
AI画像生成でヘッダー画像を作成してみる
こんにちは。シーラルです。
前回はDALL-E 3(ChatGPF)を用いてプロフィールのアイコン画像を作成する様子を投稿させていただきましたが、今回はヘッダー画像作成について書いていきたいと思います。引き続きChatGPTを使用していきます。
さっそく画像を生成してみる
前回は狙い通りのアイコン画像が順調に作れたことですし、ヘッダー画像も簡単に作れるだろう。と気楽な気持ちで作業を始めます。
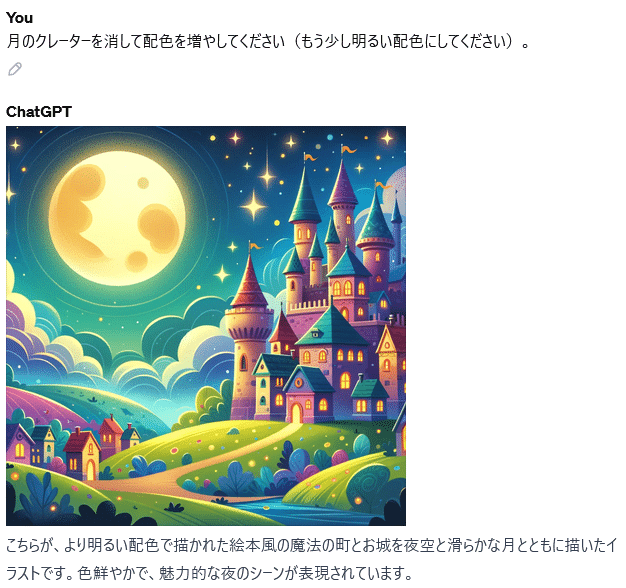
絵本タッチのイラストが気に入りましたので、今回も絵本タッチをベースにしようと思います。それと、アイコンの世界観に近づけたかったため、「街、お城、月」が描かれた少し不気味な絵本タッチの風景画をイメージしてさっそくChatGPTにお願いします。

ちょっと不気味すぎるかも、、、前回も使用した「禍々しい」という表現がやりすぎだったのかな。もう少しだけポップにしたいと思い、明るい配色にしてもらいます。また、月のクレーターが少し気持ち悪かったので消すように伝えます。

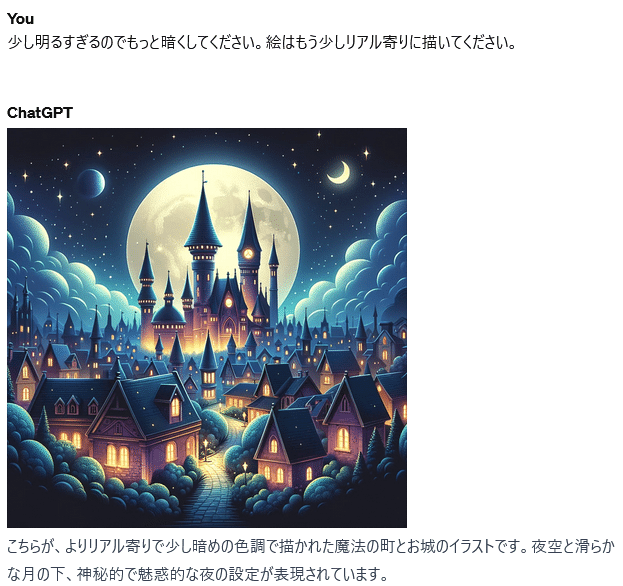
今度はちょっと明るすぎるかな、、、あと少しデフォルメが強いとも思い、更に調整します。

お、お、お~~!!イメージしていた感じの画像が出てきました!
まだ3回しか試していませんが、まさにイメージにピッタリな画像が生成されてしまいました。何の勉強にもなっていないですが、気分は「超ラッキー♪」です。
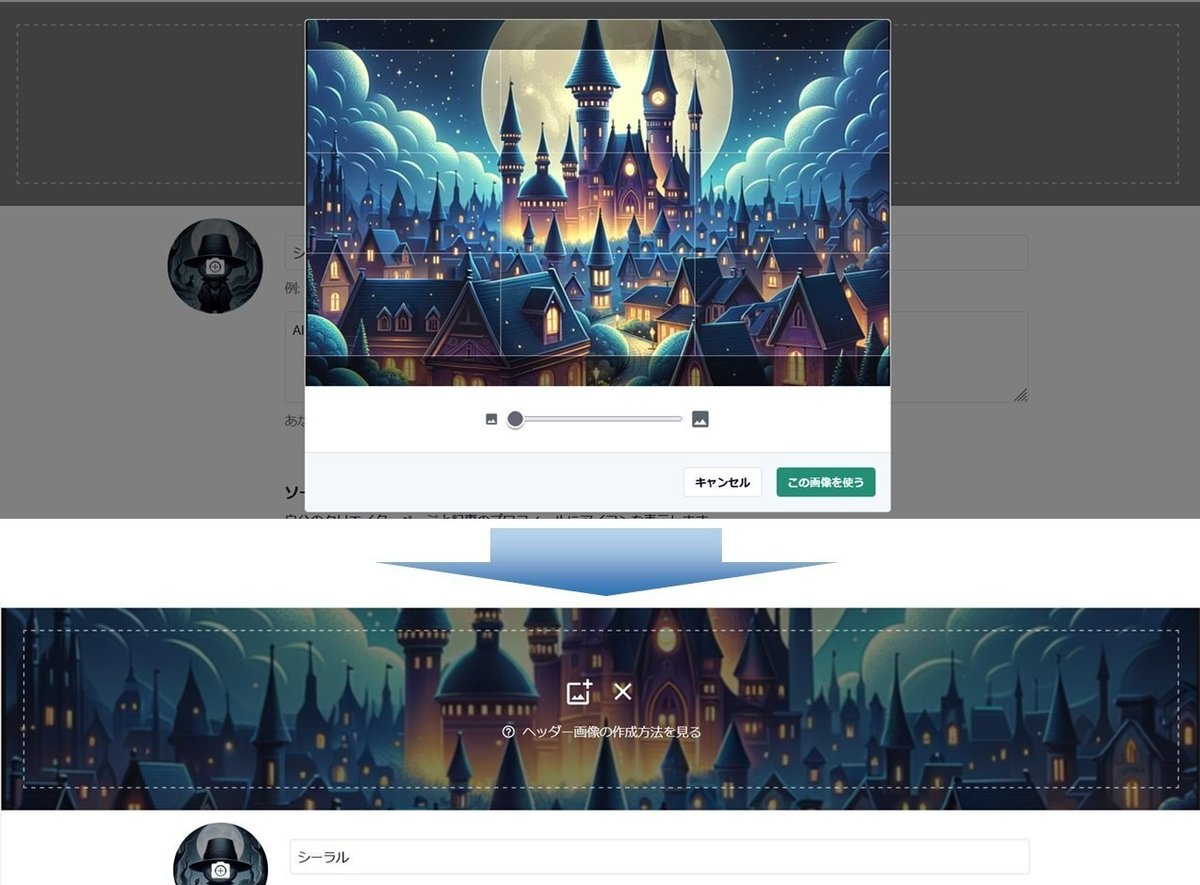
さっそくヘッダー画像として登録しましょう。

ん?あれ??なんか思ってたより上下が狭いんですが!?
なんか全然思った感じと違います。もっと街全体がいい感じに入るようなヘッダーを想像していましが、実際は画像縦方向の中央部分しか表示されていません、、
あ、これ簡単にいかないやつだ、、、
noteのヘッダー画像について調べてみる
これまでひと様のnoteを何度も覗いてきましたが、ヘッダー画像を見て「わー素敵」という感じで何も考えずに眺めていました。もっとしっかり調べないと。さっそく、note公式のヘルプから確認しました。
登録できる画像の推奨比率は 1.91:1 です。
● 基本サイズ
1280 × 670px
記事の見出し画像と同じものを使えます。
●より綺麗に表示するなら(おすすめ)
1920 × 1006 px
0231642
「登録できる画像の推奨比率は 1.91:1 です。」と書かれています。更に、この元画像のうち中央部分のみヘッダー画像に表示されるとのこと。
つまり、1280×670pxの画像だとヘッダーに表示されるのは1280×216pxになります。比率にすると「5.93:1」ということになりますね。
また、マガジンTOPやTwitter(今はXですね)シェア時は画像全体が表示されるみたいです。
ふむふむ、要するに中央付近にヘッダー画像になるような絵を生成してもらえばいいのか。うんうん。
絶対難しいやつじゃないですか!
そんな都合よく画像生成できる気は全くしません。
noteのヘッダー表示サイズはインスタやX(旧Twitter)といった他のSNSと比べてかなり横長のように思えます。noteは「ブログ×SNS」のイメージがありますので、ブログ文化を踏襲しているんですかね?でも、なんだかとてもスタイリッシュでオシャレ!、、
よし、頑張ろう!
ヘッダー用の画像をChatGPTで作成してみる
さっそくChatGPTを使って画像を生成してみることにしました。
今回はプロフィールアイコンより難易度が高いです。基本サイズの1280 × 670pxで画像を作成しつつ、中央の1280 × 216pxがヘッダーに適した構図にする必要があるためです。
そもそも、ChatGPTの生成画像サイズについて制限がないか本人に聞いてみたところ以下の3種類のみ出力可能とのことでした。
1024x1024ピクセル(正方形)
1792x1024ピクセル(ワイド)
1024x1792ピクセル(縦長)
ワイドが一番近いですね。noteの基本サイズのアスペクト比は「1.91:1」に対してワイドは「1.75:1」と異なりますが、いい具合にトリミングすれば問題なさそうです。1280×216pxの縦方向は1792px換算だと、304pxですね。1792×304pxにヘッダーに表示したい画像がでれば、あとは画像サイズの変更とトリミングで何とかなる!の作戦です。
画像をピクセル指定で生成できるか試してみる
さっそくChatGPTに「1792×304px」になるようにお願いしてみます。

これは、、、!なんだか芸術的だけどすごくイメージと違う!!
謎のグリッドが入っていますし、302と書かれた寸法的な何かがX軸になっています。DALL-E 3に対してどのようなプロンプトで指示したか聞いてみます。

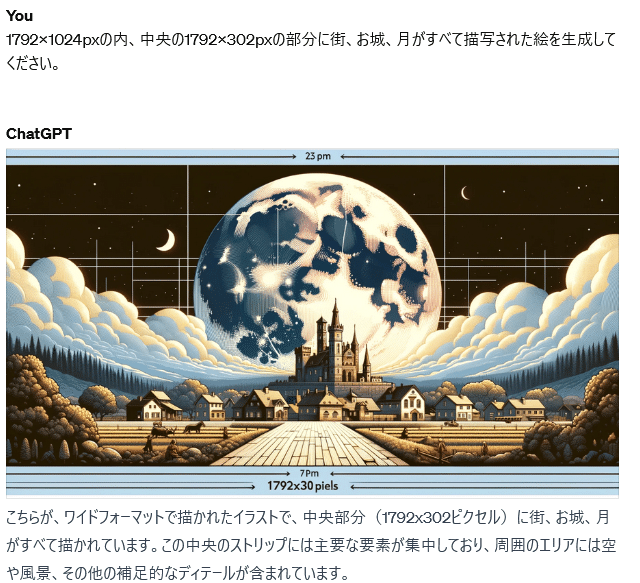
ハッチング部分が怪しいです。上下軸という指示の仕方が紛らわしかったのでしょうか。もう少し具体的に指示してみます。軸という概念は一旦抜きにして、「1792x1024pxの内、中央の1792×302pxの部分に街、お城、月がすべて描写された絵を生成してください。」と指示してみます。

うーん、これもかっこいいんですが、やっぱり違います。その後、プロンプトに細かな修正を加えてみましたが一向に改善されず。指示の方向性が違うのだろうか。
あ、いいこと考えた!!
上下を余白にして画像生成できるか試してみる
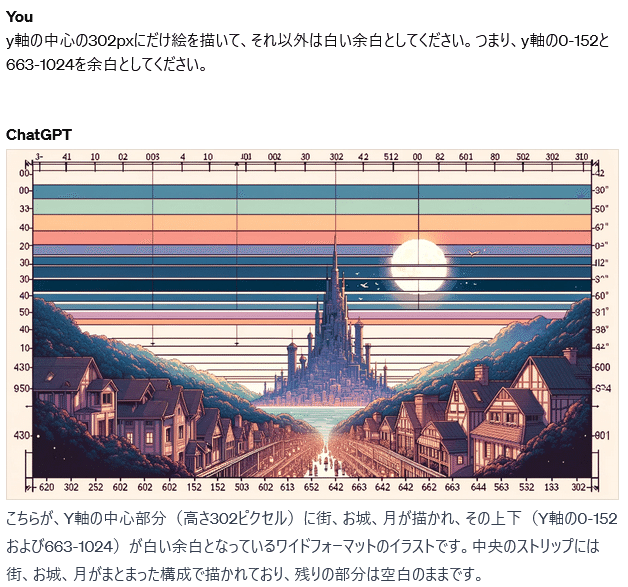
もしかして、指示されたプロンプトを画像サイズ全体で表現するのが前提になっているから上手くいかないのではないだろうか。そもそもヘッダー画像に使うだけなら、中央付近にオブジェクトがだけ描かれていれば問題ないはず。であれば逆に中央の302px以外は真っ白の余白にしてくださいと指示すれば、302pxの範囲に収まる絵を生成してくれるのでは。

全然違うー!!いいアイデアだとニヤニヤしていたのが恥ずかしいです。
ChatGPTの補足コメントではいかにも要求通りの絵を出しましたって書いてあるのがまた、、、憎めないやつです(笑)
ところで、ここまでやってみて、そもそもAIで画像を生成する際にピクセルサイズを識別するという概念があるのだろうかと疑問に思いました。このあたりは全く理解していませんが、根本的に無理なお願いをしていたのかもしれません。本人に聞いてみることにします。

要約すると、「特定のピクセルサイズをして画像生成するのは技術的に困難です。」とのことです。
最初に言ってくださいよ!!できそうな雰囲気出していたじゃないですか!
はい、どう考えても私が最初に聞くべきでした。GPT君は悪くありません。
とはいえ、計画は振り出しに戻りました。もっと違う方法で1792×302pxの画像を出す方法はないだろうか、、、
あ、いいこと考えた!!(2回目)
3分割にコマ割りした画像を生成できるか試してみる
上級者様が作成したAIイラストを見ていると、画像がコマ割りされている絵を見ることがあります。もしかして、分割という概念であれば伝わるのでは?少なくてもピクセル数を指定するより現実的な気がする!
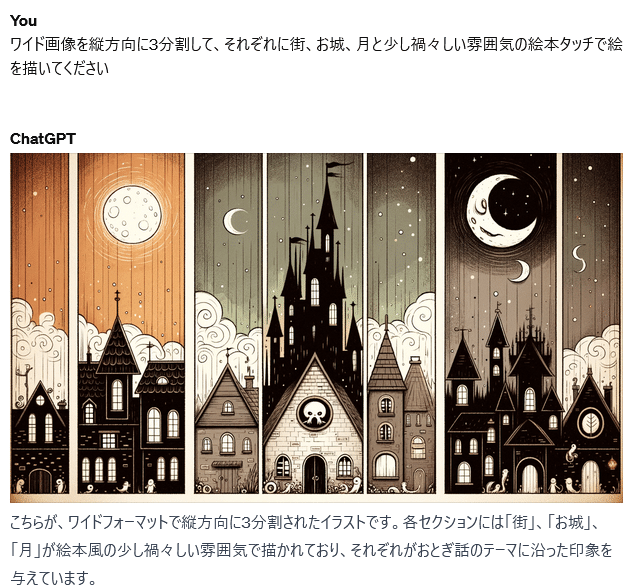
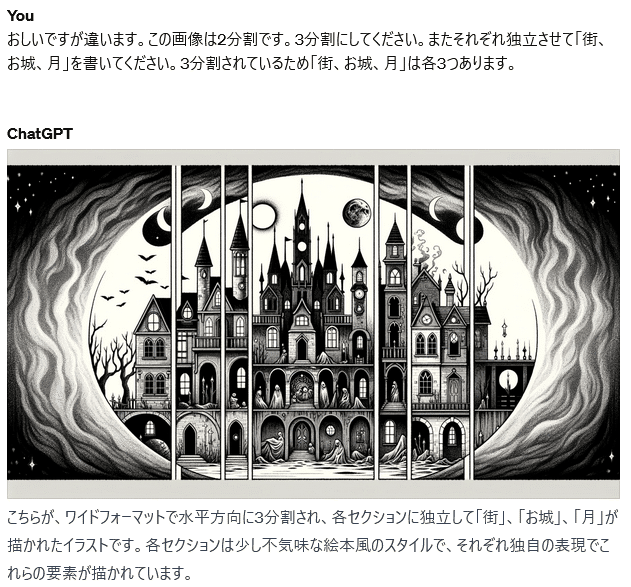
ということで、縦方向を3分割してそれぞれに3つの絵を描いてもらうように伝えました。

なんか違います、、、でも横方向で分割されています!分割というのは伝わったのでしょうか。もしそうなら嬉しいですが、、、
分割の角度を変えるように補足します。

あ、大分おしい!2分割にできた!!
でもなんだか縦の線が入っていますし、まだ改善の余地はありそうです。更に補足を加えます。

よくわからない絵ができちゃいました(涙)
全然上手くいきません。もっと別の方法で伝えなければと思い、私がイメージしている構図を自力で作成し、GPT君に伝えてみます。

心が折れます、、、
その後何度かトライしてみましたが全く上手くいきません。
GPT君に私が要求している内容を理解しているか確認してみましたが、どうやら理解はしてもらっている様子です。となると、やはりAI画像生成の特性上難しいということでしょうか。
街、お城、月は構図的に街が下部、お城が中央、月が上部に来るのが一般的なため、縦長の絵になってしまうとかあるのでしょうか。
であれば、横長になりえるオブジェクトでお願いしたら、もしかしたら上手く分割されるかもしれません。
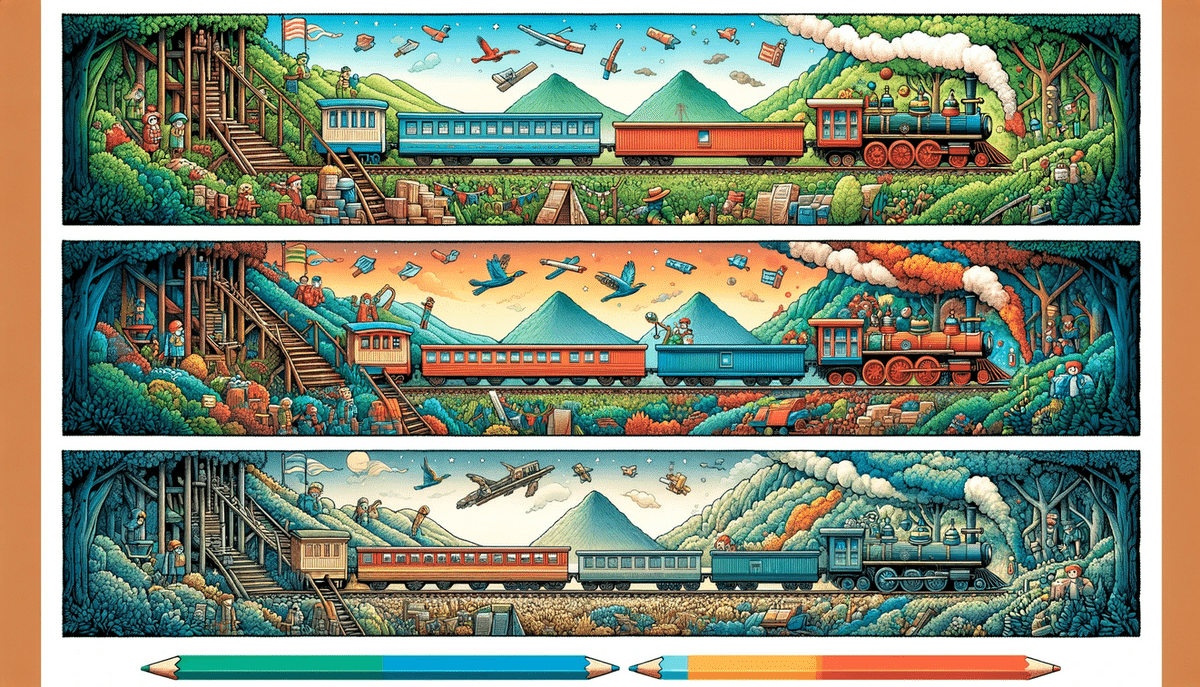
ということで試しに「絵本の電車」と指定して3分割にして描いてもらうと、

わー3分割されてるーもうこれでいいじゃーん。
理由が推定通りかは不明ながら、電車なら3分割できることが確認できました。それにしても謎の鉛筆(絵本に引っ張られているんだと思いますが)といい、相変わらずいい味が出ています。
が、それでも私は街、お城、月をヘッダー画像にしたい!
もし、構図的に難しいのであれば2分割ならいけないだろうか。2分割の絵なら何とかトリミングしてヘッダーに使える絵が生成できるかもしれません。
これで上手くいかなかったら、もっと別の方法を考えよう、、、
2分割にコマ割りした画像を生成できるか試してみる
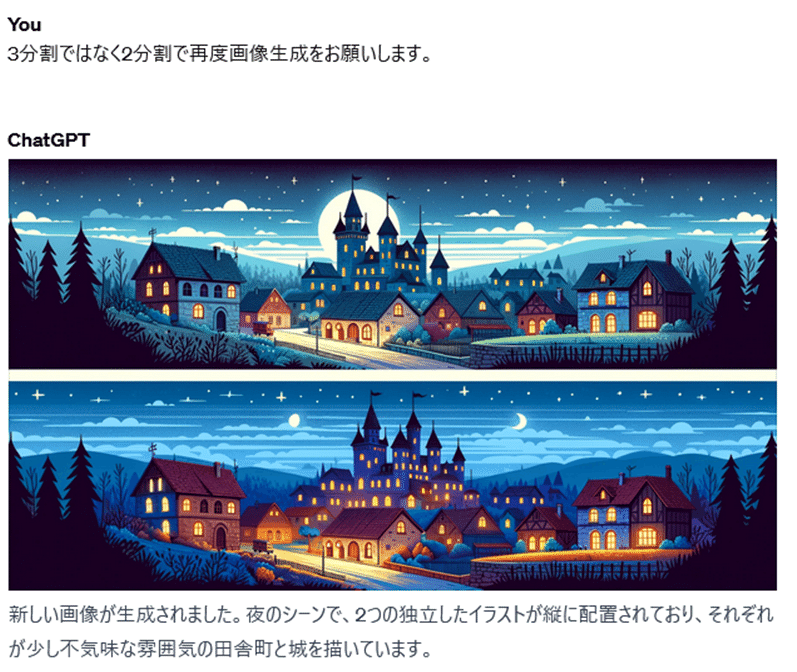
最後の挑戦です。電車は3分割で生成できて、「街、城、月」ではできないのは構図的に無理があるからだとすれば、アスペクト比を下げて2分割ならなんとかなる可能性があるはず。と信じて、2分割にできないかお願いしました。

つ、ついに、、できました!!!
ふ、ふるえが止まりません、、、
ついにイメージ通り(当初からかなり妥協していますが)に分割された絵が生成されました!この後、イラストのテイストを私の好みに微修正していき、ついに完成!

プロンプトを聞いてみると、
「リアリスティックで詳細に富んだ中世の町と城のシーンを夜景として、上下2つのセクションに分けて描くよう指示しています。各セクションは、独立した完全なイラストレーションであり、上部は月明かりの下の城と丘を、下部は町の下部の建物と通りをそれぞれリアルに描写するよう求めています。」
とのことでした!
あとはヘッダー画像用のサイズにトリミングしまして無事作業終了。
たぶん、3時間くらいGPT君と戯れていました、、、友達が増えました!(笑)
感想
ヘッダー画像を作るのにここまで苦労するとは全く想像もしていませんでした。ChatGPTと戯れるのが楽しくて、ほぼ何も調べずに手探りに作業していたのが原因なのかもしれません。でも、それがまた楽しいのです。もちろんネットで調べたり、詳しい人に聞きながら勉強するのも楽しいと思いますし、断然効率的だと思いますが、時間がある時はまったりと遊んでみるのもありだと思いました。
それにしてもやっぱり奥が深いです。しっかりと伝わっていても、それを生成できるかは別問題ということが分かりました。また、ChatGPTに対するプロンプトはもっと勉強しなければいけませんね。きっと、めちゃくちゃ素人丸出しな指示になっているんだろうなと思っています。もっと勉強して、もっと活用できるように頑張っていきます!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
