
サービスの説明資料をとにかく分かりやすく! 伝わるスライドの作り方
分かりやすくて、魅力的で、伝わる説明資料を作れれば……と思ったことのあるすべての人へ、『とにかく「わかりやすい」スライドデザインの基本とアイデア』(翔泳社)を紹介します。
本書は分かりやすさを重視したスライド資料の作り方を解説した本で、特に幅広い職種のビジネスパーソン向けの内容となっています。
見た人に補足説明をしなくても分かってもらえるスライドデザインを作るにはどうすればいいのか、本職のデザイナーが気をつけているポイントや活用しているコツを凝縮。誰でも実践できるように、図解を多用して解説しています。
今回は本書から、サービスの説明資料を作る際に意識すべきポイントを紹介した「Chapter 2 2-2 サービスの強みをわかりやすく」を抜粋して掲載します。
ぜひスライド作りの参考にしてください。
◆著者について
インクデザイン株式会社
IR(インベスターリレーションズ)×デザインのコンセプトを元に、サスティナビリティ、ESG、SDGs、ダイバーシティなど企業にとって多岐にわたる取り組みや発信をデザインの力で社会に伝える。会社や企業等のビジネスや事業の表現に特化し、上場企業のIRコミュニケーションを軸にコーポレートコミュニケーションに取り組む。
サービス説明資料とは


営業職が持ち歩いたり顧客に送付したりするための資料、またはWebサイトから顧客がDLできる資料のことを指します。会社説明資料のスライドと組み合わせて提案資料に流用されることもあります。
このサンプルのコンセプト
ターゲット:大手企業の営業部
使用シーン:Webサイトからのダウンロードを想定
目的:サービスの導入を検討してもらう
トンマナ:全体的に丸みを持たせたやわらかいデザイン。ポップなイラストを多用し簡単・手軽にカジュアルに利用できるイメージを伝える。
サービスの強みをわかりやすく伝えるポイント
定量・定性で数値を出すべき部分はしっかり訴求します。どのようなニーズに対して、どんな方法で課題解決できるのかといった論理展開が重要になります。他社と比較して優れている点は、それを実現できている理由を示すことも説得力を増すポイントです。
サービス資料は何よりも営業担当者が語りやすい構成であることが重要です。その上で表層も一工夫すると、初回アプローチの反応が顕著に変わります。資料は最大のツールです。いかに戦略を助けるかという観点で作りましょう。
サービス説明資料のよくある構成
表紙
サマリー
こんなお悩みはありませんか?
弊社のサービスが解決します!
機能紹介
導入メリット
他社にないアピールポイント
比較表
料金プラン
導入フロー
お客様の声
よくある質問
CTA(Call To Action行動喚起)
表紙

表紙も一工夫すると、初回アプローチの反応が顕著に変わります。何年も前のパワポ初期設定のテンプレートだと、あまり力を入れていない企業とみなされてしまう恐れがあります。
モックアップでアイキャッチ効果を狙う
モックアップとは、サービスの操作画面をPCやデバイスの画面にはめこむことです。実在感が伝わりにくい無形商材を説明するときには特に有効です。
簡易的なモックアップなら特にデザインソフトを持っていなくても、誰でもオンラインで作成できます。
モックアップは角度をつけないと、ただの四角形に近く「パソコンの画面である」ということが一見伝わりにくいです。少しの角度をつけ傾けることでデバイスの存在感が増します。
一方でスライドに対し斜線が生まれ、見る者に対し誘いかけるようなカジュアルな印象を与えます。真正面から対峙したPCはスライドの上辺・下辺と平行になるため、きちんと落ち着いた印象を与えます。

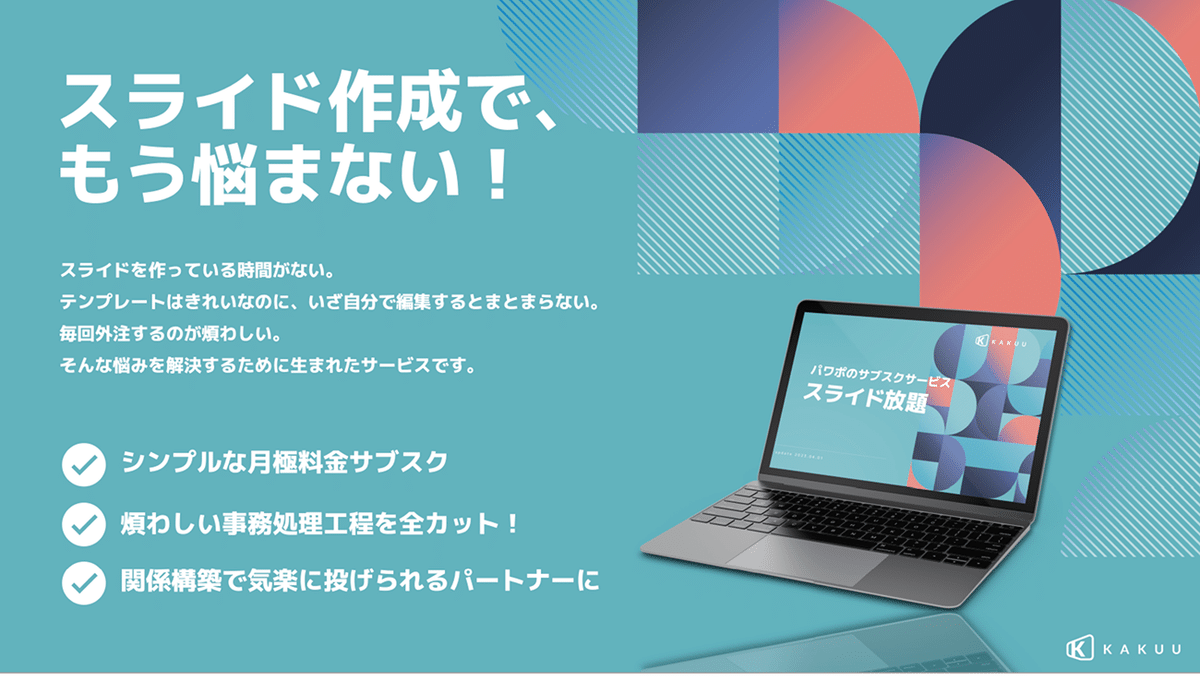
サービス概要

サービス概要はつかみのスライドです。かっこいいビジュアルを使ってぐっと引き込むことができれば後のスライドが簡素でも説明を進めやすくなります。相手にとっての嬉しいポイントをまとめましょう。
ずばり一言でサービスの特徴を言い切る
プレゼンの時間が1分しかないときにこのスライドさえ見せれば要点がまとまっている状態が理想です。とはいえ文字ですべてを説明するのではなく、使用イメージを添えて興味を引きます。
最も訴求したいフレーズは本文テキストの4倍ほど大胆に大きくします。テキストの大きさは、もしすべてが同じだと情報の種類の違いが直感的に伝わりません。


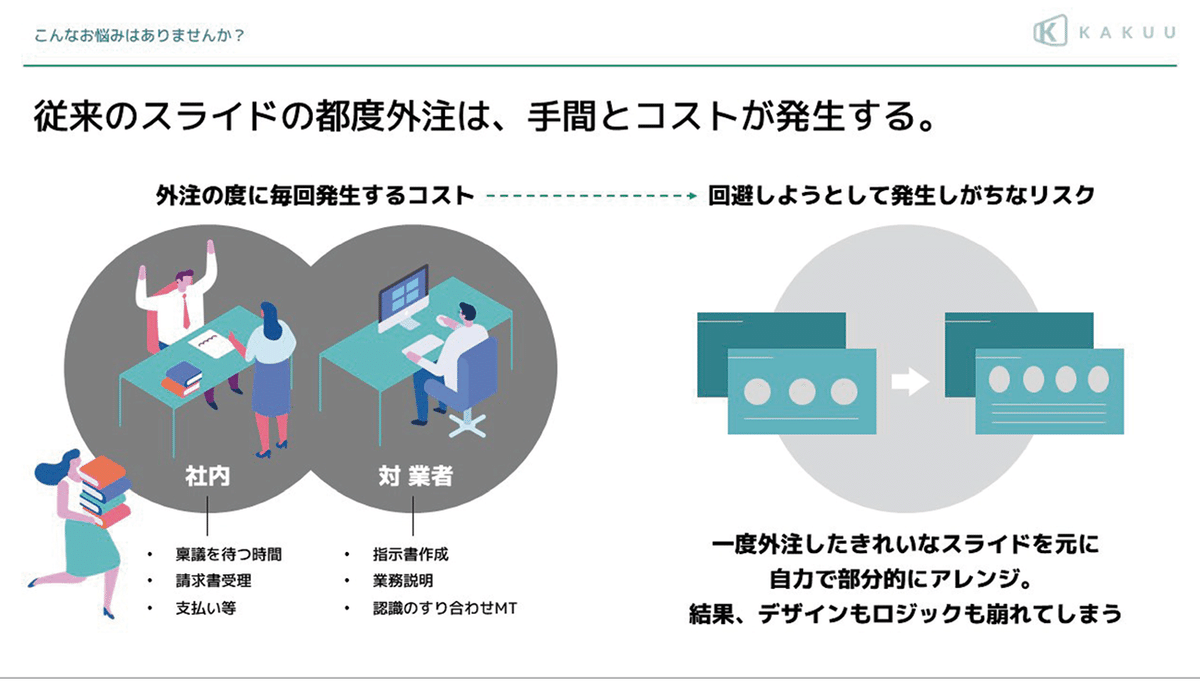
課題

課題は論点別にグルーピングします。その課題が発生する時系列を意識して紙に書き出すなどして、親子関係を明確にしましょう。すべての論点を並列に列挙すると解決策につなげにくくなります。
イラストで主語を明確にする
イラストの強みは主語が明確になり登場人物が一目でわかることです。誰にとってどのような問題が発生しているのかを整理し、以降のスライドで同じ人物が登場するときは一貫して同じイラストを使います。
複雑な形状のイラストを、背景に敷く円の中に完全に収めると、円の中に窮屈な隙間と余裕がある隙間が生まれ、情報過多な状態が発生します。
窮屈さを回避しようとすると、イラストを縮小しすぎることになります。少しはみ出させると前後感が生まれるほか、ポジティブな印象を与えます。


導入メリット

2カラムで、現状と導入によって得られる状態を比較しています。現状・従来・ネガティブな状態はグレースケールで、改善後・ポジティブな状態はメインカラーで着色します。
わかりやすさのためにイラストを使う
かわいい印象にするためにイラストを使うのではなく、説明を裏付けるのに必要だからイラストを使用しています。イラストを使用しても、言いたいことはしっかり文字でも書き添えましょう。カラーリングにも意味を持たせます。
資料全体を通して、ルールに従う(=平仄を揃える)ことが重です。例えば、「前期」をグレーにすると決めたのに、別のスライドでは「前年同期比」がグレーになっていると、混乱を招きます。
相手は書いてある説明のすべてを読んではくれないことがあります。だからこそ、直感的なわかりやすさが理解を助けます。


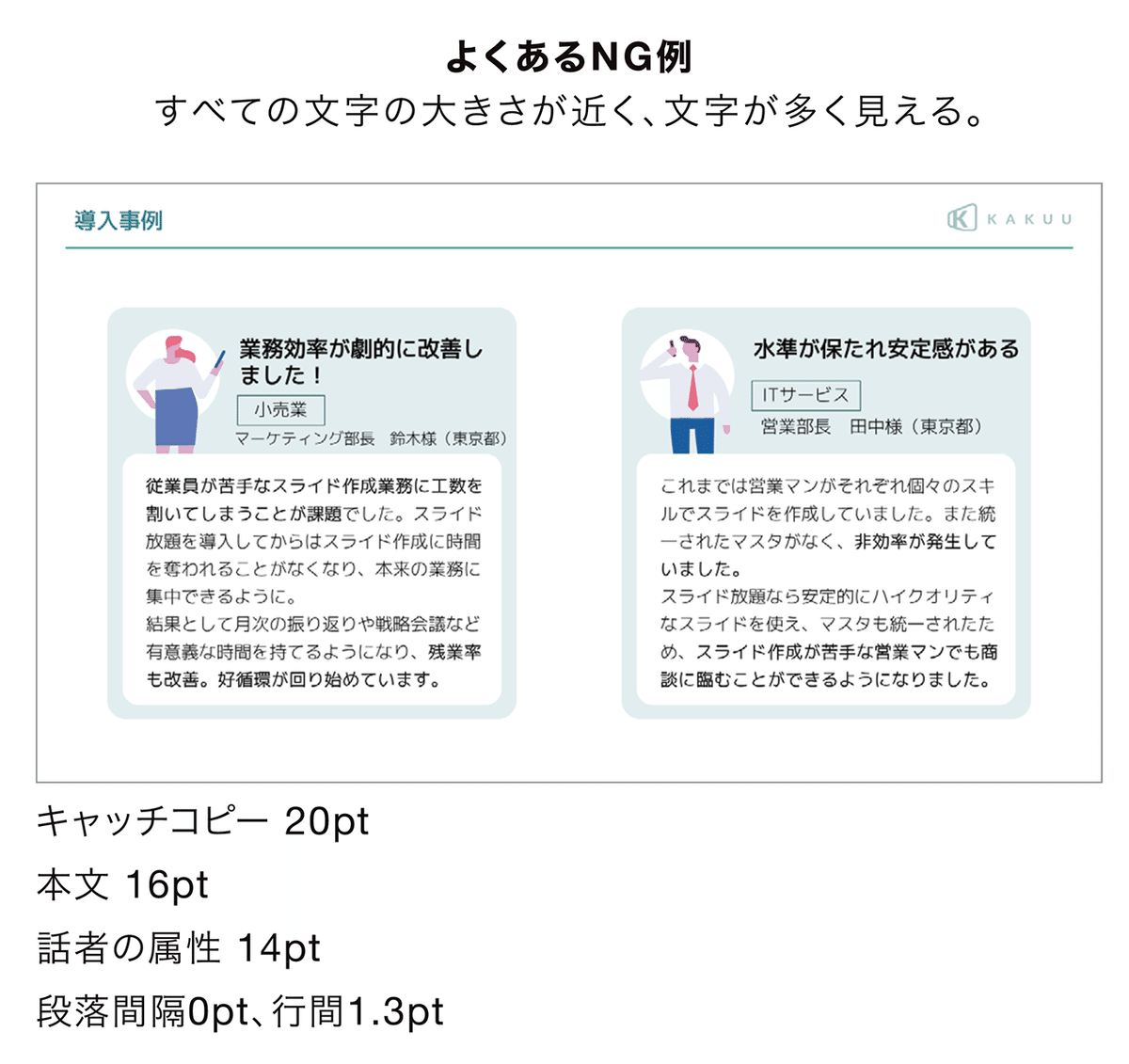
導入事例

ユーザーボイス、ユースケースとも言います。細かくヒアリングができている場合や図版(写真やクリエイティブ)を見せられる場合は1スライドにつき1社、簡易的なコメントのみの場合は1スライドに数社をまとめます。
エリアを区切って経緯と結果を説明する
導入前にはどんな課題があり、導入によってどのような変化が起こったかをまとめます。利用者のコメントは、基本的にはクライアントの名前を出すなら語尾を揃える程度で原文に近い状態で掲載します。
階層が大きい順に、文字サイズを大きくすることで、どこから見れば良いかが一目でわかりやすくなります。ここではキャッチコピー28pt、本文14pt、話者の属性は9ptです。
コメントを要約せずにそのまま掲載する場合、それなりの長さになるため、行間と段落間隔の違いをはっきりとつけて読みやすくします。ここでは行間1.18行、段落後を8ptにしています。

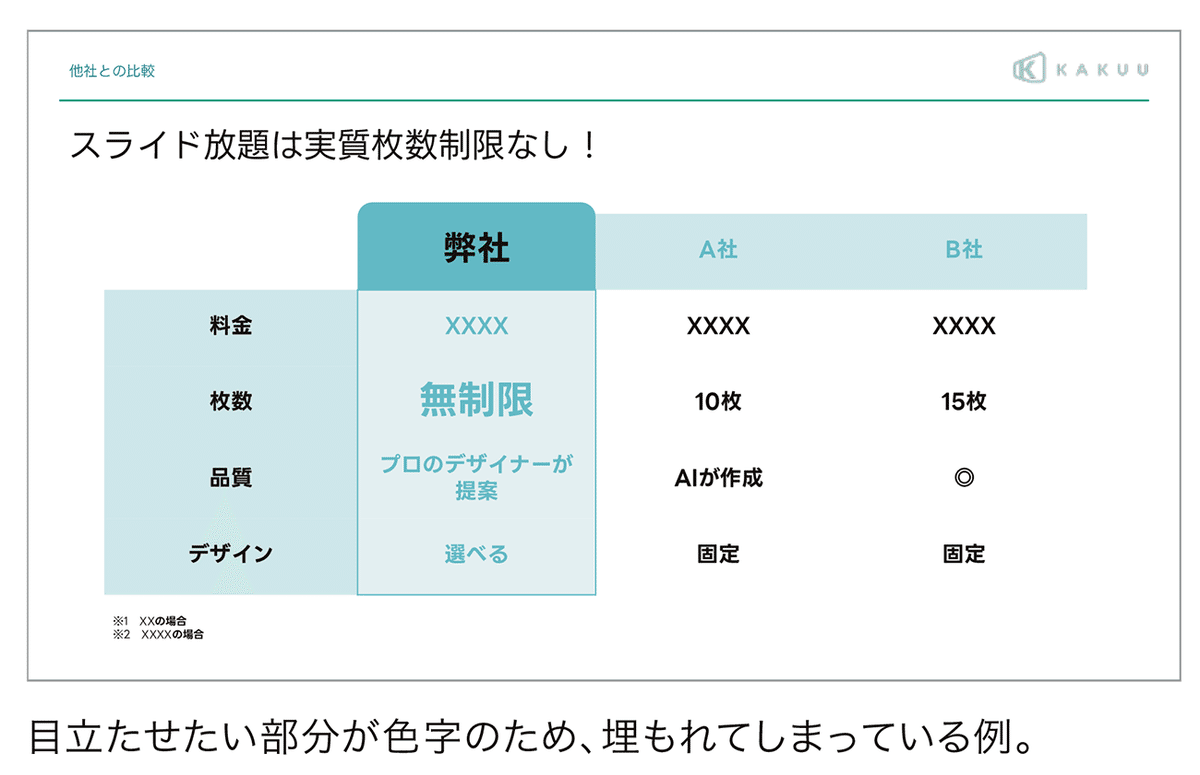
他社との比較

他社より優位に立てる項目を目立たせる一方で、自社が劣る条件もしっかりと記載することが他社・クライアントへの誠意です。同一条件下で比較し、プラン設計が異なりすぎる場合は優良誤認にならないよう注意します。
自社が誇れる点をピックアップして比較する
検討段階にあるクライアントにとって比較は大きな判断材料になります。比較に使うのは「表」です。中でも特に自社サービスが優れている項目を強調しましょう。
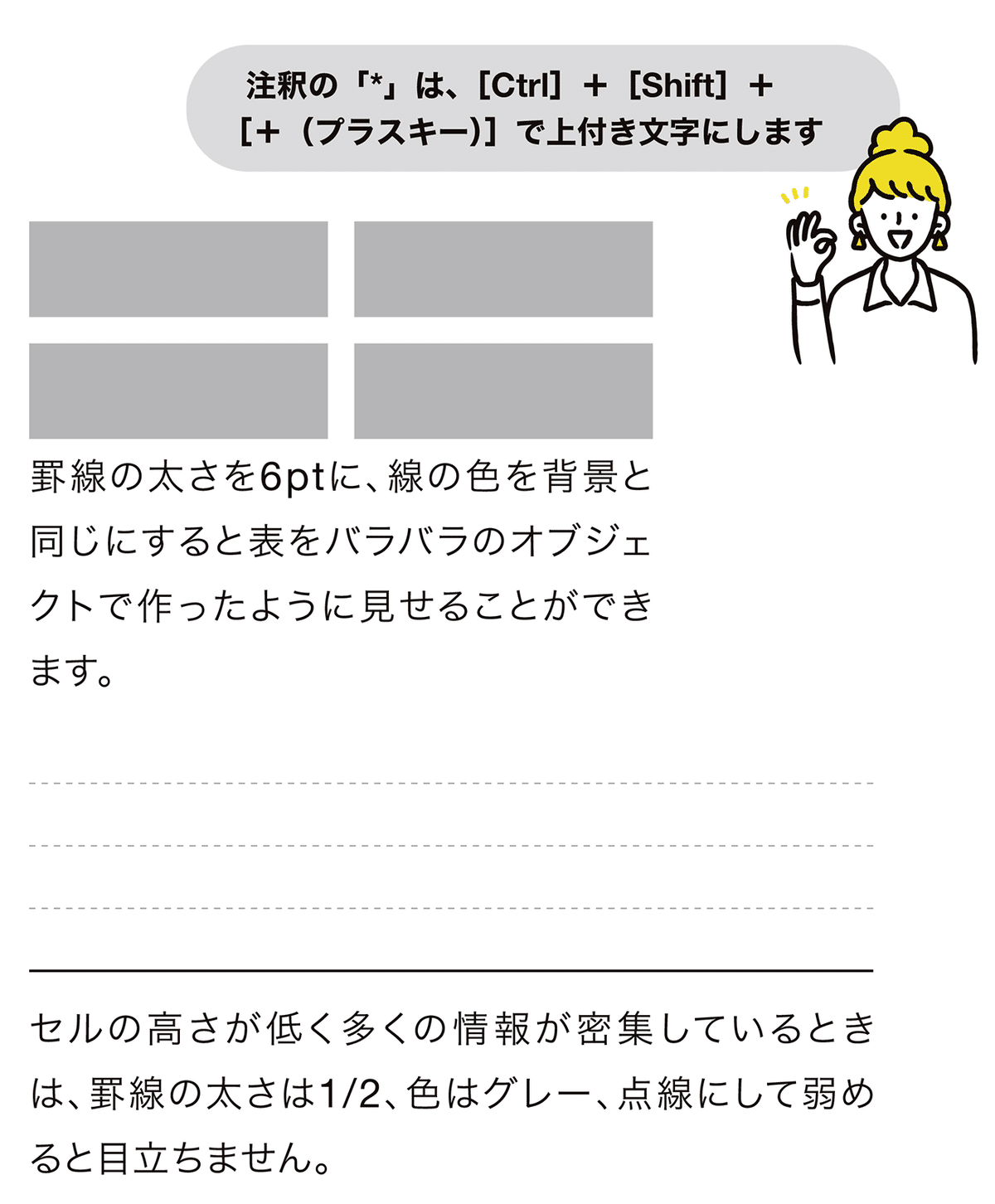
他社のプランは変更される可能性があり編集が発生しやすいため、表で作成しました。
目立たせたいところに色を塗る・色字にすると、必ずしも目立つわけではありません。
背景とのコントラストが低くなると、逆に埋もれてしまいます。目立たせたい方に白背景を使いましょう。


よくある質問

LINEやチャットのやり取り風のポップなデザインです。
デメリットや注意も記載し、後のトラブルを防ぐ
これまでのスライドで特に登場しなかったものの伝えておいた方が良いことをまとめます。例えば、禁止されていることや提供できないこと、別途料金が発生することなどです。
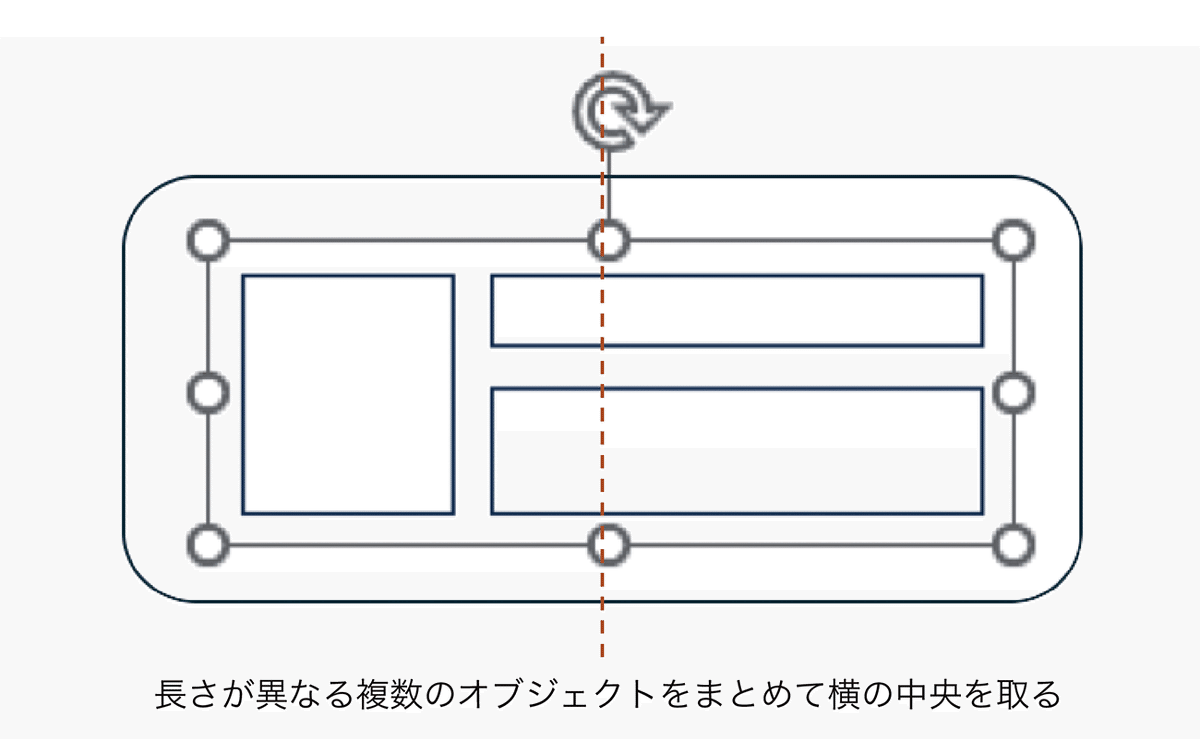
ボックスの余白を均等にするために、テキストをひとかたまりにしてからセンター揃えにします。仮置きの場合はオブジェクト選択時に四隅と中央に現れる〇を目安に、目分量で揃えることもできます。


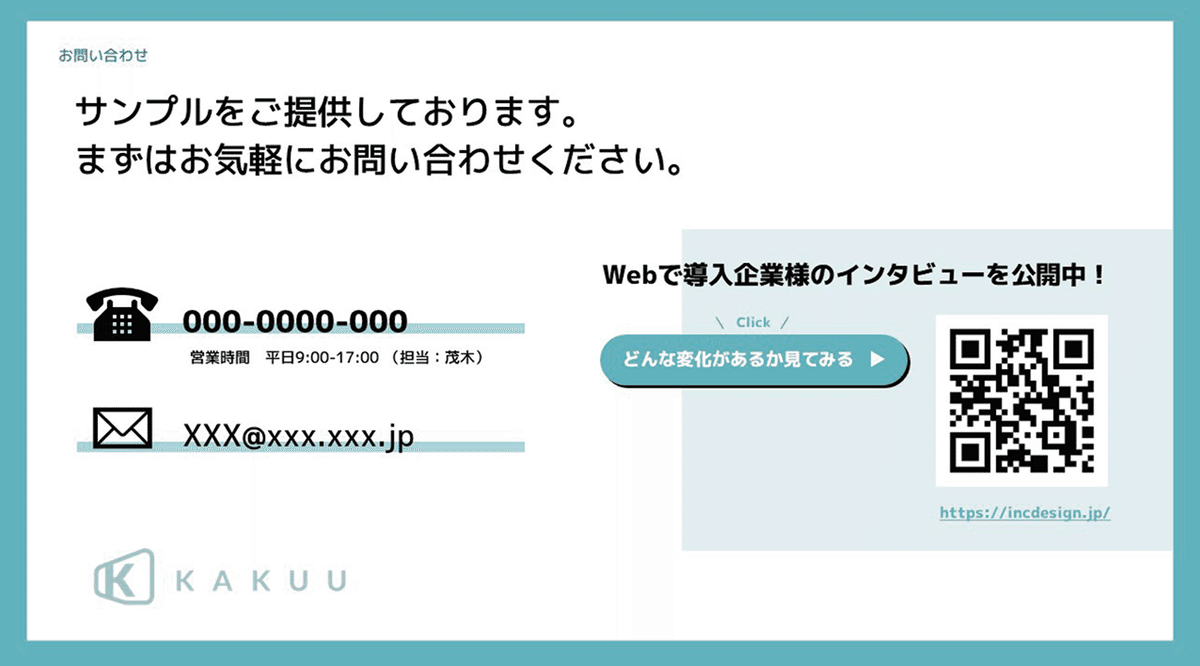
CTA(行動喚起)

Call To Actionの略です。具体的な行動を喚起する、インフォメーションをまとめたスライドです。この資料を受け取った後に何をしてほしいのかを明確に伝えましょう。
次の商談へつなげるため行動を喚起する
紙で配布することがなければ二次元バーコードは不要です。
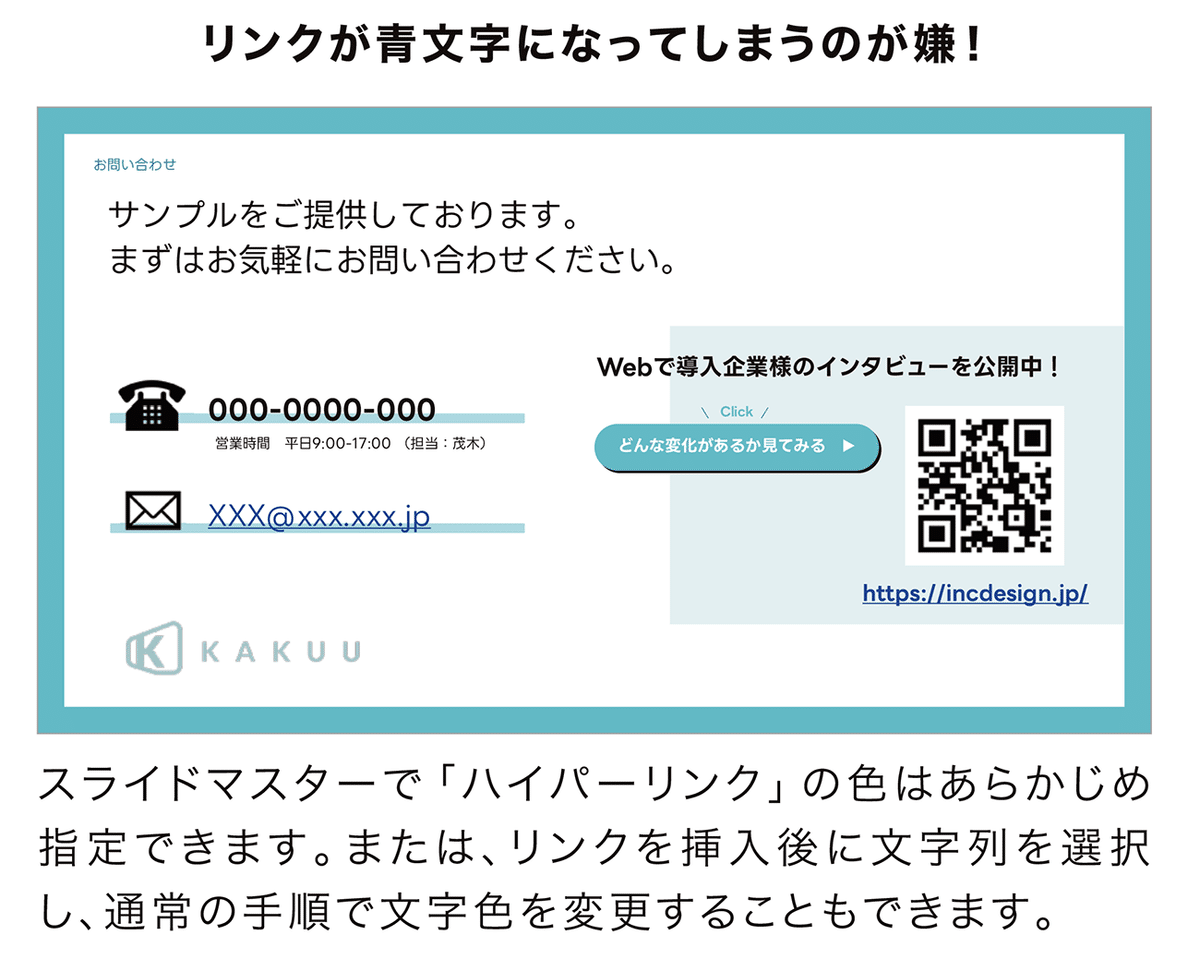
しかし二次元バーコードがあることでCTA(Call to Action)だと伝わるアイキャッチ効果もあります。リンクを貼っても、URLアドレスを文字で併記することも必要です。
資料をWeb環境で見る人も多いため、リンクで遷移できるようにしておくのがおすすめです。
Webのような思わずクリックしたくなる「押せそうなボタン」を設置する企業が増えており、このオブジェクトをPowerPointのファイルまたはPDFでクリックすると、指定URLに遷移します。
電話番号は、このスライドを手元に置いて電話をかけていただくこともあるので、はっきりと大きく記載しましょう。

◆本書の目次
はじめに
序章
chapter1 わかりやすいスライドデザインの基本
1-1 構成編
1-2 図解編
1-3 表層編
special column ざっくりわかるPowerPointスライドマスター
chapter2 わかりやすいスライドデザイン事例アイデア
2-1 会社の魅力をわかりやすく
2-2 サービスの強みをわかりやすく
2-3 データをわかりやすく
2-4 メッセージをわかりやすく
付録 質問逆引きコーナー
column01 本当にわかりやすい? パワポ資料にアイコンを使いすぎてしまう理由
column02 色をつけるかつけないか迷ったら? 「塗り絵」で学ぶ有色と無色
column03 おすすめのスライドサイズは? 4:3比率はどこからきたのか
