
UXへの還元こそが全て。そのデータは何に使うのか?
アフターデジタル2 UXと自由 を読んだ感想
「アフターデジタル2 UXと自由」を読んだ感想としては、前回の「アフターデジタル」よりもシンプルかつ、すっきりと体系立てられており、腹落ちがしやすくなった。アフターデジタル2を読んでから前作を読むとまた理解の浸透度が深まるのでは?と思います。
3行まとめ
・UXの改善を行うためのデータとAIである。
・UXは、ジョブ理論とアーキテクチャで加速する。
・バリュージャーニーは、ユーザーの価値が最大化するように寄り添う。
アフターデジタル2 UXと自由
アフターデジタル オフラインのない時代に生き残る
事例に関しては、重複する部分も多かったので、とびとびで読みました。
しかし、前回よりも本質的な部分が書かれており、UXやOMOの誤解を正し、データを活用する本当の意味を解き、さらに、UXへの還元を行うことが本質的な活動であるということだと、私は理解しております。
著書の中でも、冒頭で以下のようなことを中国幹部の方に言われてしまいます。
「それは、ユーザーに不義理だよね。ユーザーは君たちにデータを提供してくれているのに、君たちはそれを自社の利益のためにしか使っていないということでしょう?それでは、企業とユーザーの取引関係が成り立っていない。ユーザーから信任されず、愛想をつかされてしまうよ。重要なのは、いかにユーザーに価値を提供し、ユーザーに愛され、使い続けてもらえるかだよ」
藤井 保文. アフターデジタル2 UXと自由 (Japanese Edition) (Kindle の位置No.47-51). Kindle 版.
私自身も、取得できたデータをいかにお金にするか?ということで、例えば、
・「このデータとデータがあれば、例えば、●●の会社と協業して〜」
・「●●のデータを利用するための課金を・・・」
などの思考に陥りやすいのは確かです。
ユーザーが活動した結果生み出されたデータを、UXをさらに良くするためのUIや機能開発、オペレーション設計に利用するという思考に変えるだけで、視界がだいぶかわりますね。
アフターデジタルという社会変化はビジネスに大きな影響をもたらしますが、その最も大きな影響は「属性データの時代から行動データの時代になること」であると捉えています。時代変化の捉え方として、「今までは属性データ程度しか扱えなかった」とするのがおそらく正しく、従来の属性データ活用においては、属性A、B、Cに対して商品A、B、Cを最適配分するという、「属性によるターゲティングの効率化」が行われていました。しかし、行動データが取れると、「最適なタイミングに、最適なコンテンツを、最適なコミュニケーション方法で提供できる」ようになります。
藤井 保文. アフターデジタル2 UXと自由 (Japanese Edition) (Kindle の位置No.302-308). Kindle 版. 「バリュージャーニー」をまわす
ペルソナ限界説や意味がないといったことをよく聞きますが、結論、使い分けの問題だと思っています。
属性データしか取得できなかった時代は、ペルソナは大いに活躍しましたが、現在は属性データだけではなく、「行動データ」も取得できるようになりました。
その両方を往復し、ユーザーへの理解を深め、施策を展開することが大事です。
人だけではなく、文脈や状況も捉えることができるようになりました。
バリュージャーニーをまわせ
上記でもすでに触れましたが、データ、その中でも特に行動データ、そして、UX、つまり、エクスペリエンスのループが重要と述べられています。
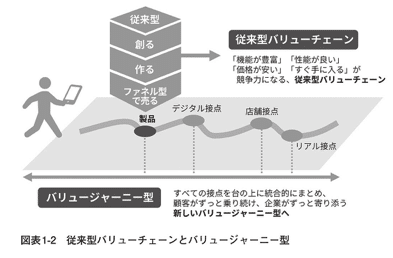
体験提供型ビジネスをOMOの思考法で運営し、エクスペリエンス×行動データのループを回す新たなビジネスモデルを、「バリュージャーニー」と呼んでいます。
藤井 保文. アフターデジタル2 UXと自由 (Japanese Edition) (Kindle の位置No.371-373). Kindle 版.

「バリュージャーニー図」
藤井 保文. アフターデジタル2 UXと自由 (Japanese Edition) (Kindle の位置No.384). Kindle 版.
バリュージャーニーは、ユーザーの接点を、オンライン・オフライン問わず、設計していきます。
この辺りは、前作のアフターデジタルでも言及されていましたが、ユーザーにとっては、オンラインやオフラインは関係なく、ユーザーの文脈や状況に合わせた手段を利用します。
従って、ここではオンラインからオフラインに誘導するケースもあれば、その逆もあり、さらに、行ったり来たりするケースもあります。
ユーザーがどんな行動をするのか?に焦点を当て、オンラインもオフラインも関係なく、接点ポイントを準備するということです。
また、カスタマーサクセスでもよく言及されている「ハイタッチ/ロータッチ/テックタッチ」に関して、いわゆるカスタマーサクセス論ではない内容で記載されていました。
これは、カスタマーサクセスの本質で、ユーザーが成果を出していく上でUXを最大化するということから考えるとその通りだなと思いました。
テックタッチは単なるテクノロジーを使ったサクセスorサポートではなく、行動データを基に、ユーザーにどう還元するか?という視点として非常に重要ですね。
ハイタッチ、ロータッチで得られた信頼や関係性を、テックタッチでの高頻度な行動に還元し、テックタッチで得られたユーザー行動を基に、再度ハイタッチやロータッチに誘導したり、別のアクションをお勧めしたりしています。このように、デジタルとリアルの接点におけるそれぞれの強みと弱みを使って、相互に行き来できるようなUXを作っていく
藤井 保文. アフターデジタル2 UXと自由 (Japanese Edition) (Kindle の位置No.1464-1467). Kindle 版.
アーキテクチャによる行動設計とジョブ理論
面白い事例が紹介されており、思わず、うなずきました。
男性用トイレの小便器にはしばしば「的(マト)」が付いていることがあります。この的は「そこに当てると飛び散らない」場所に置かれており、このような的を置かれると人はなんとなくそこを狙ってしまうので、結果としてトイレがきれいに保たれます。
(藤井 保文. アフターデジタル2 UXと自由 (Japanese Edition) (Kindle の位置No.1894-1899). Kindle 版. )
男性の方はゲーム感覚で取り組んだ(?)ことがあるかもしれませんね。
アーキテクチャの例として、他にあげられているのがマクドナルドの例です。この辺りは、ファーストフード店に限らず、よく見かける方法ですね。
マクドナルドでは、あえてイートインの椅子を硬いものにしておくことで、ユーザーが座るのに疲れてしまい、結果滞在時間が短くなって店舗の回転率を上げることができるといった手法
(藤井 保文. アフターデジタル2 UXと自由 (Japanese Edition) (Kindle の位置No.1896-1898). Kindle 版. )
このようにアーキテクチャの設計により、無意識に人間の行動に影響を与えることができます。その結果、ある特定の行動に導いたり、あるいは、特定の行動はさせないという流れになります。
この話からジョブ理論を思い出しました。
ジョブ理論とは?
・ある特定の状況で人(顧客)が成し遂げたい進歩を「ジョブ」と呼ぶ
・ジョブを進める手段として、人は特定の製品やサービスを消費する。その行為を「雇う(ハイア)」と呼ぶ
・顧客の置かれた状況や文脈により、雇う製品は左右される。
・感情や社会的な背景にも影響をうける。
ジョブ理論では、特定の状況で顧客が成し遂げたい進歩=ジョブという点にフォーカスがあたっていますが、アーキテクチャは、このジョブを達成した上で、さらに前後の行動を設計し、滑らかにするというような理解をしました。(まだこのあたり上手く言語化できていませんが、ここが接続できると非常に解像度が高まりそうな予感・・・)
例えば、ジョブ理論の中で取り上げられている「ミルクシェーク」の例は、朝の通勤時間であれば、車で通勤するビジネスマンのジョブを解決しています。アーキテクチャとしては、ミルクシェークを顧客が購入するまでのプロセスの改善や接客、あるいは、購入後、次回、ミルクシェークを購入するまでのプロセス設計となってくるのではないかと思います。
ミルクシェークがジョブを解決し、そのジョブを解決するミルクシェークを買い続けてもらうためのアーキテクチャの設計をどう行うのか?このふたつが連携し、さらに、データがあれば、全体のUXの改善につながるサイクルをまわすことができるといういわゆる「バリュージャーニー」となるのではないでしょうか。
「UX→データ→AI→UX・・・」のサイクルで価値を生み出す。
このように見てきた通り、UXへの還元を行うためのデータであり、そのデータを蓄積し、AIが活躍します。そのメカニズムを動かすためのアーキテクチャの設計し、成功サイクルをまわすための「バリュージャーニー」というのが重要です。
バリュージャーニーは、「世界観」があってこそとも言及されています。
・ユーザーにどんな体験をしてほしいのか?
・そのためには、どんな価値を届けるべきか?
・その価値を、どう生み出すのか?
これがあってこそのバリュージャーニーというわけです。
改めて、アフターデジタル2を読んでから、もう一度、前作の「アフターデジタル」を読み直してみると、より深まりそうだなと思いました。
