
Blender日記その14 テクスチャ座標
こんにちは。
いきなりですが、テクスチャ座標って何なんでしょうか?
よく使う「オブジェクト」や「UV」出力の意味って
分かっておいた方がストレスたまらずやれそうなので
調べました。
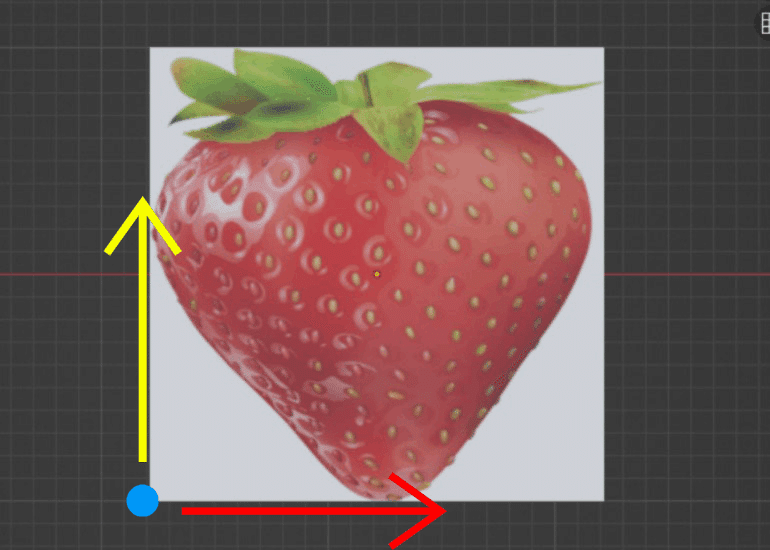
まず画像用意します。今回はこれで。

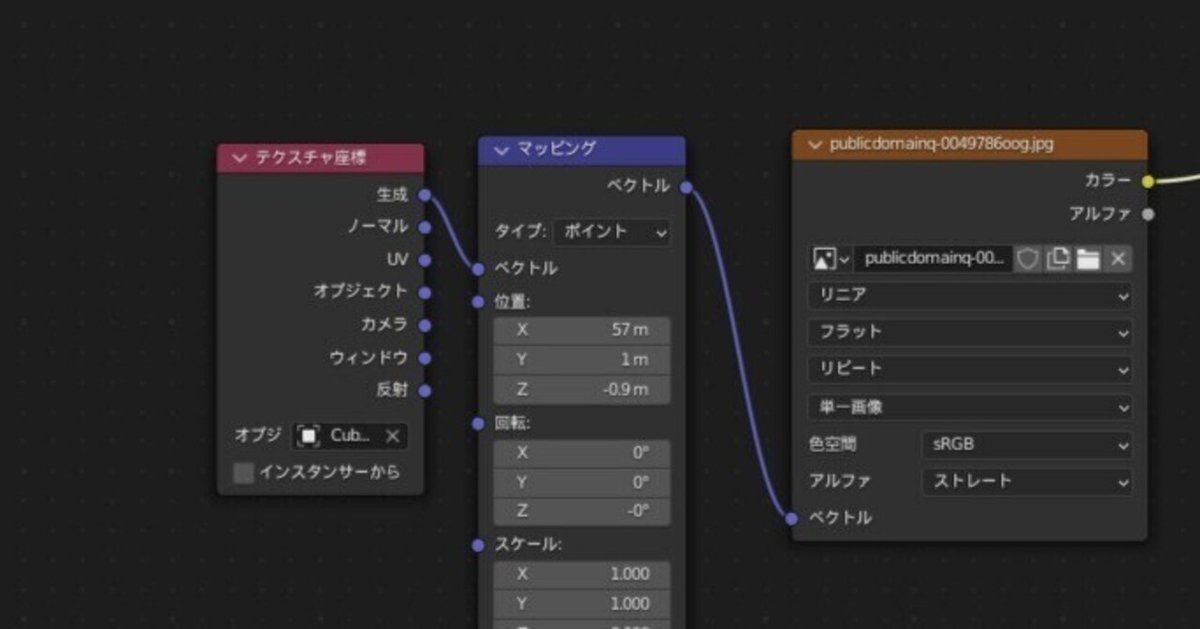
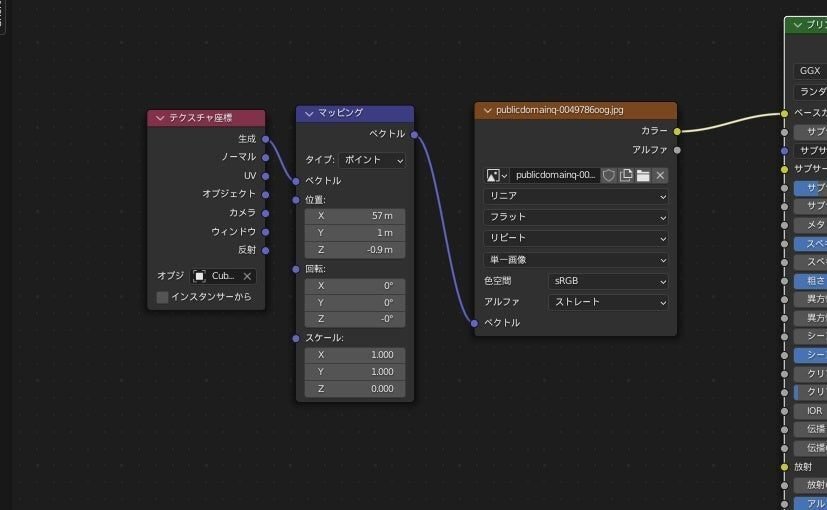
そしてノードはこんな感じに↓。

今回は気になった奴を3つだけ紹介。
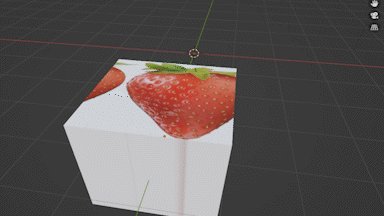
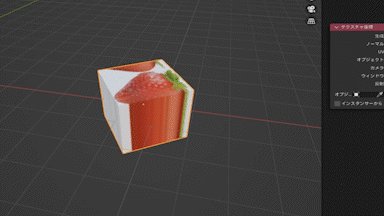
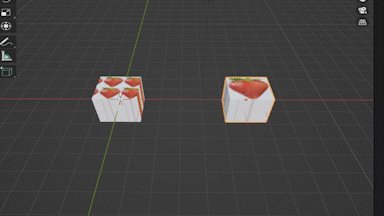
①生成…ローカルのX,Y座標をもとに投影
テクスチャの大きさはオブジェクトのX,Y方向の幅に従って
正規化されます。

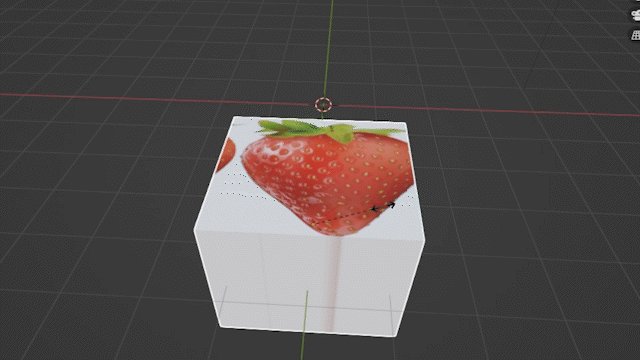
次はマッピングノードでテクスチャを動かしてみます。
真上から見たときのオブジェクトのローカル座標に従って
テクスチャを反映させます。まずは回転ナシの状態で↓

X,Y軸方向にのみ反映されます。
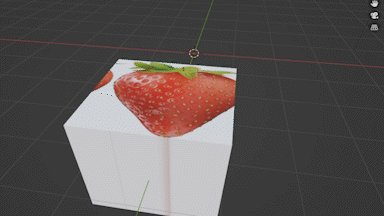
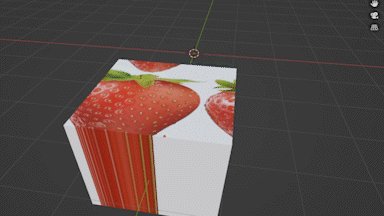
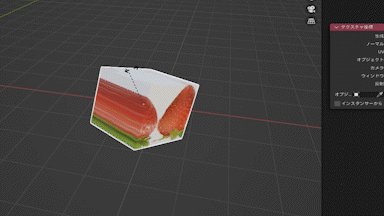
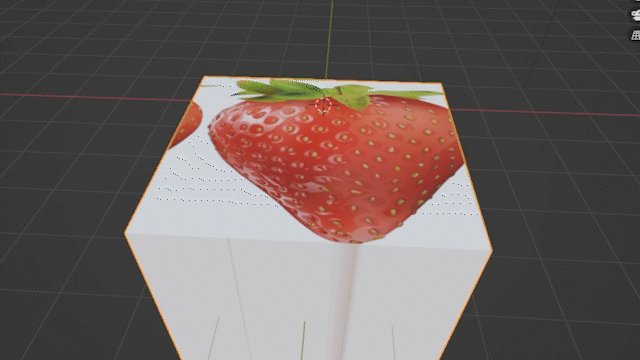
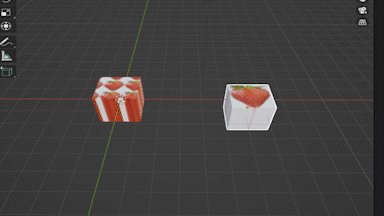
次にオブジェクトを回転させてローカル座標をずらすと
ローカル軸に従ってテクスチャが反映されます。↓

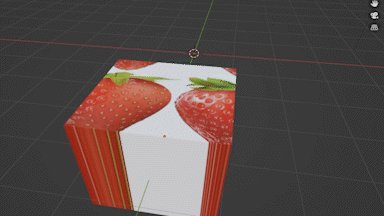
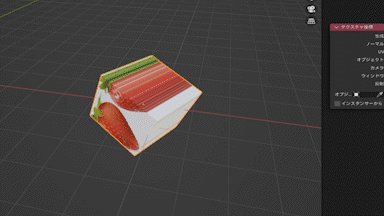
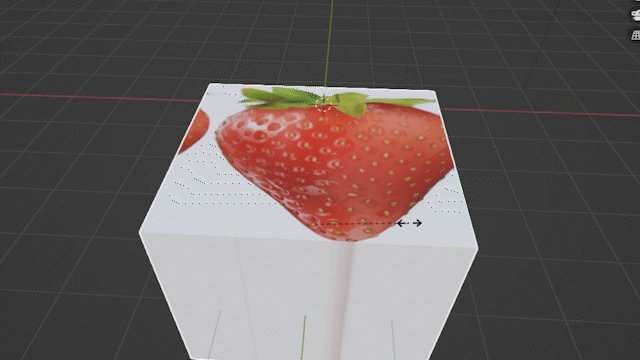
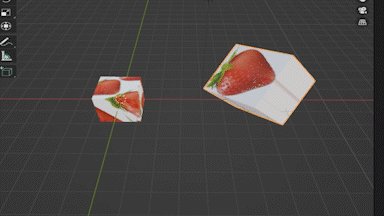
またオブジェクトを拡大すると、テクスチャも
その大きさに従います。↓

他にも機能があると思いますが、とりあえずはここまで。
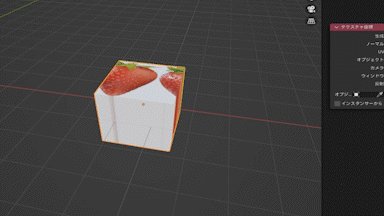
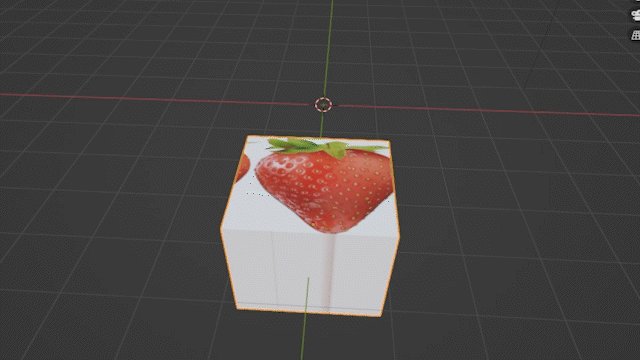
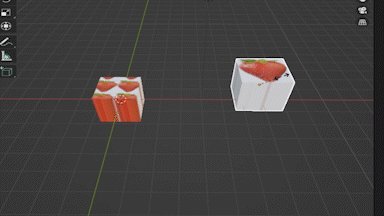
②オブジェクト…「生成」と同様ローカルのX,Y軸に従う。
これもデフォルトの設定では生成とほとんど変わらないです。
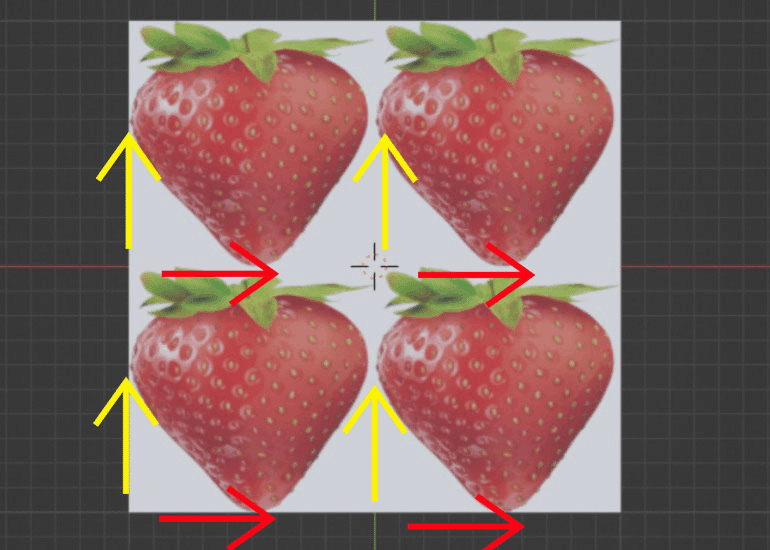
ただし
テクスチャはローカル座標を分割した状態から投影されますね。↓

そして他の出力方法との決定的な違いは
この出力系体でのみ対象オブジェクトを決めたオプションがあることです。
対象オブジェクトのトランスフォーム値と同じ分だけ
テクスチャがグルグル動きます。↓

③UV...UV展開してないからわがんない….
わからない…けどUV展開の動画は見たことあります。
ただ現状だとZ軸にもテクスチャが反映されるぐらいしか
わからないですね。
やっていけばそのうちちゃんと使う機会があるでしょう。
ということで、簡単まとめでした。
では、また。
この記事が気に入ったらサポートをしてみませんか?
