
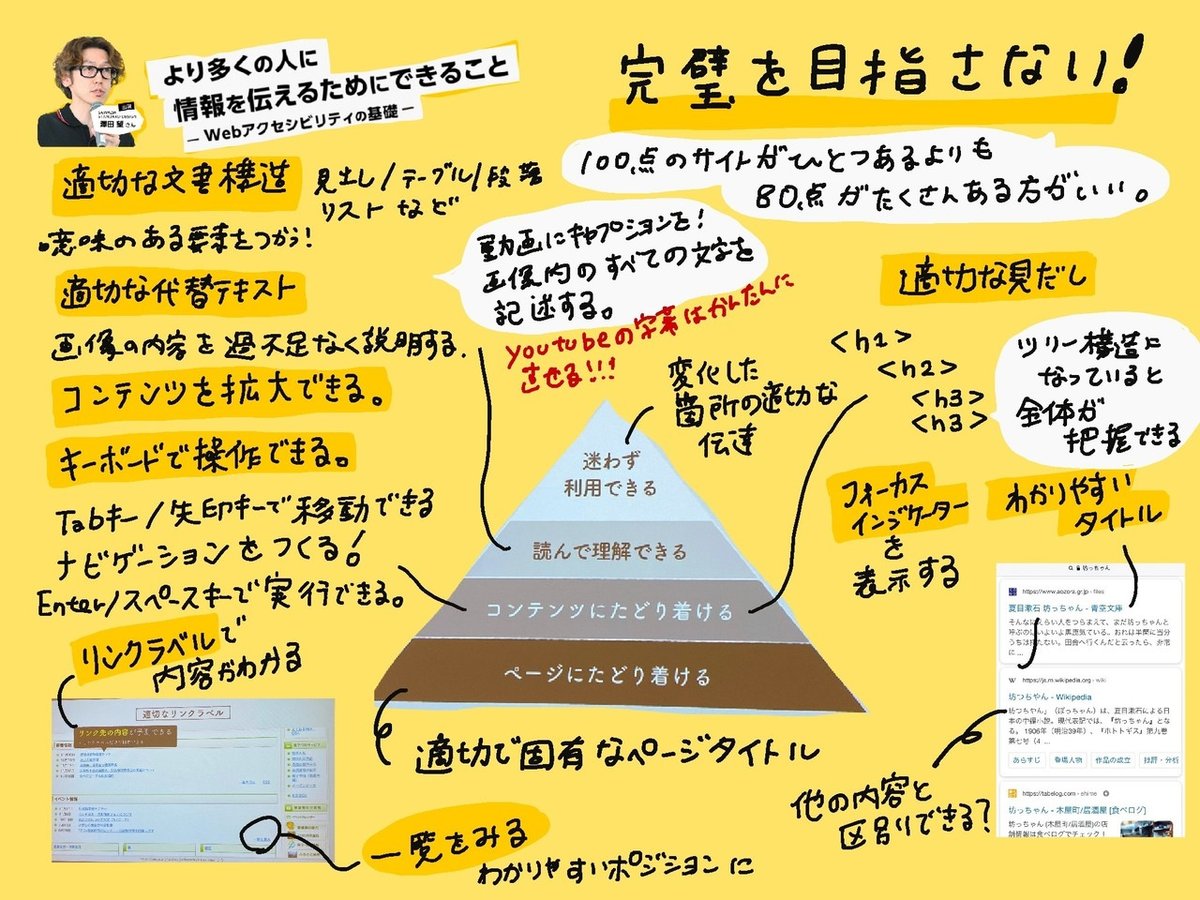
より多くの人に情報を伝えるためにできること〜Webアクセシビリティの基礎〜
AEDさんのセミナーにお邪魔してきました。
講師は澤田 望(SAWADA STANDARD DESIGN)さん。
私は・・・「アクセシビリティ」という言葉、私は去年の夏にWordCamp男木島に関わるまで知りませんでした。
どこか人ごとのような気がしていたのかもしれません。
エンジニアでもデザイナーでもないし。
どこかで「伝わるひとに伝われば良い」という気持ちもあったかもしれません。
これからの情報発信において、とても大切なことがアクセシビリティには詰まっていると思います。
今日、参加させてもらって本当に良かったです。
以下、自分へのメモとして記します。
大切なのは多様性を認めること

「アクセシビリティ」とは・・・
簡単にいうと、色々な人たちに伝わるよう工夫すること。
世の中には、見えない人や聞こえない人、外国人、操作が苦手な人、
色々な人がいます。
例えば・・・
見えない人はマウスを使うことができないし
聞こえない人はテキストがないと情報がわからない
外国人には翻訳がないと意味がわからないかもしれない
操作が苦手な人は自分でキーボードをさわったりできないかもしれない。
わたしは操作もできるし目も見える、耳も聞こえる。
でも、そうじゃない人にとっては、情報を取得するためにいろんな弊害があるかもしれないんです。
アクセシビリティで一番大切なのは、多様性を認めることです。
使いやすさの前に、「使えるか」どうか

Webの力はその普遍性にある。
障害の有無に関わらず、誰もがアクセスできることがWebの本質的な姿なのだ。
Tim Berners-Lee(Wikipediaより)
当たり前の話ですが、忘れがちなこと・・・
使いやすい or 使い難いかの前に、
使える or 使えないかを考えないといけません。
ユーザビリティの対象が「利用できる人」なのに対して
アクセシビリティの対象は「全ての人や機会」なのです。
アクセシビリティが確保されるとは?
アクセシビリティが確保されるとはどういうことのなのでしょう?

◎画像を読み上げることができる
◎カスタマイズできる
◎マウスがなくても操作できる
◎聞かなくても伝わる
いろんな例を教えていただきましたが、正直考えたこともなかったものばかりでした。
字幕や音声に関しては想像力が多少働いていましたが、
「キーボード」で操作できるかどうかで、目が見えない人が使えるか使えないかが決まるということ。
なるほどな〜と思いました。
アクセシビリティのメリット
アクセシビリティにすることは、多様性に対応するために大切なことではあるけども、対応するのに手間もかかるし、あまりビジネス的メリットはないのでは???
実はワタクシ、そう思っていたのですが
実は、大いにメリットがあるのです。

それは、今まで届いていなかった人たちに情報を届けることができるということ。
今日本の総人口12,614万人のうち、
障害者は933万人で全体の7.4%!
高齢者は3,588万人で全体の28.4%
かつ、インターネット利用率は
視覚障害者 91.7%
聴覚障害者 93.4%
この数字、衝撃でした。
障害者のほとんどは、ネットをフル活用しています。
この層に情報を届けることができれば・・・
商品やサービスを知ってもらうことができれば・・・
ビジネスチャンスは大きく広がるはずです。
アクセシビリティのコツは完璧を目指さないこと

アクセシビリティのコツは完璧を目指さないこと。
100点のサイトが1つあるよりも、80点のサイトがたくさんある方がHAPPYです。
そのためにできるところからコツコツと。
ページにたどりつけるか
→適切で固有なページタイトル
他の内容と区別できるか?わかりやすいタイトルか?
→リンクラベルで内容がわかるように
コンテンツにたどりつけるか
→Tabキーや矢印キーで移動ができる
→EnterやSpaceキーで実行ができる
→適切な見出し
読んで理解できるか
→適切な文章構造
→適切な代替テキスト
迷わず利用できるか
→変化した箇所の適切な伝達
アクセシビリティの小ワザ

ちょっとした工夫で、アクセシビリティを高めることはできます。
入力フォームは
①ラベル ②説明 ③エラーメッセージ
が大切。
エラーメッセージは適切なタイミングで出てくるのか
ラベルはわかりやすいか。
カラーは曖昧ではなく、コントラストをはっきりと。
色など感覚に頼らない、表現にするのもポイントです。
例えば、色ごとに意味を持たせる場合、
色だけではなくテキストでも説明を入れるとか。
動画は動き続けるものはNG!
集中力が持たない人も中にはいます。
一時停止ボタンをつけるなどの対応をしないと、次の情報に進めなくなってしまいます。
スマホのスクリーンリーダーをさわってみよう
最後にスマホのスクリーンリーダーをさわってみました。
こんな機能があるなんて知りませんでした。

情報を読み上げてくれるんです!
ウェブをつくったら、スクリーンリーダーでチェックするとよさそうです。
手話ダンス体験
講座の途中、今治のダンスユニットEriNaoさんによる手話ダンスの体験もありました。

なんだかすごくジーンとしました。
うちの娘も難聴ですが、ダンスと音楽が好きなので。
こうやって楽しく、お互いに歩み寄れるものがあるのってすごくいいな〜って思ったんです。
まず、明日からやれること
私は普段、「書く仕事」をメインでしています。
まずやってみようと思ったのは、「曖昧な言葉を避ける」こと。
以前、自分の書いた文章を英訳してもらおうとした時に
あまりにも曖昧な言葉、ニュアンス的な言葉が多くてびっくりしたのです。
翻訳するのが難しい書き方をしていたんです。
私は、同年代で感覚が似てる人にしか伝わらない文章の書き方をしているのかもしれない・・・
今日、講座に出て、そんな風に思いました。
「わかりやすくする」ってすごく大切なこと。
それが、見た目の問題や、近しい人の間での感覚に引っ張られすぎたりするとついつい忘れてしまいます。
今、LINEのスタンプで会話をする人が増えているから、
言葉でのコミュニケーションがどんどん下手になってきているという話も聞きます。
近しい人以外にも伝えていくこと。
もっと多くの人たちに情報を届けること。
まずは意識することからはじめようと思います。
この記事が参加している募集
サポートいただけると、とっても嬉しいです。 コーヒーかおやつでもいただいて 次の記事を書く原動力にさせてもらいますね。
