
【FlutterFlow】簡単実装!Bottom Sheetを閉じるアクション
はい、こんにちは~。前回記事からの続きです。Bottom Sheetの使い方を学習して、結果を皆様にシェアしております~。
前回は、Bottom Sheetを表示させるためのアクション設定をご紹介しました。コンポーネントを事前にページに設置しておくのではなく、アプリ内に登録したコンポーネントを直接呼び出す形でした。う~ん、これまで私が体験しなかったパターンでした。
今回は、BottomSheetを閉じるためのアクションを設定します。初期設定では、Bottom Sheetが表示されてない画面の一部をタップすれば、Bottom Sheetを閉じることができます。
が、あえてBottom Sheet内に閉じるボタンを設置してみましょう。では、レッツゴー♪
コンポーネントにボタンを追加する
まずは、コンポーネント内にボタンを設置しましょう。
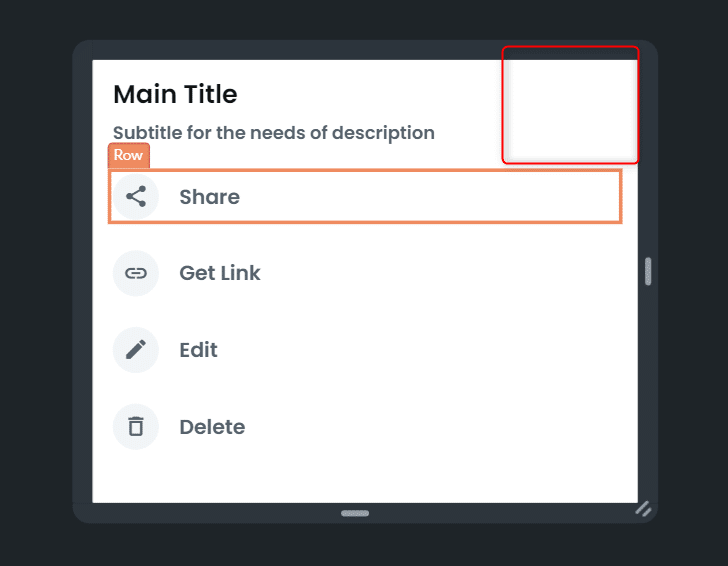
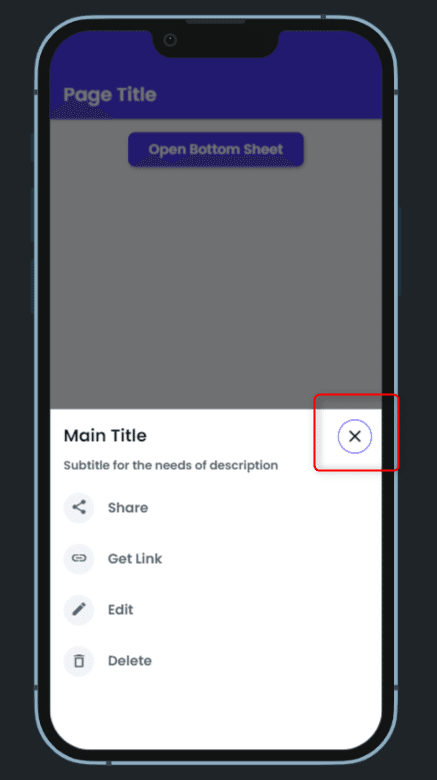
下図のBottom Sheet用のコンポーネントにIcon Buttonを置きます。

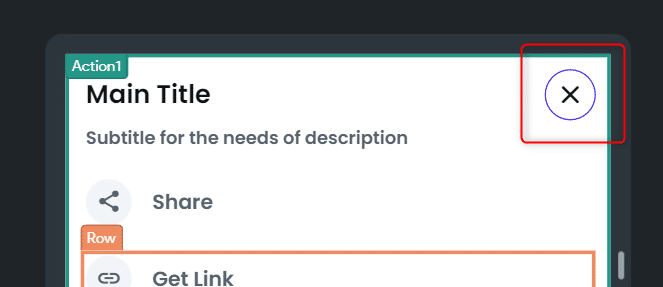
はい、ボタンを設置しました。テキストをRowでWrapして、その後ボタンを追加します。そして、RowのMain Axix AlignmentをSpace betweenにしました。

Dismissアクションの追加
ボタンの準備ができたところで、そのIcon Buttonにアクションを追加します。
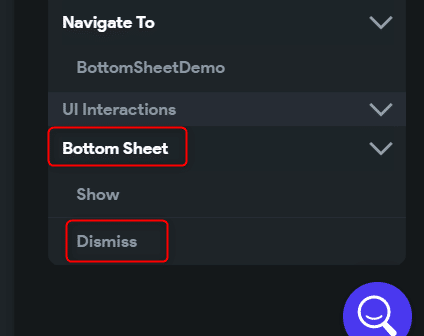
アクションをBottomというキーワードでテキスト検索します。Bottom SheetのDismissを選びます。この「Dismiss」という単語、映画で軍関係者の人が部下に「解散!」みたいな感じで使うのを見たことがあります。その雰囲気に近いですね~。

はい、アクションの設定もOKです。
試してみよう!「解散(Dismiss)」
ということで、Dismissアクションを試します。無事、Bottom Sheetを閉じることができるでしょうか?
プレビューで、Buttom Sheetを呼び出します。下図のボタンを押すと、果たしてButtom Sheetは閉じるでしょうか!?

はい、うまく閉じることができました~。

はい、本日はここまで~。Bottom Sheetを閉じるというアクションだけで一つの記事にしてしまったわけですが、個人的には学びがありました。
コンポーネントの方にアクションをつけるのは、実は初めてです。なんかちょっと満足しています。
次回は、アニメーションをはじめましょう!
この記事が気に入ったらサポートをしてみませんか?
