
個人ウェブサイトを1ページだけにしてnoteはじめました
もともと研究経歴とかをまとめて整理・公開するためにポートフォリオサイトみたいなものをHugo + Netlifyで作っていました。
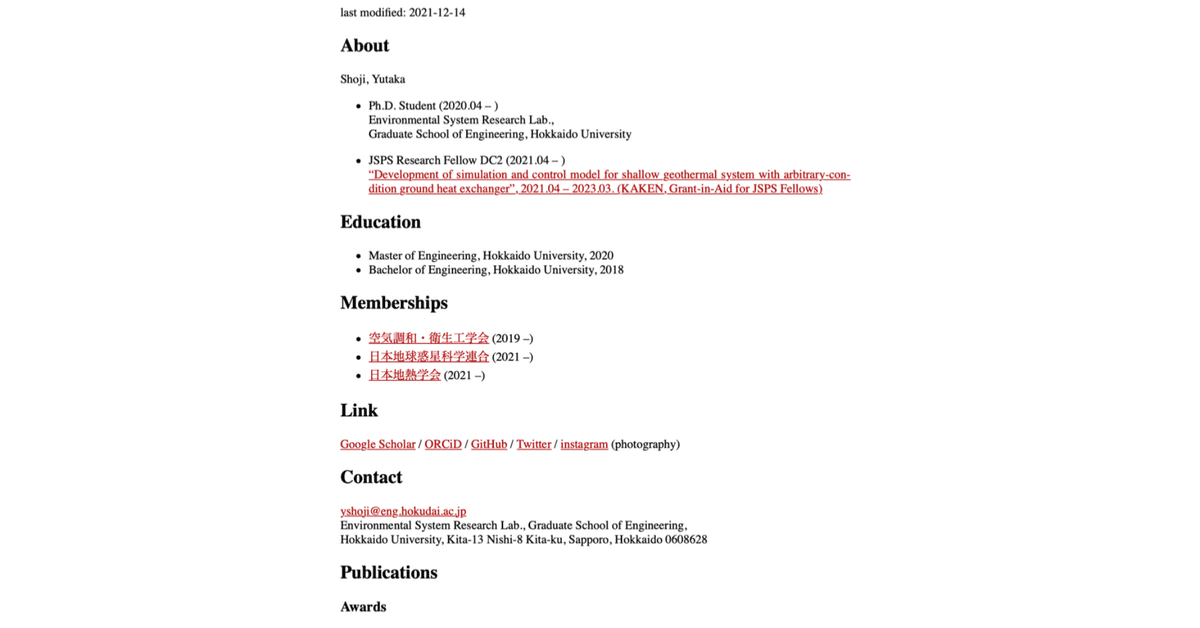
が、この度htmlページ一枚だけを公開する形にして、メモ的な話はnoteに書くことにしました。
Hugoはいわゆる静的サイトジェネレータの一つです(Jekyllとかと同じジャンルのツール)。以前はHugoでページ生成して、それをNetlifyでホスティングする形でページを公開していました。
なんですが、Hugoであてられるテーマはブログページがついたものばかりで、デザインとの兼ね合いを考えると用途に対してうまい道具じゃないなーと思っていました(学会発表とか論文の業績をブログ投稿の形で表示していた)。
「業績を列挙するだけならシンプルなhtml一枚だけで事足りるのでは?」と、思い立ったのがいつかは忘れてしまいましたが、ようやく実行に移せました。
Hugo時代に元々markdownで書いていたのもあって、今のウェブサイトもソースはmarkdownで、pandocを使ってhtmlに変換してます。(その詳しい作業を書いた記事もいつか投稿するかも)
さて、無事サイトの大掃除が完了したのですが、実はごく少数、本来のブログ的な使い方をした投稿もHugo時代のサイトにはありました。M1 Macを買ったときの嬉しさで環境構築のメモを書いた記事です。これ1ページだけですがわりと定期的にアクセスがあったので、これを消してしまうのもな…と
移管先としてはてなブログとかも考えたのですが、広告がないの(と最近の人気)を決め手に、noteであらためて↓の記事を書いたのでした。
めんどくさくてメモにしてない技術系のTipsとかはまだあるので時間あればnoteにあげます。
余談
研究業績とか自分でも見やすくなるので、D進しそうな方は今のうちにサイト作っといたほうがいいです。業績増えてからだとリストにするのめんどくさいです。
個人サイトがあると学振DC申請時にも有利に働くことがあるとかないとか…
この記事が気に入ったらサポートをしてみませんか?
