
【FlutterFlow】メニューを画面下からスマートに表示させる:Bottom Sheet
どうも、こんにちは~。FlutterFlowの使い方を身に付けて、かっこいいクールなアプリ?を作れるようになろう!ということで、ブログを書いております。
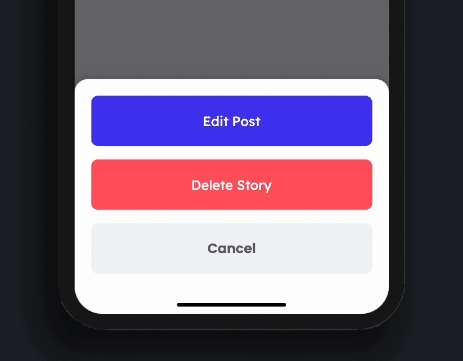
今回は、Bottom Sheetのご紹介でございます。「Bottom Sheetって何よ?」と思う方もいると思います(3日前の私です!)。ざっくり言えば、Bottom Sheetとは、スマホ画面の下からニョキっと出てくぐる小窓のことです。

いや、こういうの使ってみたいですね~。どんな目的で使うのか、どう設定するのか、興味深々でございます。公式資料を参考にしますよ。
ということで、BottomSheet、行ってましょう!
BottomSheetって何だろう?
まずは、Bottom Sheetって何のために使うの?を考えましょう。
端的に言えば、「別のページを作らずに、ユーザーに何かしらのアクションを促し、実行させる」ためです。別のページを作らず、ページを移動させないことがミソですね。
ユーザがワイプなどのアクション一つで表示・非表示できたりします。
Bottom Sheetのテンプレートが充実!
では、早速そのアクションをつけてみよう!と思ったらウイジェットがないですね。ウィジェットを追加しなくては!?
いや、BottomSheetって複数のウィジェットでできているはずだから、コンポーネントですね。コンポーネントを追加しましょう!
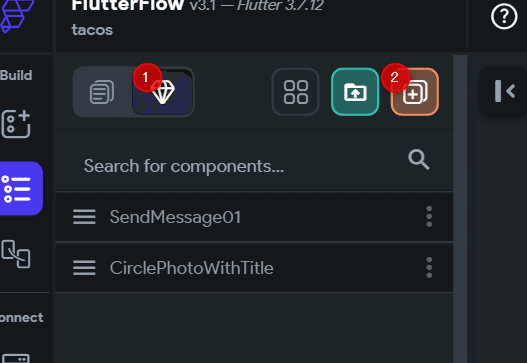
サイドメニューでコンポーネントを選び新規追加を押します。

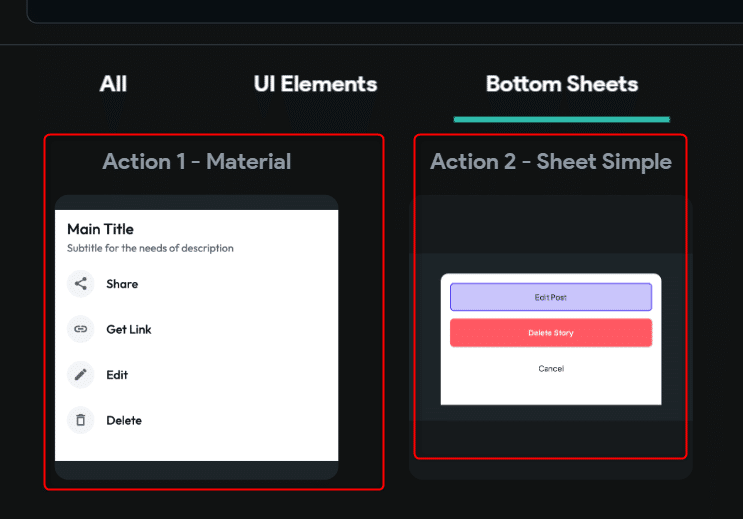
ブランクのコンポーネントからスタートしてもいいです。ところが、Bottom Sheetsというテンプレートのカテゴリーがあるじゃないですか~。これを利用しませんか?

いっぱいあるぞ。目移りするな~。

まあ、学習用ということで、トップに現れる下の2つのテンプレートから、コンポーネントを作っておきます。

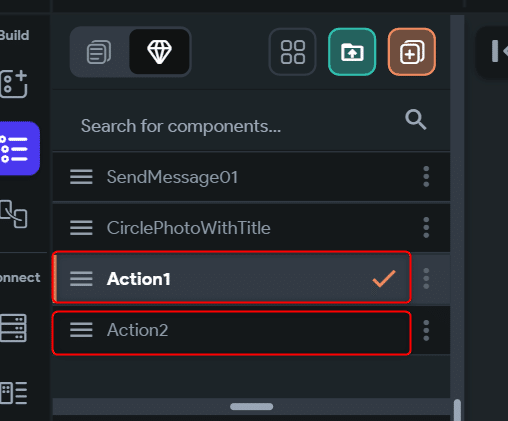
はい、2つコンポーネントを追加できました~。

これでアクション追加する下準備はOKですね。
Bottom Sheetのサイズを変えたい
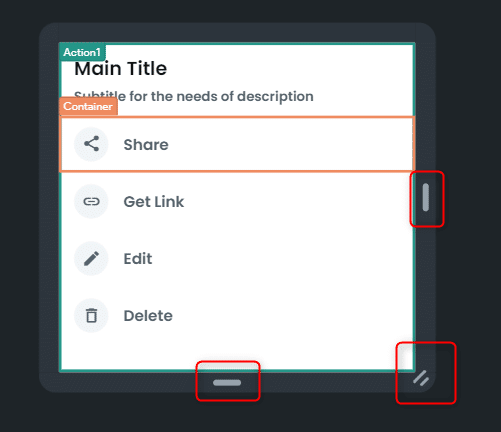
ここで、ちょっとしたTipsです。このボトムシートのサイズを変えたくなりますね。

上のようにハンドルで設定変更できます。便利やね。Ctrl +Zで元に戻せなかったので、設定値は事前に確認してからの方がいいですよ…。
はい、本日はここまで~。今回は、Bottom Sheetとは何かを紹介し、そしてBottom Sheetコンポーネントを追加してみました~。でも、肝心・かなめは、アクションですよね。次回にアクションをやりましょう。
では~。
この記事が気に入ったらサポートをしてみませんか?
