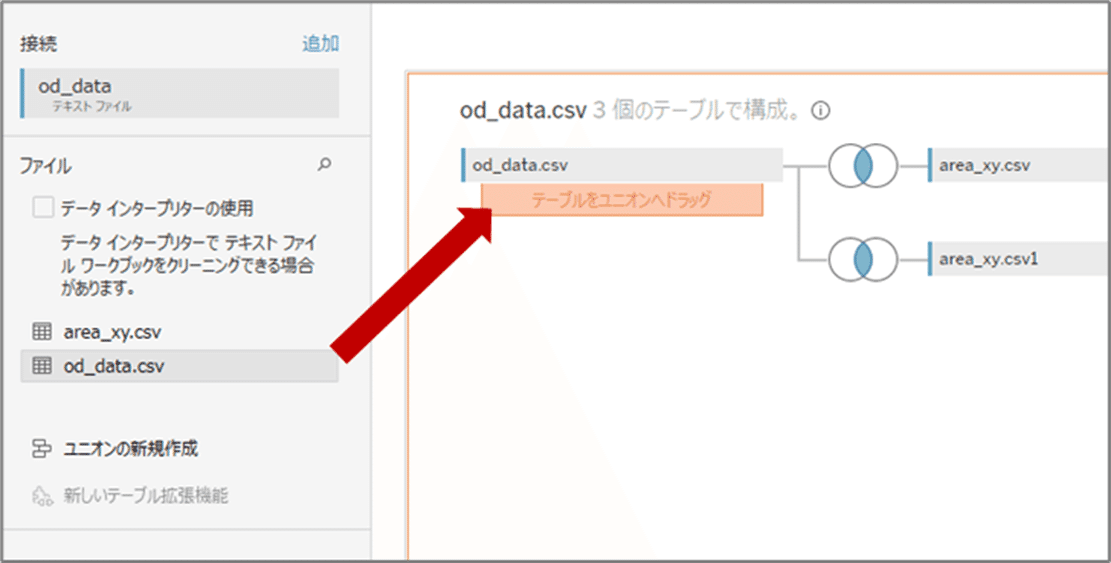
2.3 od_dataユニオン
最後にODデータに同じデータをユニオンさせます。

ユニオンする理由としては、ODデータを横持ち形式から縦持ち形式に変更するためです。
現在のODデータは、出発地点と到着地点といった同一の属性が複数カラムにある、いわゆる横持ち形式になっています。
計算式やフィルタリングを容易に行えるようにするためや、地点の種類が出発地点と到着地点とで同一ではない場合への対応のため、出発地点と到着地点を「地点」という1つの属性にまとめた縦持ち形式にします。
3.パスマップの作成
いよいよパスマップを作成していきます!
3.1 ポイントデータの作成
まずは先ほどODデータをユニオンした際に自動的に作成された「表明」フィールドを使用して、ユニオンした方とされた方を区別できるフラグである「od_flag」を作成します。

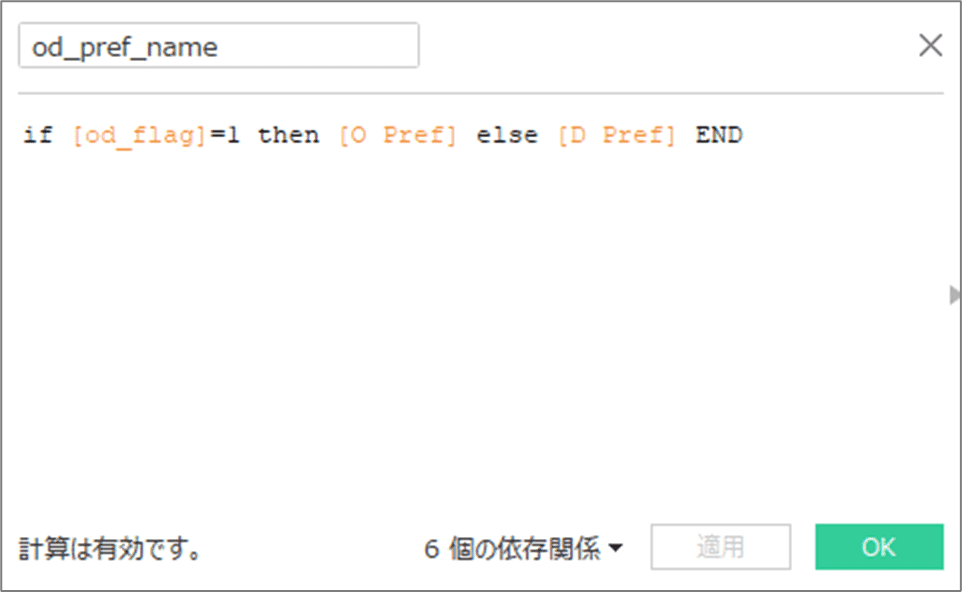
次にod_flagを使用して、出発地点と到着地点をまとめて「od_pref_name」を作成します。
これにより、縦に出発地点と到着地点が並び、1つのフィールドで地点属性が集約されたことになります。

そして、出発地点と到着地点それぞれの座標を使用してポイントポリゴンを作成します。
出発地点ポイントを「o_point」、到着地点ポイントを「d_point」としています。


最後に、od_pref_nameと同様に、作成した地点ポイントポリゴンod_flagを用いて集約した「od_point」を作成します。

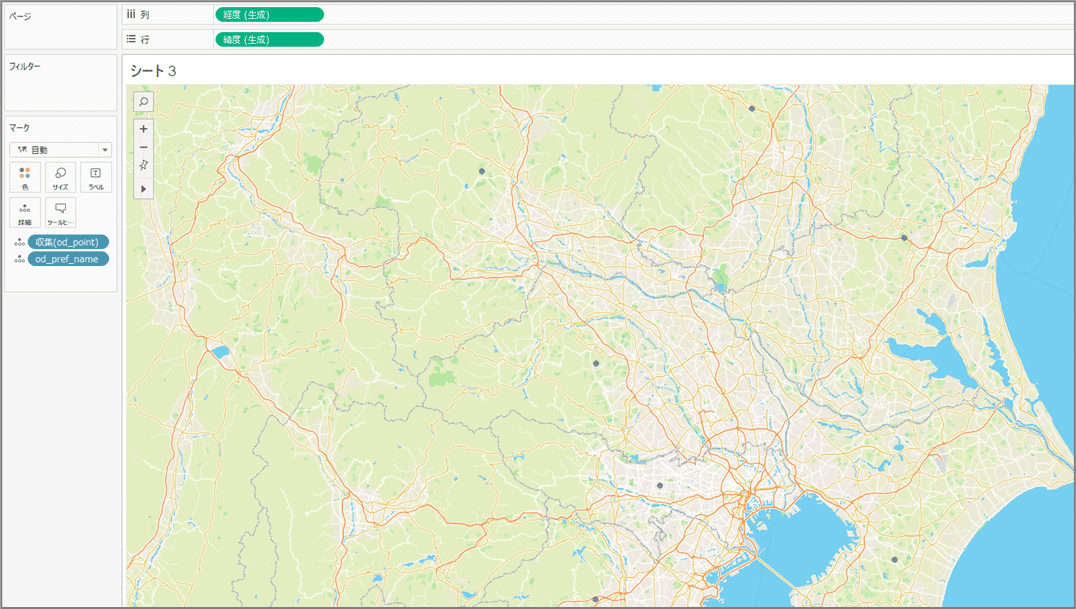
3.2 ポイントの表示
図のように作成したフィールドを配置することで、地図上にポイントが表示されます。

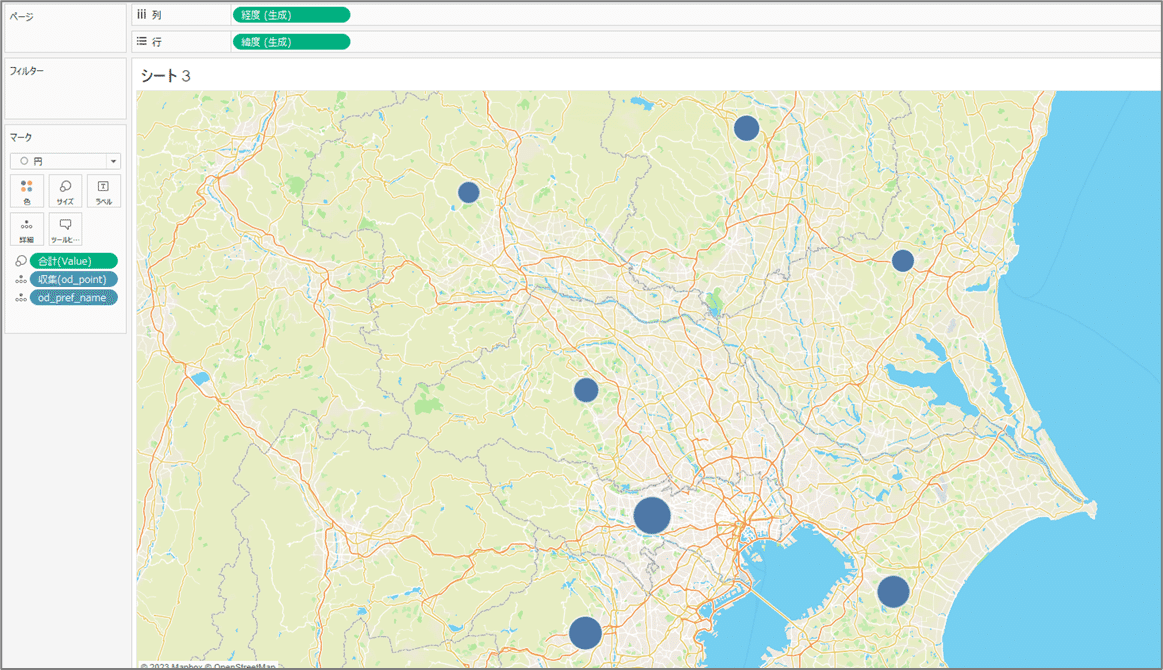
さらに表示を「円」に変更し、サイズに「Value」の合計値を配置し、サイズを調整することで、ODの数値ごとに差のあるポイントが表示されます。

3.3 ラインデータの作成
次にラインデータを作成する前に、整理しておくべきことがあります。
ODデータには出発地点と到着地点があるように、方向という属性があります。
例えばA地点とB地点の2地点とすると、AからBの向きとBからAの向きの2種類となります。

しかし各地点の座標が単一となるため、Tableau上でポイント間をつなぐと、以下の図のようにラインが2本生成され、それらが重なって表示されてしまいます。

このようになると、パスマップ上でマウスオーバーした際に、どちらか片方のODペアしか表示されず、本来の数値と異なる結果となる場合があります。
そのため、ここではAからBとBからAの2方向を集約し、下図のようにA⇔Bとして表示させることで対応します。

ODペアの方向を集約する方法として、地点座標データの都道府県番号である「pref_num」を使用します。
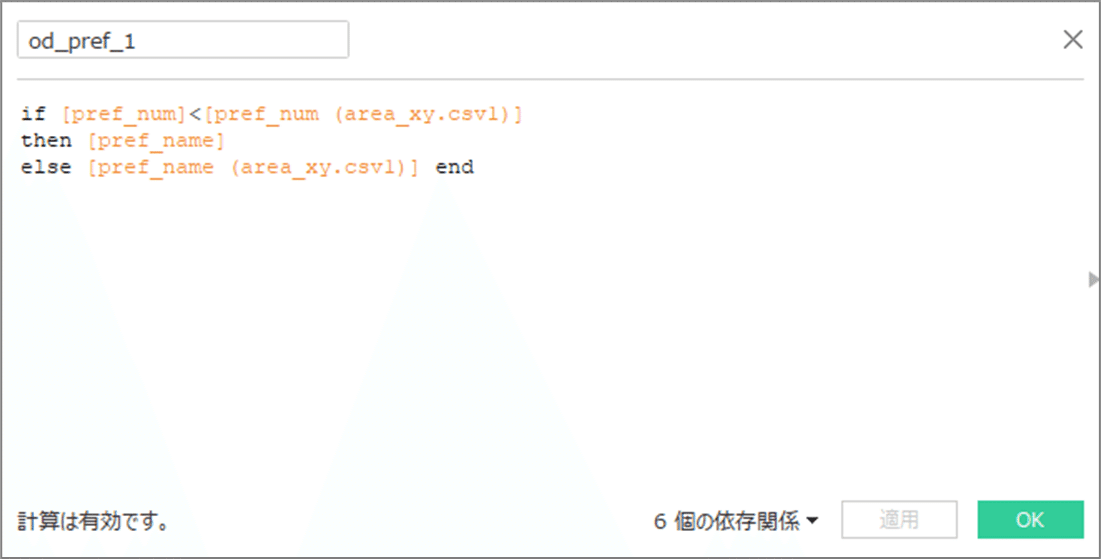
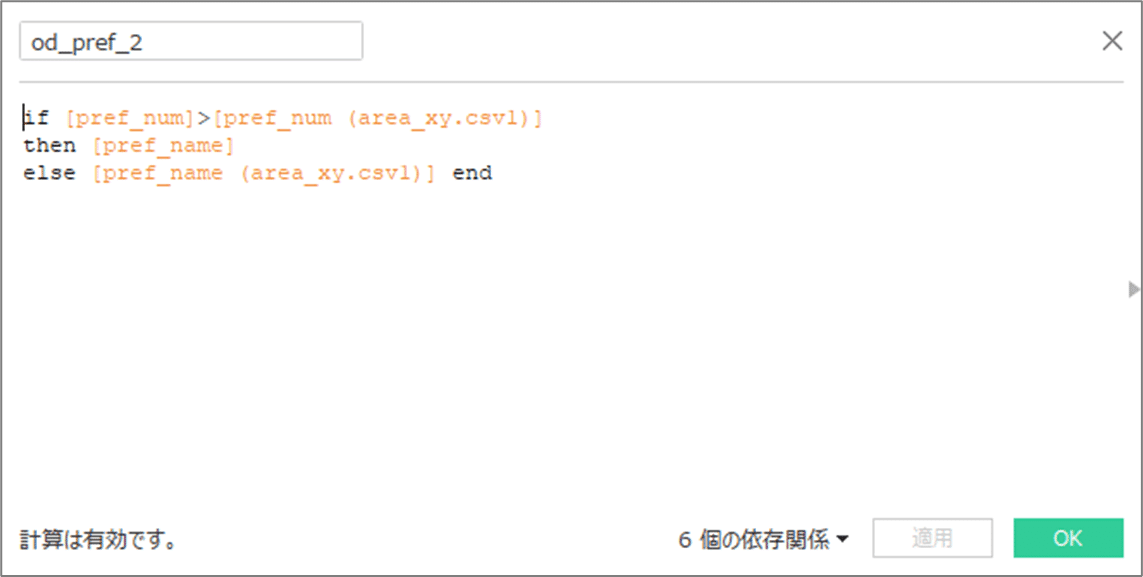
以下の計算式のように、ODペアのうち、pref_numが小さい方を仮のO(od_pref_1)とし、大きい方を仮のD(od_pref_2)とし、それらを繋げることで方向を集約したペア(od_line_code)にすることが可能です。



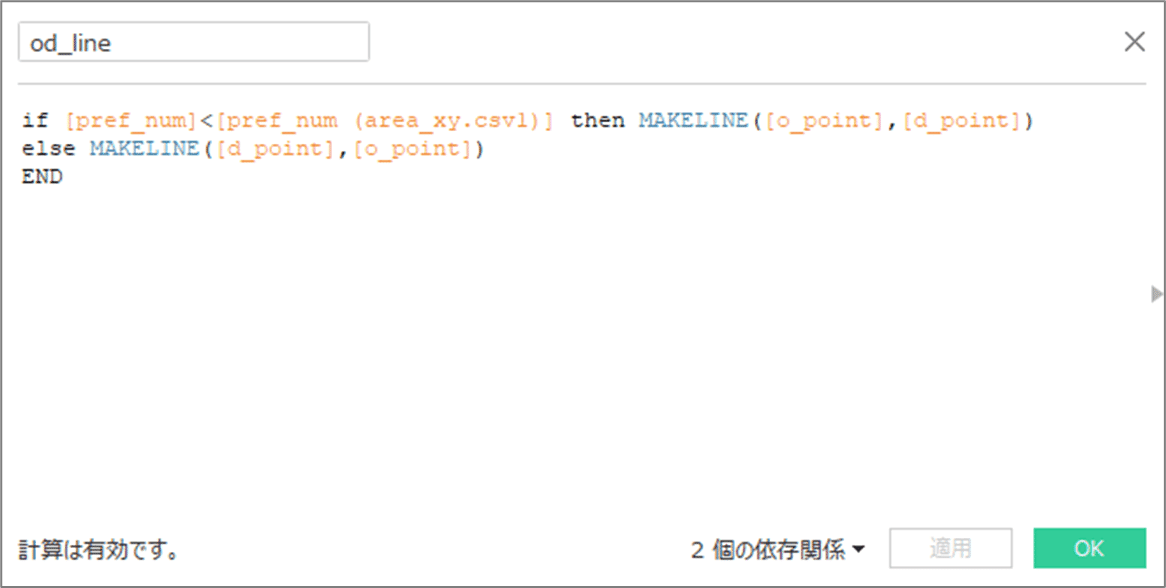
そして、ラインポリゴンも同様にpref_numの大小を比較し、すでに作成済みのポイントポリゴンデータを使用して作成します。

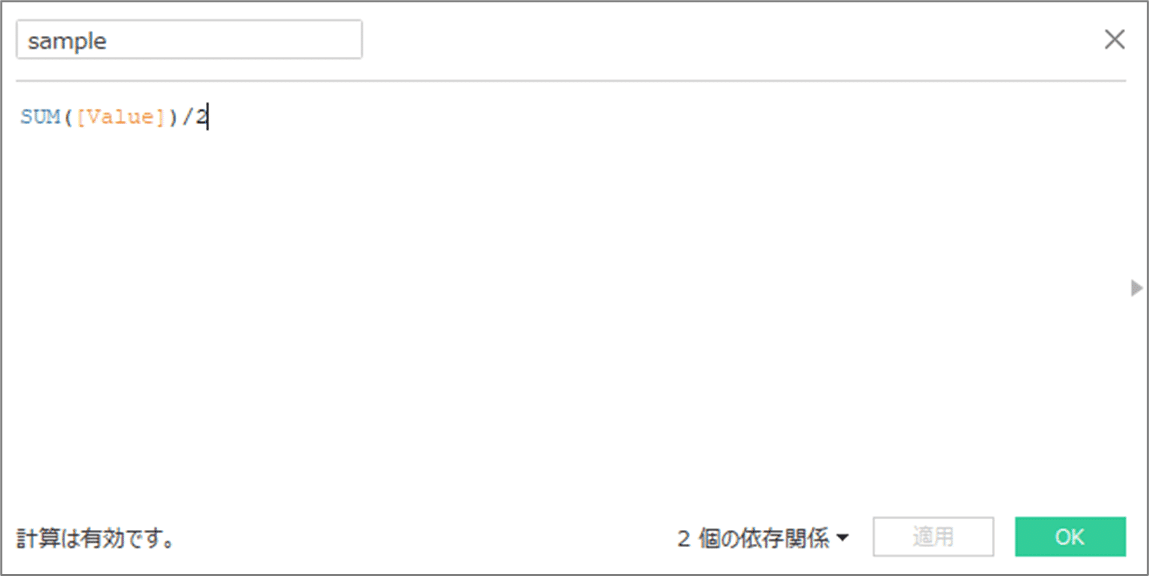
最後に各ラインのサンプル数ですが、データソースを作成する際にデータをユニオンして2倍となっているため、下図のように作成します。

3.4 ラインの表示
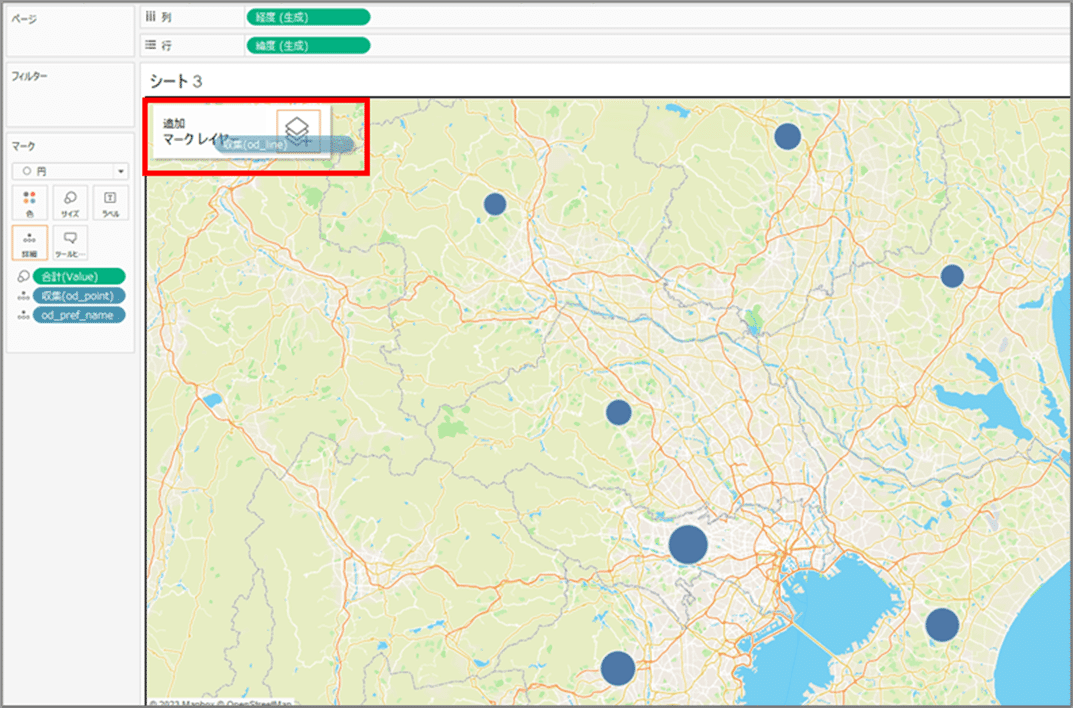
図のように、作成したod_lineをマークレイヤーに追加します。

さらに詳細に「od_line_code」を配置し、サイズに「sample」を配置し、サイズを調整することで、ODの数値ごとに差のあるラインが表示されます。

3.5 その他調整
正しく描画することができましたら、最後にラベルや色の調整を行うことで、下図のようなパスマップが描画することが可能です。

ここで、地点ポイントやパスのサイズの変化は、「範囲ごと」に設定することで、小さな値となるようなポリゴンも明確に表示することが可能です。

3.6 ダッシュボードへの展開
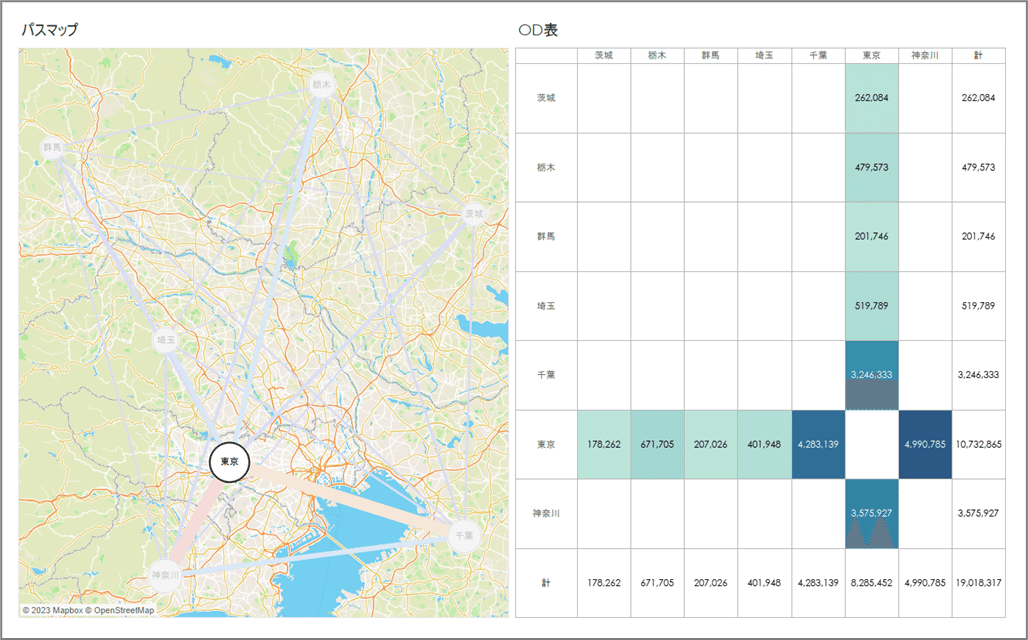
作成したパスマップをダッシュボード上で使用する際に、OD表(出発地点と到着地点で作成したクロス表)と一緒に表示させることで、定性定量の両側面から把握可能なダッシュボードとなります。

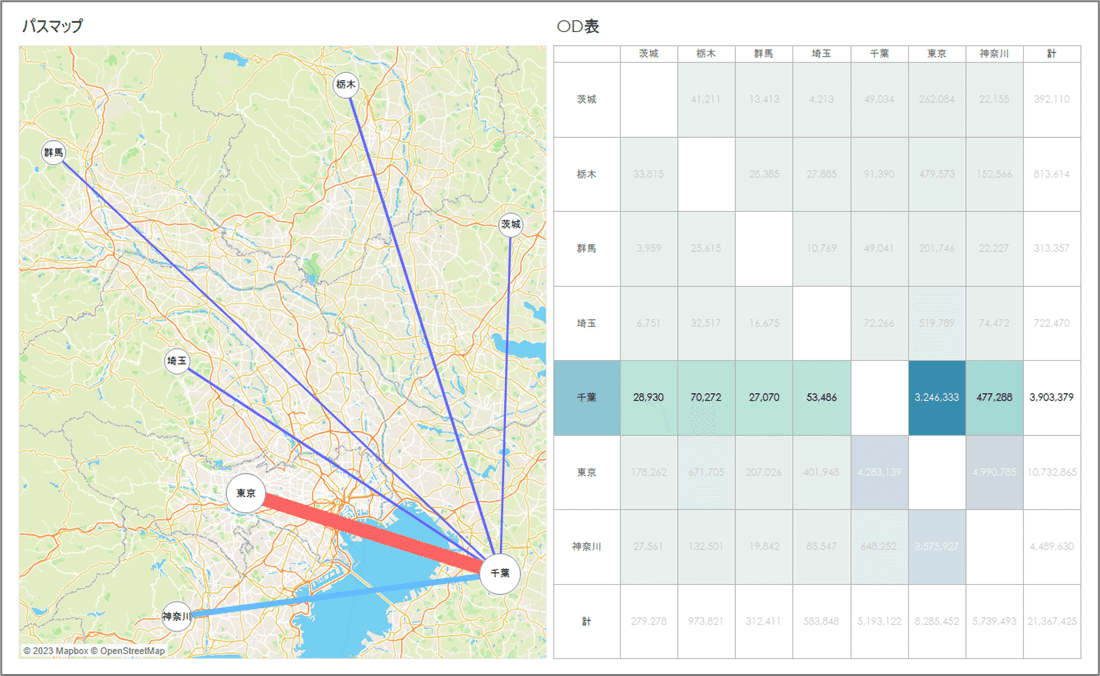
また、こんな感じでフィルタアクションを設定することで、より価値のあるダッシュボードへと昇華させることも可能です。


4.まとめ
今回は、Desktopによるパスマップの作成方法について紹介しました!
位置情報データを使用した分析を行う際に、当たり前ですが「場所」というものは大きな要素となります。
ただ文字で地点名を表示させるだけでは、ピンと来ない場合が多いです。
パスマップを使用し実際に地図上に表示させ、さらにそれらに色や大きさなどの要素を追加することで、直感的な理解が可能となります。
以上、最後までご覧いただきありがとうございました!
位置情報データの可視化はまだまだ奥が深いので、ぜひご興味を持っていただき、まずは第一歩を踏み出すきっかけになれば幸いです!
●●●
SMKT事業部では、データアナリスト・データエンジニアを募集しています。是非こちらもご覧ください。
▽その他募集職種こちらから▽
●●●
●●●
✉ サービスに関するお問い合わせ ✉
パーソルプロセス&テクノロジー SMKT事業部
smkt_markegr_note@persol-pt.co.jp
