
【FlutterFlow】もう迷わない!データ管理は、Firestore Content Managerで
しばらく「FirestoreのデータをUIに表示させる」ことをテーマに連載してきました。しかし、今回からは、、、公式ドキュメントを参考に「Firestore Content Managerで、データをいかに管理するか」をテーマにして取り組んでいきます!

UIでアプリのフロントを作り込むのって楽しいですよね。よくわかります。でも、FlutterFlowに限らずノーコード・ツールでは、データをいかに管理するかがキモです。ここを乗り越えなくては。データ管理って面倒ですか?でも、大丈夫です。一緒に学んでいきましょうよ!
レッツゴー♪
※FlutterFlow上で操作する皆さま、私たちは、firebaseへの接続やコレクションの作成が終わっていることが前提です。もしまだでしたら過去の記事も参考にやってみてください!
Firestore Content Managerはどこにある?
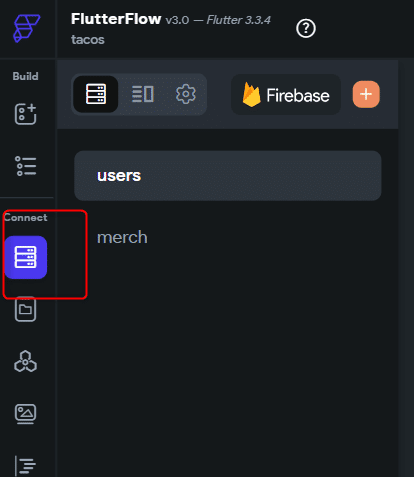
では、コンテンツマネジャーを開きましょう、、ってどこにあるんでしたか。うん、意外と分かりずらい。下の通り、ナビゲーションメニューのサーバアイコンをクリックします。

で、Manage Contentを押します。

すると、Firestore Content Managerが別ウィンドウで開きます。なぜ、別ウィンドウ?そして、Firestore Content Managerでなく、Firestore Data Managerと表示されます。どっちやねんw。

はい、まずはFirestore Content Managerまでたどり着けました。初めてだと戸惑うかもしれません。
Firestore Content Managerとは?
さて、場所は分かったところで、このFirestore Content Managerで何をやるのでしょうか?
お見込みのとおり、データ管理ですね。でも、もうちょっと具体的にいうと、プロジェクトと接続したFirestoreに対して、ドキュメントを追加・編集・削除などをして管理できます。そう、「ドキュメントを」です。
この「ドキュメント」という言葉、いまだに慣れないですね。Firestoreは、ドキュメント指向のNoSQLと言われ、RDB(関係データベース)では、ないのです。ですから、テーブルに当たるものがないのです。
でも、そういわれたって、RDBに慣れ過ぎてイメージが湧かない、、。
ということで、皆さま、私たちは、とりあえず「ドキュメント」を頭の中でRDBっぽく「レコード(行)」と読み替えようじゃありませんかw。便宜上です、あくまで。
とすれば、Firestore Content Managerは、「レコードを追加・更新・削除するところ」となりますね。
言い換えれば、コレクションやフィールドを追加する場所ではないです。スキーマ(テーブルの構造みたいなもの)は、Firestoreのページで行う一方、データの管理は、Firestore Content Managerで行います。
ドキュメントを追加する
では、コレクションにドキュメントを追加しましょう(テーブルにレコードを追加しましょう、とだいたい同じ意味)。
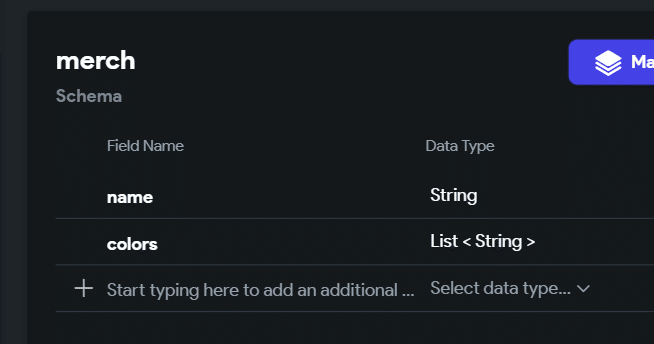
いま、Merch(商品)コレクションに、nameとColorsというフィールドがあります。

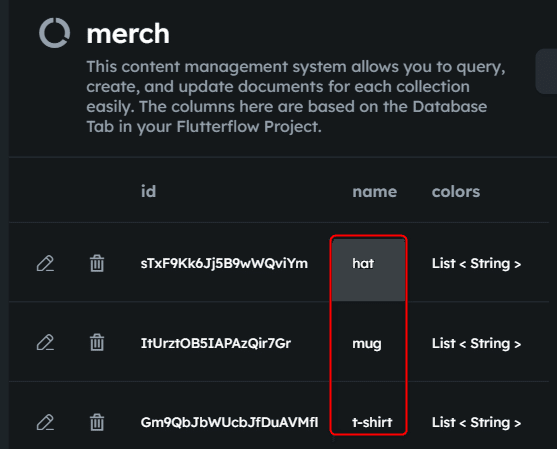
では、実際にどんなドキュメントがあるかを確認します。Firestore Content Managerを開くと、hat、mug、t-shirtの3つのドキュメントが既にあります。

ここで商品アイテム(ドキュメント)を一つ追加しましょう!
Add Documentをクリック。

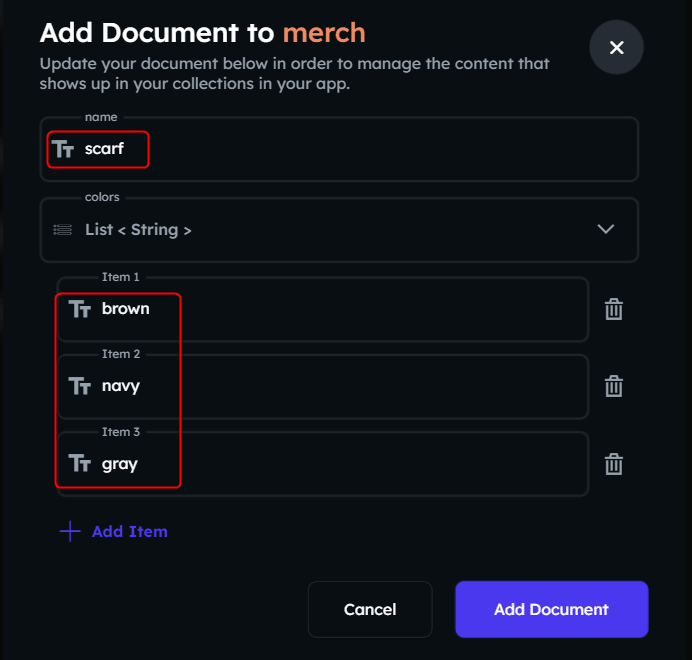
では、nameとColorsの各フィールドに値を入れます。Colorsのデータ型は、リスト(アレイ)であることにご注意ください。

商品名は、scarf、色は、上記の3種類にしてみました~。Add Documentを押します。
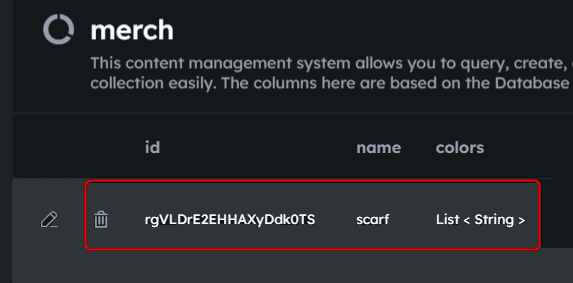
はい、無事、ドキュメントが加わりました~。

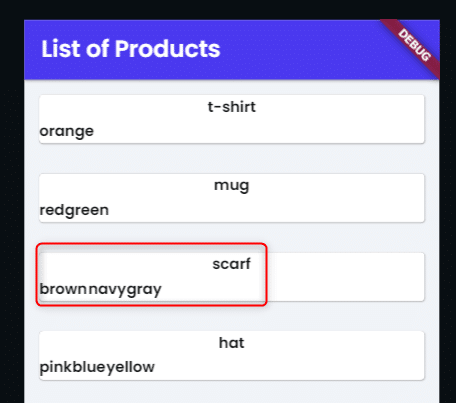
テストランをして、UIにも表示されるか試しました。うん、ばっちりですね(体裁はまだ整えていません、悪しからず)。

はい、今回は、一つドキュメントが追加できたところで終わりです。
次回は、Firestore Content ManagerでCSVアップロードを試しましょう!すべて手打ちじゃ大変ですからね。
Glide学ぶなら、Udemy
Glideで急いでアプリを作りたいけど、どうすれば?お気持ち察します。でも、心配いりません!UdemyならGlide初心者向けの動画コースが受講できます。このブログ300記事をベースにして生まれました。期間限定のキャンペーンもあります。気になる方は、チェックしましょう!
この記事が気に入ったらサポートをしてみませんか?
