
【FlutterFlow】ユーザーを導くインジケータはここまでカスタマイズできる
前回記事からの続きです。PageViewウィジェットを使って「オンボーディング」(新規ユーザーにアプリの導入説明する複数ページ)を作っています。
前回は、PageView全体の外観設定に焦点をあて、スワイプでなくタップによるナビゲーションに変更したり、インジケータがページ上に乗るようにしたりしました。

今回は、インジケータの設定に焦点をあてます!インジケータは、ユーザーが今どのページを表示しているのかを視覚的に分かるようにしてくれます。デフォルトの設定でも十分に分かりやすくキレイだと思いますが、ちょっとあなたらしく手を加えてみませんか?
では、いってみよ~。
インジケータの位置の変更
まず最初にインジケータの位置の変更をやりましょう。前回記事でも少し触れましたが、復習です。
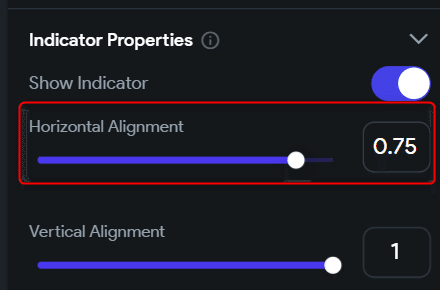
PageViewウィジェットを選択して、プロパティエリアでIndicator Propertiesを見つけます。ここにインジケータの設定メニューが集中しています。
Horizontal Alignmentのスライダを少し右にします。

はい、インジケータを少し右に移動することができました!ど真ん中じゃなくても結構使いやすそうですね~。

もちろん、Verticalのスライダを動かせば、垂直方向にもインジケータを移動できます。
以上が、インジケータの位置変更でした。
インジケータにパッディングを追加
続いて、インジケータのパッディングを変更しましょう。
Page Viewのプロパティにご注目ください。プロパティエリアの下の方にスクロールします。すると下のメニューを見つけます。

ページのマージンとか似たようなインターフェイスのメニュが3つも!ありますので、間違えないようにしましょう…。インジケータ用のものを見つけてください(私も間違えました…w)。
デフォルトでは、ボトムに10px設定されています。ちょっと変えましょう。ボトムを100pxにしました。

こうなりました。確かにね、ボトムにパッディングが100px追加されたようです。

が、インジケータの位置変更と根本的に何が違うのかしらん?どっちでもいい?
表示中・非表示中のインジケータ色変更
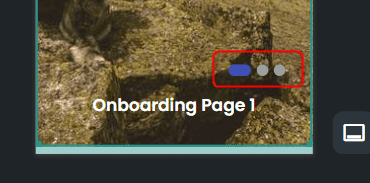
こんどは、インジケータのドット色を変更します。表示中用activeと非選択中用inactiveの2種類があることに留意ください。
PageViewのプロパティで次のメニューを見つけてください。

任意に変更してみましょう!

そして、こうなりました。割と気軽に変更できますね~。

以上、インジケータ色の変更でした。
ドットサイズの変更
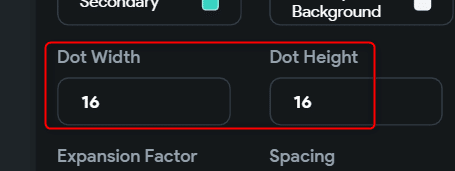
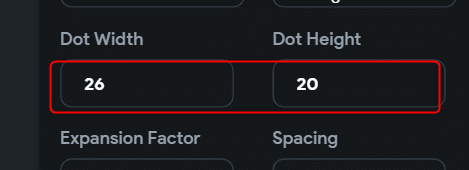
どんどん行きましょう。ドットサイズを変更します。Page Viewのプロパティで次のメニューを見つけます。
デフォルトで、タテヨコともに16pxのようですね。

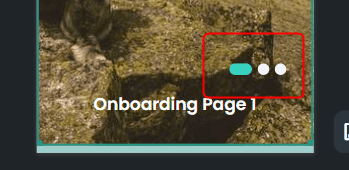
少し大きくして楕円になるようにします。

こうなります。うん、いいんじゃない?自画自賛ですが~。数値を変えただけですけども。

はい、以上がドットサイズの変更でした。
表示用Activeドットの変更
Activeドットだけ横幅を変えてみましょう!
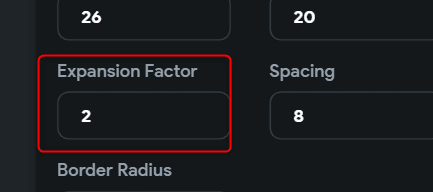
ExpansionFactorを見つけます。デフォルトでは2になっています。2?PXが単位でないようですね。

実は、既出のDot Widthプロパティの値(非表示ページのドット)に対して何倍か指定するようです。デフォルトでは、2倍幅ということになります。
3倍に変更します。
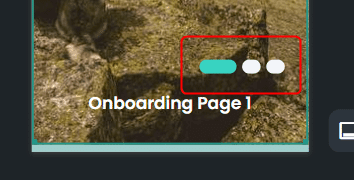
はい、表示中Activeドットが、より目立つようになりました。

以上、Activeドットの変更でした。
ここで時間切れ~。あともうちょい設定するところがあるのですが、ここで切らせてください。それでも、結構カバーしましたよ…。
今回は、インジケータの外観設定(の途中まで)を扱いました~。
次回は、インジケータの外観設定の続きと、できれば、ボタンによるスクロールをやりたいと思います!これがやりたかった。
では、また!
この記事が気に入ったらサポートをしてみませんか?
