
アメリカ支社のメンバーとUI改善した話
こんにちは、篠原です。
私は現在サイボウズという会社でデザイナーとして働いています。先日アメリカ支社のメンバーと一緒にUI改善のプロジェクトに取り組んだので、どのようなプロセスでプロジェクトを進めていったのかご紹介したいと思います。
プロジェクトメンバー紹介

サイボウズはKintone Corporation(以下Kintone Corp.)という支社がサンフランシスコにあり、Kintoneという製品をアメリカで広める活動をしています。働いているメンバーは営業、SE、マーケターがメインでデザイナーはまだいません。そのためサイボウズ デザイン&リサーチはデザインが必要なプロジェクトに入りサポートを行なっています。今回のUI改善プロジェクトもその1つです。
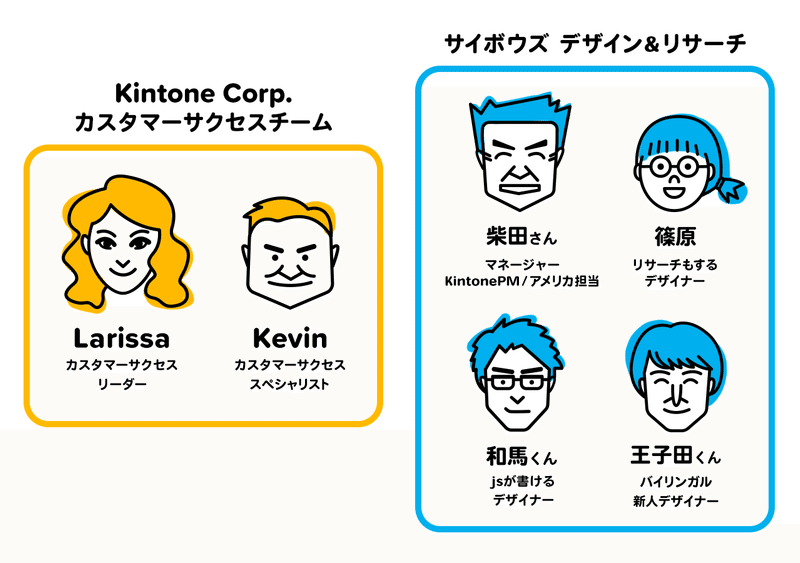
プロジェクトのメンバーはKintone Corp.カスタマーサクセスチームの Kevinと Larissa。サイボウズ デザイン&リサーチの柴田さん、王子田くん、和馬くん、私の6名で行いました。
プロジェクト概要
コミュニティサイトのポータル画面を改善する
KevinとLarissaはアメリカのユーザー向けのコミュニティサイトを運営しています。このコミュニティサイトではKintoneの使い方を学んだり、ナレッジをシェアしたり、わからないことを質問することができるのですが、もっと何ができるかわかりやすくしたいとのことでした。

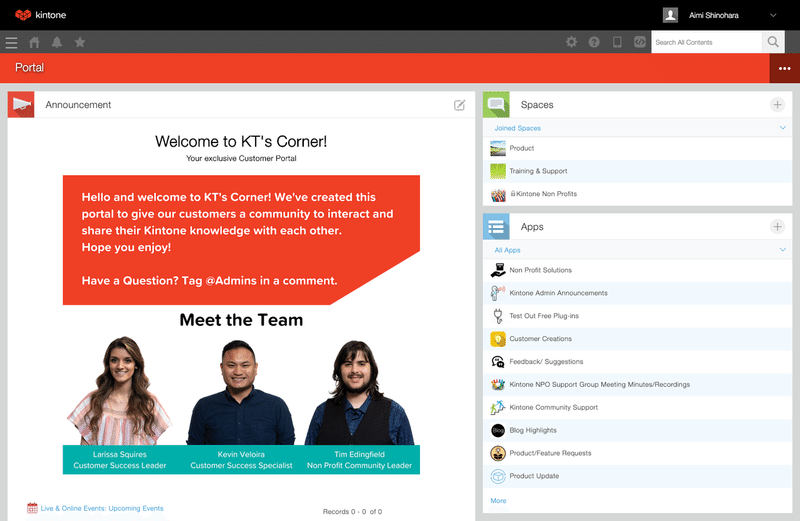
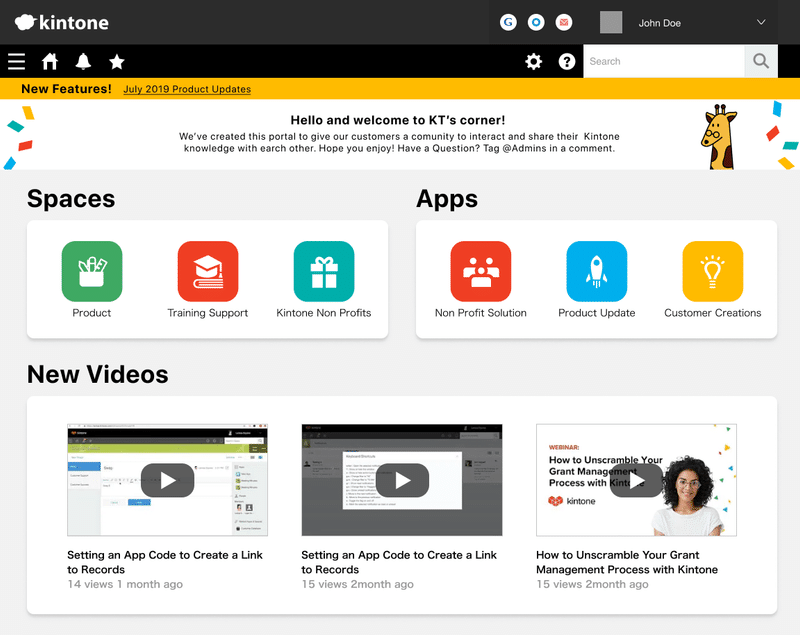
コミュニティサイトのポータル画面(改善前)
ヒアリング
アメリカ出張中に相談を受けたため、幸運にも直接会ってヒアリングをすることができました。私の英語スキルはまだ根掘り葉掘り情報を聞き出せるレベルではないので、今年新卒で入社したバイリンガルかつ新人デザイナーの王子田くんに同席してもらい英語と日本語を交えて行いました。
ヒアリングから見えてきた現状の問題点
・ 何ができるコミュニティなのかポータルから伝わってこない
・ 誰が、何のために使うアプリやスペースなのか一眼で分からない
・ お問い合わせフォームへユーザーを誘導できていない
問題点の把握ができたことはもちろん、会ってコミュニケーションすることでお互いを知り、チームワークを深められたことが最大の収穫でした。気軽に話し合える関係づくりがプロジェクトを円滑に進めるための鍵になるのでこのタイミングでアメリカのメンバーと直接コミュニケーションできたのは非常によかったです。
話し合いながらラフデザインを作る
メンバーと一緒に問題点を整理しながら、紙にラフデザインを描いて改善の方向性を探っていきました。この画像はその時に描いたものです。

ラフデザイン
すごい殴り書きで恥ずかしいのですが、このぐらいのラフデザインでも描きながら簡単な英語で説明すると、やりたいことや改善の方向性について理解してもらえ、合意を得ることができました。異なる言語を話すメンバーと仕事をするときは、ビジュアルを用いたコミュニケーションを多めにすると合意形成がしやすいと実感した瞬間でした。
もちろん英語が話せる場合は言葉で合意形成を取って行く方が良いと思います。英語の説明に自信がない場合は、話の流れに合わせて「それってこんな感じ?」「こういうのどう?」とイメージを素早く視覚化すると良さそうです。
ヒアリングしたその日中にデザインを作る

初期のデザイン
アメリカのメンバーと仕事をするときは100%のクオリティの物を3日かけて出すよりも、70%のクオリティの物を1日で出した方が喜ばれ、話が進みやすいなと感じました。少し荒くてもいいから早く作って、みんなでディスカッションしながら細部を詰めていく。そういう気持ちで取り組むとちょうどよかったです。

デザインを共有した時のKevinのコメント
このあとディスカッションを行い大枠の方向性を決定しました。このタイミングで日本メンバーは帰国となり、プロジェクトの続きは日本とアメリカで離れて進めていくこととなりました。
帰国後は16時間の時差を上手く利用する
日本とサンフランシスコは16時間の時差があります。この時差で同期コミュニケーションを取ろうとすると深夜や早朝に会議を開かなければならず働き方に無理が出てしまいます。なので割り切って非同期コミュニケーションでやりとりをすることにしました。
非同期コミュニケーションを採用して感じたメリットは2つあります。1つは片方が寝ている間でもプロジェクトが進められることです。日本の深夜3時はアメリカの朝11時。事前に確認してほしいことや質問をコメントしておけば、寝ている間にアメリカのメンバーが対応・返信してくれます。出社してパソコンを開くとアメリカ側からコメントが来ている状態なので、スムーズに作業に着手することができました。
2つ目のメリットは、英語でのやりとりが楽になったことです。テキストでやりとりするので、わからない言葉は調べたり、翻訳ツールを使うことができます。英語勉強中の身としてはとても仕事がしやすかったです。
この非同期コミュニケーションが上手くいった要因としてデザインとコーディングは日本メンバーが担当し、アメリカのメンバーはフィードバックをするという体制だったというのが考えられます。デザインやコーディングもアメリカのメンバーと一緒に行う場合はもっといい方法が他にあるかもしれません。
リリース
少しトラブルもありましたが、無事に改善したポータル画面をリリースすることができました!

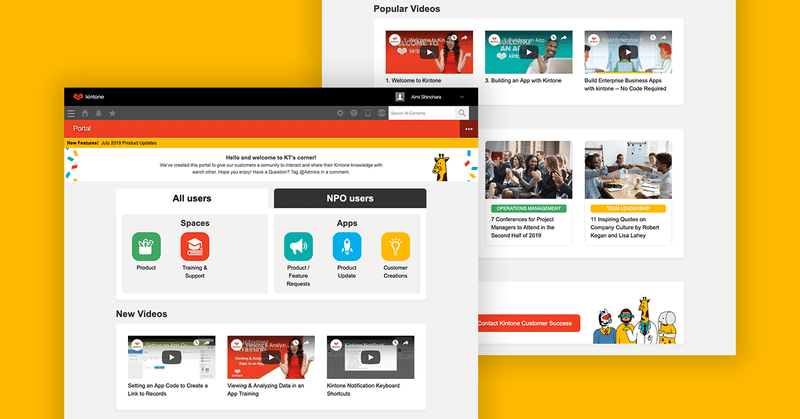
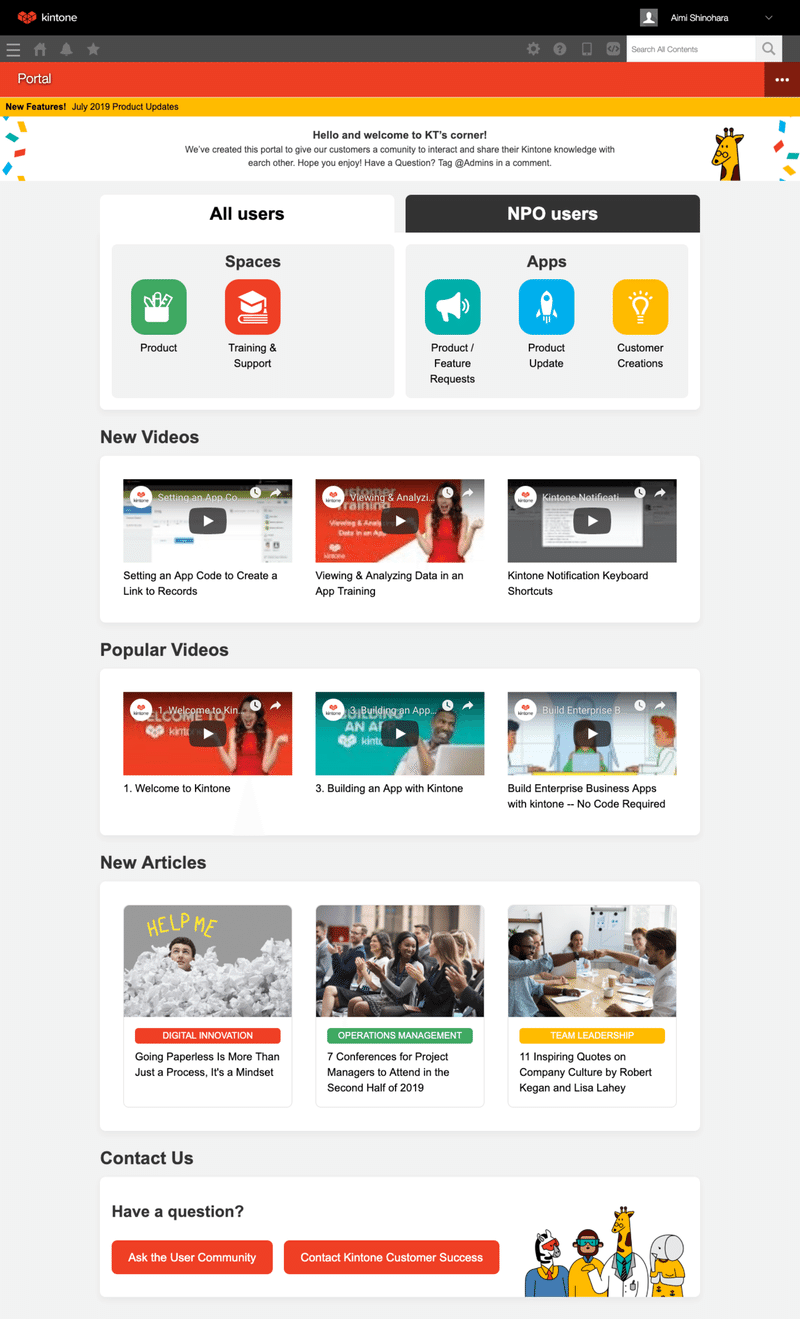
コミュニティサイトのポータル画面(改善後)
改善のポイント
1. 何ができるコミュニティなのか視覚に訴える
Kintoneの使い方を学べるコンテンツ(youtube, ブログ記事)を配置し、「学べる」場所であることを強調
2. 必要なスペースとアプリに迷わずアクセスできる画面設計
タブを使ってユーザーの属性別にスペースとアプリを整理
3. お問い合わせの最適化
お問い合わせフォームへの導線を追加
今回、日本メンバーだけでリリース作業をしてしまったのでリリースの喜びをアメリカのメンバーと共有できなかったのが少し心残りです。公開作業はZoomで繋げて同期コミュニケーションで行うか、出張して行ってもいいのかなと思いました。そうすれば不具合が出た時でも対応や判断が迅速にできそうです。この辺は引き続きベストプラクティスを探っていきたいなと思います。
次のステップはさらなる改善
今後は改善の効果を測定し、さらなる改善に繋げていきたいと思います。自分自身の英語スキルについても改善をして、もっと密にコミュニケーションできるようになりたいなと思います!
最後まで読んでいただきありがとうございます!Twitterもやっているので、お気軽にフォローしてください👋 https://twitter.com/shinopara_jp
