
【Glide】上手にフィルタリングの巻:イベント管理アプリを作ろう!
前回記事からの続きです。
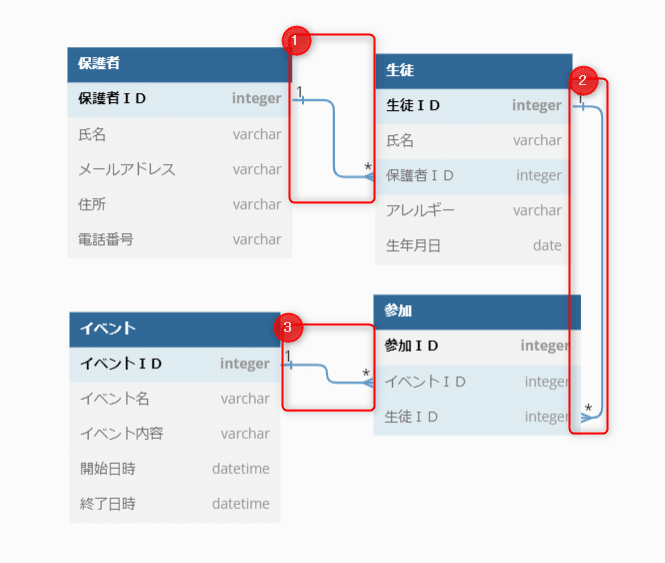
イベント管理アプリを作っています。下図の「参加」テーブルと、Glideのタブを紐づけてアプリを作っていきますよ~。

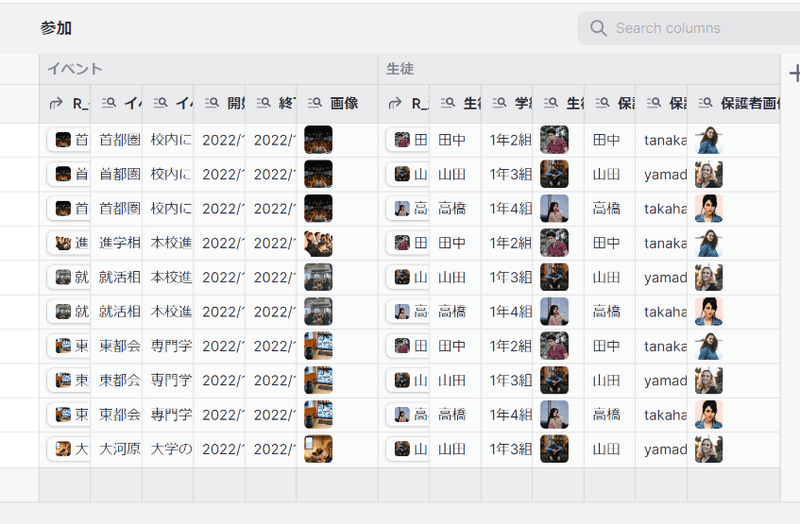
一生懸命、イベントテーブルと、生徒テーブル(さらには保護者テーブル)にルックアップしたため、下図のカラムデータが使い放題な状態まで行きましたね~。

では、ほくほくして、レイアウトエディタで「保護者が自分の息子/娘のイベント参加登録状況を確認する」アプリを作りますよ~。
※もしデータが欲しい方がいましたら、イベント管理(note1)というテーブルを共有しますので、ごご自由に取得ください。Computed Columnsは、仕様上、共有できませんのであしからず。
まさかのIDだらけ
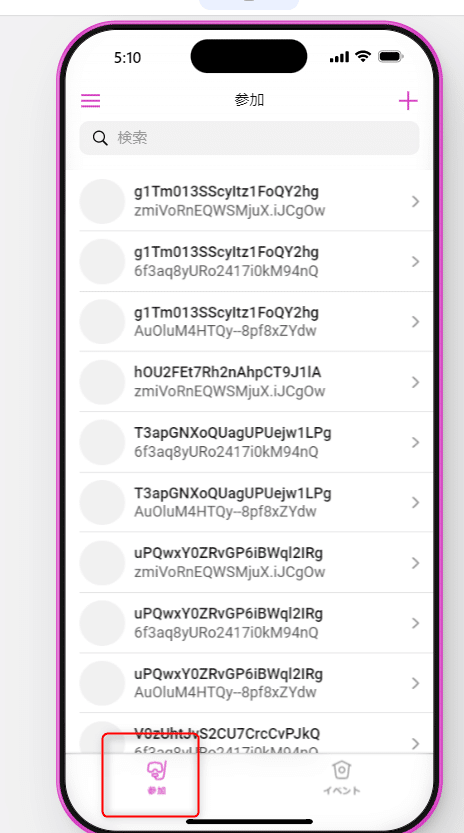
レイアウトエディタに移動し、参加テーブルに紐づいている、Glideが自動生成したタブを選択してみてください。次のようになっていませんか?

うげ!IDのカラムだけですな。全く役に立ちませんね。ここから始めます…。スタイルをDetailにして、コンポーネントもゼロから始めましょう!
まずは、ファーストビュー
四の五の言わずに、タイトルコンポーネントをおきましょうか。このファーストビューは、テーブルのデータと紐づける理由がナッスィングなので、適当なテキストと画像を充ててください。

何はともあれ、インラインリスト
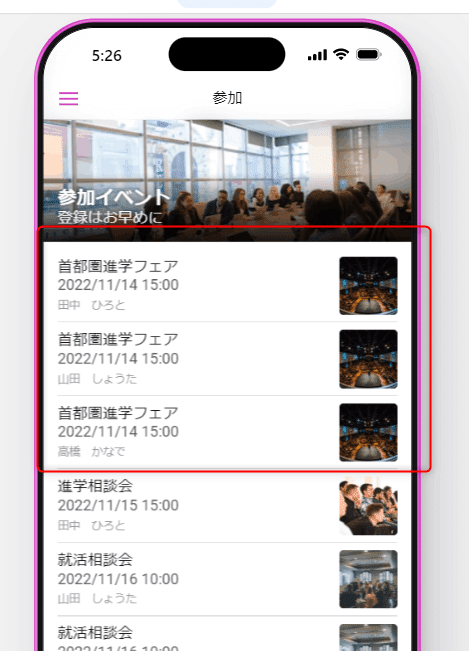
続いて、インラインリストを配置して、「参加テーブル」に紐づけます。表示されるカラムは、「イベント名」「開始日時」「生徒名」としました。ルックアップが活きています!

でもね、赤枠のとおり、無関係な他人の登録状況が見えています。保護者がログインしたとき、自分の息子/娘のデータだけ見たいのですよ。つまり、フィルタリングしないといけません。
ログインユーザーでフィルタリング
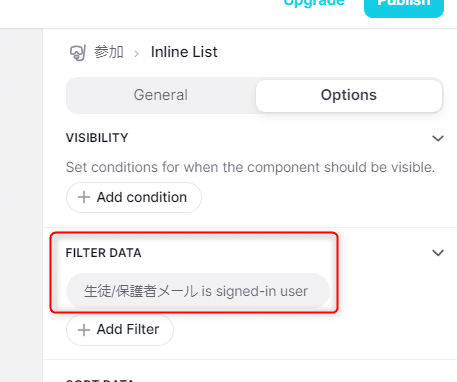
では、このインラインリストにフィルタリング設定しましょう。「保護者メールカラムの値が、ログインユーザーと同じ」であるレコードに限ります。

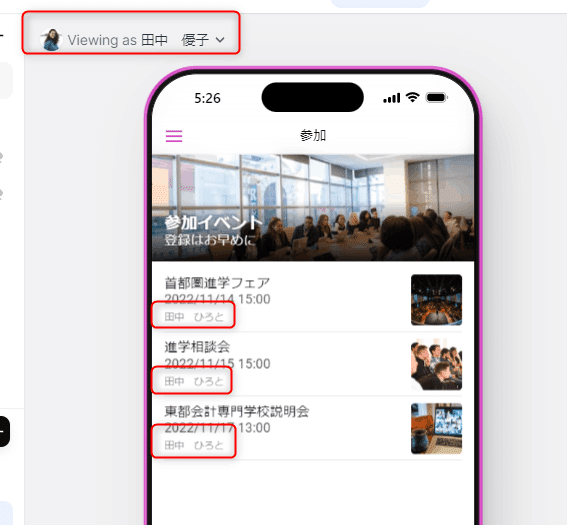
はい、田中ママでログインしたら、田中ひろと君のレコードだけに絞り込めました!2つ先のテーブルの値(保護者メール)まで参照した甲斐がありましたね~!

詳細画面もカンタンだ!
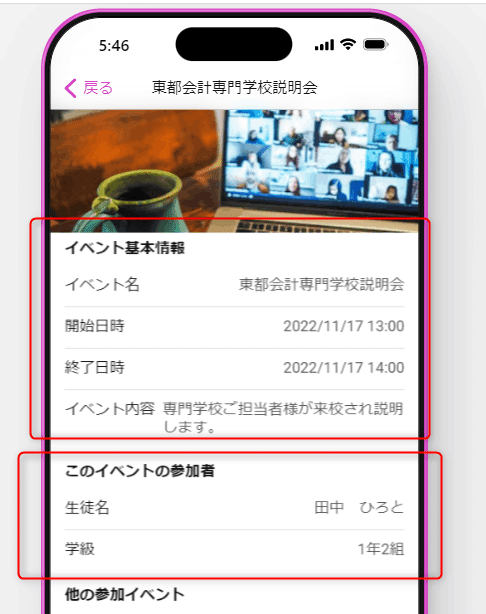
では、詳細画面を設定しましょう。ベーシックテーブルを使って、ひたすら参加テーブルにあるカラムを表示させました。

とくに難しいことは何もないですね。ベーシックテーブルとカラム値を紐づけるだけです。なお、「このイベントの参加者」という情報は、複数の生徒を管理する保護者が必要とする情報です。
いや~、それにしてもデータをきちんと設定できていれば、アプリ側の作り込みは早いでね~。さくさくです!
え!つまらない?じゃあ、ちょっとひねったデータの提供をやりましょうか!
作れる?選択中のイベント以外のイベント一覧
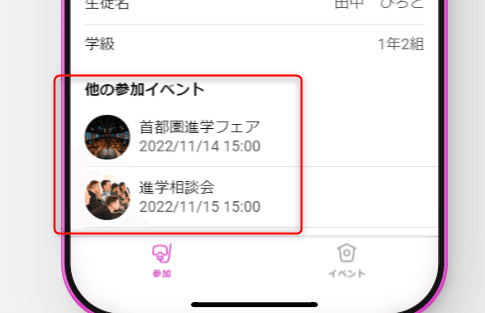
詳細画面の一番下に、インラインリストを設置し、「参加テーブル」に紐づけた一覧を置きました。
ただし、このイベント以外の「他の参加イベント」の一覧を表示させました。具体的には、今、「東都会計専門学校説明会」の詳細を開いていますから、残りの2つの参加イベントが表示されています。

こんなこともできちゃいます。
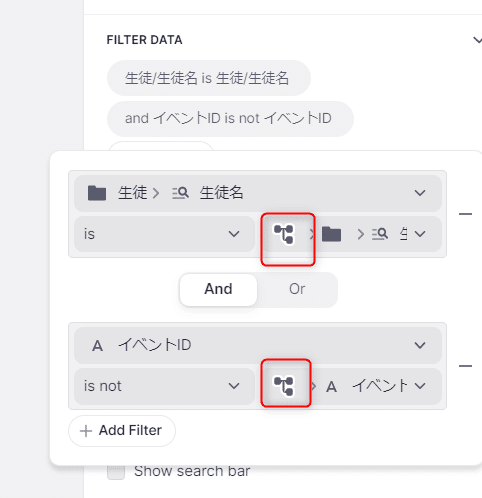
やり方は、こうです。フィルタリング設定で、「生徒名カラムの値が、この画面の生徒名の値(スクリーンバリュー)と一致」し、かつ、「イベントIDカラムの値が、この画面のイベントIDの値と一致しない」と設定します。

スクリーンバリューを使うのがミソでございます(久しぶりに使ったな~)。
はい、とりあえず、一通り参加イベント管理用のアプリができましたが、まだいくつか改善したいことがあります。
参加登録日の追加と、カラム値表示の改善です。次回は、それを実装しましょう!
ではまた~!
Glide学ぶなら、Udemy
Glideで急いでアプリを作りたいけど、どうすれば?お気持ち察します。でも、心配いりません!UdemyならGlide初心者向けの動画コースが受講できます。このブログ300記事をベースにして生まれました。期間限定のキャンペーンもあります。気になる方は、チェックしましょう!
この記事が気に入ったらサポートをしてみませんか?
