インターン向けfigmaの使い方勉強会
smartroundデザイナーの飯塚です。
先日、インターンに向けてライトなfigma使い方勉強会を実施しました。figmaの解説記事も最近は色々ありますが、今回は"全くグラフィックツールを使った事のない人"に向けたhow toとして、社内で共有した内容をまとめたいと思います。
お題: イベント用カバー画像の修正
"Figmaの使い方を学ぶ"だと話が発散してしまうので、"SNSやイベント開催のカバー画像を修正する"というお題をなぞって説明したいと思います。
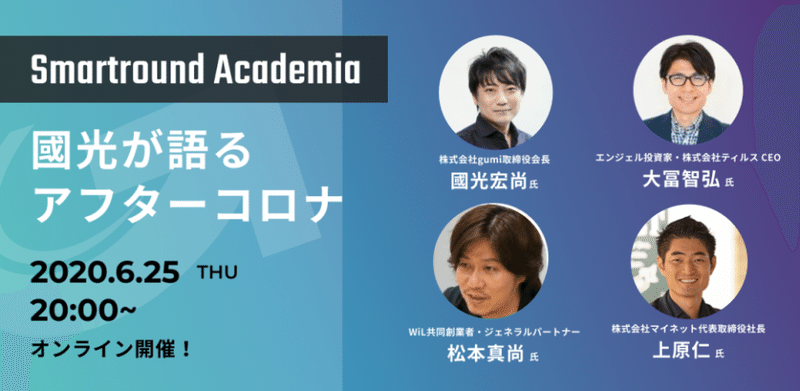
下記のようなバナーで、写真と名前を別の人に差し替えるイメージです。

[STEP1 - desktop版figmaのインストール]
まずはデスクトップ版Figmaをインストールしてください。DLはページはこちら。
単純に使い心地的な面でデスクトップが秀でているっていうのもあるんですが、加えてデスクトップ版と一緒にインストールされるフォントがある様です。なので、デザイナーがデスクトップ版で作ったデータをブラウザ版で開くと、それだけでフォントエラーが表示されたりします。
[STEP2 - 名前・肩書きを書き換える]
フォントに不具合が無ければそのままテキストを編集できます。ただ、文字の入ったテキストボックスを選択するのに少し癖を感じるかもしれません。
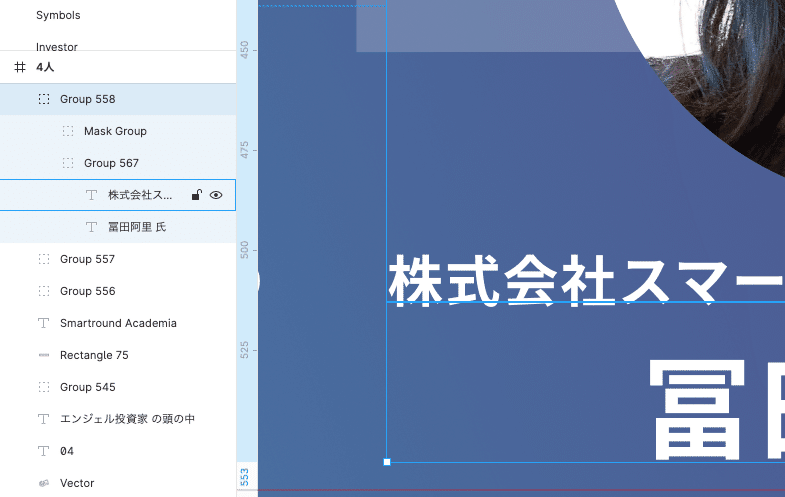
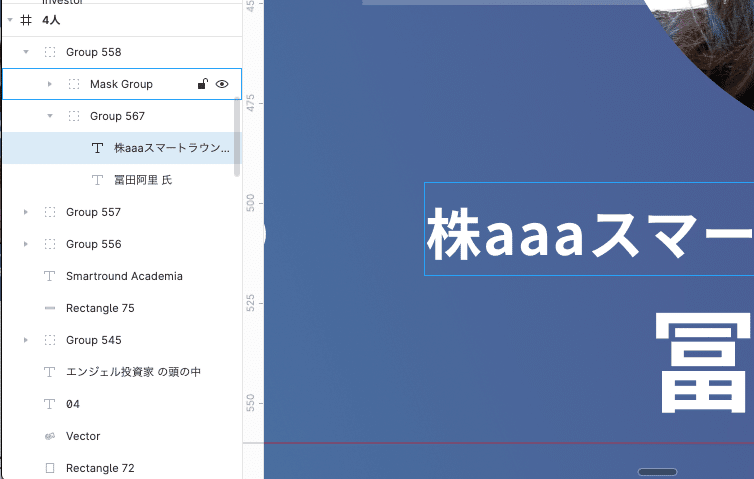
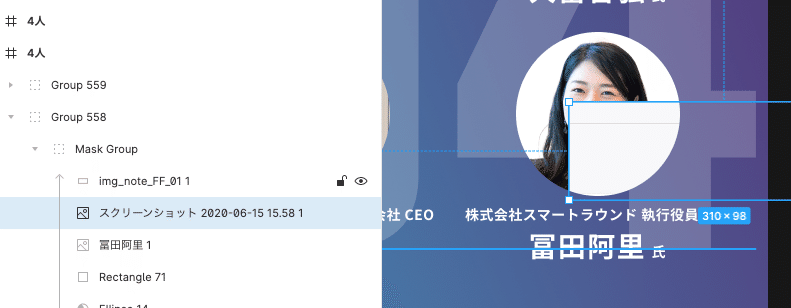
グラフィックツールでは、文字や図形のオブジェクトが"グループ化"されているケースがよくあります。例えば添付の冨田のプロフィール部分の構成要素を確認すると、
a. 肩書きと名前の二つのテキストボックスがグループ化されているオブジェクト
b. 四角い顔写真にマスクをかけて丸くなる様にしたオブジェクト
→上記二つが更にグループ化されて”Group558”というグループが作成されています。

Figmaでは、要素の上でダブルクリックを繰り返すと下の階層にあるものを選択できます。
例)
1回目: グループ全体を選択される ※ここのみシングルクリック
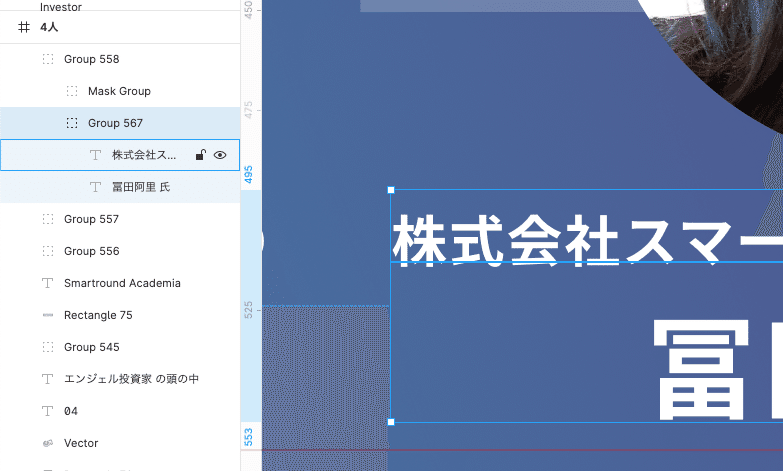
2回目: 氏名と肩書きをを内包するグループが選択される

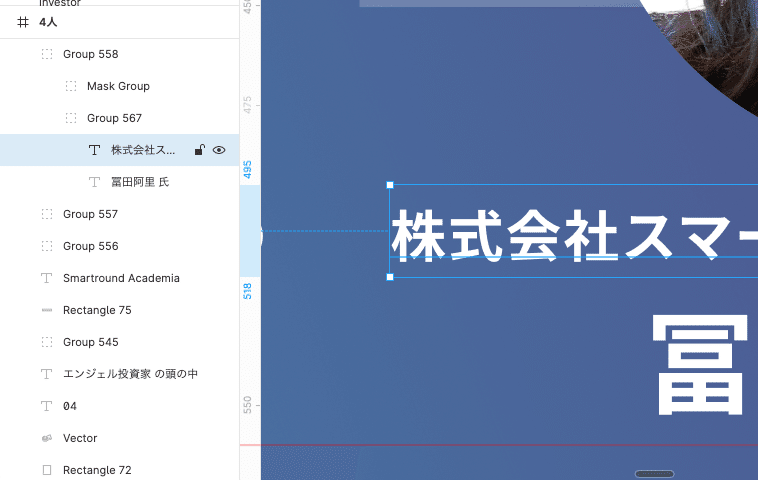
3回目: 肩書きのテキストボックスが選択される

4回目: 文字が直接選択できる様になります

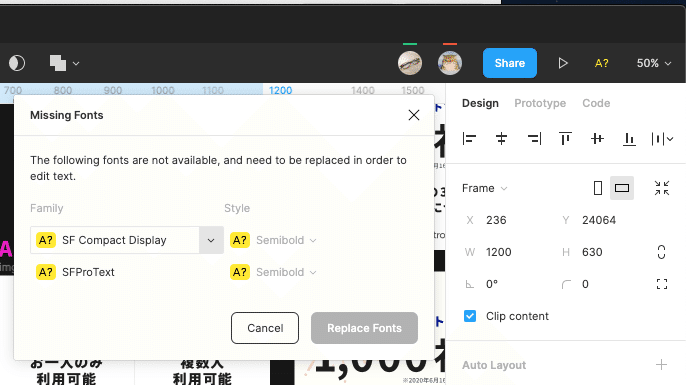
[補足: フォントエラー]
フォントエラーが出ている場合、テキストを編集できません。フォントエラーは、添付の様な形で画面右上に表示されます。フォント名のプルダウンからフォントを選択し直せば、missingになっていたフォントが置換されフォントエラーが解消されます。
ただし、影響範囲がどこまでなの把握せずに一括置換は危険なので、必ず一度デザイナーさんに確認してください。

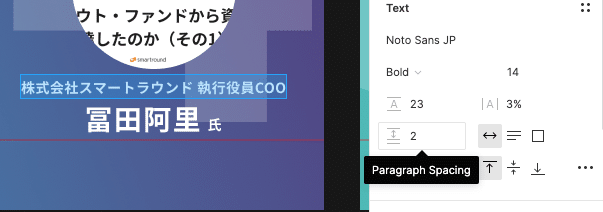
[STEP3 - 文字サイズを変更する]
文字サイズの指定パネルは、テキストボックスを選択すると右側のパネルに表示されます。
文字データは、下記の属性を持っています。

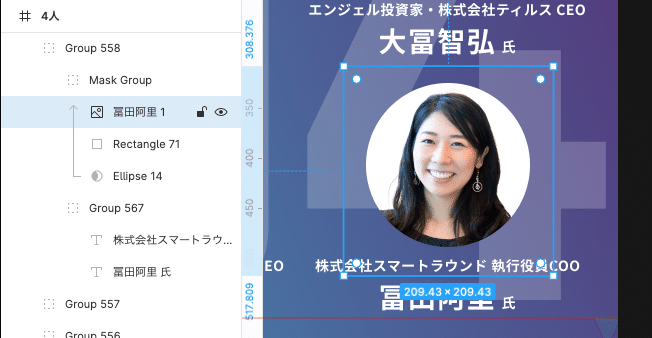
[STEP4 - 写真を差替える]
まずは、テキストボックスと同じ要領で画像を直接選択します。
その状態で、ローカル画像をfigma上の画像にドラッグ&ドロップします。そうすると、後から重ねた画像がマスクの対象になった状態で挿入されます。
例) 冨田の顔写真は、元々水色の線の形(矩形)をしています。それを選択し、

はめ込みたい画像をドラッグ&ドロップで、上に重ねて挿入されました。
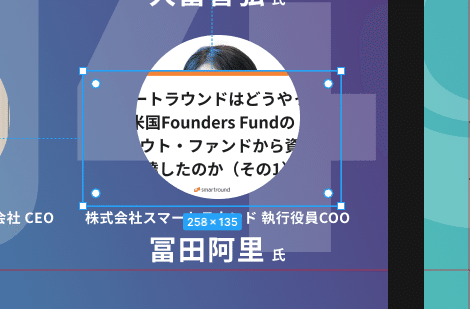
[STEP5 - 比率を保って画像を拡縮する]
Shiftキーを押しながら像の青枠をドラッグアンドドロップすると、画像の比率を保ったまま拡大縮小できます。(画像サイズを示す青枠上にマウスカーソルを当てると、広がる矢印のアイコンになります。)
また、画像を選択した状態で十字キーで1pxずつオブジェクトが移動します。微調整したい場合はマウスよりもキーボードの方が扱いやすいです。

以上がカバー画像編集のために必要な基本操作になります。
[STEP6 - 画像を書き出す]
最後は書き出しです。Figmaは、slice(スライス)とframe(フレーム)という概念があります。細かく説明すれば違うのですが、上記の両方に書き出し設定を付与できます。ちなみに、私の場合は大体全部Frameでやってしまっています。
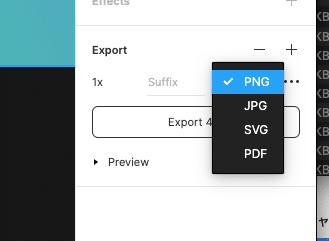
frameを選択すると、figmaの右カラムの一番下に"export"の設定が表示されます。

1x, 2xなどのプルダウンで画像の書き出しサイズ、右側のプルダウンで保存形式が選択できます。2xは二倍のサイズ、3xは三倍のサイズで書き出されます。retina以上解像度が高い端末での表示を想定する場合、2x以上で書き出すのがおすすめです。
[補足: ローカルではなくクリップボードに保存]
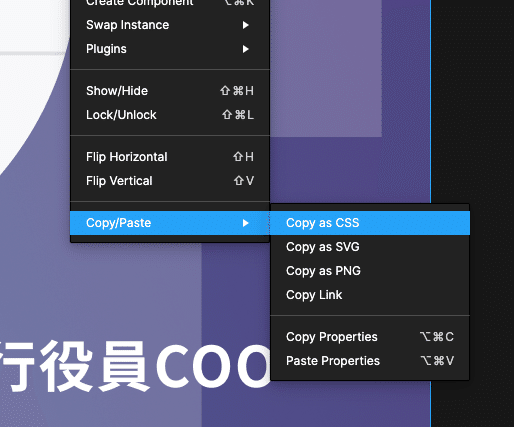
マウスをお使いの方は、frameを選択してから右クリックすると一番下に"copy/paste"というコマンドがあります。

ここからコピペすると、選択したそれぞれの形式でクリップボードにコピーされます。そのままslackなどにペーストすると、ローカルに保存する手間を省いて画像を送信できます。
また、Copy Linkでは選択したframeのURLを生成できます。figmaのどの位置にあるものかも合わせて伝えたい場合、Linkを共有するのが手っ取り早いです。
---
ということで、Figma入門的な画像加工の手順How toでした!これからFigmaを触ってみようかな...と考えている方の参考に慣れば幸いです。
この記事が気に入ったらサポートをしてみませんか?
