
Webサイトの表示速度改善が決定的に重要な理由
Webサイトの表示速度改善がなぜECサイトなどのWebサイトにとって決定的に重要なのか、そしてなぜReproがサイトスピード改善に本気で取り組むのか。革新的サイトスピード改善ツール「Repro Booster」の仕組みとともに、Repro取締役CPO(最高製品責任者)の中澤が解説したいと思います。
2021年度の売り上げ成長にWebサイト表示速度改善が大きく貢献していたという事実
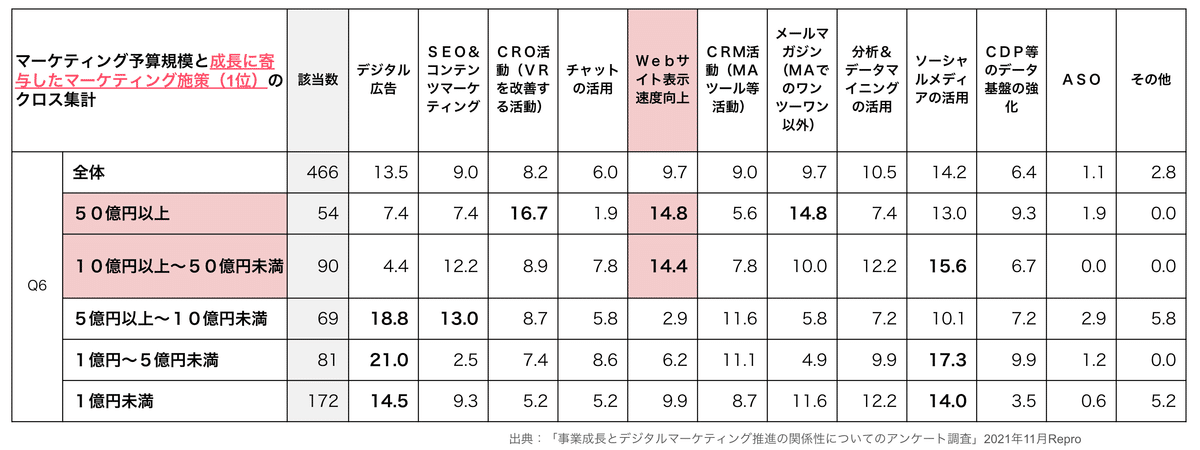
下の図はReproがマーケティング役職者向けに行った、2021年度の売り上げ成長と、それに最も貢献したマーケティング施策について、マーケティング予算規模別にクロス集計を行った結果です。

この結果から、マーケティングへの投資に積極的な企業においては、Webサイトの表示速度向上が売り上げ成長において大きな役割を果たした事が見て取れます。
もう一つ、この調査結果から見てとれるのが、予算規模の大きい企業ほど、デジタル広告等の集客面の取り組みよりも、Webサイトのパフォーマンス、つまりは稼ぐ力を向上させる「CRO(コンバージョン・レート・オプティマイズ)」や「Webサイト表示速度向上」の貢献度が高くなっているという点です。
なぜ、Webサイトの表示速度改善は売り上げ成長に大きな影響を与えるのか?
Webサイトの成長に表示速度向上が大きく影響を与える理由には主に2つの要因が考えられます。一つは「Webサイトの表示速度は、全てのユーザーの顧客体験に影響を与える数少ないマーケティング施策の1つ」であるから。そしてもう1つは「人間の感覚は想像以上に鋭敏であり、基本的な快適性が重要な要素を占める」からです。
全てのユーザーの顧客体験に影響を与える施策は意外に少ない
Webマーケティングの世界においては様々なマーケティング施策が存在し、その領域も種類も日々増加の一途を辿っています。
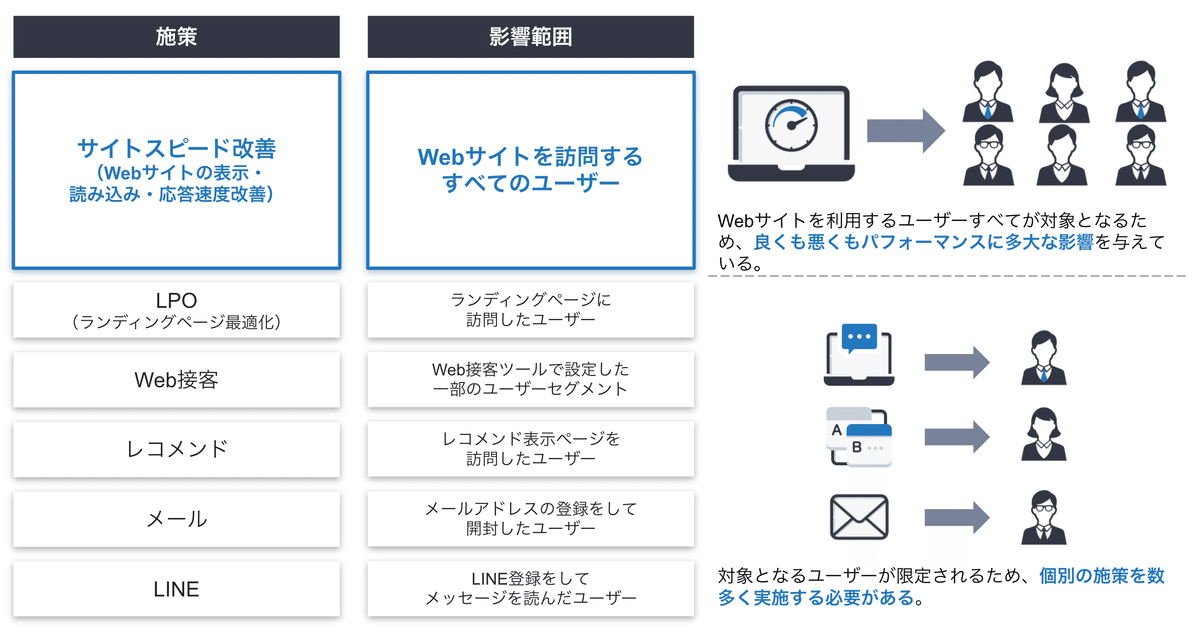
しかし、Webサイトに来訪する全てのユーザーの顧客体験に直接的に影響を及ぼす施策というのは実は限られています。

Webマーケティング上における特定課題の改善に向けた施策の実施もとても大事なことですが、Webサイト全体の売上や成果を向上させたいと考えた際には、その施策の対象者のボリューム、すなわちインパクトが決定的に重要です。
そう考えると、自ずから最もインパクトがある基盤的な取り組みとは、そのWebサイトの「基本的な快適性をいかに向上するか」という点に的が絞られてきます。
Webサイトの表示速度向上とは、まさにこの「Webサイトの基本的な快適性」に直結する課題なのです。
想像以上に鋭敏な人間の感覚
Webサイトの表示速度が遅い状況とはどのような状態でしょう?
実際の店舗でイメージするとわかりやすいかもしれません。

上の例はやや極端な事例と言えますが、快適な店舗というものは総じて売場がスッキリと整理されており、店舗内での回遊がストレスなく気持ちよく行える状態にあると言えます。
すなわち「快適性」とはイコール「ストレスの無い」状態を指すと言って良いと思われるのですが、では、人間はWebサイトの表示速度に対してどの程度の違いでストレスを感じるものなのでしょうか?
100msで7%、1秒で20%
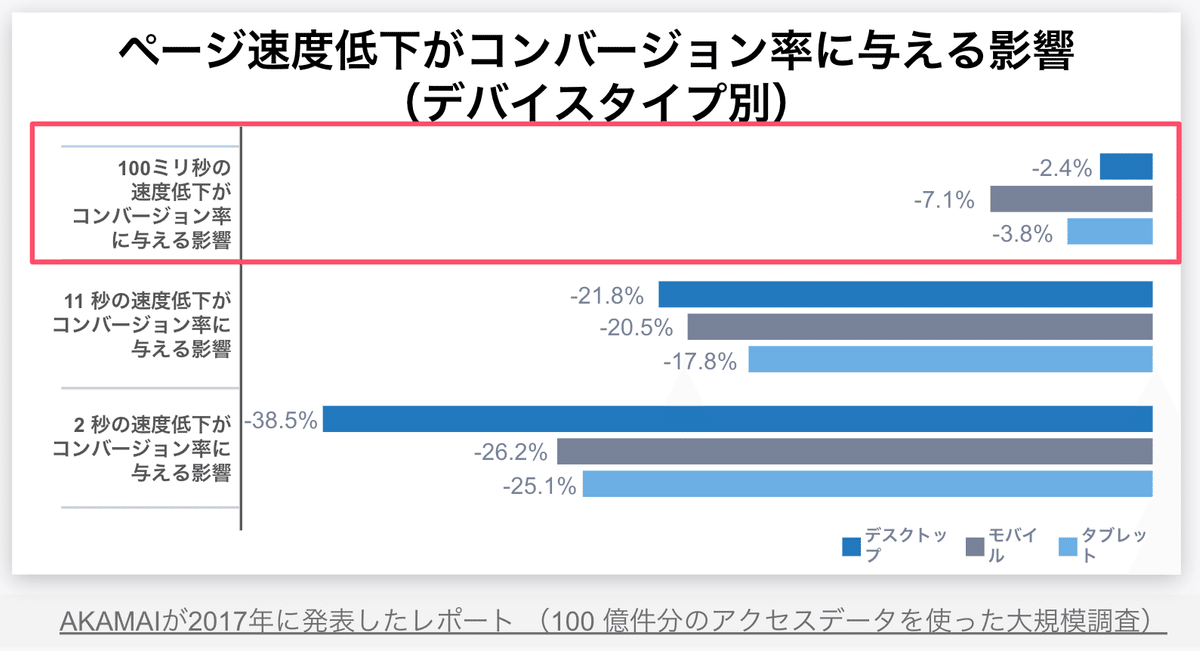
こちらはCDN大手のAkamai様が行った有名な調査結果ですが、人間の感覚というものは恐ろしく鋭敏で、わずか100ms(0.1秒)の速度差でCVRに7%の影響を、そして1秒の速度差でCVRに20%の影響が出るという結果が報告されています。

同様の調査結果はGoogleやSOASTAなど様々な機関からも報告されており、概ね業界では「1秒=20%のCVRへの影響」というのがコンセンサスとなっています。
低スペック・低速通信のスマートフォンほど表示速度の影響が大きい
一点、非常に重要なポイントが低スペック・低速通信環境な携帯端末を利用しているユーザーほど、Webサイトの表示速度の影響を受けやすいという点です。
自社サイトの表示速度を確認する際に、どうしても会社のデスクトップなどで確認してしまいがちですが、高速なWiFi環境とエンドユーザーの端末環境は異なります。
特にファッションECなどでは若年層の利用も多い為、低スペック端末の利用率が高い可能性があり、エンドユーザーの環境では自分達が思っている以上に表示速度が悪い可能性があります。
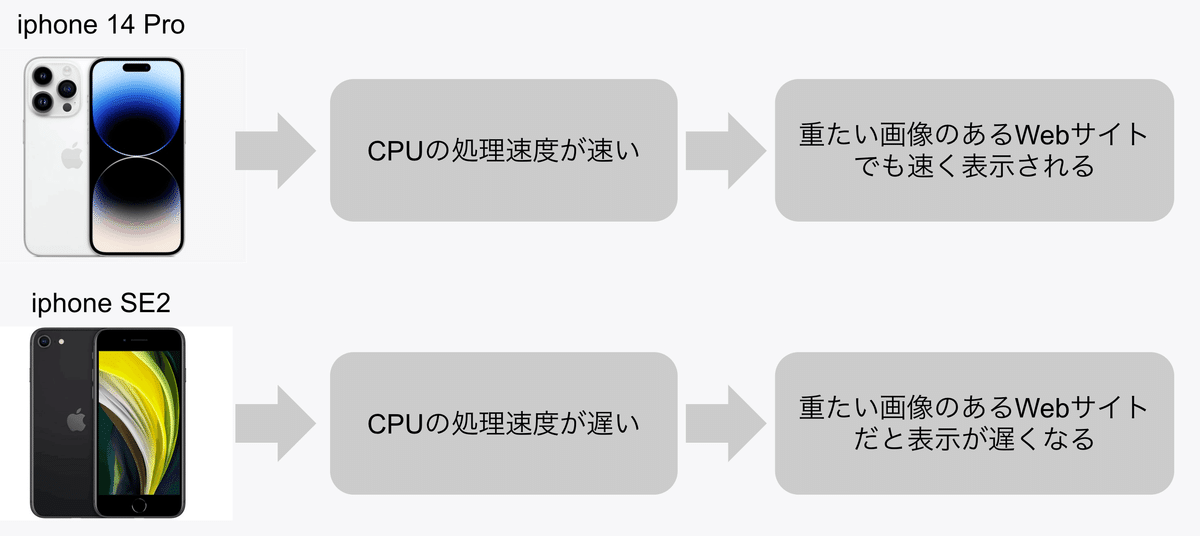
低スペック端末の場合、画像ファイルの重さが大きな課題に
端末の性能により処理を行うCPUの性能が異なります。Webページは、HTMLや画像などの構成要素がユーザー端末のブラウザに送信され、それをブラウザがレンダリング(表示)することで、ページが表示されます。
当然ファイルサイズが重ければ、その分CPUの負荷があがり処理に時間がかかることとなります。
多くのECサイトにおいては「画像ファイル」がページファイルの60%〜70%を占めることから、画像ファイルの重さが負荷に大きく影響します。
ただ、ファッションECなどは、やはりできるだけ綺麗な画像をユーザーに見せたいわけで、画像の圧縮率は画質とのトレードオフになることから悩ましいポイントとなります。
可能であれば、画質を落とさずに高圧縮化が行える「次世代画像フォーマット」で画像を配信する事が重要です。

Webサイトの表示速度改善は取り組むのが難しい課題
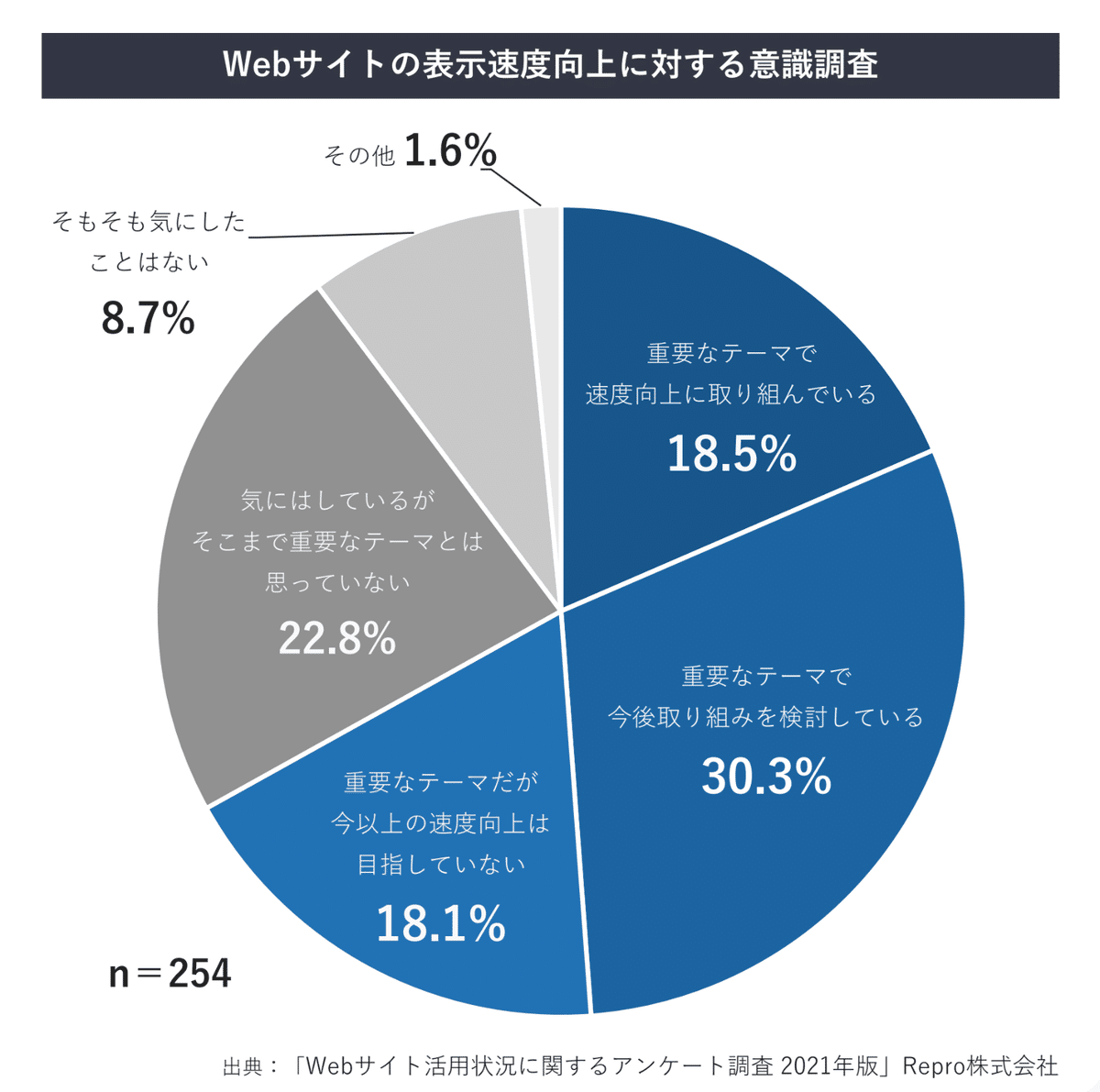
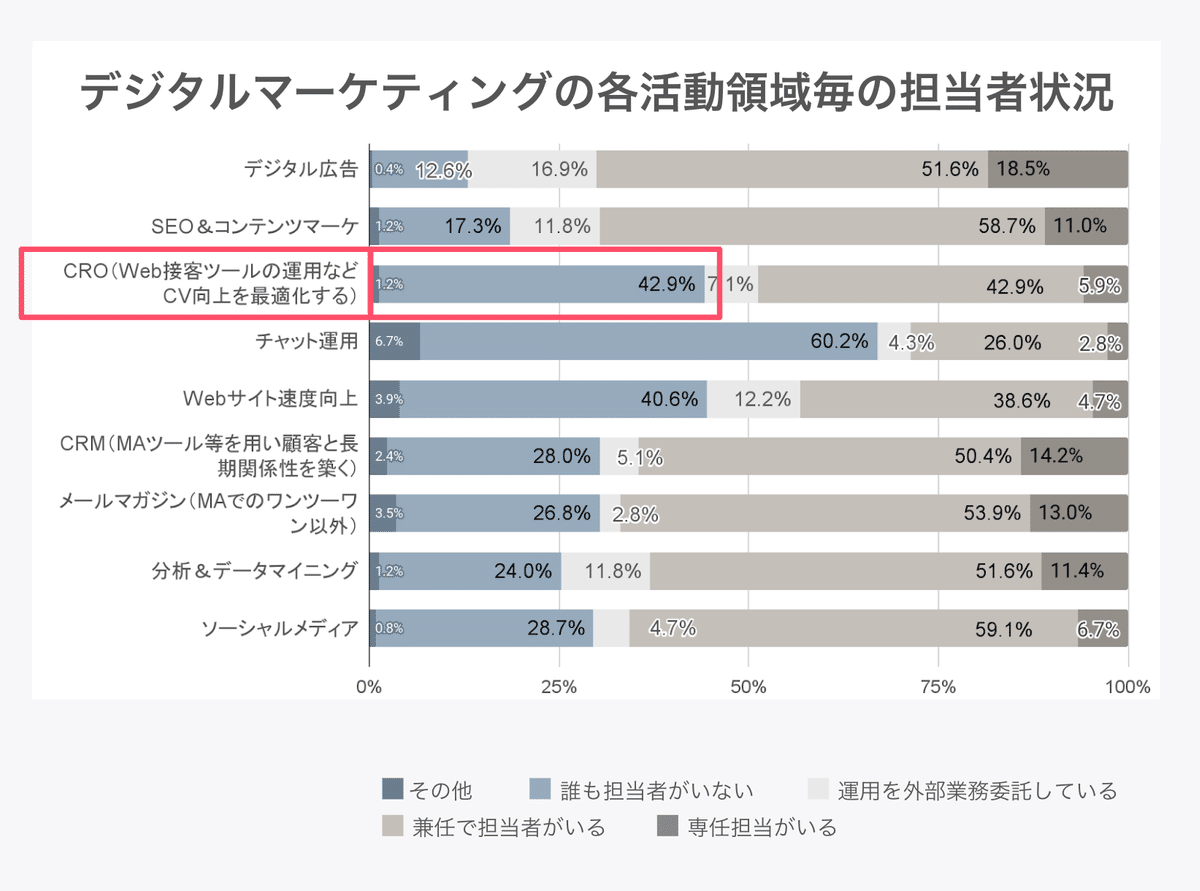
このようにWebサイトの収益性向上において極めて重要なWebサイトの表示速度改善ですが、その重要性は多くのマーケティング責任者の方も認識しているようです。
しかし・・その改善に取り組めている企業は少数(下のグラフでは18.5%)に留まっているのが現状です。

極めて重要なテーマであると認識されながらも、実際に取り組めている企業がここまで少ない背景にはいったい何があるのでしょうか?
その背景には、Webサイトの表示速度を根本的に改善するためには、「膨大なリソースと時間」が必要であることと、それを担うべき「ノウハウを持った人材」の不足があるとReproは考えています。
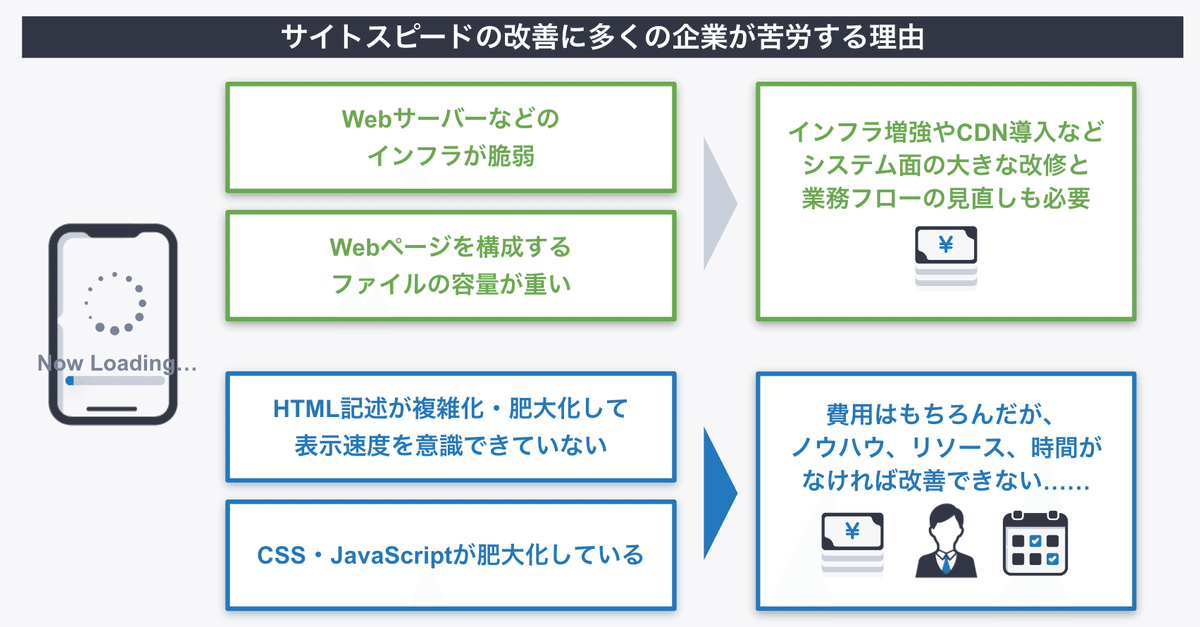
Webサイトの表示速度改善には膨大なリソースと時間が必要
Webサイト表示速度改善に向けては、大きく「インフラ面での改善」と「HTMLそのものの改善」の2つのアプローチがありますが、どちらも気軽には行えない取り組みとなります。
① インフラ面での改善
主には「Webサーバそのものの増強」と「CDN(コンテンツデリバリーネットワーク)の導入」等のアプローチとなります。重たい画像などを処理するインフラ側の処理速度を上げたり、負荷を下げることで表示速度を向上させようとするアプローチです。
この取り組みの課題は、マーケティング部門単体では行えずシステム部門を横断するプロジェクトが必要になる点と、CDN等を正しく運用するためには、マーケティング部等の業務プロセスの見直しと定着が必要になり、思ったより導入負荷や運用定着負荷が高い点です。
② HTMLの改善
主には肥大化してしまったHTMLの記述を地道に修正していく作業と、HTMLの読み込みを妨げているCSSファイルやJavaScriptの整理・削除といった作業となります。
多くの場合は、専門的な知識が必要となるために、Webサイト表示速度改善に精通した「コンサルタント」の助けを借りることとなりますが、実際の改善作業は企業自身が行う必要があるため、平均的に6ヶ月〜12ヶ月といった期間、Webマスターがフルコミットして行う作業になります。
この作業があまりに大変なために、フルリニューアルまでは放っておく、という選択肢を取る企業も多いです。

真の原因はWebサイト表示速度改善のボールを持つ部門・担当者の不在では無いか?
Webサイトの表示速度改善は前述のとおり極めて負荷の高い施策です。しかしこれほどまでに多くの企業が重要度を認めていながら、取り組めていない背景にはもっと根本的な要因があるのではないか?と自分は考えています。
それが、Webサイト表示速度に対して責任を持つ部門の不明瞭化と、それを担う人材の不在です。
Webサイトの表示速度改善というボールは、部門の溝に落ちやすい
そもそもWebサイトの表示速度に対して責任を持つ部門というのは一体どの部門になるのでしょうか?
顧客体験という観点からはCVRに直結するわけですから、マーケティング部門やWebマスターの領域のような気がします。
しかし大きくはインフラやHTML記述そのものが課題になることから、システム部門などのエンジニアリング側の領域なような気がします。
みなさんの企業ではどの部門が責任を持っていますでしょうか?
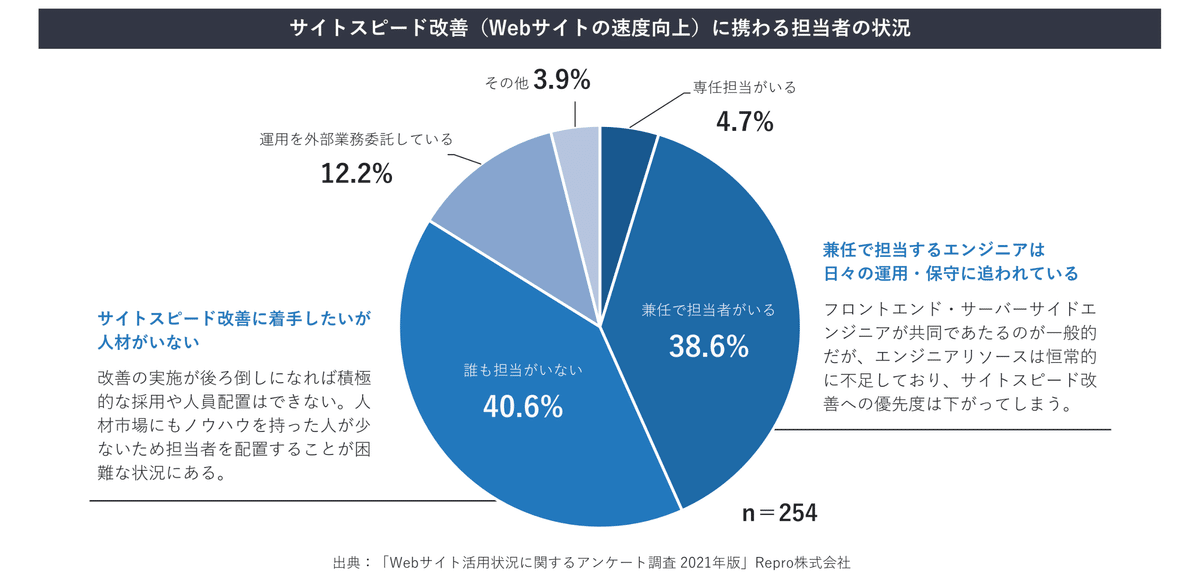
中澤がヒアリングを行ってきた限りでは、どの明確のは責任を持っている部門が決まっていない。よって、表示速度等をKPIとして持っていない。なので担当者もいないという企業が多く見受けられました。
その結果を裏付けるように、実際にReproが行ったアンケートでも、Webサイトの表示速度改善を担う担当者が誰もいない、という企業が40%という結果になっています。

僕らが革新的サイトスピード改善ツール「Repro Booster」を作ったその理由
既にご存知の方もいらっしゃるかと思いますが、2022年10月26日、Reproは特許技術を用いた革新的サイトスピード改善ツールとして
「Repro Booster」をリリースしました。
製品コンセプトは「タグを入れたその日からWebサイトが速くなる」で、「タグ(JavaScript)」を導入すると、即日かつ運用レスでWebサイトの表示速度を向上させるツールです。

中澤はReproにおいてCPO(最高製品責任者)をさせて頂いているのですが、僕らの製品思想として「ノウハウを持った人材がいない企業でも着実に成果を向上できるソリューションを提供する」という思想があります。
その中でも特にいま力を入れているのが、Webサイトのパフォーマンス、つまりはCVRの改善です。
新規の来訪者にしても、既存のリピート訪問者にしても、結局戻ってくる先はWebサイトであり(アプリの場合もあります)、購入や申し込みなどのCV(コンバージョン)を行う場はWebサイトやアプリです。
よって、Webサイトやアプリのパフォーマンス、CVRを向上させる事が最もサービス収益性向上にインパクトがあると考えています。
しかし、先ほどのグラフでも示したとおり、Webパフォーマンスに影響を与える「Webサイト速度向上」や「CRO(コンバージョンレート改善活動」といった領域は、極端にノウハウを持った人材が不足している領域であり、多くの企業が改善活動に課題を持っている領域でもあります。

ノウハウを持った人材がいなくても、着実に成果が出せる状況を支援する
中澤自身、多くの事業会社でマーケティング責任者を務めていく中で、最もWebサイト全体の収益にインパクトを与えた施策が、Webサイト表示速度の改善と、大量高速PDCAを繰り返すCRO活動でした。
これらの活動をなんとか、人材不足に苦しむ企業においても取り組める状況が作れないものか? そのような想いと、Reproの優秀なメンバーによる発想から二つのソリューションが生まれました。
革新的サイトスピード向上ツール「Repro Booster」
いずれも、導入・そして運用において、企業様や担当者の負担をほぼゼロにしながら、成果向上に導くサービスとなります。
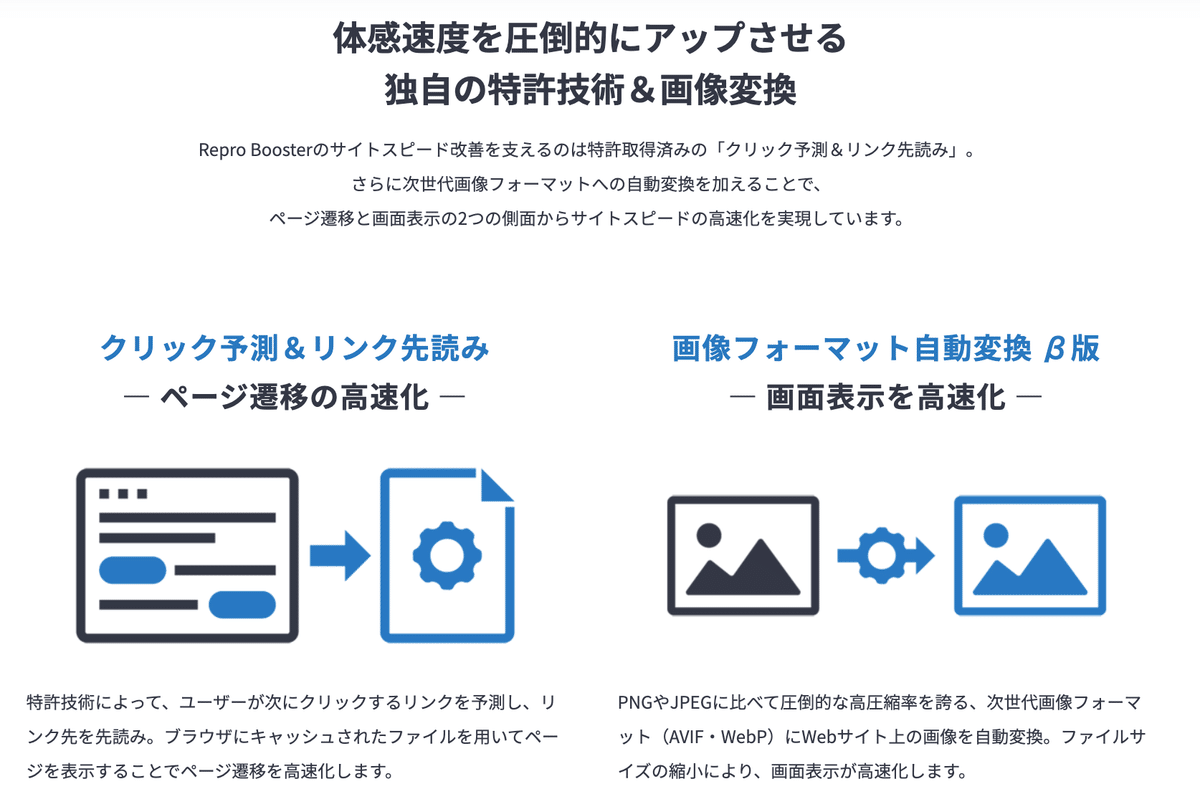
Repro Boosterの秘密
詳しくは製品サイトをお読み頂ければと思いますが、Repro Boosterでは、エンドユーザーが体感するWebサイトの表示速度である、「画面遷移をするスピード」と「画面が表示されるスピード」の2つの速度を向上させています。
→Repro Booterの製品紹介ページ

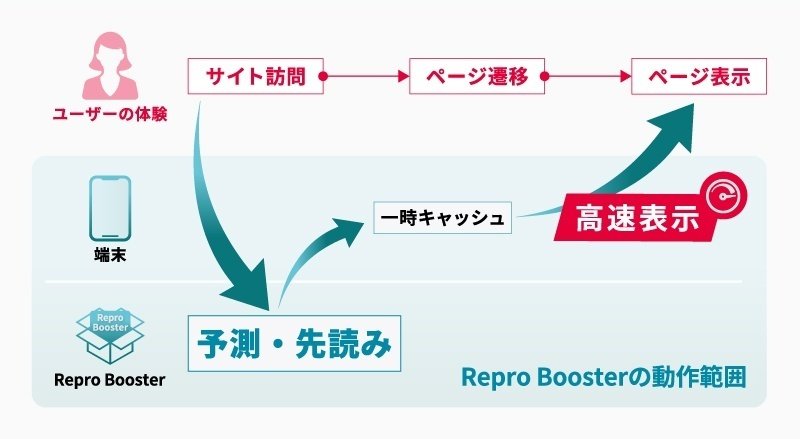
クリック先を予測し先読みキャッシュを行うことで、ページ遷移速度を向上
画面遷移をするスピードとは、あるページAから次のページBに遷移するスピードであり、具体的にはHTMLが読み込まれるスピードを向上させています。
この実現には特許取得された独自技術が使われており、ユーザーが次に何のページをクリックするのかの予測を行い、クリックされる前にそのページのHTMLファイルを呼び出し、端末に先にキャッシュさせる事で、クリックした時には端末から表示することで高速化を行っています。

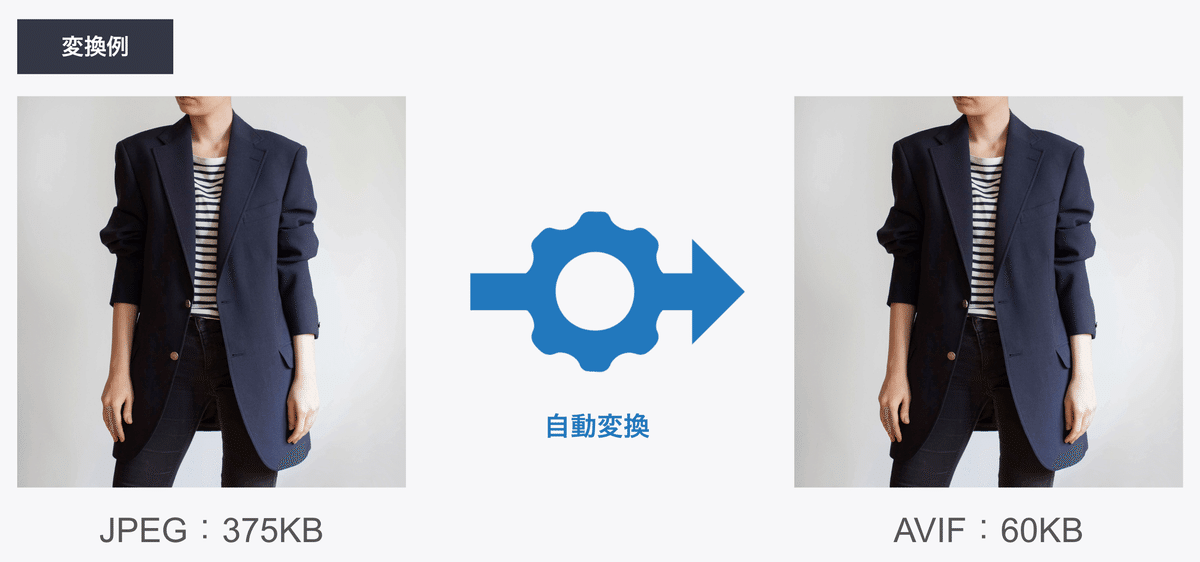
次世代画像フォーマットに画像を自動変換
もう一つが画面が表示されるスピードの向上です。多くのWebサイトでは、画面の表示要素(ファイルサイズ)の60%以上を画像ファイルが占めます。
画面の表示速度はファイルサイズに比例しますので、この画像ファイルをできるだけ小さく圧縮する事が、表示速度改善にとって大きな要素となります。
モバイル端末の性能が上がり、画質も向上していく中では、できるだけ綺麗な視認性の高い画像を使いたいところですが、従来のJPEGやPNGといったフォーマットには圧縮率の限界があり、画像ファイルの重さと、画質はトレードオフの関係にあります。
このような中で注目されているのが「AVIFやWebP」と呼ばれる次世代画像圧縮フォーマットとなります。これらのフォーマットは画質をほぼ損なうことなく、大幅にファイルサイズを圧縮できます。
Repro Boosterはタグ(JavaScript)の導入という非常に導入負荷の低い方法で、この次世代画像フォーマットにサイト上の画像を自動変換します。

次世代画像フォーマットに対応しているWebサイトが意外に少ないのが現状
仕事柄、多くのWebサイトの解析をさせて頂くのですが、残念ながら8割程度のWebサイトでは次世代画像フォーマットでの画像配信がされておらず、JPEGやPNG等の旧フォーマットでの配信がされているようです。
何社かの担当者様にヒアリングを行ったところ、以下のような要因が浮き上がってきました。
① CMSやECパッケージが次世代画像フォーマットに対応していない
商品詳細ページの画像等は、商品DBと共にCDN等に載せているケースが多いようですが、普段運用するバナーやコンテンツページ等の画像は、CMSやECパッケージ上の画像フォルダに格納しているケースが多いそうです。
ただ、これらのCMSやECパッケージが次世代フォーマットにそもそも対応していなかったり、対応していても、その前に自分等でフォーマット変換しなければならず、業務負荷の面から取り組めていないという理由があるようです。
② CDNを利用しているが次世代画像フォーマット変換は行っていない
一部のCDNには次世代画像フォーマットへの変換オプション等が搭載されている認識なのですが、オプション契約が必要であったり、これまでと運用フローを変更しなければならないケース等があり、利用に至っていないという理由のようでした。
Repro Boosterにおける次世代画像フォーマット自動変換
Repro Boosterのコンセプトは「タグを入れたその日からWebサイトが速くなる」ですので、JavaScriptの挿入のみでWebサイト上の画像を自動的に次世代フォーマットに変換します。
CMSやECパッケージ上の画像も、CDNから配信される商品画像等についても同様です。結果、HTML全体のファイルサイズが大きく削減されることで、画面表示速度が改善されます。
Repro Boosterのリリースに伴い、中澤の思う事
これまで20年間にわたり、多くの事業会社においてマーケティング責任者を担ってきたのですが、その中で徐々に次のような疑問を持つようになりました。
それは、「マーケティング支援ソリューションの小粒化」と「複雑化に伴う事業会社の負担増加」です。
デジタルマーケティングの進化に伴い、その活動領域はどんどんと細分化され、それに伴って、それを支援するツールやソリューションも、より専門化し細分化する傾向が激しくなってきました。
その結果、Webサイト全体やユーザー全体のうち、一部のユーザー、または一部の領域においてのみ効果を発揮するツール・ソリューションが多くなってきた印象です。つまり小粒化が進んだという印象を持っています。
その結果、効果はWebサイト全体から見れば限定的となり、費用対効果という観点では、どんどんと小さくなってきているのではないでしょうか?
ツールやソリューションが細分化されることにより、それを運用する担当者も、より数多くのツールを使いこなす必要が生じてきます。
そしてさらに事業会社の担当者に負担をかけているのが、「ツールの高機能化・複雑化」です。
より重箱の隅を突けるようなレベルにまで、ツールが年々と機能追加を競うような状況となっており、ツールの機能を使いこなすことに多くの担当者のリソースや時間が費やされているような気がします。
実際、自分がヒアリングした企業様においても、CDPやMA(マーケティングオートメーション)ツールの機能のうち、半分も使いこなせていない、といった声が多く聞かれました。
マーケティングを支援するツールやソリューションの本来の目的は、「何ができるか」ではなく、「いかに収益や売上に貢献できるか」だと思っています。
そしてその実現にあたって、「いかに事業会社様に負担をかけないか」、「ノウハウやリソースが不足していても成果を得られるか」だと思います。
「何でもできるツールを提供するから、それを如何に使いこなせるかは、事業会社さん次第ですよ。」というスタンスでは、本来の意味での支援にはならないのでは無いかと思うのです。
そんな想いで、Reproという会社はお客様の支援させて頂いております。そしてRepro全社員共通の価値観、それが「Client - First」です。
大変長文になってしまいすいません。
この記事が気に入ったらサポートをしてみませんか?
