
Figmaでオブジェクトを規則的に整列する3つの方法
スマートキャンプ株式会社でデザイナーをしているhaguriです。
デザインの世界では「近接」「整列」「強弱」「反復」をあわせて、デザインの4大原則とよくいわれています。
4大原則が詳しく知りたい方は以下のサイトを見てください
https://chot.design/concept-of-design/7c61bdcdc158/
今回はFigmaでデザインするうえで、どのように整列していくのがいいのかを説明します。
Figma上で整える方法はいくつかあるのですが、主に「レイアウトグリッド(layout grid)」を使ってUIを整えることが多いと思います。
レイアウトグリッドでの整列方法としては、大きく分けて3種類の方法がありますので、それぞれ詳しく紹介します。
レイアウトグリッドとは
フレーム内で、オブジェクトを整列させるための機能です。
(参考:Figmaのframeとgroupの違い)

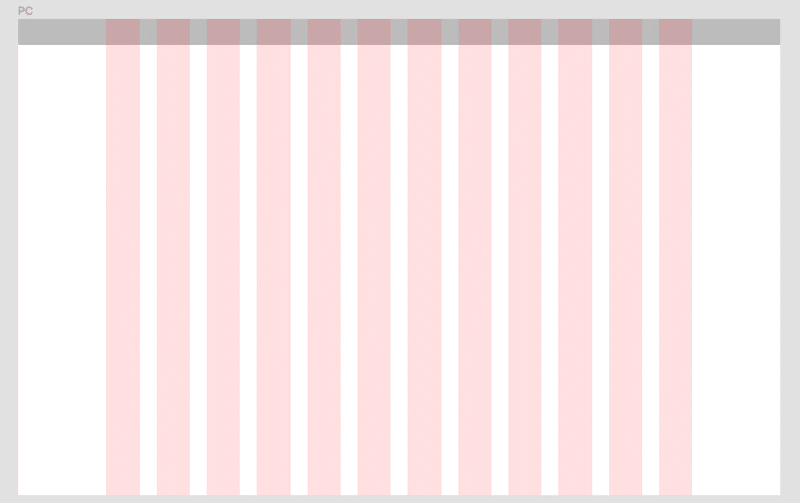
画像のようにframe内にピンクの薄いガイドを表示する機能です。デザイナーが配置の目印として使います。
Webデザインで大切なことは「規則性をもたせること」
ポスターや名刺などの紙のデザインは、グラフィックデザインのソフトで作ったデザインデータがそのまま印刷されます。A4ポスターでデザインしたら、A4ポスターで出力され、A3ならA3になります。
しかし、Webデザインはパソコンで見るという状況を考えなければなりません。パソコンの横幅は種類によって異なります。横幅の広いパソコンもあれば、狭いものもあります。
さらに、iPadやiPhoneのような、まったく画面サイズの違う端末で見ることも想定しなければなりません。
そのときに必要なのが「規則性」です。ある規則に沿って仕組み化したデザインをすることで、どのデバイス(パソコン、タブレット、スマートフォン)でみても同じようなUIを作ることができます。
その規則性をFigmaのレイアウトグリッドを使って実現することで、ユーザーにとっても、デザイナーにとっても使いやすいデザインをつくることができます。
方法1: 12カラムグリッドシステム
Webデザインの一番有名な仕組みがBootstrapのグリッドシステムです。かんたんに説明すると、12本のグリッドに沿ってオブジェクトを配置する仕組みのことです。

このグリッドを活用してレイアウトできる仕組みを「グリッドシステム」といいます。

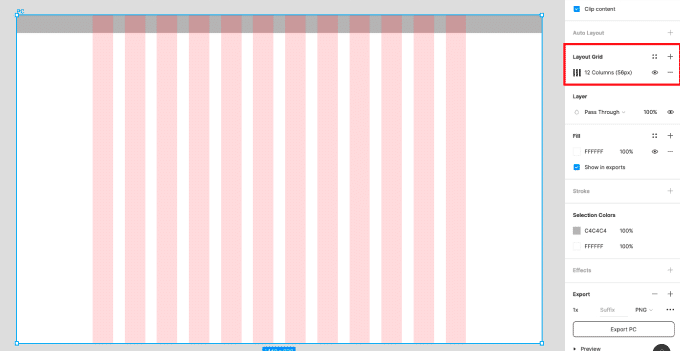
この仕組みをFigmaで実現するには、frameを選択したときに表示されるLayout Gridです。

設定は以下ようにしています。

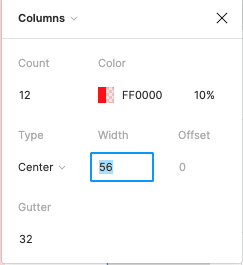
Columns
Count:12
Type:Center
Width:56
Offset:0
Gutter:32
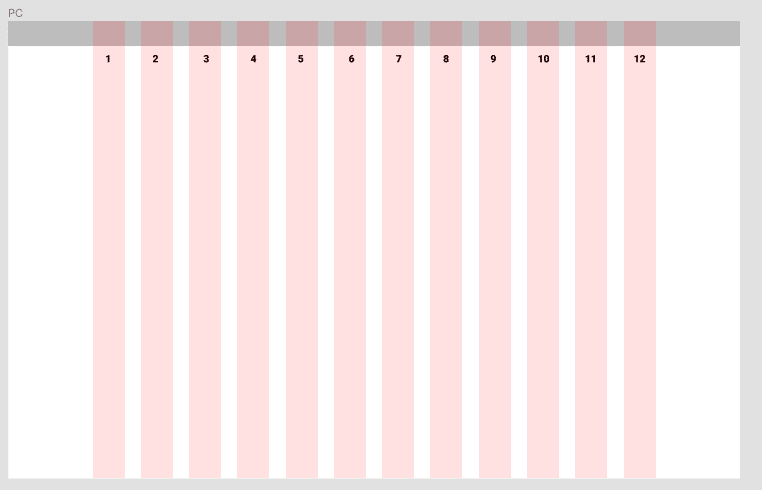
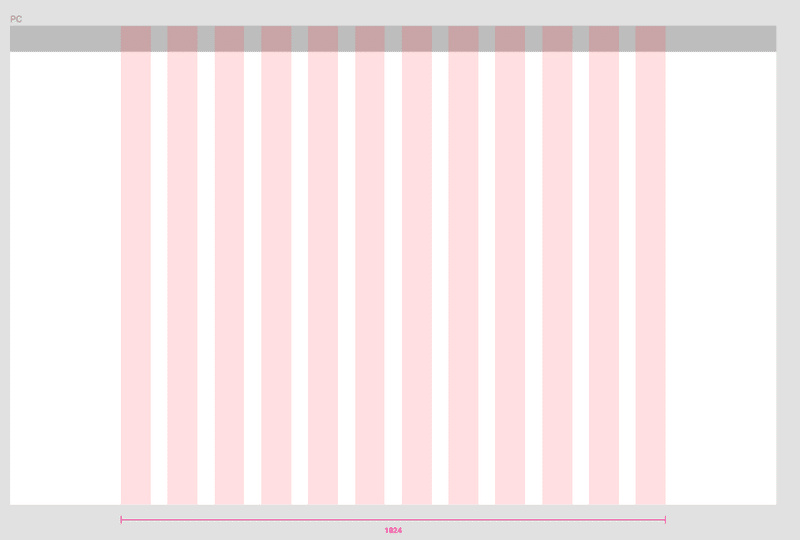
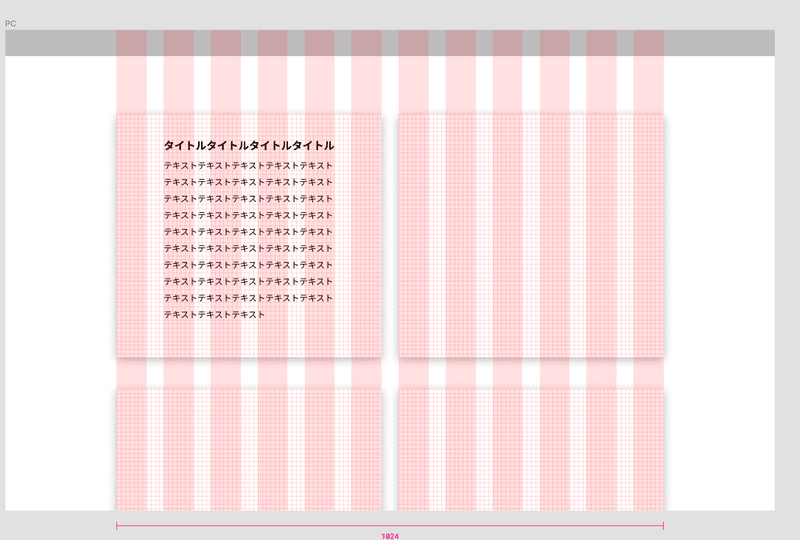
このように設定することで、1024pxの内側に規則的な12本のグリッドシステムを表示できます。

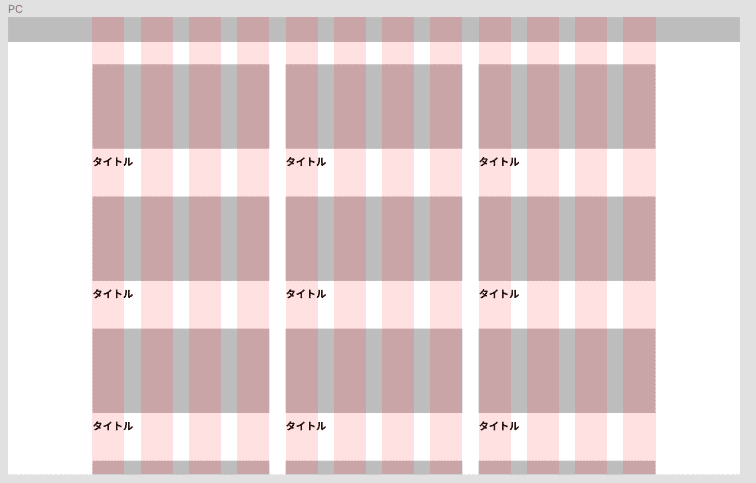
このグリッド線に沿ってオブジェクトを配置していくことできれいに整列されます。
方法2:8pxグリッド
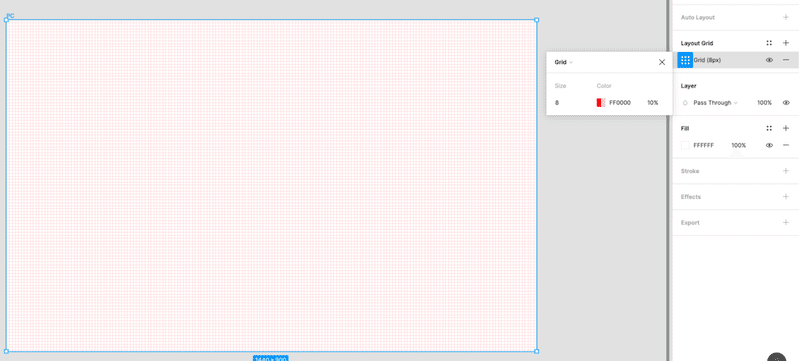
2つ目の方法は8pxごとに縦横の線をひいていくやり方です。

これはFigmaでLayout Gridを追加するとデフォルトであたるスタイルになります。
8pxグリッドはページ全体に使用するというよりは、先程の12カラムグリッドシステムと組み合わせて使います。以下のように、細かい配置の調整をする場合、使用することが多いです。

方法3:禁止エリア表示
最後の方法は特殊なやり方でこの方法をを使用している人は少ないかもしれません。
上記の方法1や方法2のように、配置する場所にガイド(ピンク色のグリッド線)があると、完成形がイメージしづらいと感じる人も中には存在します。
そんな方は、オブジェクトを配置しない、禁止エリアを表示する方法をおすすめします。

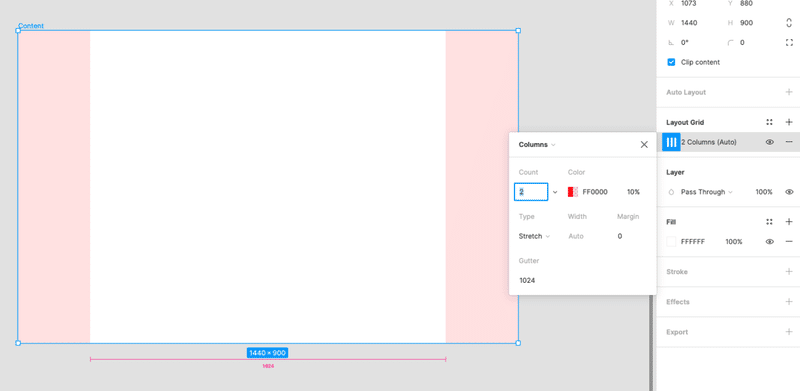
パソコンのように1024px以内に収めたい場合は、以下の設定をします。
Columns
Count:2
Type:Stretch
Width:Auto
Offset:0
Gutter:1024
この設定をすることで、禁止エリアがはっきりと色分けされて統一感のあるレイアウトをすることができます。
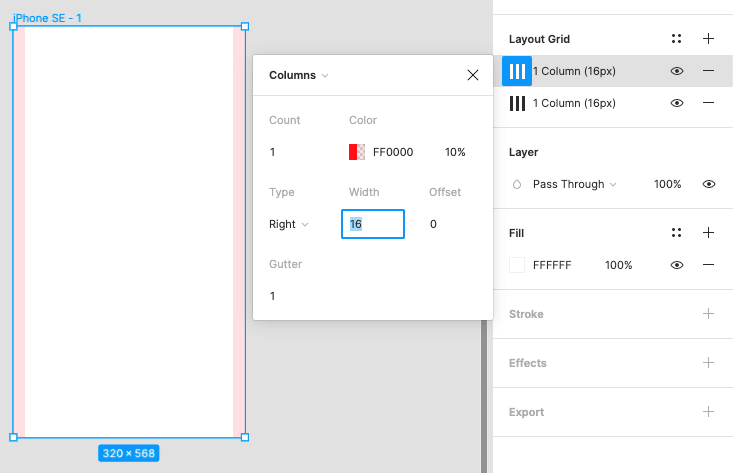
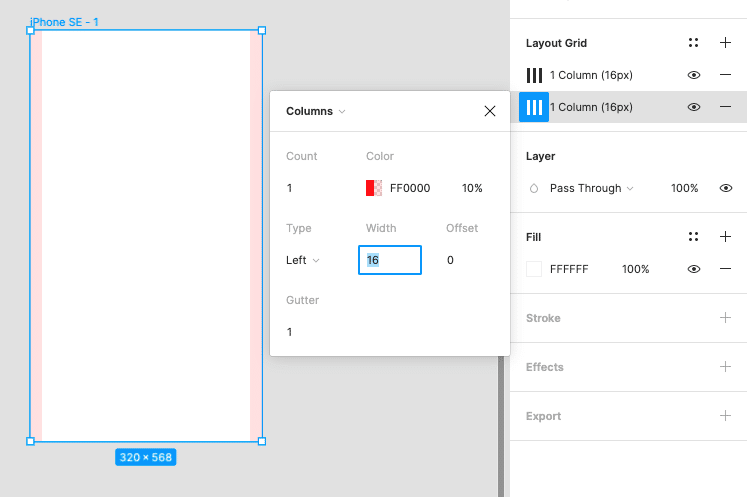
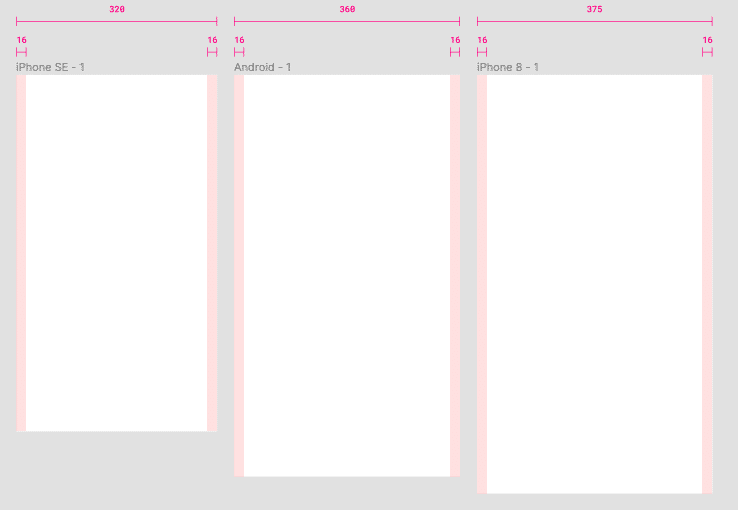
一方、スマートフォンのように横幅の最大値は設けず、画面の両端に16pxは隙間を必ず空けておきたい場合は、以下の設定をします。


Columns
Count:1
Type:LeftとRight
Width:16
Offset:0
Gutter:1以上
TypeでLeftとRightの両方を設定することで、両端からの禁止エリアを表示できます。

まとめ
整列の方法はデザイナーによってバラバラだと思います。そのため、いくつかの方法を紹介しました。
しっくりくるやりやすい方法を試してみてください。
WRITER : 葉栗 雄貴( SMARTCAMP Designer & Engineer / @thisis8911 )
EDITOR : モリシゲ ( SMARTCAMP Designer & PR @MorishigeYuta )
あなたのサポートがデザインブログ更新の意欲になります!いただけたらブログの中で恩返しできればと思います!
