
VRoidをVRChatにアップロードする方法(アバターステータス:Good)(追記:Quest対応の方法)
VRoidStudioから出力したVRMファイルをVRChatに、アバターステータス「Good」になるようアップロードをする方法です。
上から飛ばさず、すべて書かれている通りに設定すればできるはず
前提
・スカート、ワンピースなど着ていても服は揺れなくていい
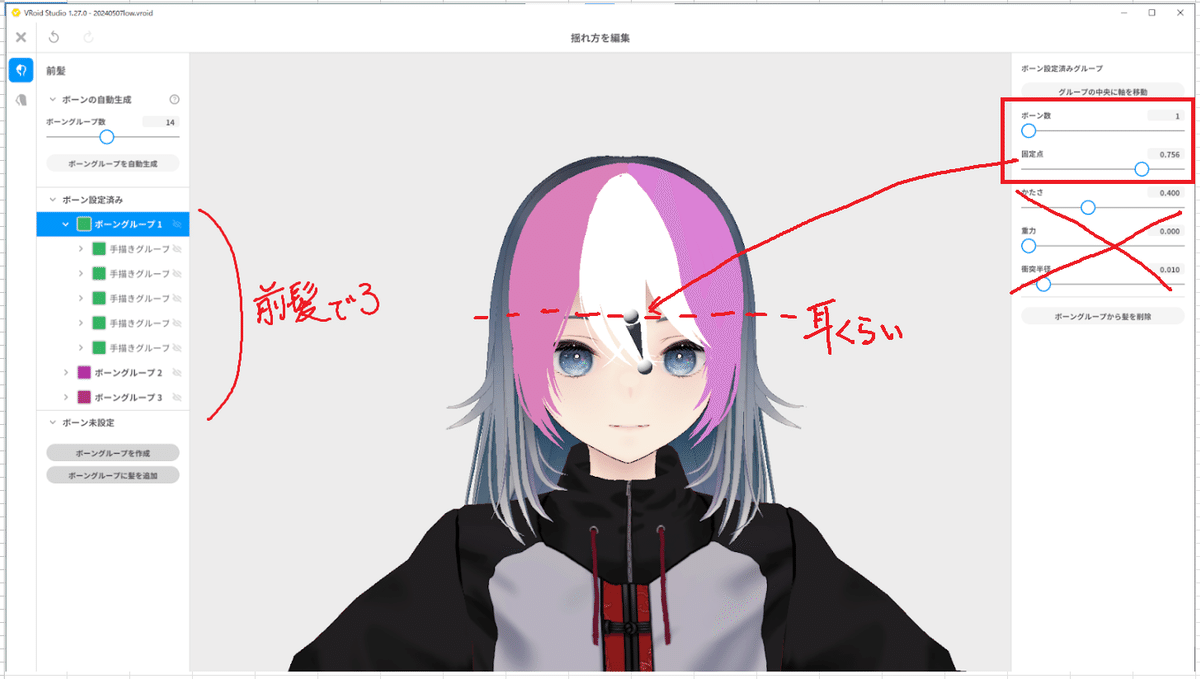
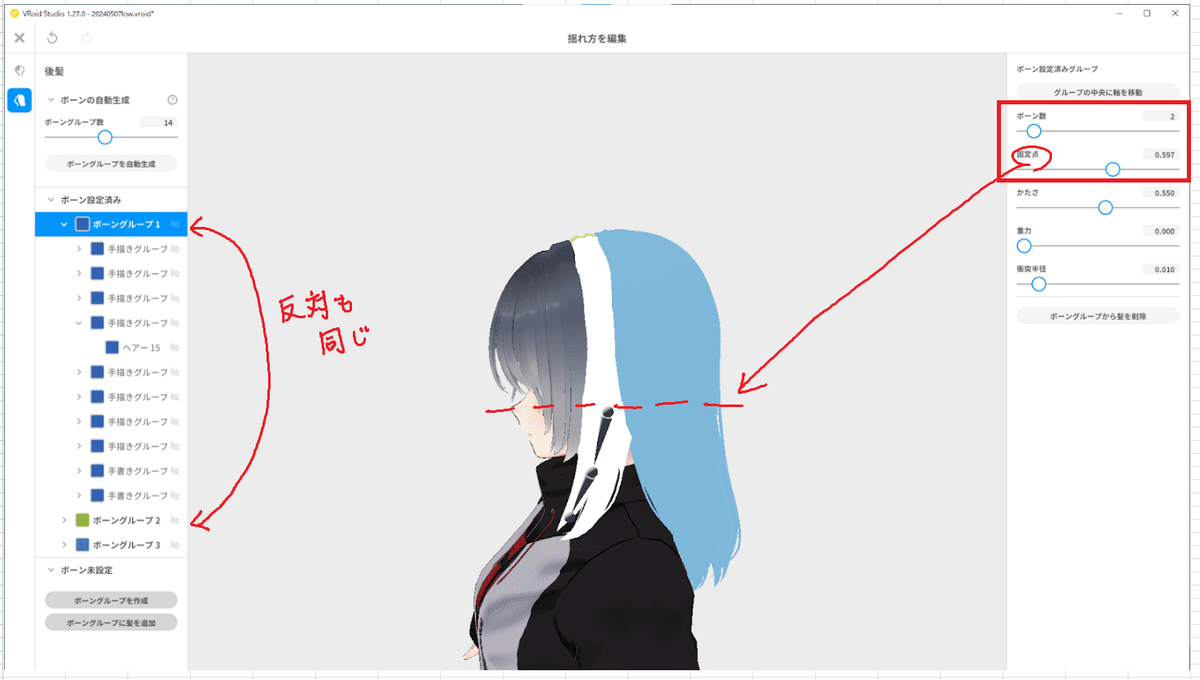
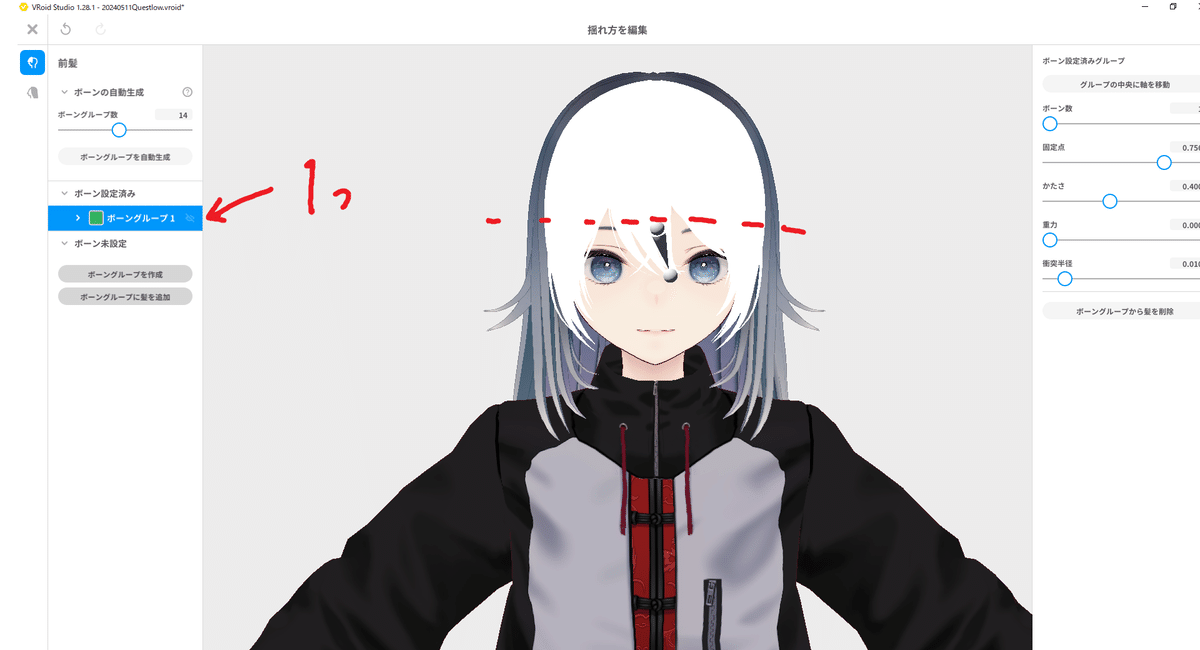
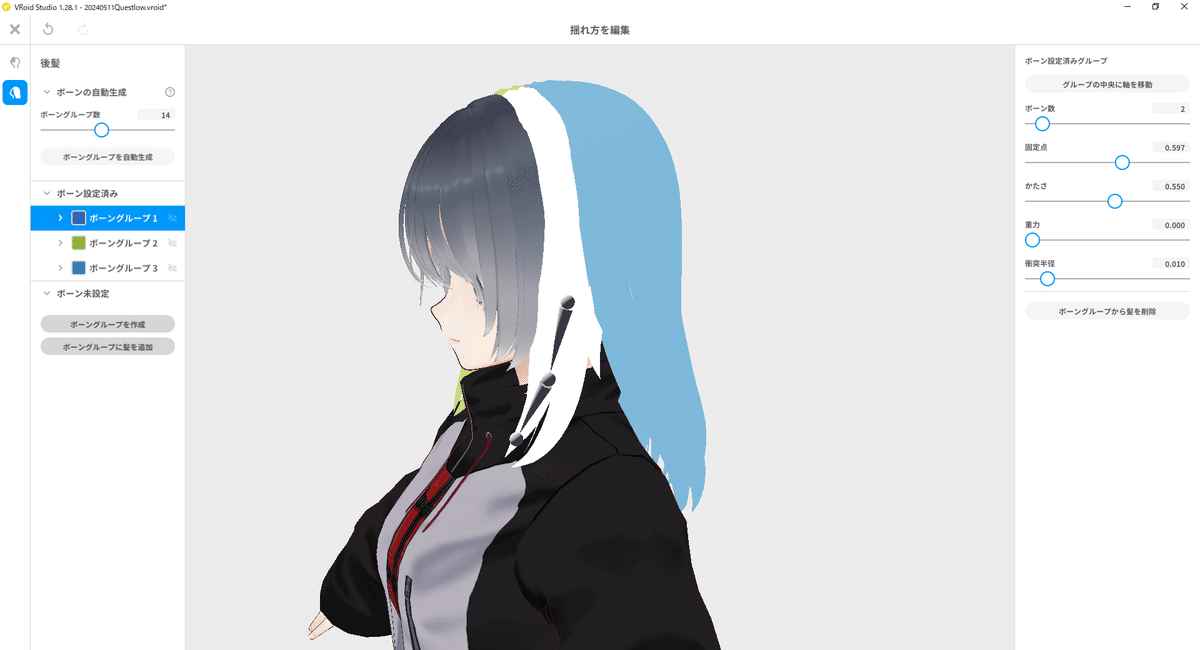
1.VRoid:髪の物理設定
モデルで使用している揺れものがなるべく少なくなるようにする
確か8以下だったらOKなはずですが、今回は合計6となるようにしました
以降の説明でも「6」を前提にしています




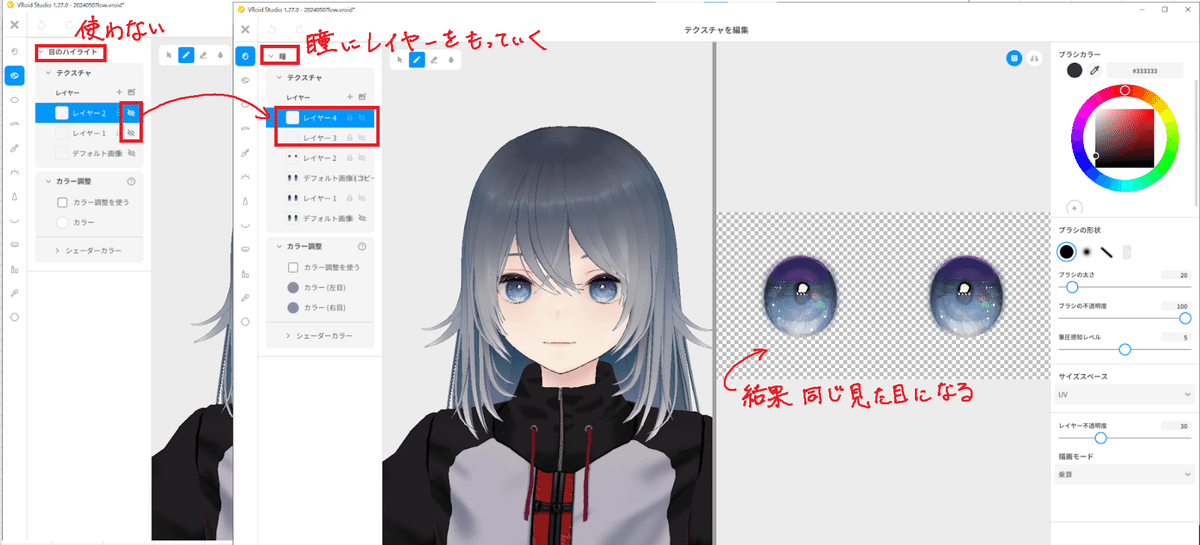
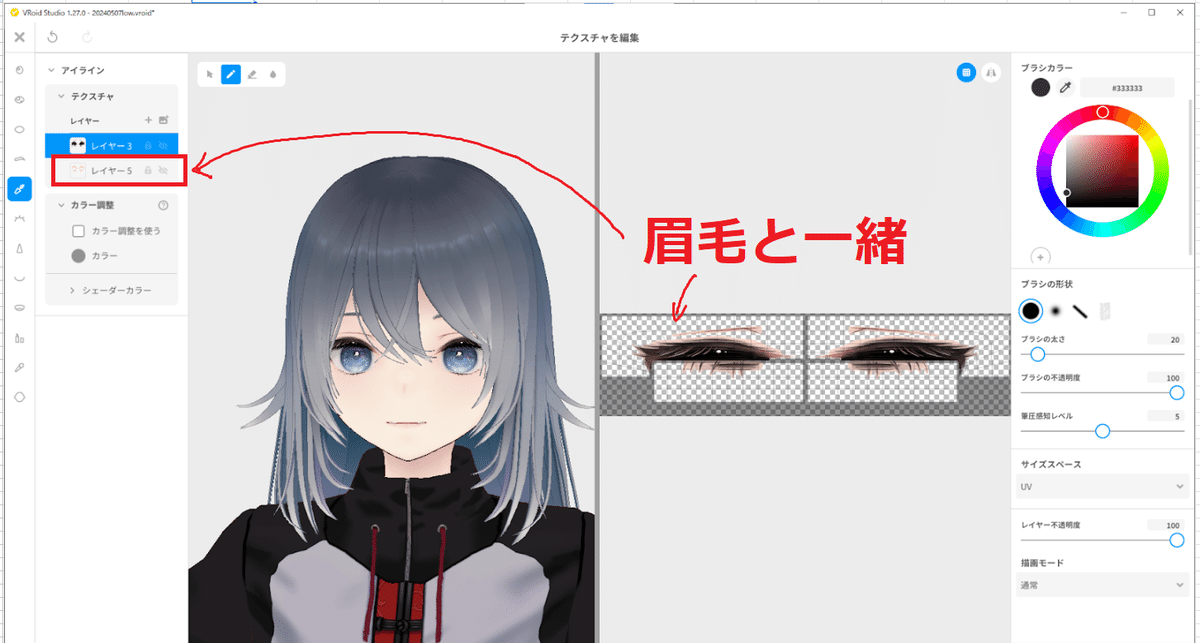
2.VRoid:瞳ハイライト・眉・アイライン設定
眉、アイラインはレイヤーを合算したときに半透明にならないようにする。
「目のハイライト」は使わないで「瞳」にレイヤーを持っていく。
(鼻とかチークとかは半透明のままでOK)



(補足)顔のシワはあっても大丈夫
後で消せるので気にしないで大丈夫です

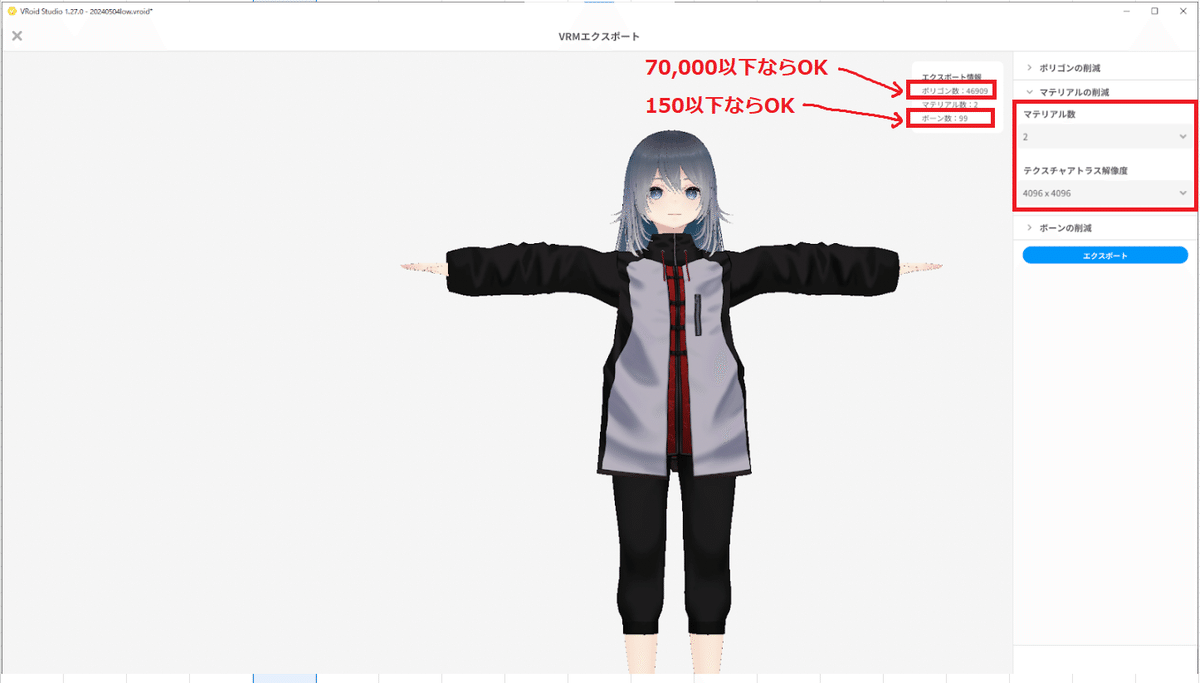
3.VRoid:VRMファイル出力
マテリアル数とマテリアルテクスチャ解像度を画像の通りにする。
すごく待たされるけど待つ。

【補足1:ボーン数を150以下に出来ない場合】
アバターステータスGoodにはなりませんので、この段階で服を減らすなどしてください。
アバターアップロードをしたいだけであればボーン数は150以上でもOKです。
【補足2:テクスチャが粗くなる場合】
やむを得ないものだと考えてください。
強引に修正する方法は後述「(参考)テクスチャ解像度を上げる方法」で記載していますが、大変なので…

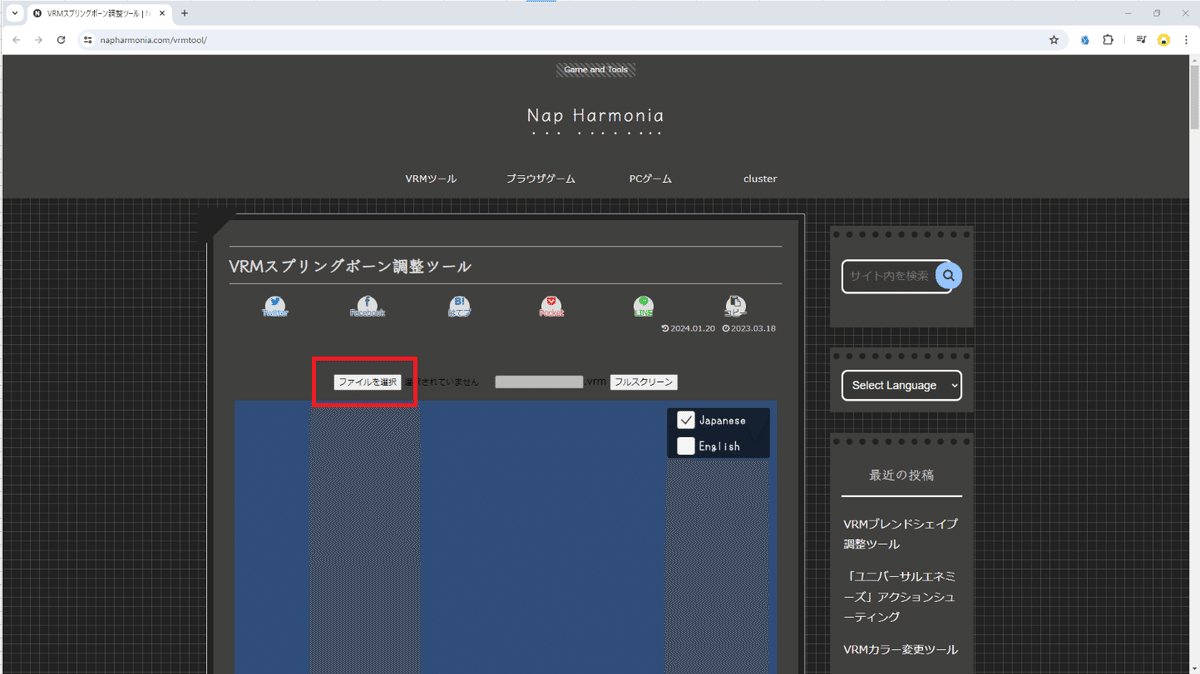
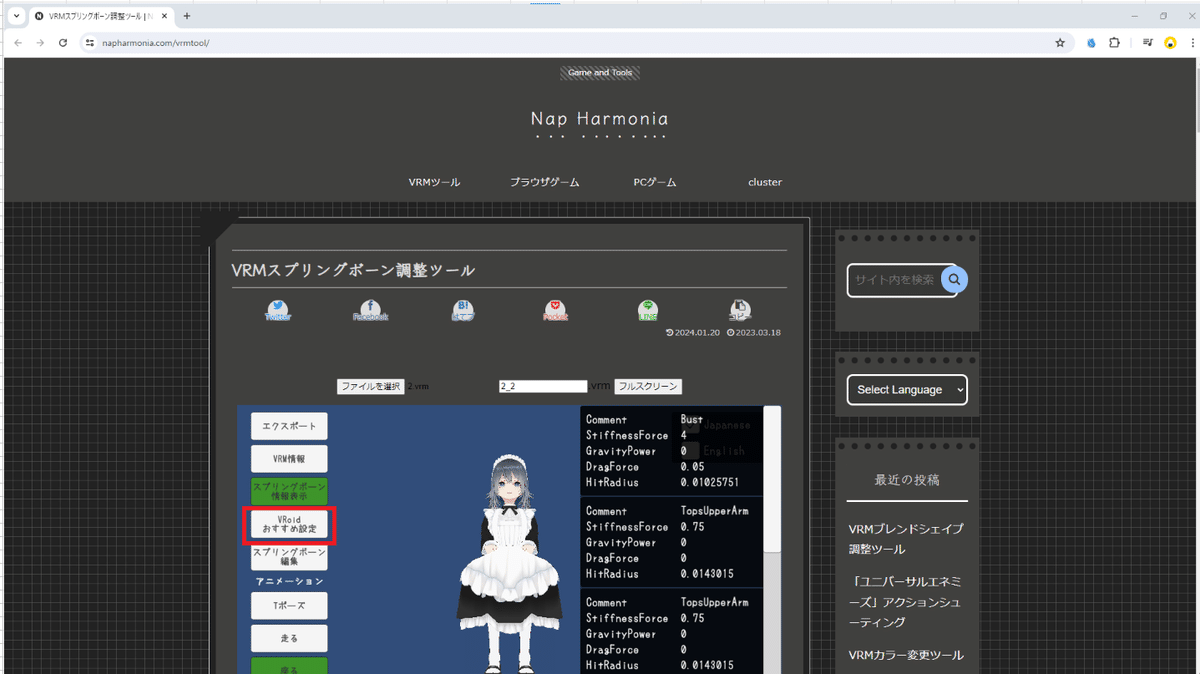
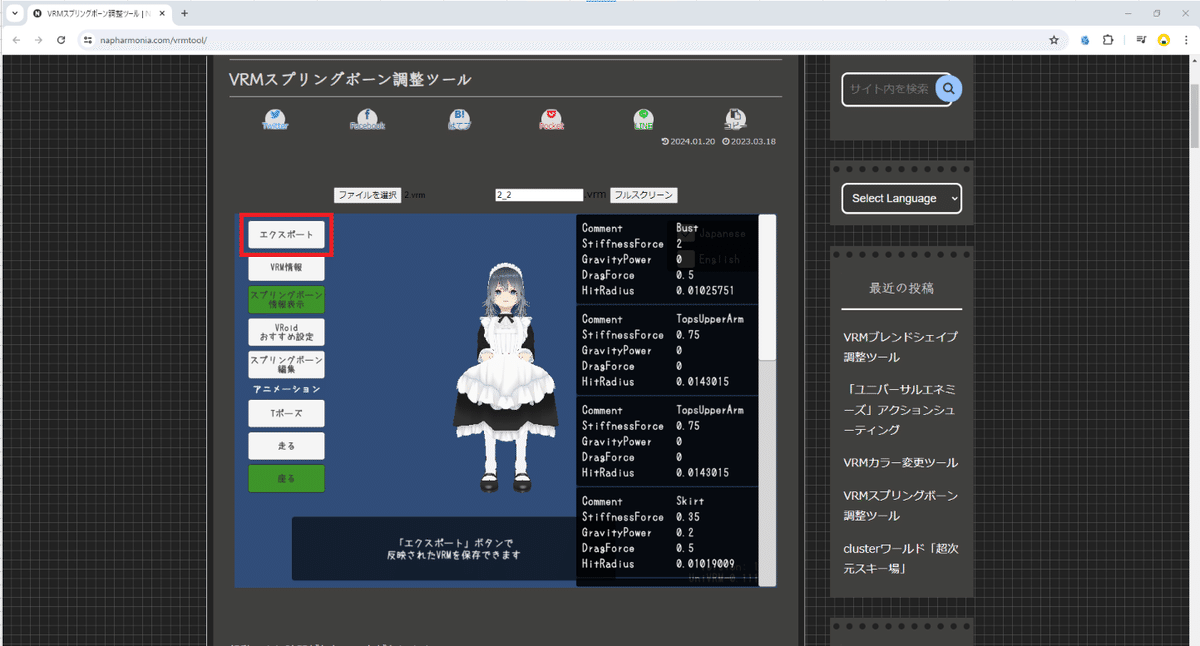
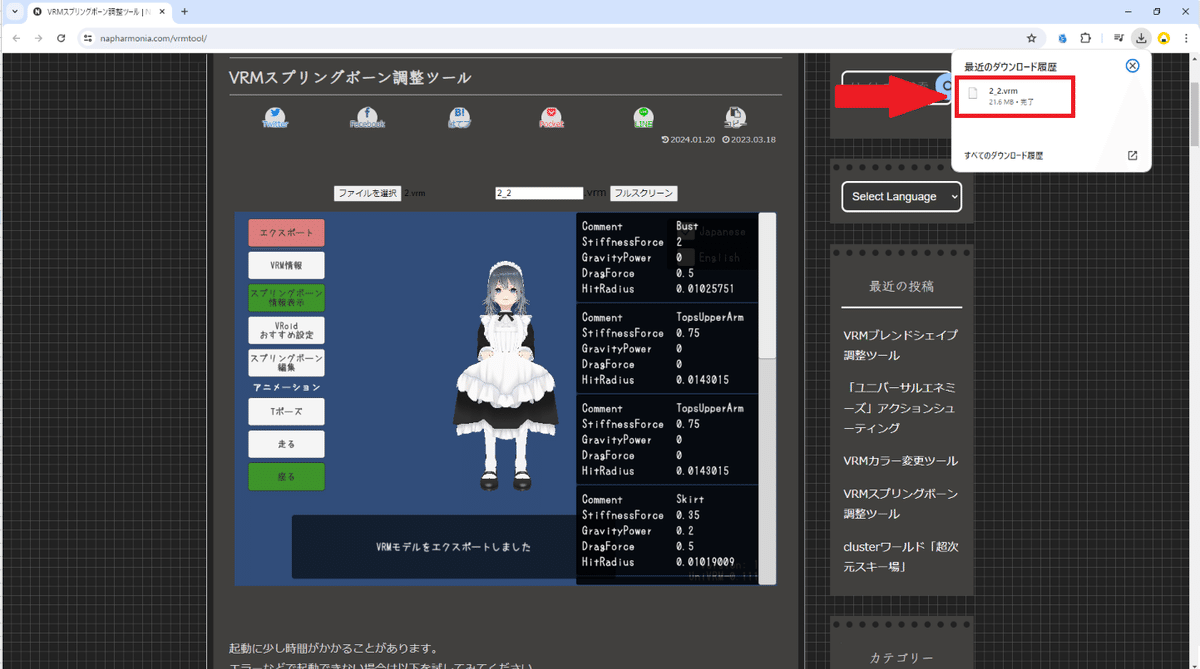
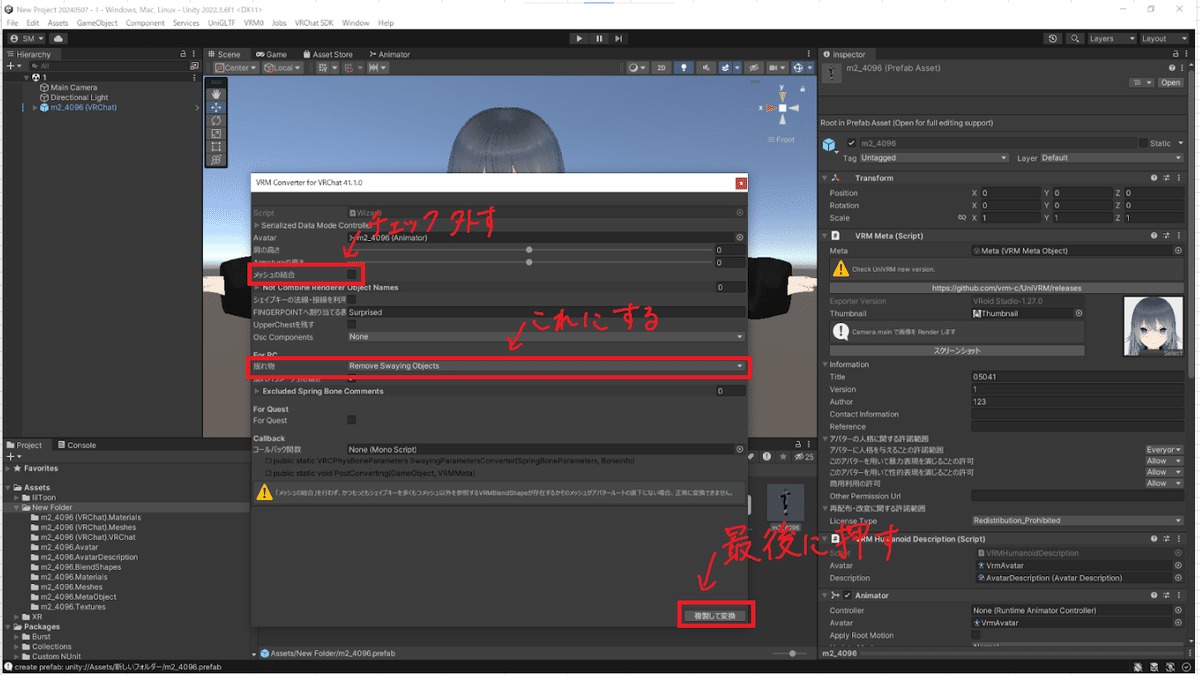
3-1.(スカート・ワンピースのみ)VRMファイルを調整
この設定をしないとVRChat持ち込み時、座るとスカートの中身が丸見えになります。
URL:VRMスプリングボーン調整ツール(napharmonia様)にアクセス






以降のUnityインポートでは、ここでDLしたファイルを使ってください。
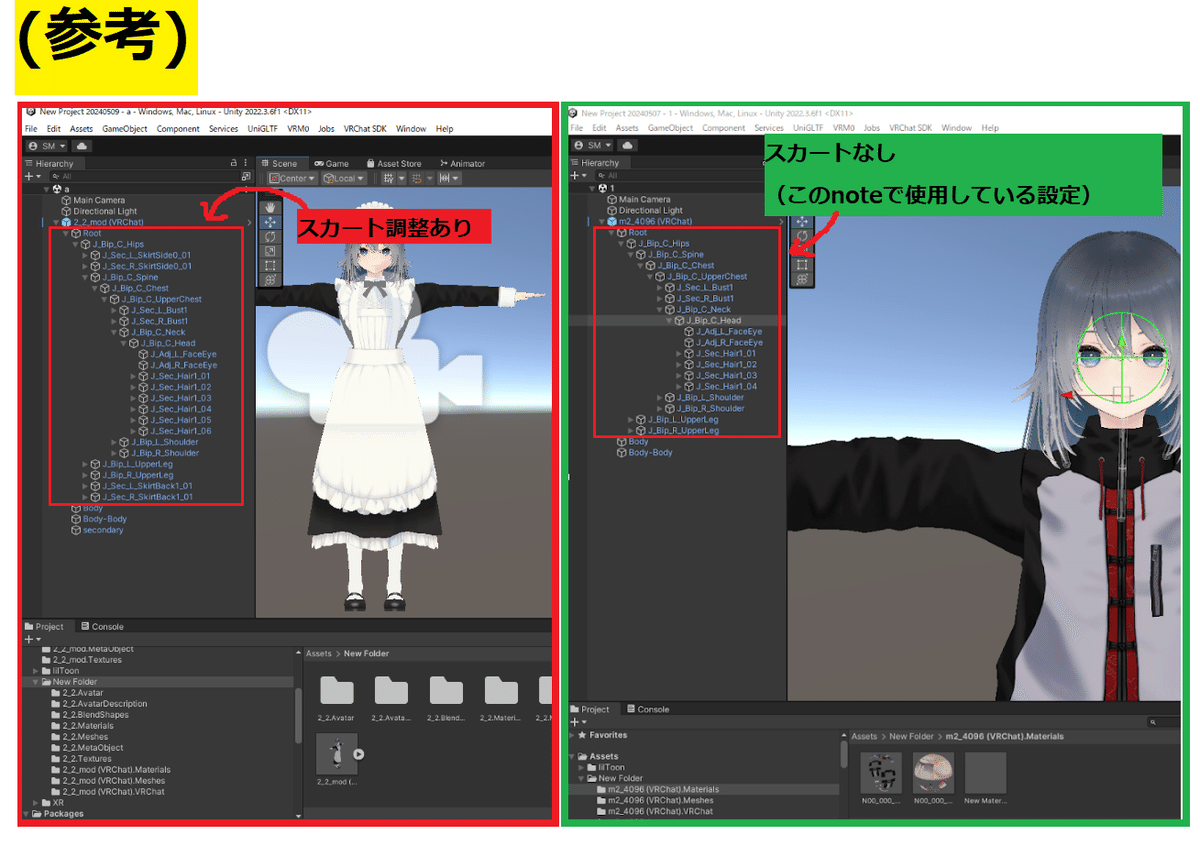
なおボーンとかの関係でUnityインポート後の画面が若干変わります。

4.Unityの準備とか
下記のページの最後までやる
次のページ「【初心者向け】VRoid>VRCアバター変換講座2023② #VRoid #VRChat 」には進まなくてOKです

5.Unity:VRMインポート
※画像だとすでにインポート済みですが気にしないで

ここで開いたポップアップでさっき出力したVRMを選ぶ(キャプチャ取り忘れ)


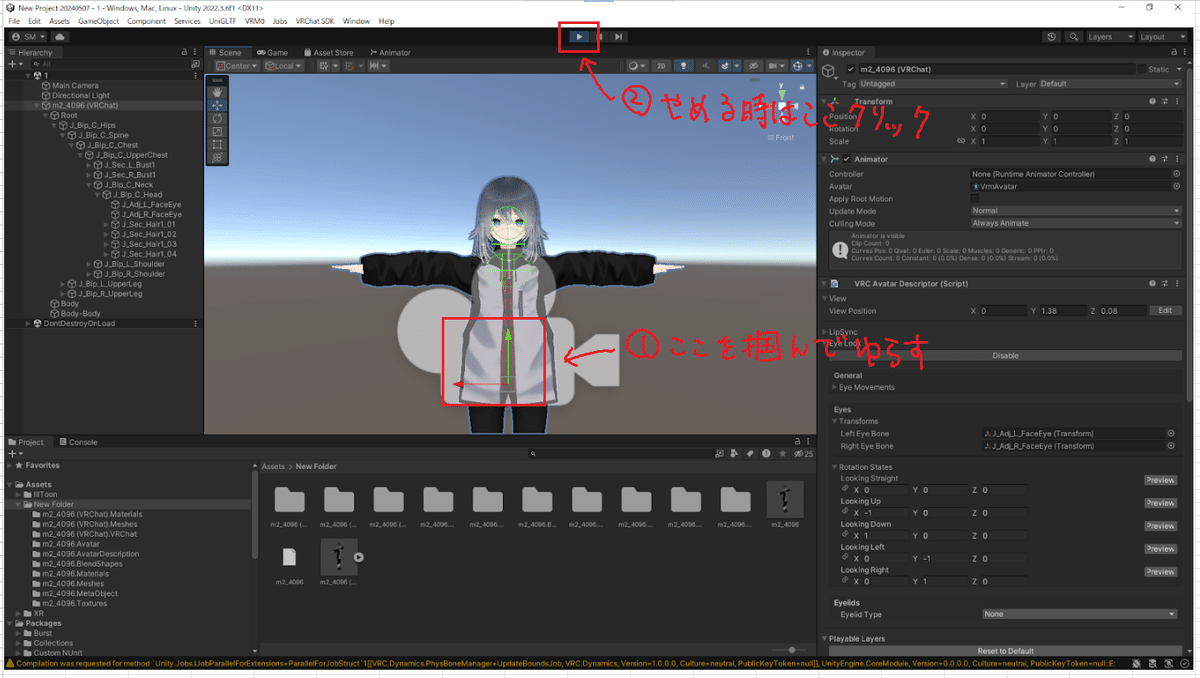
6.Unity:目線
VRChatでカメラの位置になるところを設定します。

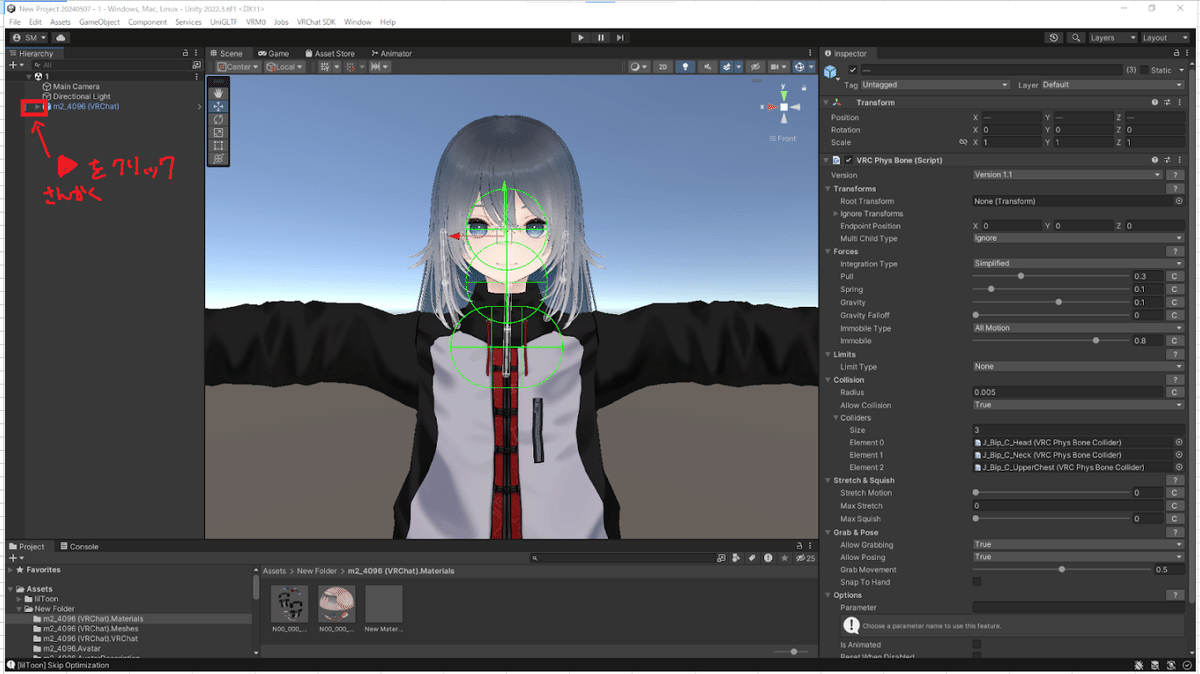
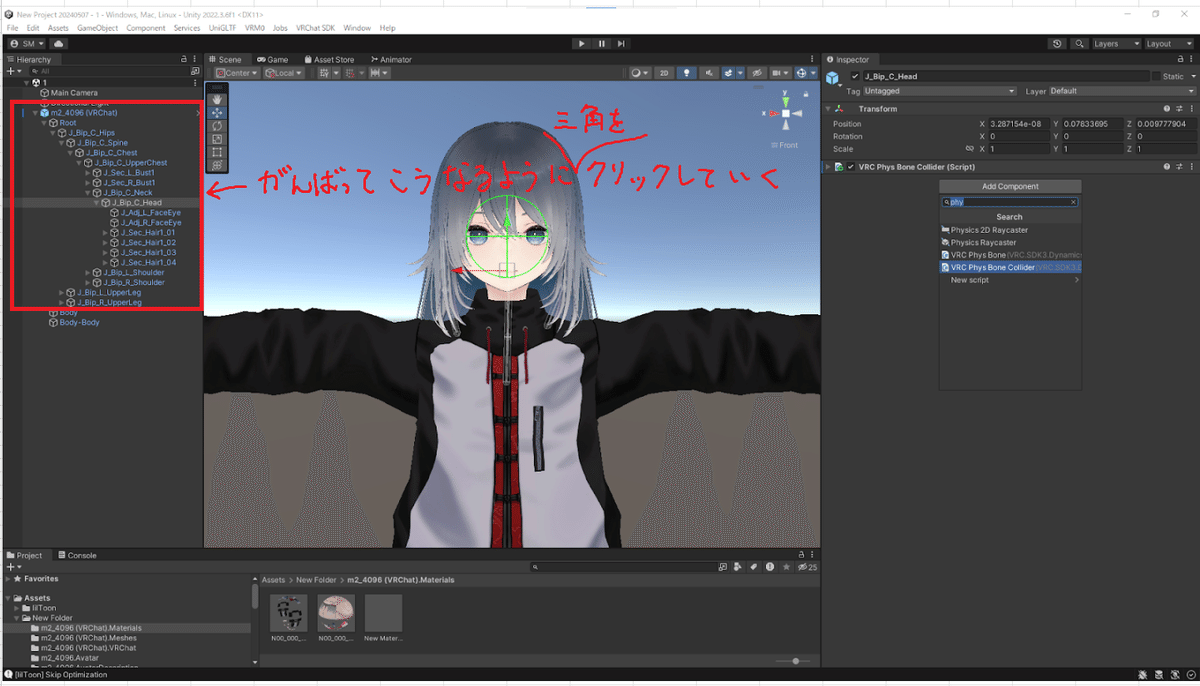
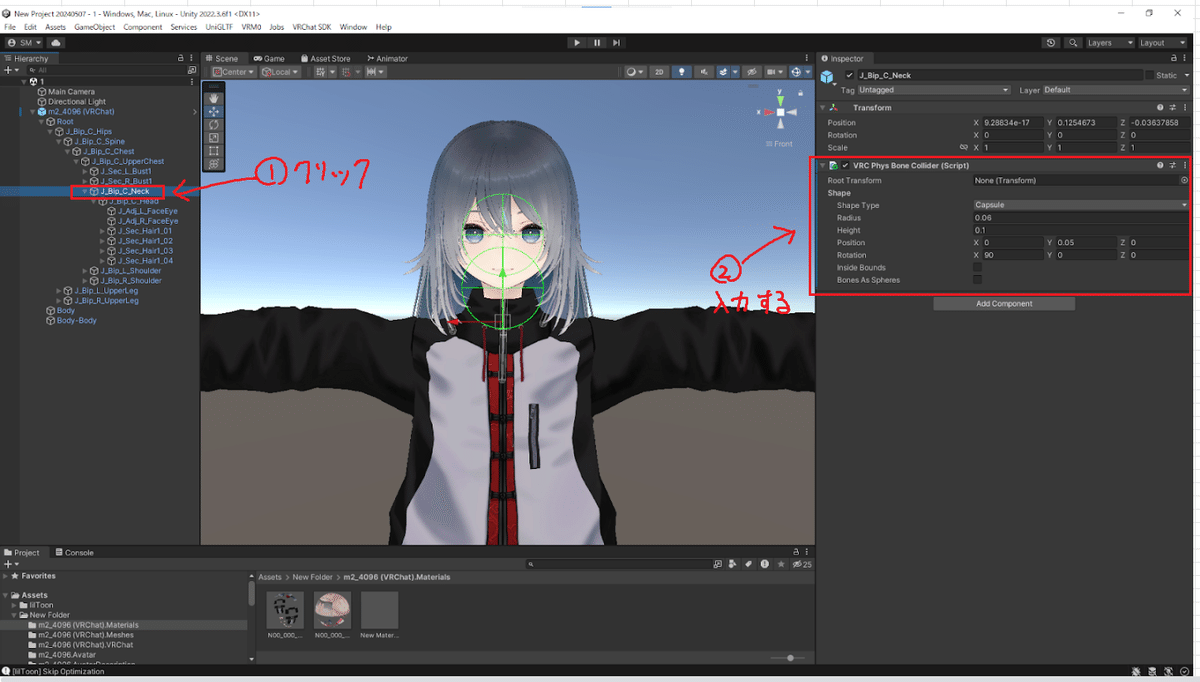
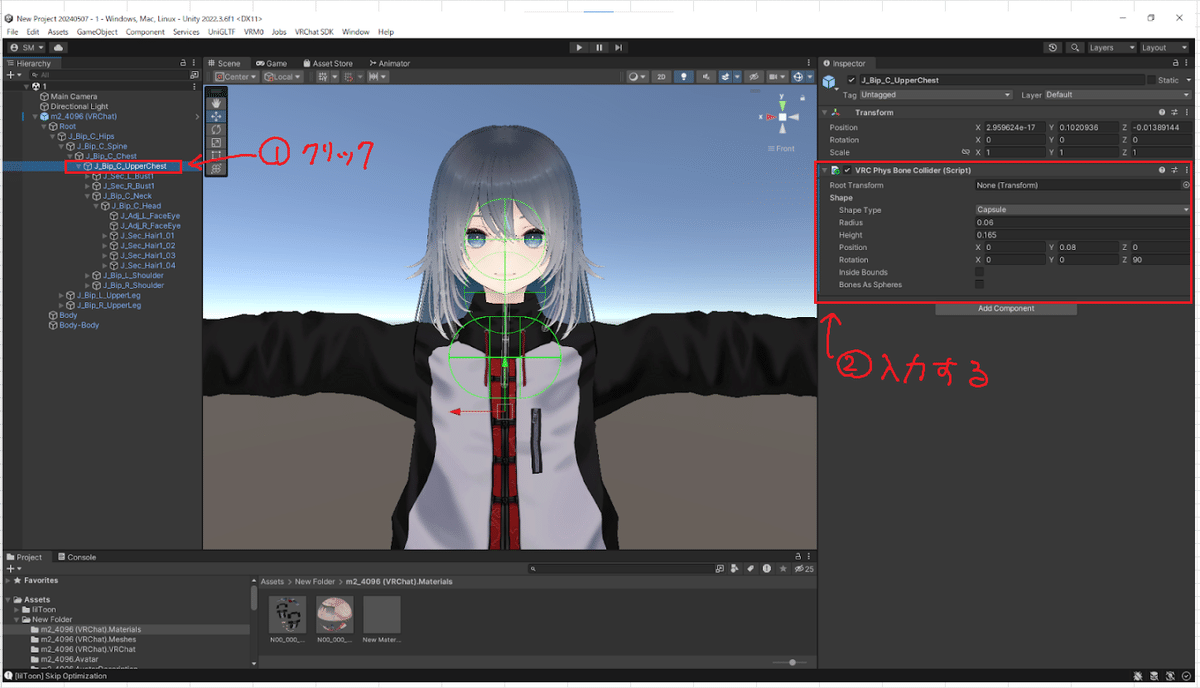
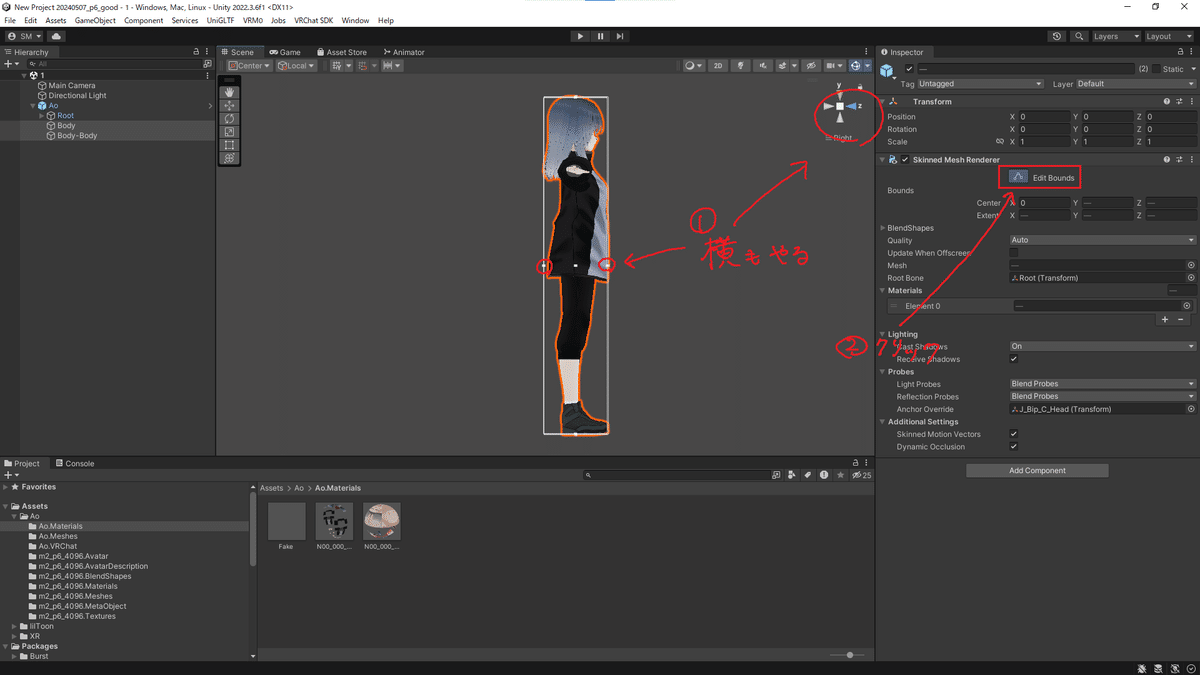
7.Unity:髪の当たり判定








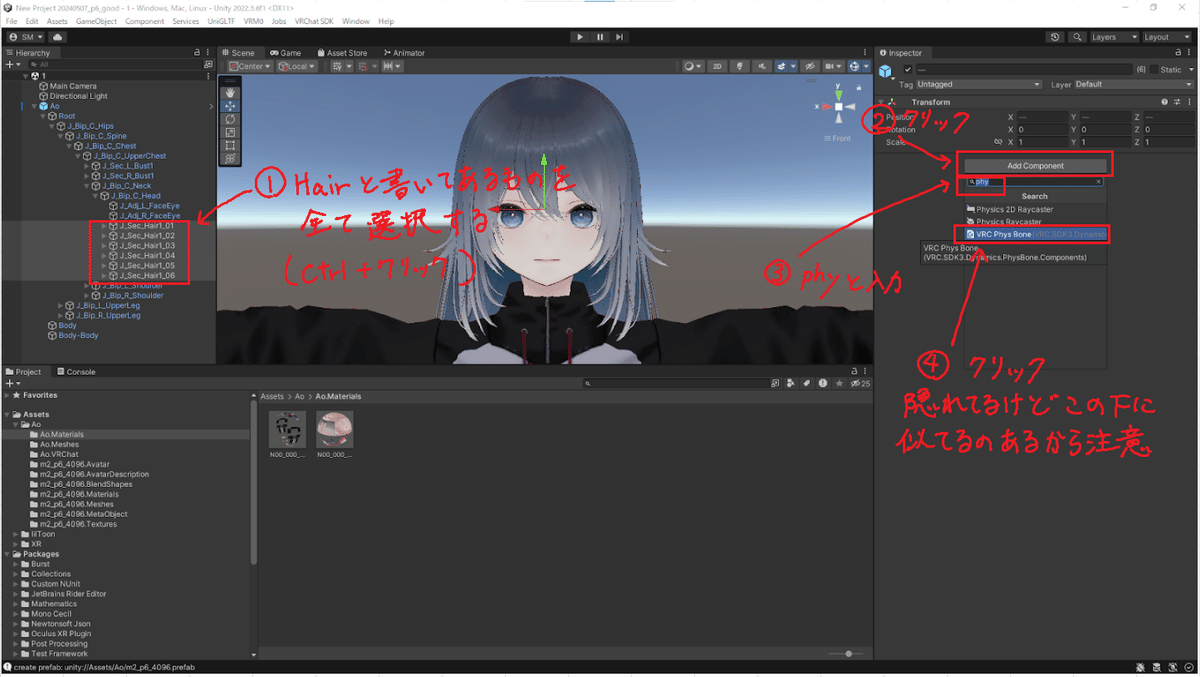
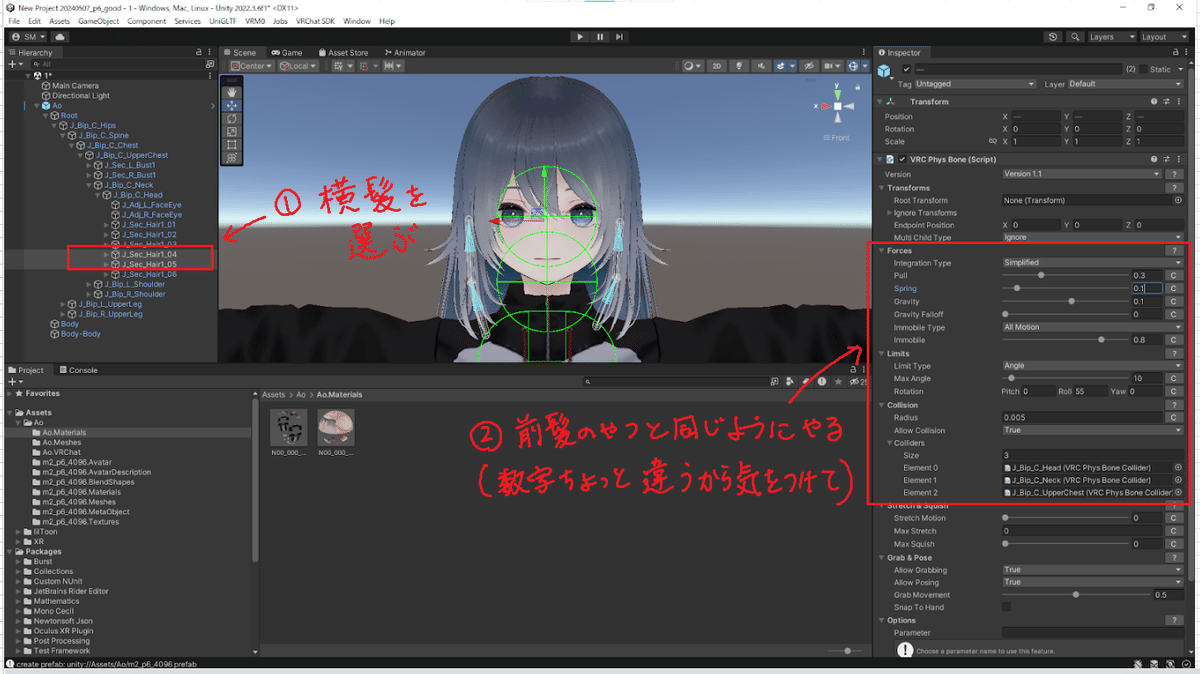
8.Unity:髪の物理




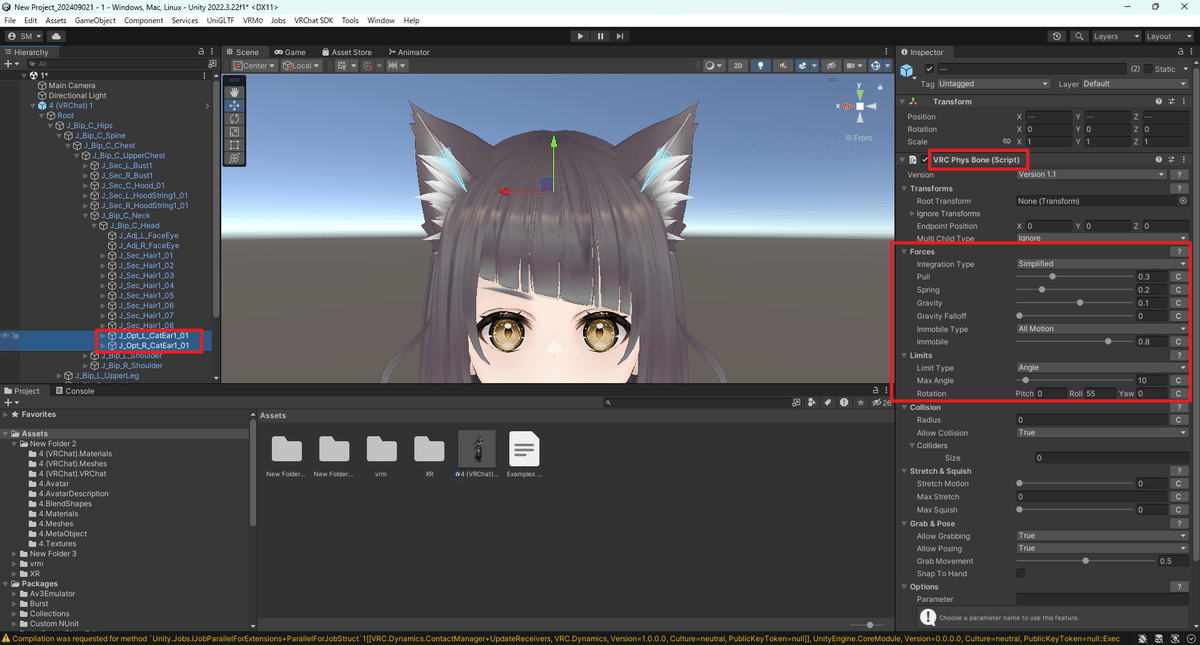
(参考)耳と尻尾の物理
大きさや形にもよると思うので参考程度に


9.Unity:lilToon導入(飛ばしてもOK)
暗いところでのアバターの見えかたが綺麗になるけど必須ではない

lilToonをDLして、今開いているunityプロジェクトに使います


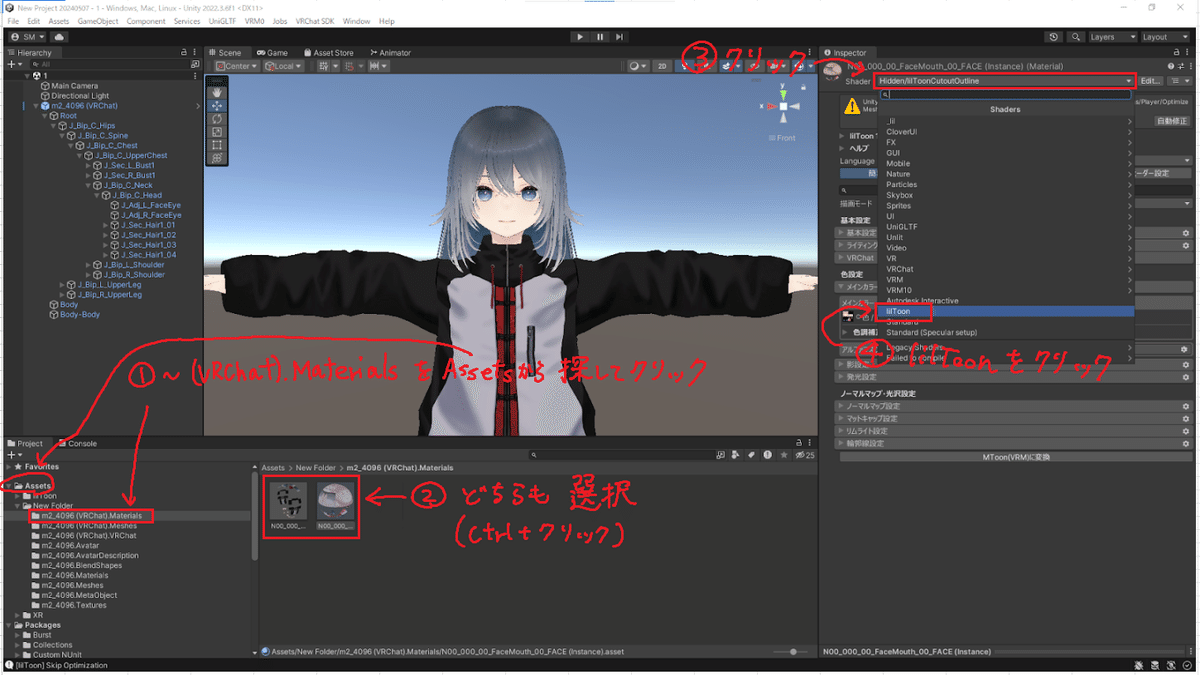
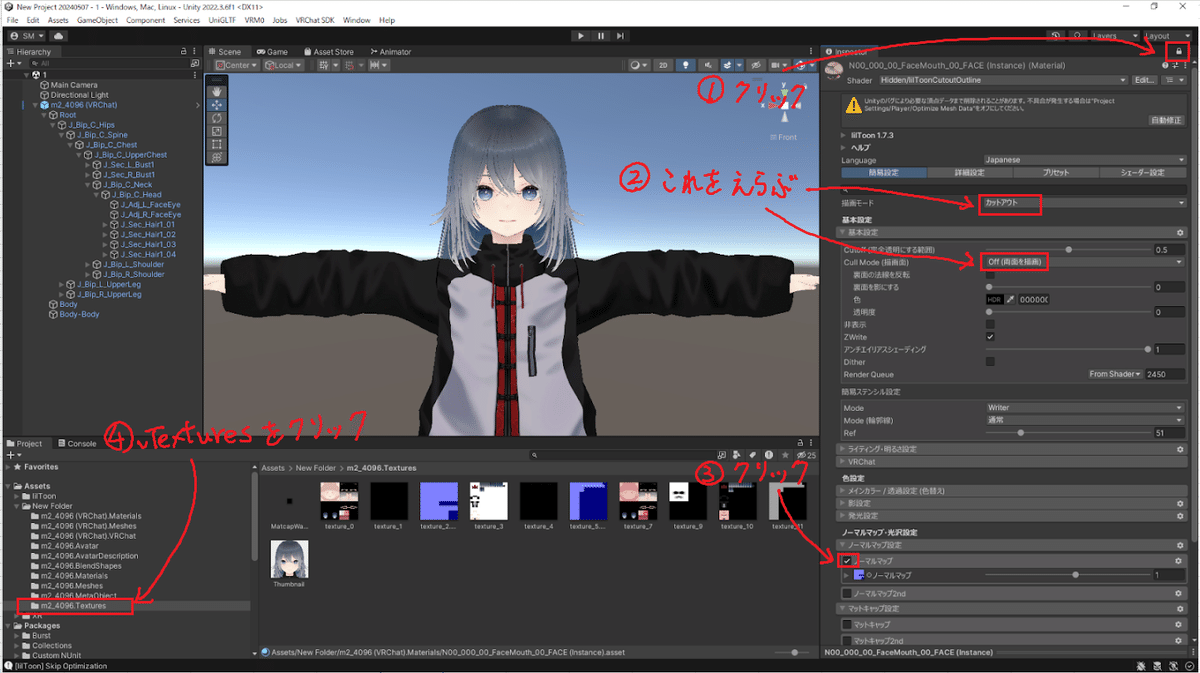
10.Unity:マテリアル設定 肌(飛ばしてもOK、lilToon導入時のみ)
ここが少しむつかしい




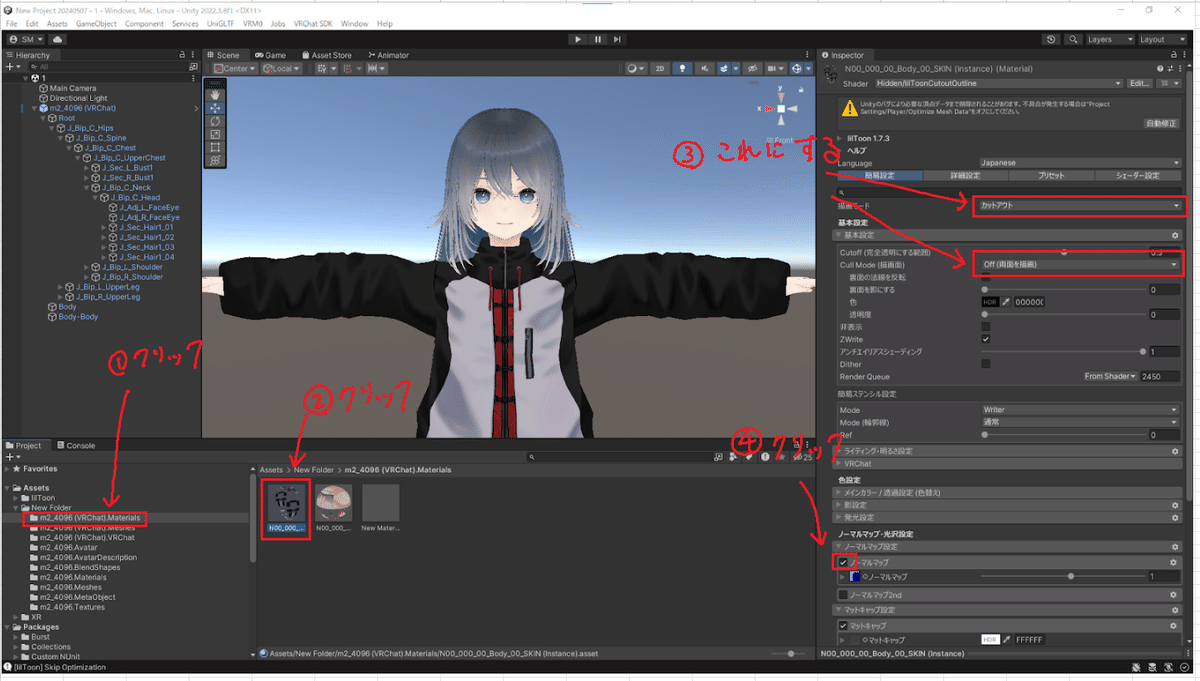
11.Unity:マテリアル設定 髪と服(飛ばしてもOK、lilToon導入時のみ)
基本的な操作(ドラッグアンドドロップとか)は肌と同じです


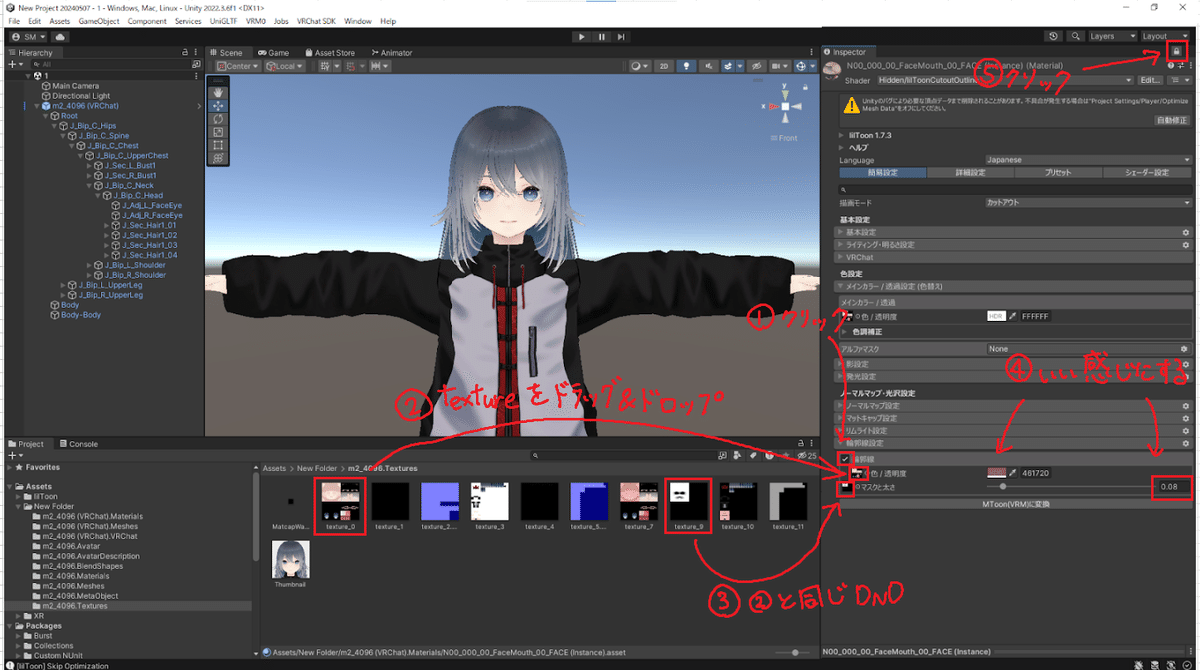
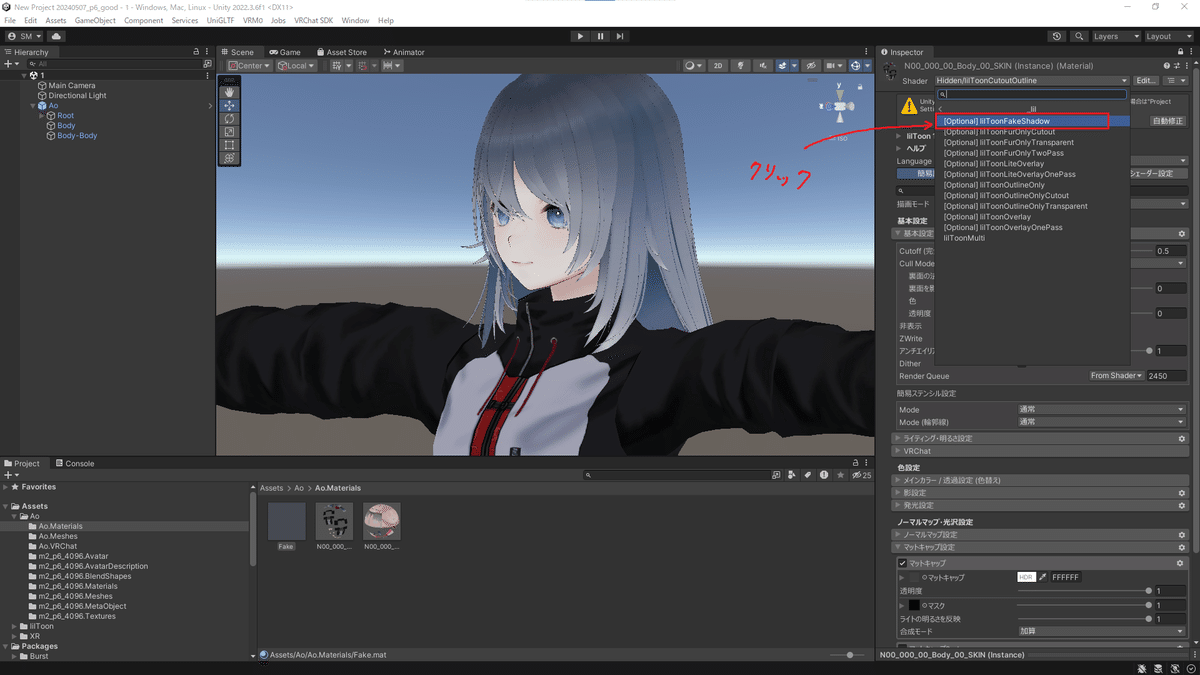
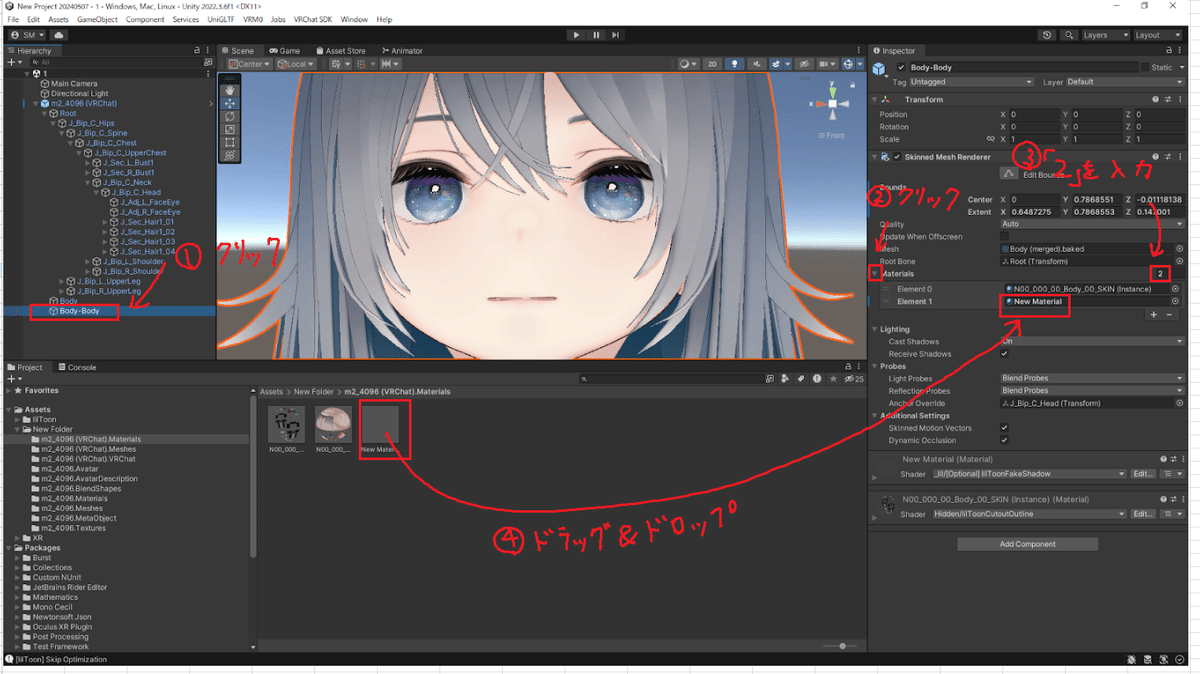
12.Unity:髪の落ち影(飛ばしてもOK、lilToon導入時のみ)
なくてもいいけどあったほうが可愛い








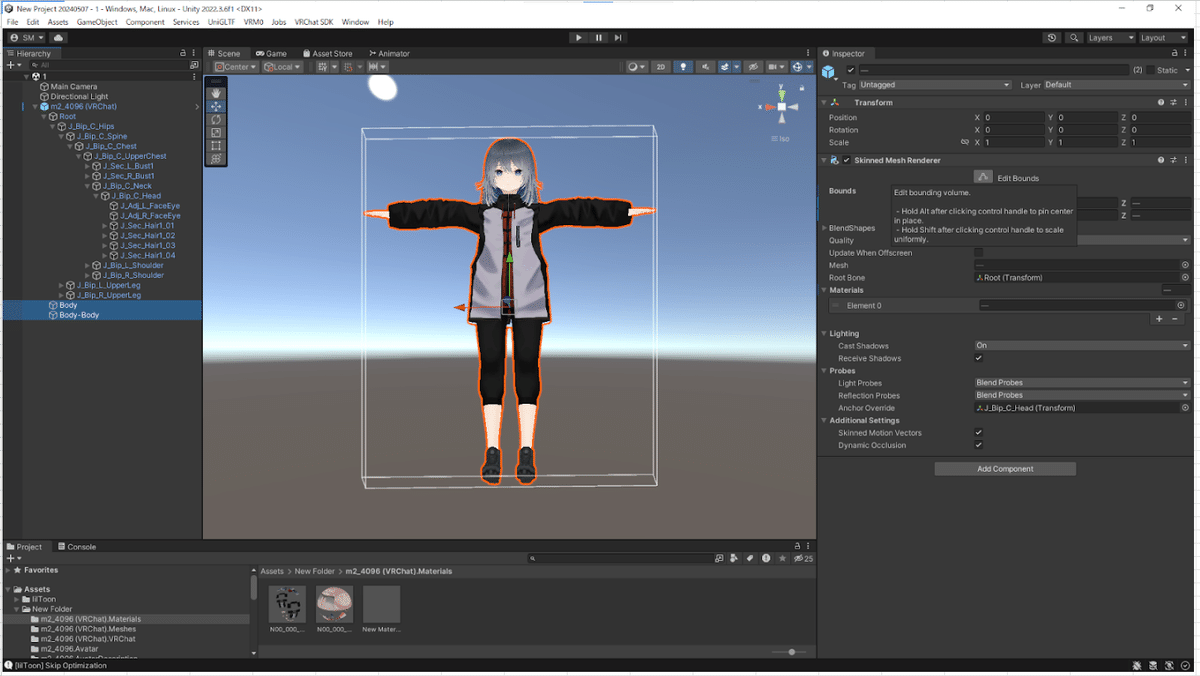
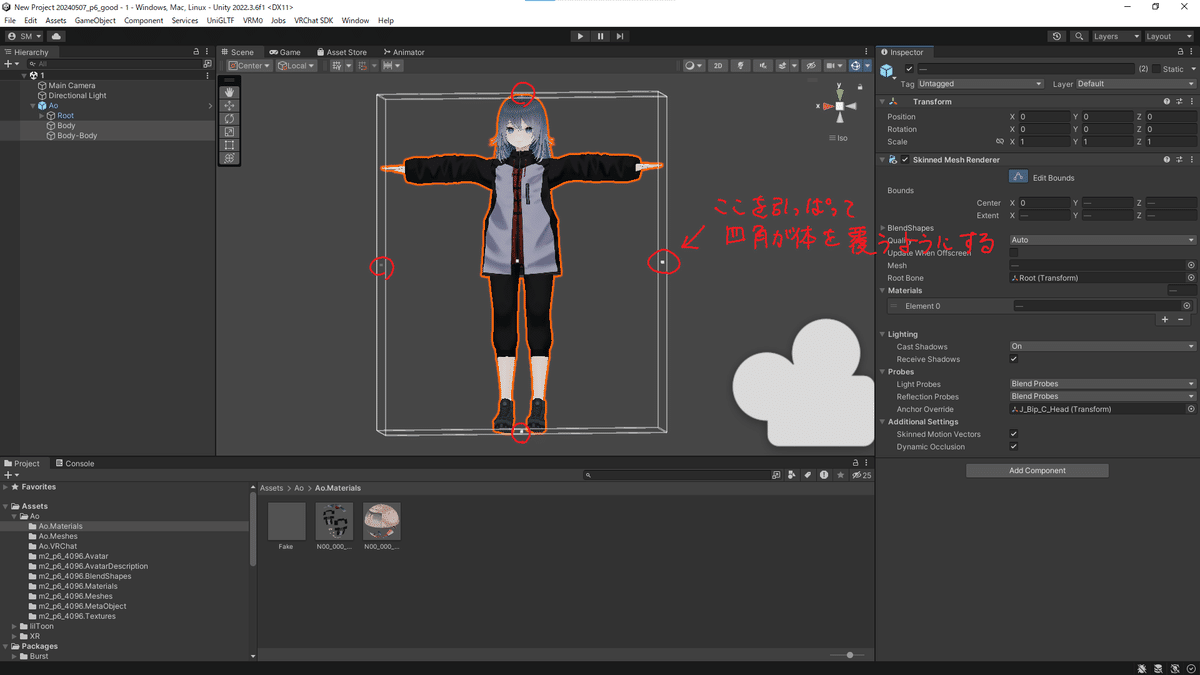
13.Unity:メッシュ表示(飛ばしてもOK)
これをやらないと剥げて見えたりすることがあるらしい




(参考)テクスチャ解像度を上げる方法
大変なのでおすすめしませんが、
クリスタ等の画像編集ソフトで大きいサイズのテクスチャを作り、無理やり差し替える方法があります。
Vroidからは最大4096*4096でしか出力できないので、今回私はこの方法で髪・洋服のテクスチャ(下図)のみ8192*8192のテクスチャにしました。



VRoidから出力した元の服のテクスチャを、慎重に位置を合わせて貼っていく

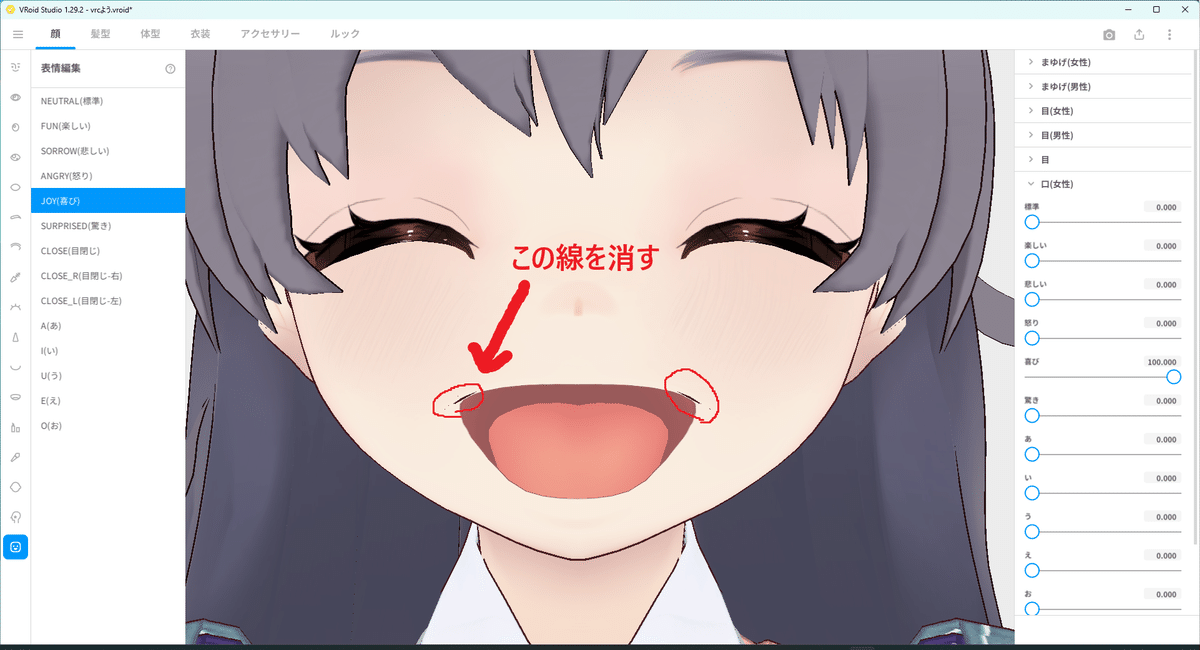
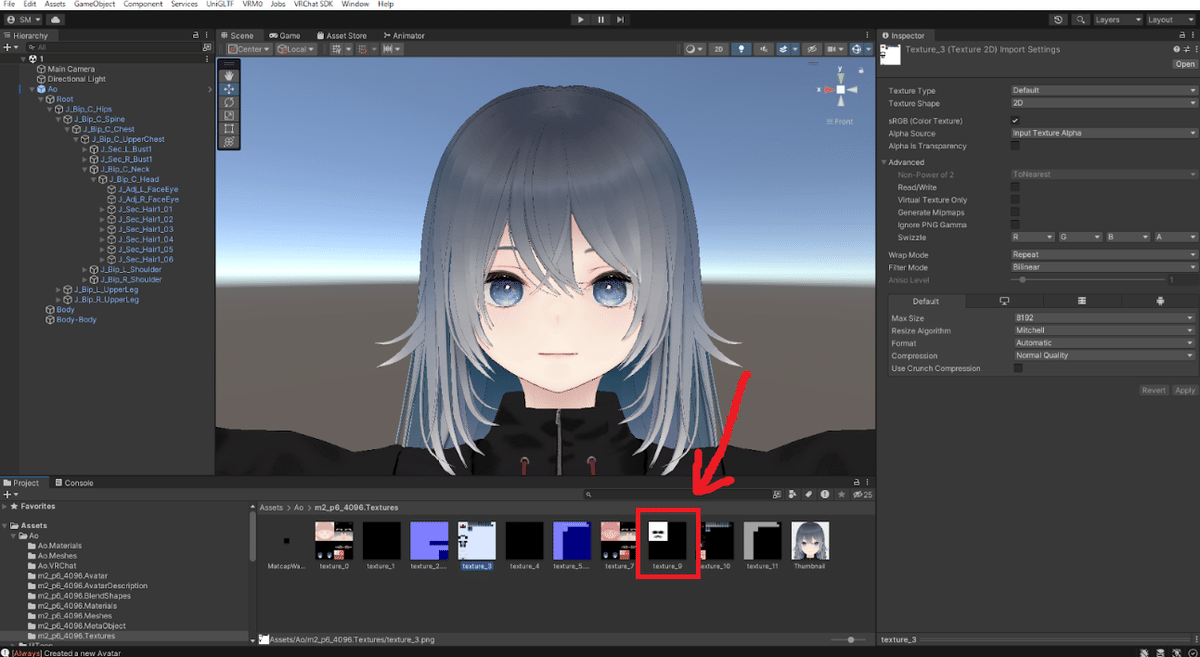
(参考)顔のシワを消す方法
下記画像の赤枠のテクスチャを画像編集ソフトで開く。
※開き方は一つ上の「(参考)テクスチャ解像度を上げる方法」項目を参照


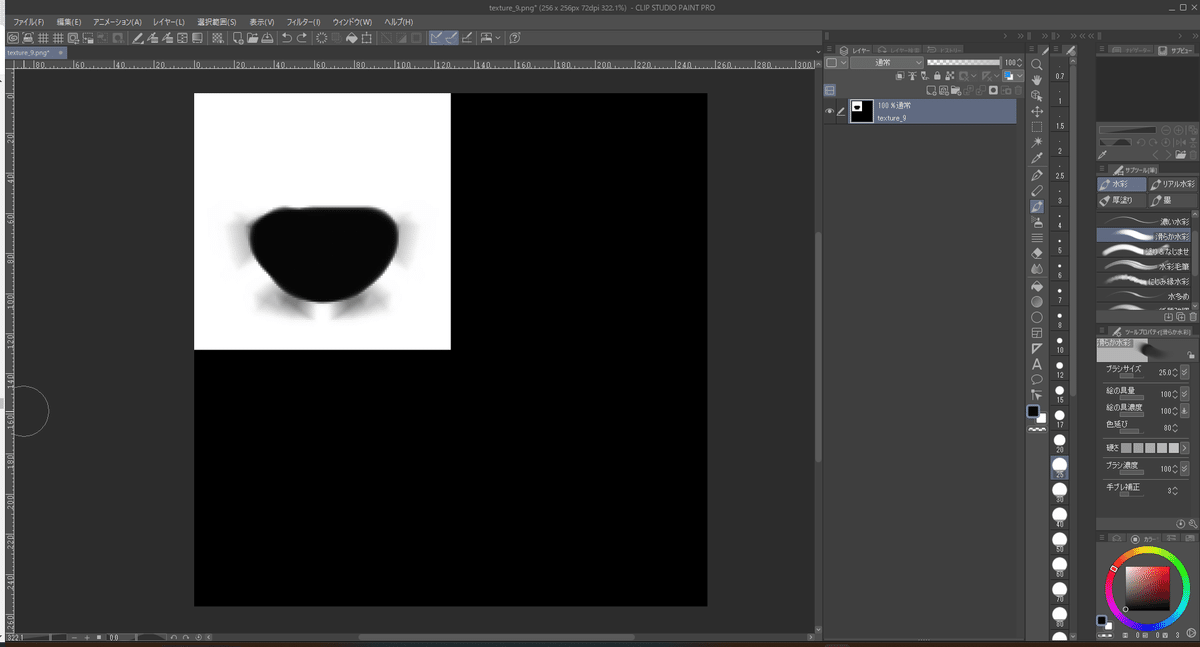
画像を開いたら、
下記を参考に一部を黒く塗って(大体でOK)上書き保存する。

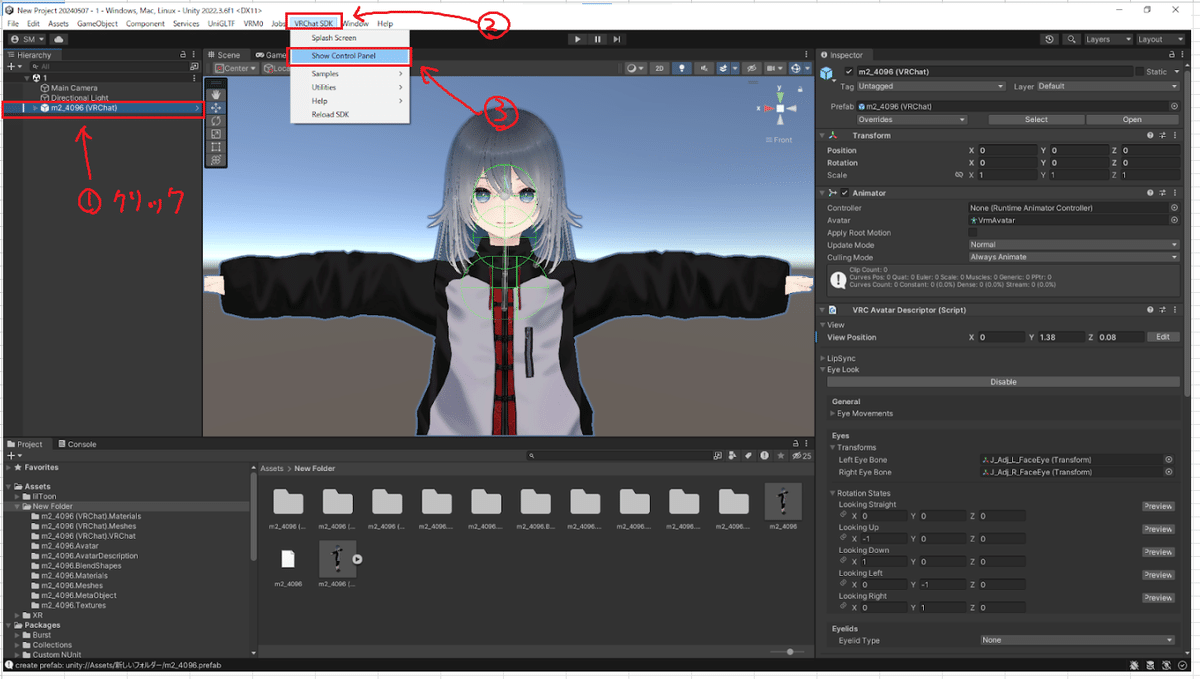
14.Unity:VRChatにアップロード




あとはアップロードまでしばらく待てばVRChatで使えるはずです。
15.最後(おすすめnote:150万画素さん)
各詳細は150万画素さんのnoteがおすすめです。
(参考)髪揺れの確認方法
Unity上で髪揺れを確認することができます。
ただしVRCでの揺れ方と違います。でもなんか揺れて嬉しいな~と思えます。


★★Android・Quest対応の方法(ステータス:Medium)★★
Quest対応もやってみました。
BlenderなしでMediumランクのアップロードができたので一応残しときます。
服のテクスチャが荒かったり、目がはみ出したりしますが気にならないならどうぞ


16.VRoid:髪の物理設定(Android・Quest対応)
前髪、後ろ髪で揺れものが合計4となるようにする



17.VRoid:瞳ハイライト・眉・アイライン設定(Android・Quest対応)
本記事の「2.VRoid:瞳ハイライト・眉・アイライン設定」と同じことをやる
18.VRoid:まつげ、肌のテクスチャ設定(Android・Quest対応)
まつげはどうにもできませんので、消します(レイヤー非表示でOK)
チークも今回は消しました
肌は眉~鼻周りが一色だけになるよう塗り足します


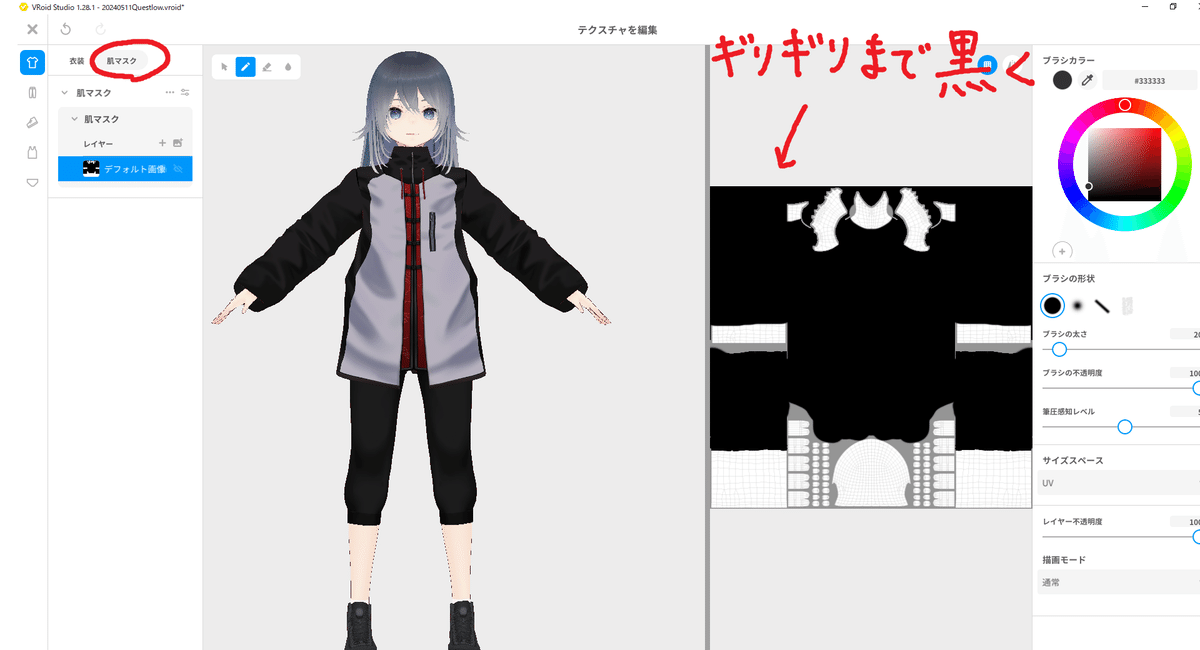
19.VRoid:服、肌マスク(Android・Quest対応)
服はなるべく一つに統合(ポリゴンが貫通する)

肌マスクを使用して極限まで服に重なる肌を消す(ポリゴンが貫通する)

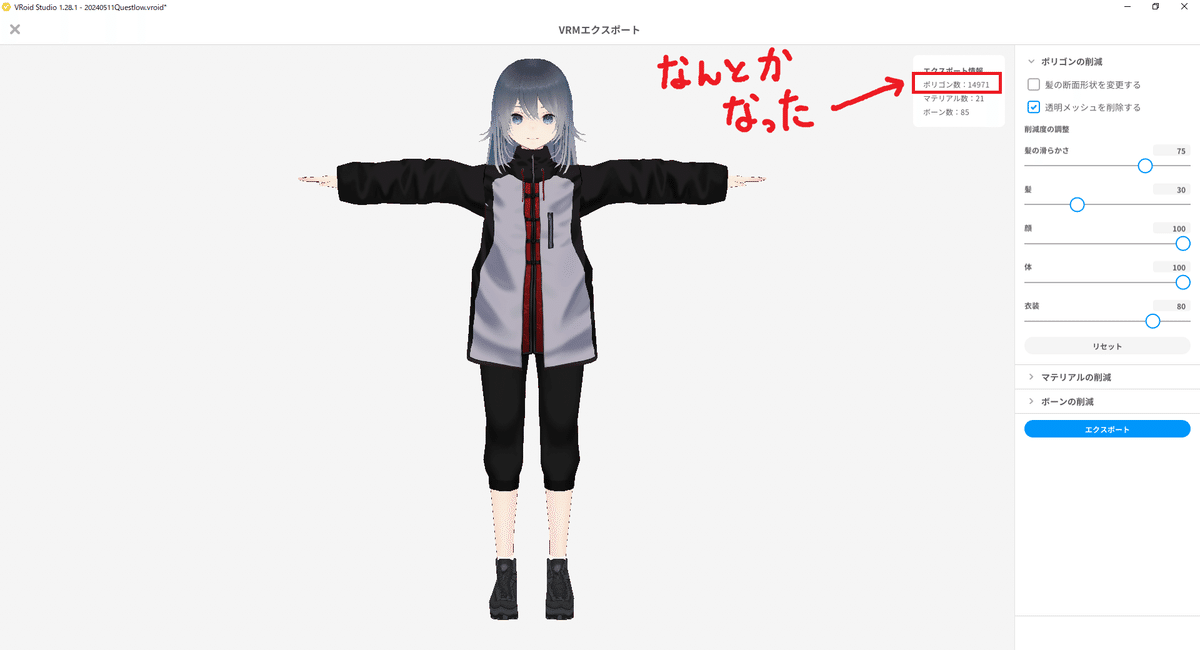
20.VRoid:ポリゴン数を15,000未満にする(Android・Quest対応)
これが大変です。この項目の上から順に試していきましょう
20-1.ポリゴンの削減 機能を使う
いったん下記画像の数値くらいにしてみましょう
これだけだとたぶん15000以下はキツイはず

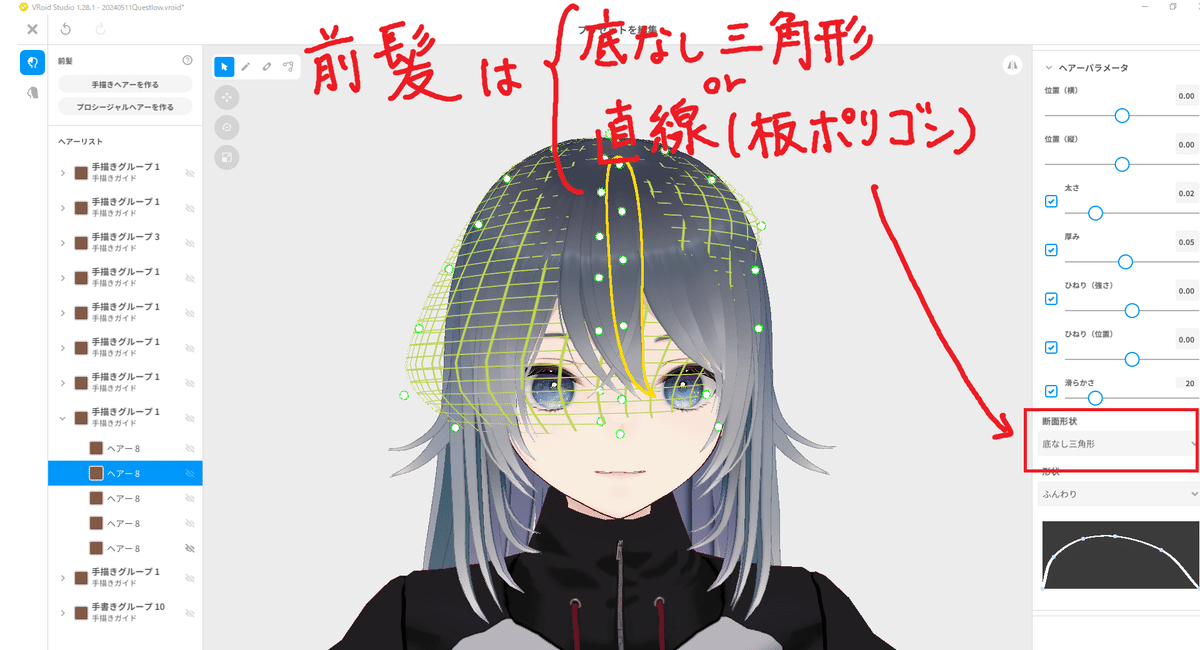
20-2.髪の断面形状を一本ずつ変える
これが一番大変です。
今回は前髪だけすべて「底なし三角形」にしました。後ろ髪はそのまま。
注意! 後ろ側の髪に「底なし三角形」は使用しないこと!!
(後ろ髪はそのままでいくか「直線(板ポリゴン)」を使うかの2択)

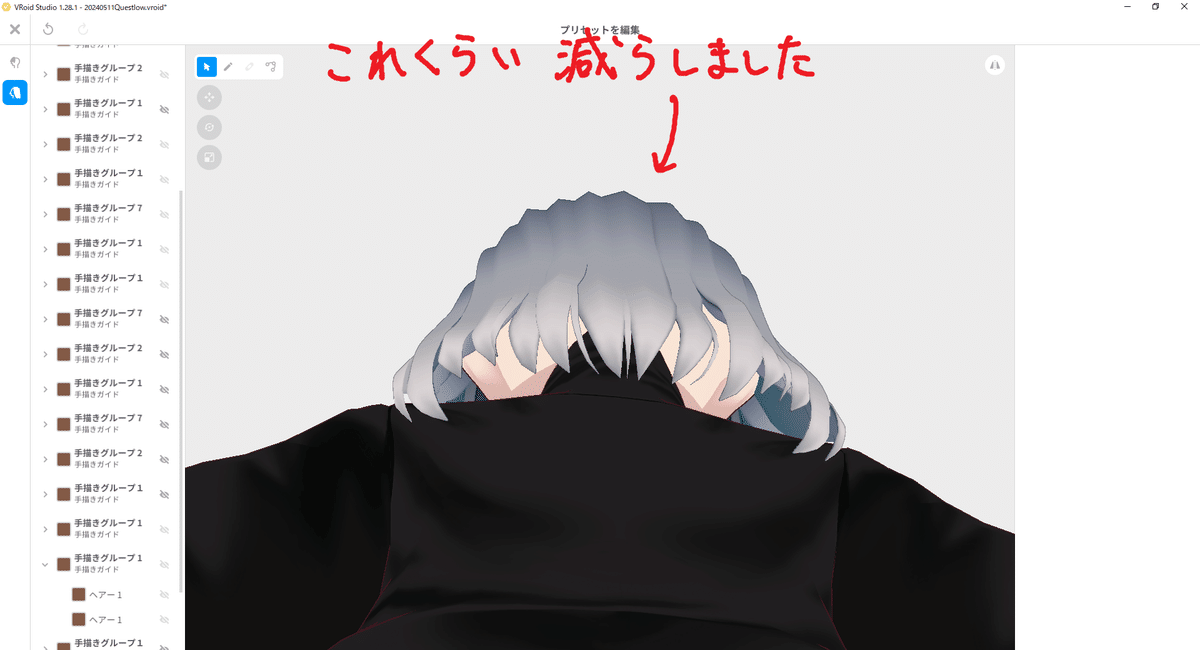
20-3.不要な髪を極限まで間引く
シルエットに関与しない細い毛や、2段になっている後ろ髪の内側等をどんどん非表示にしていく


20-1から20-3を繰り返してどうにか15,000ポリゴン以下にする
妥協が大事です

21.VRoid出力からUnityの設定まで(Android・Quest対応)
本記事の「3.VRoid:VRMファイル出力」の通りやってください。
22.Unityの設定まで(Android・Quest対応)
本記事の以下4~7の通りやってください。
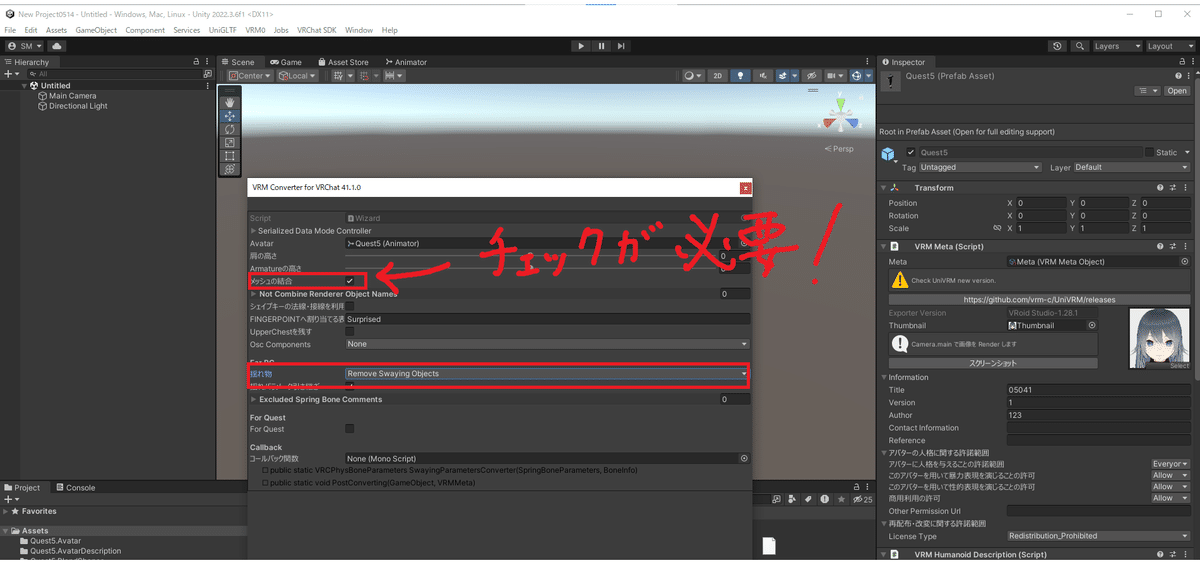
ただし!「5.Unity:VRMインポート」の一箇所だけ違うので下記画像を見て、この通り設定してください。

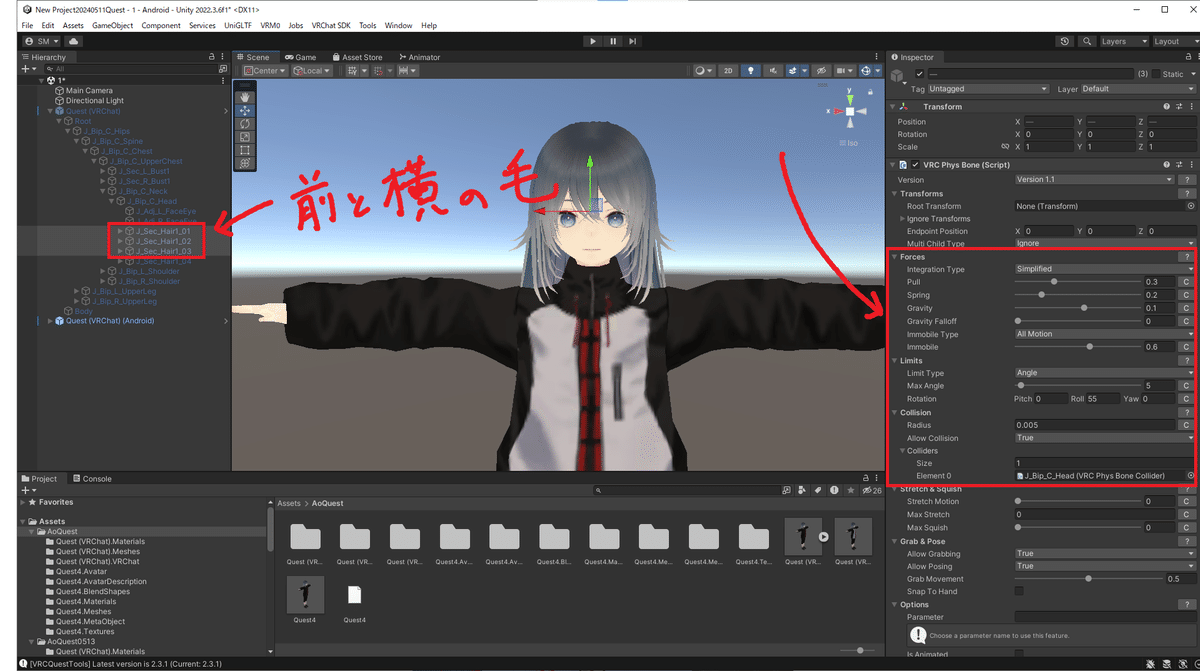
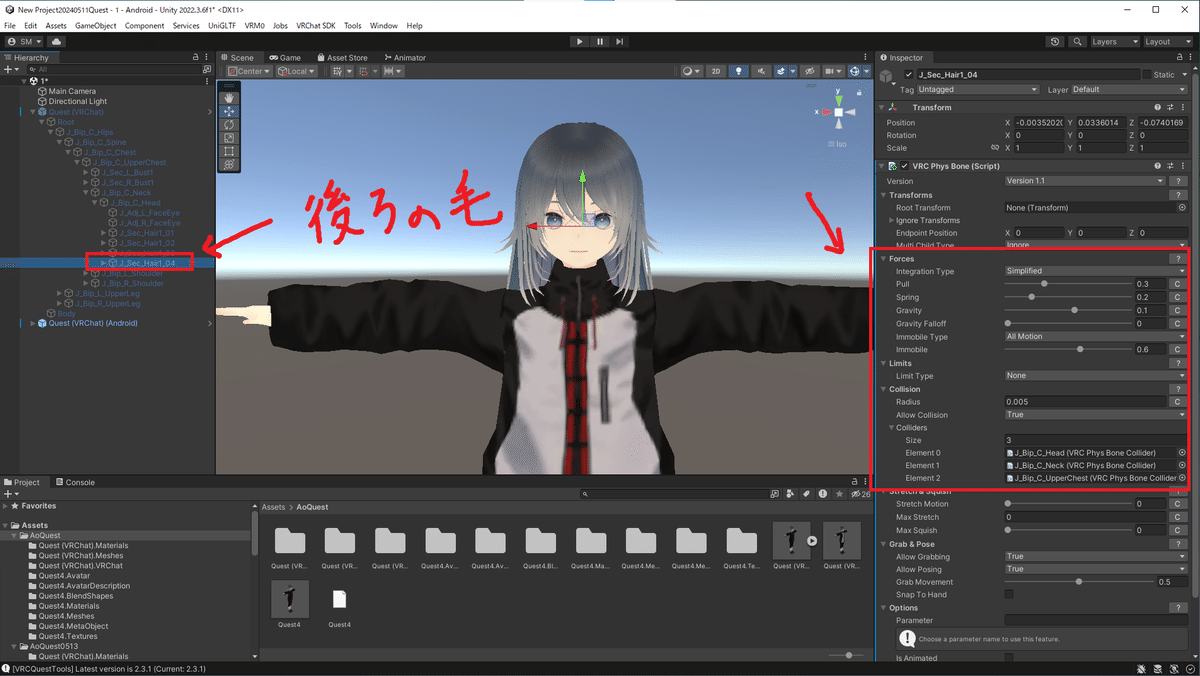
23.Unity:髪の物理(Android・Quest対応)
これも上記の「8.Unity:髪の物理」と同じですが今回は髪揺れの数が4個なので数字や見た目がちょっと異なります。
(設定方法はこのページ上部の方の「8.Unity:髪の物理」に全て書いてあるのでそちらを見てください)



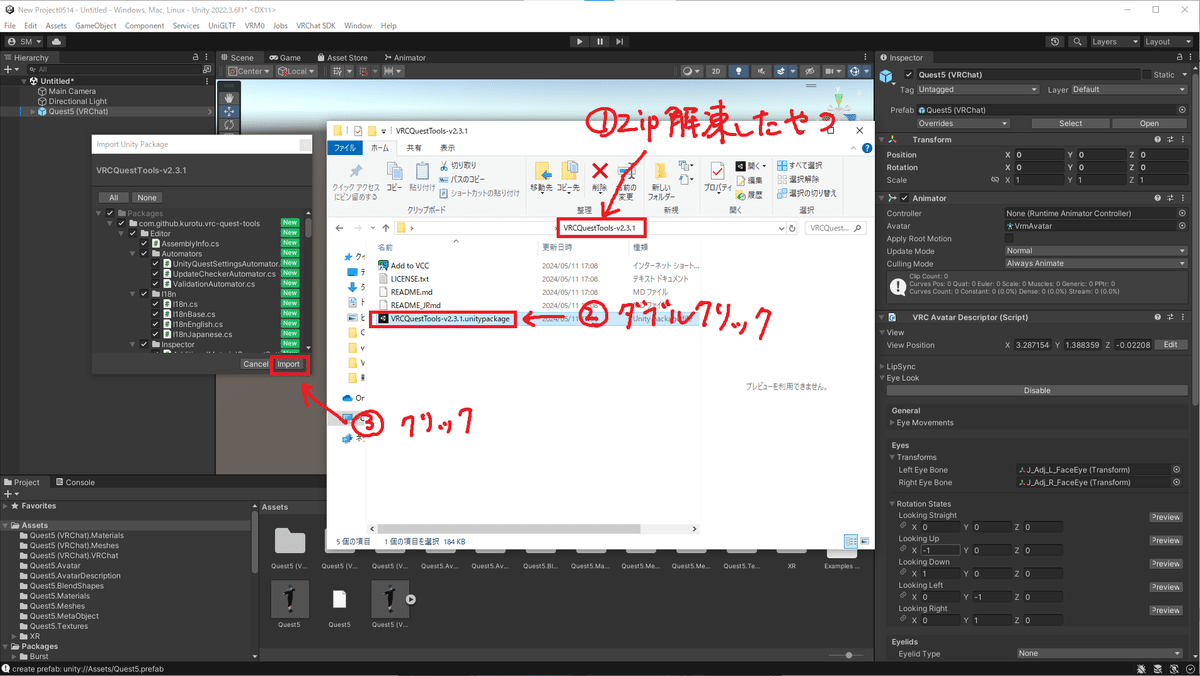
24.Unity:VRCQuestTools導入(Android・Quest対応)
BoothからVRCQuestToolsをDLして、今開いているunityプロジェクトに使います

25.Unity:VRCQuestToolsを使う(Android・Quest対応)






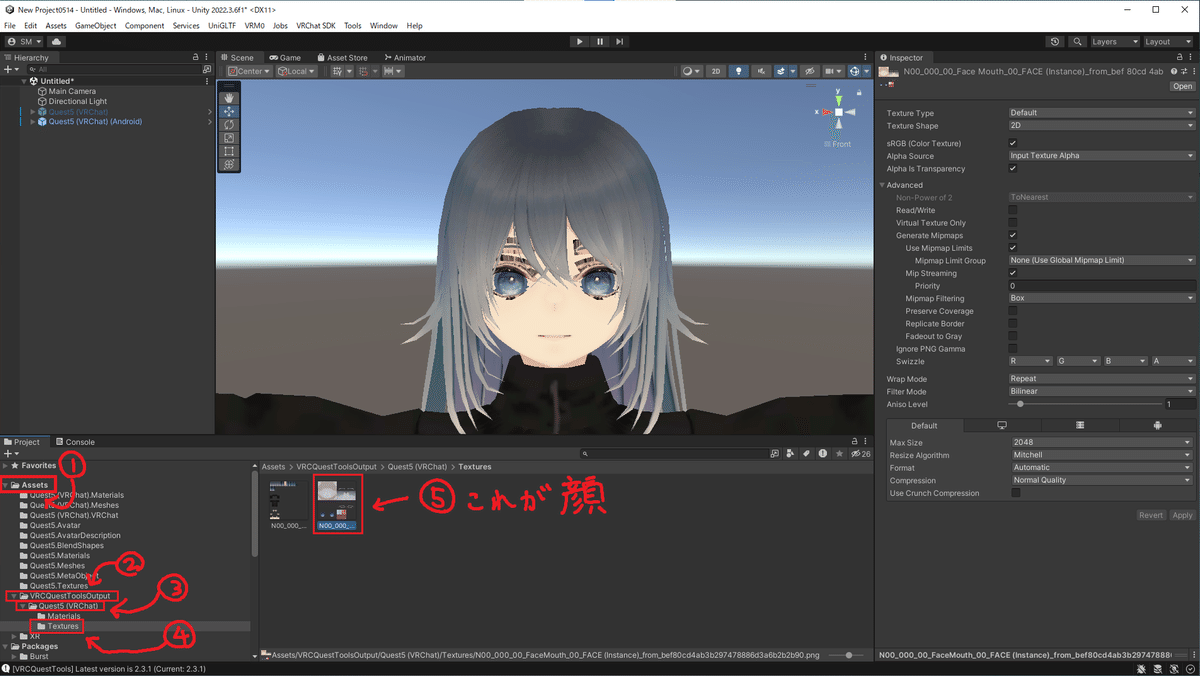
26.Unity:テクスチャを修正する(Android・Quest対応)
このままだと顔がえらいことになっているので直していきます

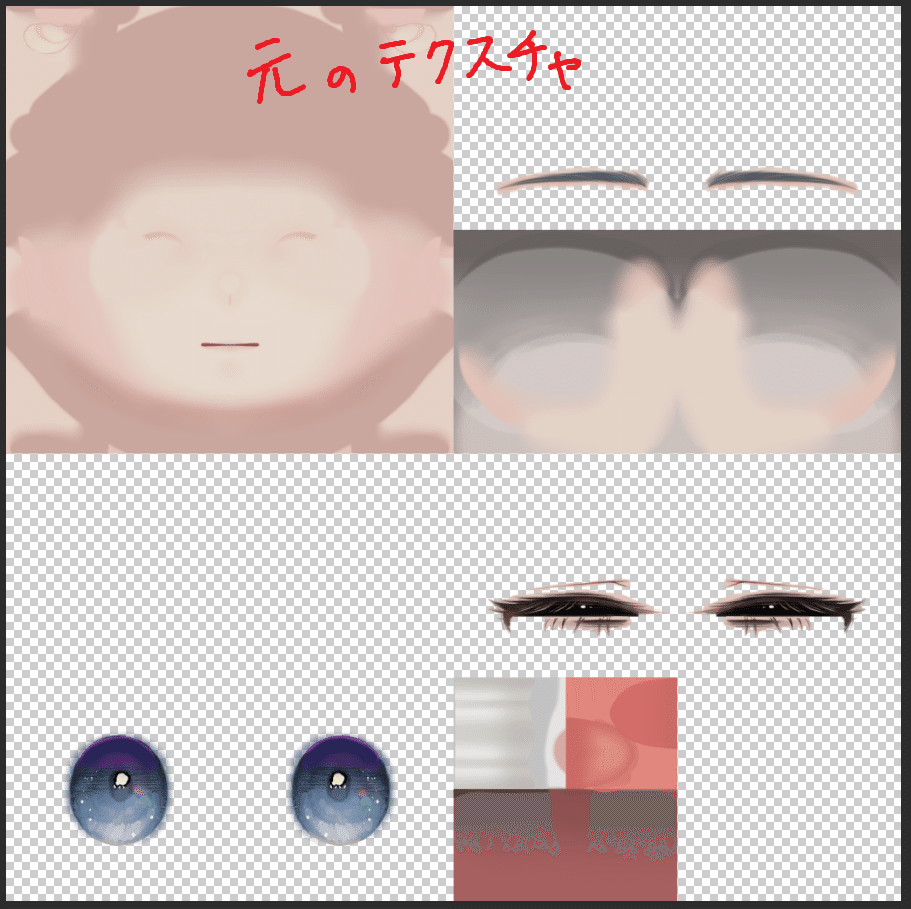
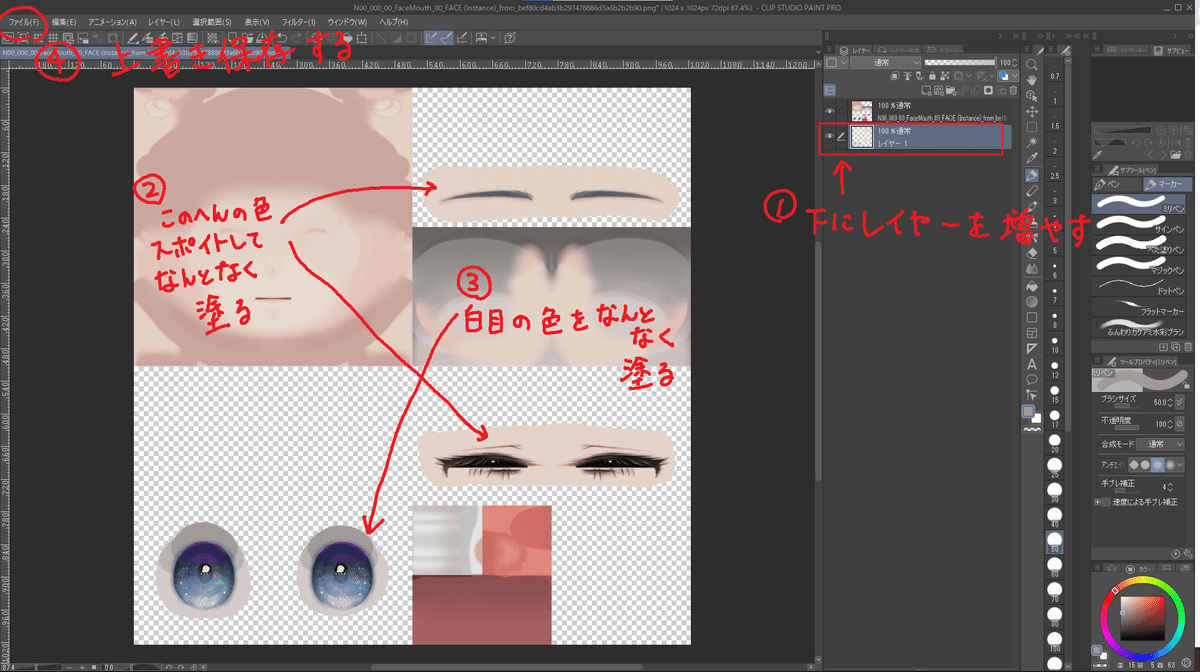
26-1.顔を直す






26-2.服とか直す(必要に応じて)
上の顔のテクスチャと同じようにファイルを開いて、気になるところを直して上書き➡Unityで確認する…を何度も繰り返す
今回はパーカーのテクスチャだけ直しました。意外と大変でした。

27.Unity:VRChatにアップロード(Android・Quest対応)
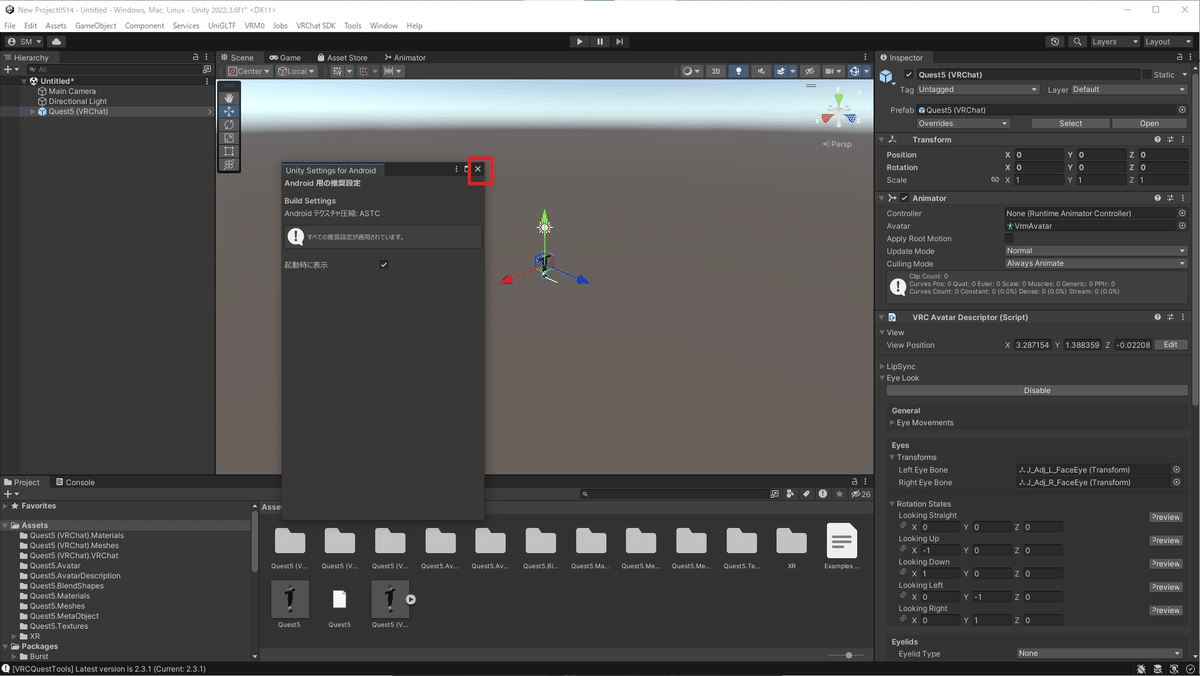
上記の「14.Unity:VRChatにアップロード」と同じですが、アップロードの前に一箇所だけ下記画像の通りを変更してください。
変更したあと結構待ちます。
あとは「14.Unity:VRChatにアップロード」と一緒です。

おつかれさまでした!
この記事が気に入ったらサポートをしてみませんか?
