
Figmaで使えるスライドテンプレートを作ったよ【無料配布】
こんにちは。
Figma Advent Calendar 2019 の2日目です。
株式会社アトラエでデザイナーをしています、三上蒼太がお贈りします。
主題の通り、Figmaで使えるスライドテンプレートを作りました。
DLはこちらからどうぞ👇
中身を見たい方はこちらから👇
どんなテンプレページがあるの?
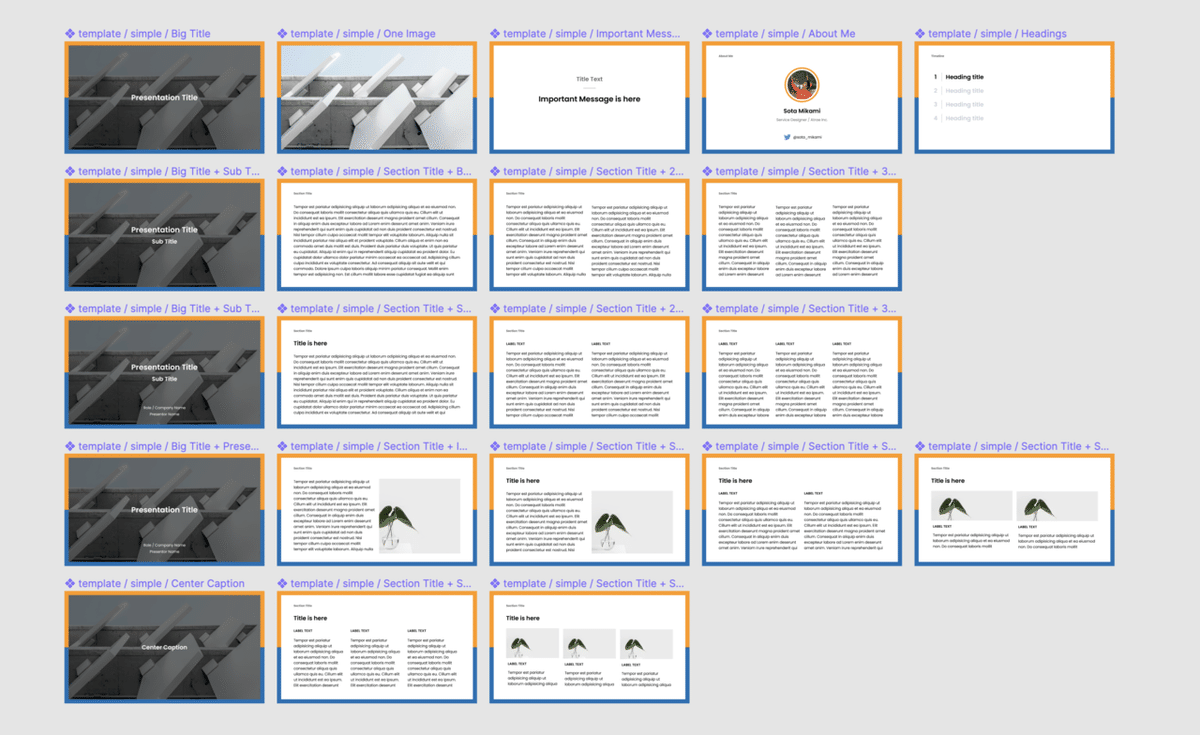
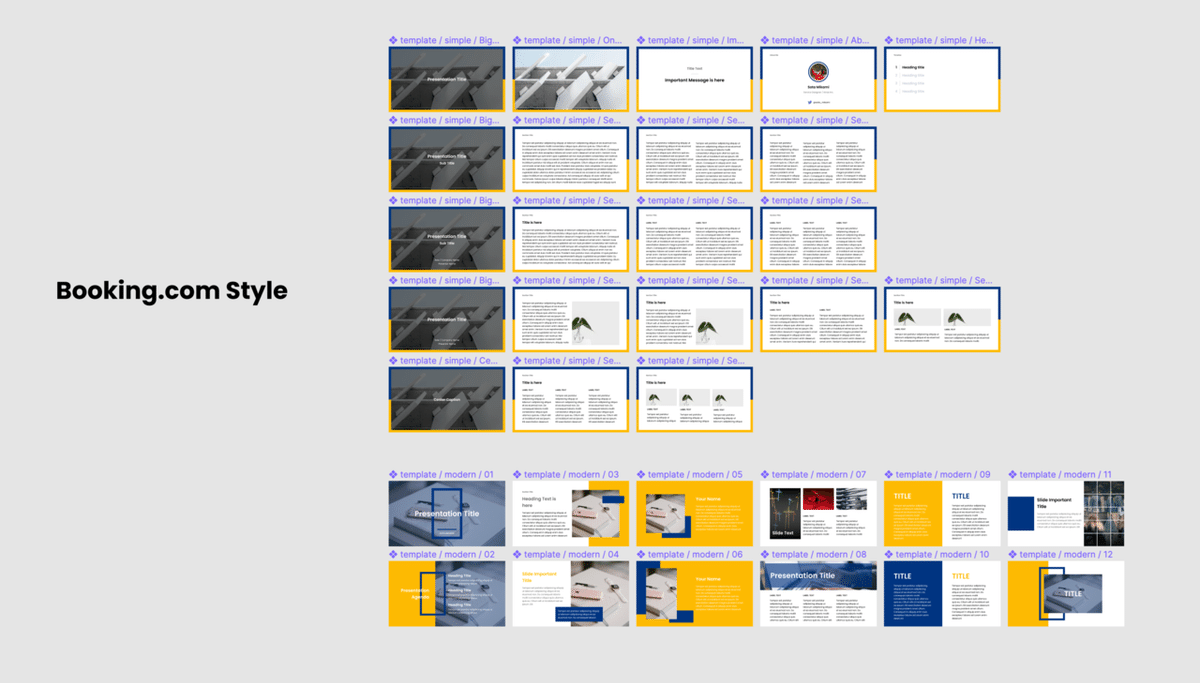
シンプルverと、モダンverを作りました。


装飾は少ないけれど洗練されていると言ったシンプルなものが好みなので個人的にはシンプルverを使っていく予定ですが、
客観的に見てあまりにも簡素で寂しかったのでグラフィカルなものも試しに作ってみました。
色をいじればオリジナルのブランドっぽさを表現できるようになっています。




どんな使い方ができるの?
LT登壇等にももちろん使えますが、Figmaでデザインを進める際の思考整理なんかにも活用すると良いと思っています。
Figmaはコラボレーションツールです。
Figmaファイルはデザイナーだけが見るものではなく、PMやエンジニアなどチームのメンバーみんなが見るものです。
そこには完成形のデザインだけ置くのではなく、そのプロセスや考えた経緯も残しておくことで議論の質が上がると思っています。
そのため、思考のログを残しておくのにこういう簡単なテンプレートがあると助かります。
(ちなみに4:3もあります)
実は、先日まで4:3のテンプレートを使っていました。
しかしこのご時世、それは若干ダサいので16:9に作り直しましたw
4:3が好きな方がいらっしゃいましたらこちらお使いください👇
使い方(セットアップの仕方)
2ページ目("👋 Welcome"ページ)に使い方を記述しています。
右側のStyle設定部分より、使いたいブランドカラーを2色定義してください。(赤で囲っている"YourBrand/Primary"と"YourBrand/Secondary")

するとテンプレートたちがあなたのブランドカラーに切り替わります。
それをこのままコピペしてスライドに使っても良いですし、Team Libraryをお持ちの方はこれをPublishすることでいろんなところで使いまわせます。
またブランドカラーが一つしかない場合につきましては、PrimaryもSecondaryも同じ色を充てることで単色でのブランドスライドが出来上がります。
カラーのみならず、フォントもいろいろいじるとよりオリジナル性が増すはずですので、どうぞお試しください🙌
👇ここからDLできます(再掲)
読んでいただきありがとうございます!サポートは次回の執筆に役立てさせていただきます。 普段はTwitterでつぶやいています 👉https://twitter.com/sota_mikami
