
【Glide】テンプレートカラムの巻:イベント管理アプリを作ろう!
前回記事の続きです。
イベント管理アプリを作っています。前回記事で参加イベントの表示を実装することができました。
が、先に進む前に、皆さまの役に立つ!小ネタを紹介しましょう。下の日時表示を改善します!

リスト表示に見出しがない…を解決する
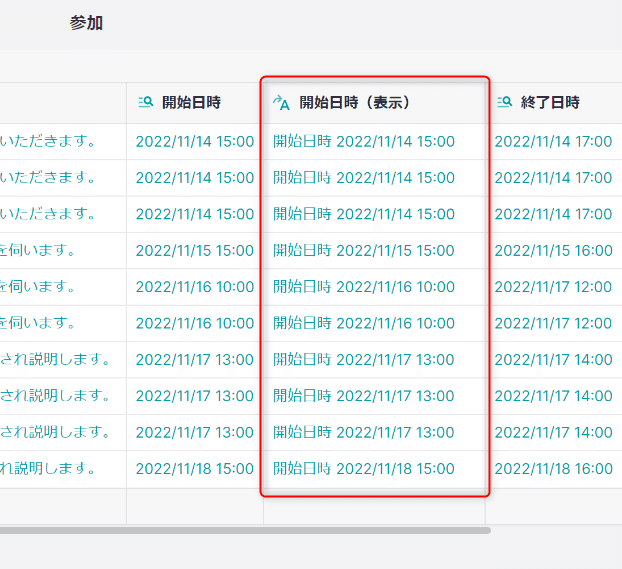
上図のとおり、イベントの「開始日時」を表示させています。しかし、その表示されている日時が何を示すのかが、分かりませんね。見出しがないからです。
そう、インラインリストって、カラム値の見出しまでは、レイアウトエディタの機能として追加できないのです。
どうにかしてカラム値の見出しを付けられないでしょうか?
解決策は、データ側にある!
インラインリストのリスト表示に紐づいているカラムは、こちらです。

この「開始日時」カラムの値をそのままアプリ上で表示しています。それじゃ、見出しが無いわけだ。
じゃあ、どうしましょう?
テンプレートカラム登場!
そうですね、、、表示させる専用のカラムを作ってしまえばいいんです!その名も、「テンプレートカラム」です。では、やってみましょう!
テキストを継ぎ足して格納するカラムを使います。Excelなどの「コンカチ(Concatenate)関数」みたいなものかな。
次のようにカラム追加します。

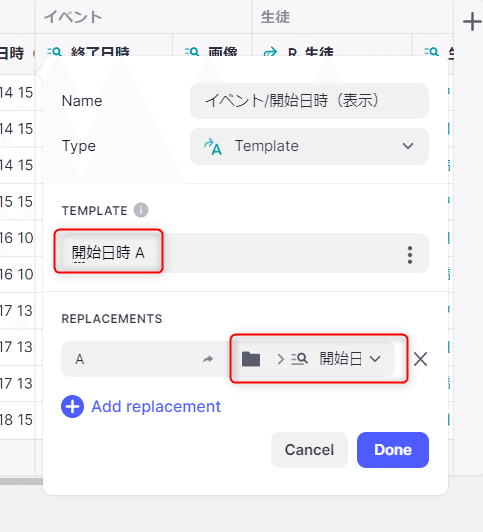
カラム型は、「Template」です。その「TEMPLATE」というメニューで、まさに表示させたいテキストのテンプレートを記述します。
置き換わらないテキスト(静的なテキスト)は、そのまま入力します(「開始日時」の部分)。これが、アプリ上で見出しに相当します。
一方、他のカラムを参照し、動的に内容が置き換わるテキストは、何かテキトーな(といっても静的なテキストと被らないように)テキストを置きます(ここでは「A」)。
そして、「REPLACEMENT」で、「A」の値が、どのカラム値に置き換わるかを指定します。ここでは、「開始日時」のカラムですね~。
設定が終わるとこうなります。はい、開始日時の値の先頭に、見出しに当たるテキストが追加できました~。

紐づけるカラムの設定を変更
ここまでできれば、あとはアプリ側の設定を変えるだけです。
インラインリストで、紐づけるカラムを「開始日時」から、「開始日時(表示)」(上記で作ったテンプレートカラム)に変更します。

すると、こうなりました~。見出しがつきましたね~。これで、誤解がありません。

リストに見出しを足したいという方、ぜひお試しを!
Glide学ぶなら、Udemy
Glideで急いでアプリを作りたいけど、どうすれば?お気持ち察します。でも、心配いりません!UdemyならGlide初心者向けの動画コースが受講できます。このブログ300記事をベースにして生まれました。期間限定のキャンペーンもあります。気になる方は、チェックしましょう!
この記事が気に入ったらサポートをしてみませんか?
