
【FlutterFlow】Bottom Sheetを呼び出すアクション設定はこうだ!
はい、こんにちは~。前回記事からの続きです。Bottom Sheetの使い方を学んでいます。
前回は、Bottom Sheetとは何かをお話ししたのち、Bottom Sheetの追加の方法をご紹介しました。テンプレートが充実していましたね~。
今回は、その追加したボトムシートをユーザーが表示させたり、非表示にさせたりする方法をご紹介します。
レッツゴー♪
ボタンをタップするとBottom Sheetが開く
まずは、ボトムシートを表示させるアクションをつけるウィジェットが必要ですね~。
空のページにボタンを一つ追加しました。

よし、これにBottom Sheetを「表示」するアクションをつけます。
ちょっと待てよ。事前にウィジェットツリーに、Bottom Sheetのコンポーネントを追加しなくていいのかな?実は、その作業はいらないのです。
アクション追加
Add Actionをクリックします。

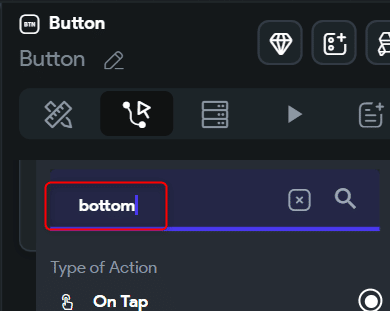
アクション名はなんでしょうね。Bottomで検索します。

おお、Bottom Sheetというアクションのカテゴリーがあるんですね。ShowとDismissがあります。これが表示と非表示ですね。Showを選択。

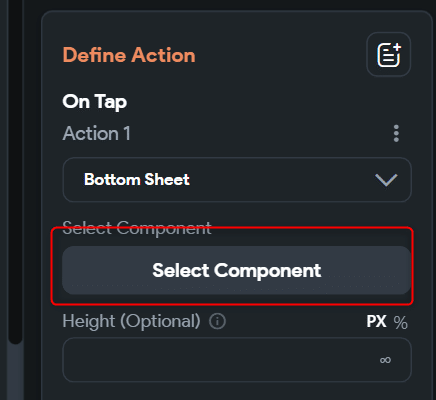
メニューが切り替わるのでちょっと戸惑いますが、設定を続けます。コンポーネントを選ばなきゃ。Select Componentをクリック。

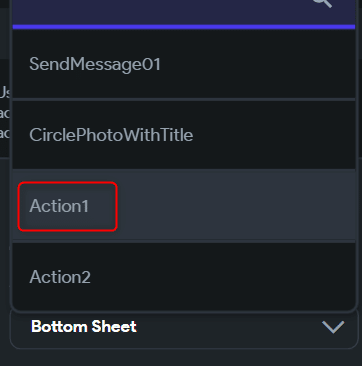
自分が作ったBottom Sheet用のコンポーネントを選択します。

これで表示するアクションの設定はOKなはず。アクションのオプションがたくさんありますが、必須ではないのでとりあえず、放っておきます。
動くか検証!
よ~し、プレビューで動くか検証するぞ~(だめならテストランね)。
ボタンをクリックします。

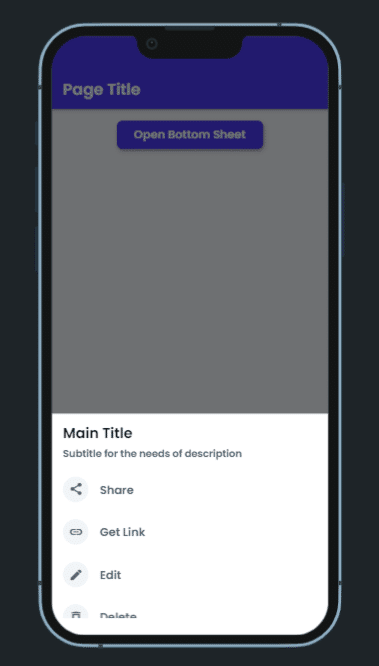
はい、下からニョキっとコンポーネントが表示されました~。

あれ、画面全部を覆ってしまったぞ…。こういうUIもありなのかもしれませんが、ちょっと、狙いと違うんだな…。画面の下半分くらいのところまで表示されるとよかったのだけれども…。
どうやらBottom Sheetの高さをしていしないと、画面全体に表示される仕様のようですね。
なら、アクションに戻ってBottom Sheetの高さを指定しましょう。50%としてみました。

では、もう1回チャレンジね。
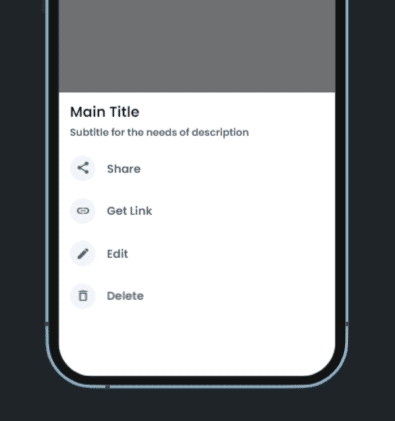
おお、今度はちゃんとページを部分的に覆うようになりました。でも、50%に指定したので画面半分を覆うと思ったのですが、何がいけないのでしょうね~。

高さを400pxに変更してもう1回試します。今度はだいたい期待どおりです!

グレーアウトした画面をタップすればBottom Sheetは非表示になります。
はい、本日はここまで~。今回は、Bottom Sheetをボタンアクションで呼び出せるようにしました!高さの指定をやっておくのがポイントでしたね!
また、コンポーネントとしてBottom Sheetを追加しておけば、ページのウィジェットツリーにBottom Sheetを追加しておく必要はないのでした。
次回は、Bottom Sheetを閉じるアクション、とできれば、、、Bottom Sheetで選んだテキストをページに送るアクションもやりたいと思います。
では~。
この記事が気に入ったらサポートをしてみませんか?
