
Blender日記 その8
こんにちは。
今日もBlenderで作っていきます。
宝箱です。
張り切っていきます。
まずはイメージから
箱は立方体の上辺をベベルで丸くする。
全ての面に個別差し込みを入れて
鍵穴は以前使ったナイフ投影で切り抜くと思います。
難しい点はあまりなさそうです。
オブジェクトの形をつくる
形を作っていきます。
特に難しいことはないので下記のような形まで作ります。

次に側面の頂点を結ぶため辺作成(F)を使ったのですが、
下のように何故か上面と下面に分かれておらず、
何故か一つの面としか扱われません。

こうなる理由は、
見かけ上では面上に新たな辺が形成されたように見えていますが、
実際のところは選んだ頂点にだけ依存した辺形成だったからです。
言ってることが少しおかしいですが、例を出します。
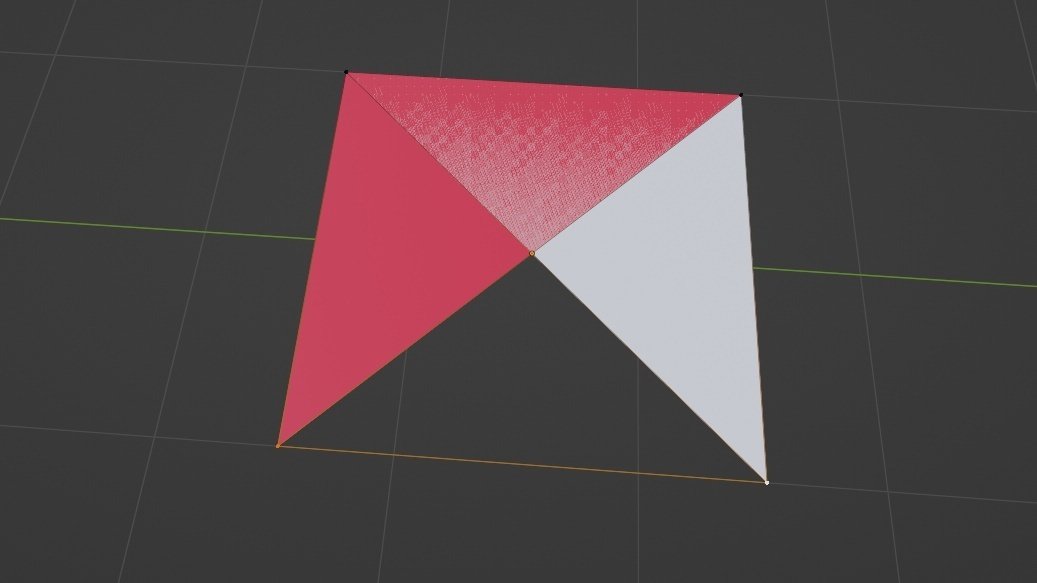
下画像のように正方形の枠組みから
共通した頂点を利用して2つの三角形を作るとします。
すると共通した部分はお互いにシェアせず
同じ平面上に2つの面が形成されるようになります。

話を戻すと、
宝箱の側面にFで形成した辺は
面と同平面上にあるにもかかわらず
違ったオブジェクトとして扱われているんです。
面から独立した(面に所属していない)辺なので
面を選んだ際に辺はスルーされてしまうんです。
ではどうするのかというと、
頂点の経路を連結(J)を利用します。
このツールは、選択された順序で頂点を接続し、
それらの間で面を分割します。
(ちなみにですが、
この頂点の経路を連結で先ほどの三角形を作っても
同じ結果になるんですよね。謎が多いです)

そしたら差し込み、押し出しを使い形を整え
鍵穴の反映対象の立体を箱につけます。

そして鍵穴をつくるために
ナイフ投影の反映元を作ります。↓
これはちょっと感動しました。

そして反映対象オブジェクトで編集モードに切り替え
反映元をCtrl押したままクリックし
ナイフ投影を押せば完成。

マテリアル作成
宝箱は今までと同じ作りなので省略。
その代わりに前回学んだシェーダーエディターでの
地面のマテリアル作成に挑戦してみた。
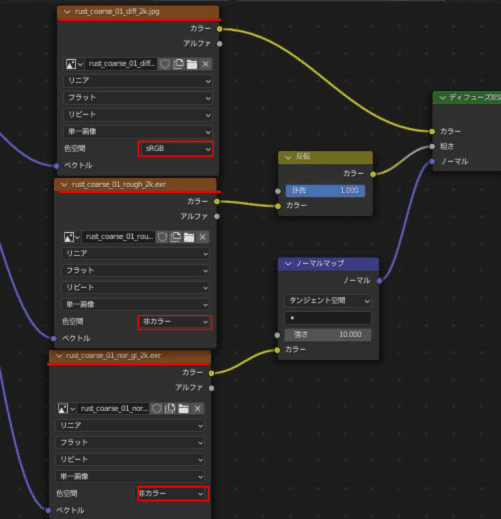
↓のようになった。

前回では
マテリアル(質感)=テクスチャ(画像)+シェーダー(陰影) という
公式が成り立つことを学習しました。
上記の画像もテクスチャ⇒シェーダー⇒出力で
マテリアルが完成しています。

テクスチャは画像テクスチャノードというものを利用しています。
上から
ディフューズ(diffuse): 色や光沢など
粗さ(rough):粗さ 色空間は非カラー
ノーマル(normal):凸凹 色空間は非カラー
を決めれることができます。
反転ノード、ノーマルマップノードは強弱を決定し
出力するためのノードです。
テクスチャ座標ノード、マッピングノードは
マテリアルのスケール、回転、位置を変えることができるノードです。

という感じでマテリアルを作成しました。
まとめ
・頂点の経路を連結(J)で面を分割できる、Fでは分割不可。
・ノードは基本的にテクスチャ⇒シェーダー⇒出力の順。
といったところでしょうか。
マテリアルの設定はこれからどんどんいじっていこうと思います。
よくわからないことが多いですが、慣れです慣れ。
今日はすごく疲れました。
覚えること多いとまとめも時間がかかりますね。
初期の段階は学習コストが高いので
あせらずじっくり一つずつ覚えていこうと思います。
では、また。
参考:https://www.youtube.com/watch?v=xDkXj31j1p4 3D Bibiさん
この記事が気に入ったらサポートをしてみませんか?
