
【FlutterFlow】サイズからスクロール方向まで!PageViewのカスタマイズはこんなに簡単
はい、こんにちは~!前回記事からの続きです。
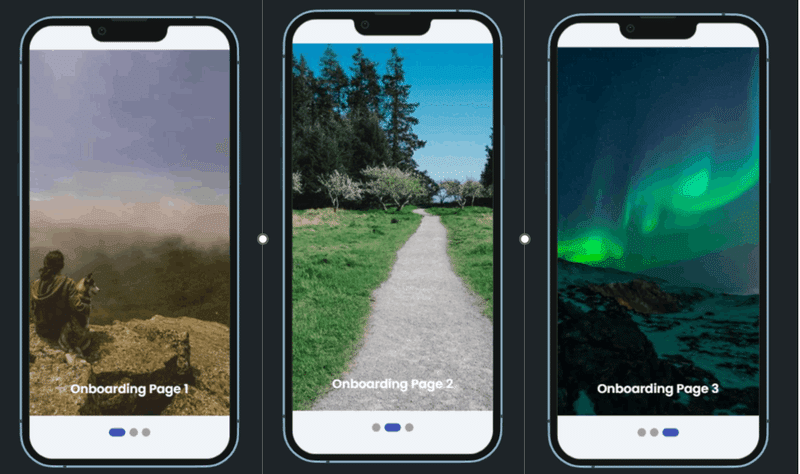
PageViewウィジェットを使って「オンボーディング」(新規ユーザーにアプリの導入説明する複数ページ)を作っています。
前回は、今回は、Stackウィジェットにテキストを加えて、画像の上にそれを表示させました!

これだけでも十分キレイなのですが、外観のカスタマイズができます。今回は、それに挑戦しましょう。
レッツゴー♪
ページサイズの変更
まずは、ページサイズの変更からやります。現在、画面いっぱいにオンボーディング用の画像を設置していますが、スペースを全部使わないときもありますねよね。
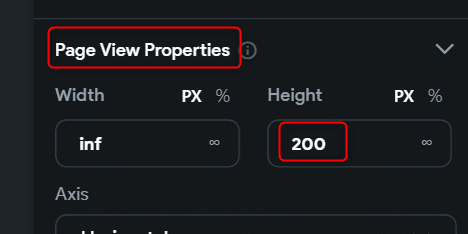
ではでは、Page ViewウィジェットのPage View Propertiesで、Heightの値を無限から200に変えてみます。

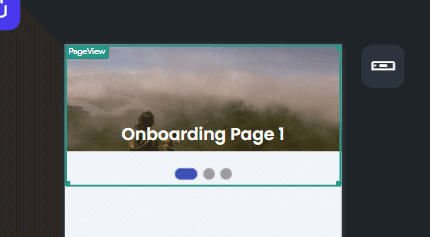
はい、高さが小さくなりました。

こんなに小さいオンボーディング画面もないでしょうが、一応高さを変更できることを知っておきましょう。
タテ・ヨコスクロールの切り替え
続いて、スクロールの向きを変更しましょう。デフォルトでは、Page Viewのスクロールは、水平方向でした。これを垂直方向に変えてみましょう~。
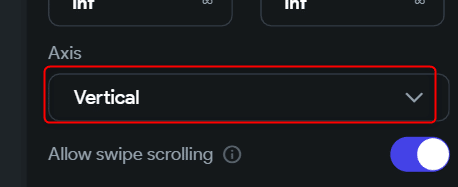
Page ViewのプロパティエリアでAxis(軸)を見つけます。その値をHorizontalからVerticalに変えます。

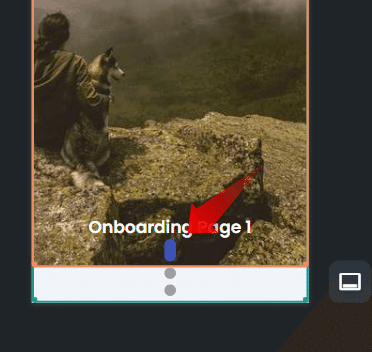
はい、インディケータが変わりましたね。

こんなふうに、簡単にタテとヨコのスクロールが変更できます。
次いってみよ~。
スワイプの停止
スワイプして次のページに遷移させるのは、定番のアクションかと思います。しかし、スワイプを使わずタップでページ遷移させたいこともあります。ならば、スワイプの機能はジャマになりますね。止めましょう。
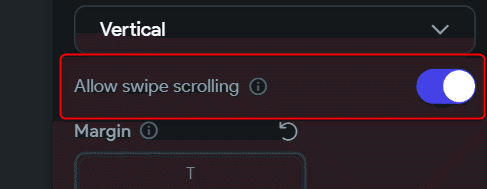
プロパティエリアで、Allow swipe scrollingがデフォルトでONになっています。これをクリックしてOFFにします。

すると、インジケータをタップすることでページ遷移できるようになります。

正確には、スワイプできたときも、インジケータのタップによるページ遷移が可能です。スワイプ機能だけ停止した、というわけです。
これもOKですね~。
インジケータをページ上に表示
さらに、インジケータの表示を変えます。デフォルトでは、インジケータ(3つのドット)の位置は、ページの範囲外ですね。これをページの上に載せましょう。

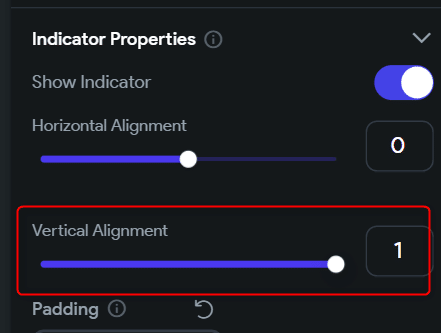
Vertical Alignmentのゲージがありますね。これを調節します。

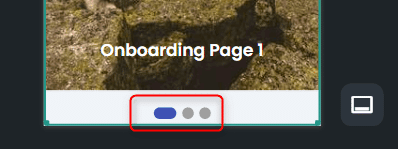
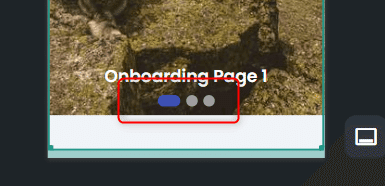
はい、ページの上にインジケータが乗りました。

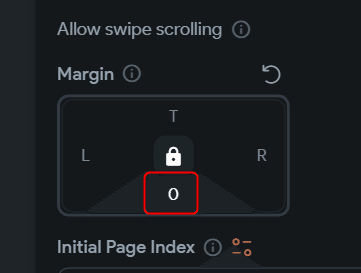
もし、ページの範囲自体を伸ばしたいなら、Margin(ボトム)を調節します。

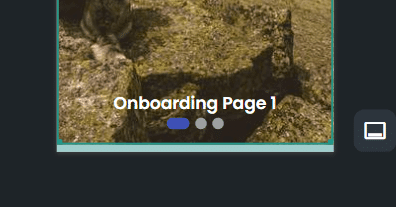
すると、ページの範囲が下に伸びて結果的にインジケータがページ上に乗ります。

はい、本日は、ここまで~。Page Viewの外観の設定がだいたいできるようになりました。
次回は、もっと深堀して、3点のインジケータのカスタマイズをやってます~。
この記事が気に入ったらサポートをしてみませんか?
