
【2日目】Figma入門の駆け抜けと、考えすぎてゲシュタルトが崩壊した。
【2日目】Figma入門を一気に駆け抜ける。
さて、2日目ですが、
昨日この方↓

が作成した「UI/UXデザイナーのロードマップ」というサイトを紹介したわけですが、楽しそうなのでこのサイトのカリキュラムに沿って勉強していくことにします。

さて、本日の予定は。
「UI/UXデザイナーのロードマップ」STAGE1 Figma入門 の動画視聴
#Daily_UI 100日チャレンジ2日目
「UI/UXデザイナーのロードマップ」Figma入門 の視聴
今日は上でも紹介したロードマップのSTAGE1「Figma入門」の動画19本を一気に見ます。
何事も最初にしっかり知っておきたいタイプなので飛ばさずにきっちり視聴。2倍速で見ました。(初めにある程度高いレベルでインプットして、一気にアウトプットするタイプ。)
後半の動画は実際にYoutube画面のトレースをポイントを話しながら画面共有していて、それがとっても良かったです!
Figmaで作業中のデザイナーの頭の中をそのまま解説している感じ!(そう言うことが知りたかった!)
19本の動画全部見たかったけど、10本で頭がパンパンになってしまったので続きは明日。。
本日の学び。
・Marerial Iconの背景の正方形には意味があった(邪魔だなーって思って消してた)
・余白が表示されるショートカット(片方を選択した状態でOption押して選択)
・ロジカル。WEBデザインの美しさとは違うタイプのロジカルで無駄のない美しさを感じましたよ。。嫌いじゃないわこのロジカルさ。
・実はFigmaでバナーも作れた。(えらいロジカルなバナーやでな)
・Figma、一応画像補正できるけどいまいち。切り抜きは出来ない。画像補正はPhotoshopでする方が良い。
2.#Daily_UI 100日チャレンジ2日目
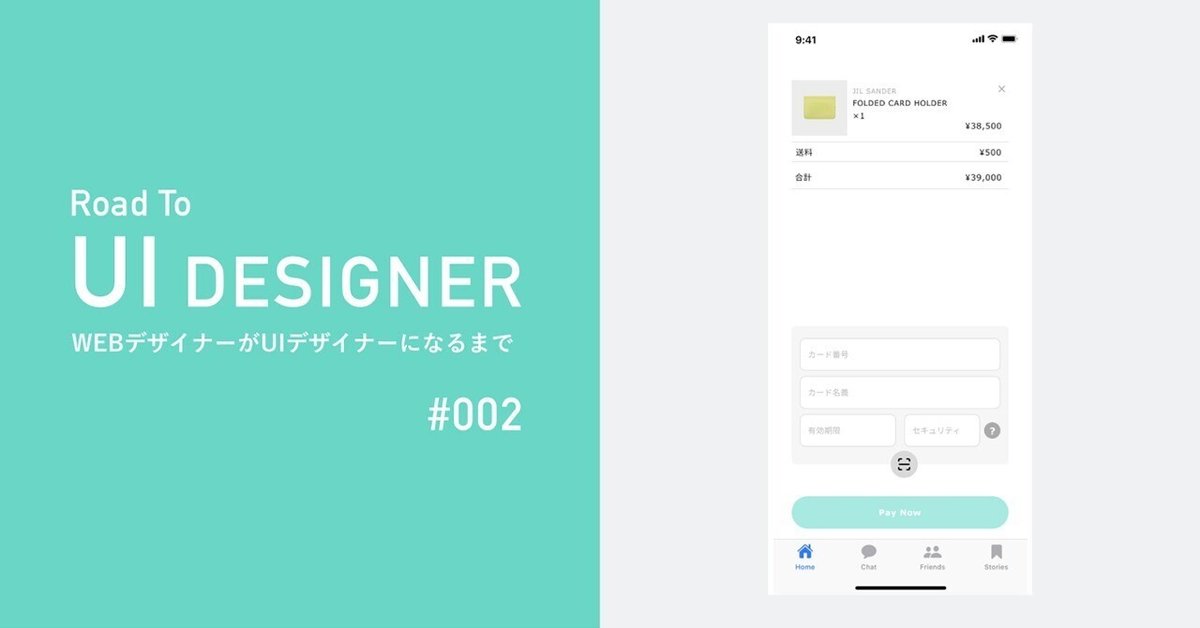
今日の課題は 「CreditCardCheck Out」
これ、何気に調べるのに時間がかかった上に考えすぎて頭がパンクしてしまった。。。
設計、操作性ってどうすれば快適かとか考えてたら考えすぎて頭が固まってしまった。。。。。
既存の操作に疑問まで持ち始めてもう何が正解なのかわからなくなったよ・・・
しかもずっと見てたら入力ボックスがボックスに見えなくなってきて
なんかもう何にも見えない!!ってなってゲシュタルト崩壊したよ。。。
WEBデザインとのきは、これとこれ配置、これもいるかな、あとここと、ボタンはこんな感じで、整列させて整えて、よし!できた!って感じだったのだが、、
UIデザインの難しさがわかった気がしました。(考えすぎて完全に思考が停止した。)
ぐるぐる考えすぎて結局仕上がらず。。。(無念)
本日の途中経過↓

カード情報のところにスキャンのボタンを配置しているのにお気づきだろうか、、、
これが現状の私の設計能力の限界だった・・・涙
残り98日・・・🐊
この記事が気に入ったらサポートをしてみませんか?
