
アプリUIトレース:ネイティブキャンプ編
アプリのデザイン力を上げるために、アプリのUIトレースをして見ました。
以下を参考にまずはトップページをfigmaでトレースして見ます
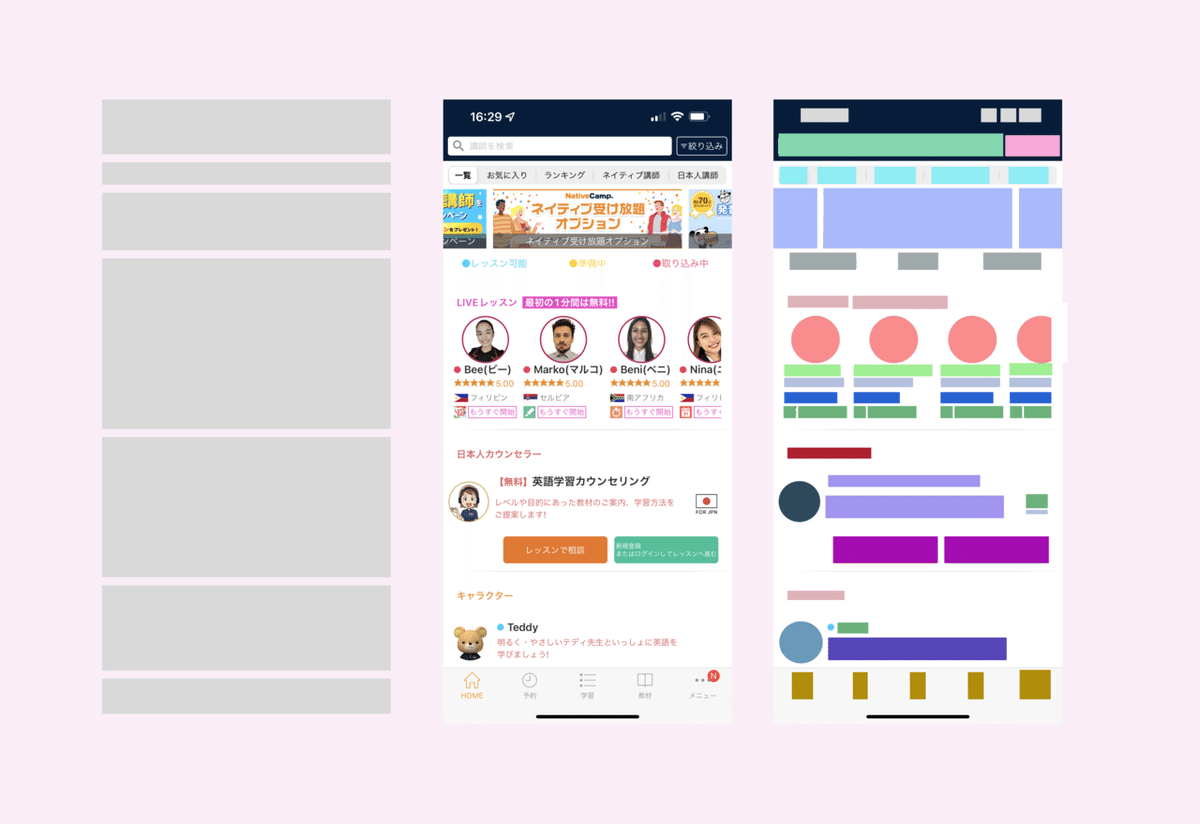
🌴画面上の要素を配置
画面上にある要素の配置をざっくりと計算する為に、要素を下のように四角などで並べていきます

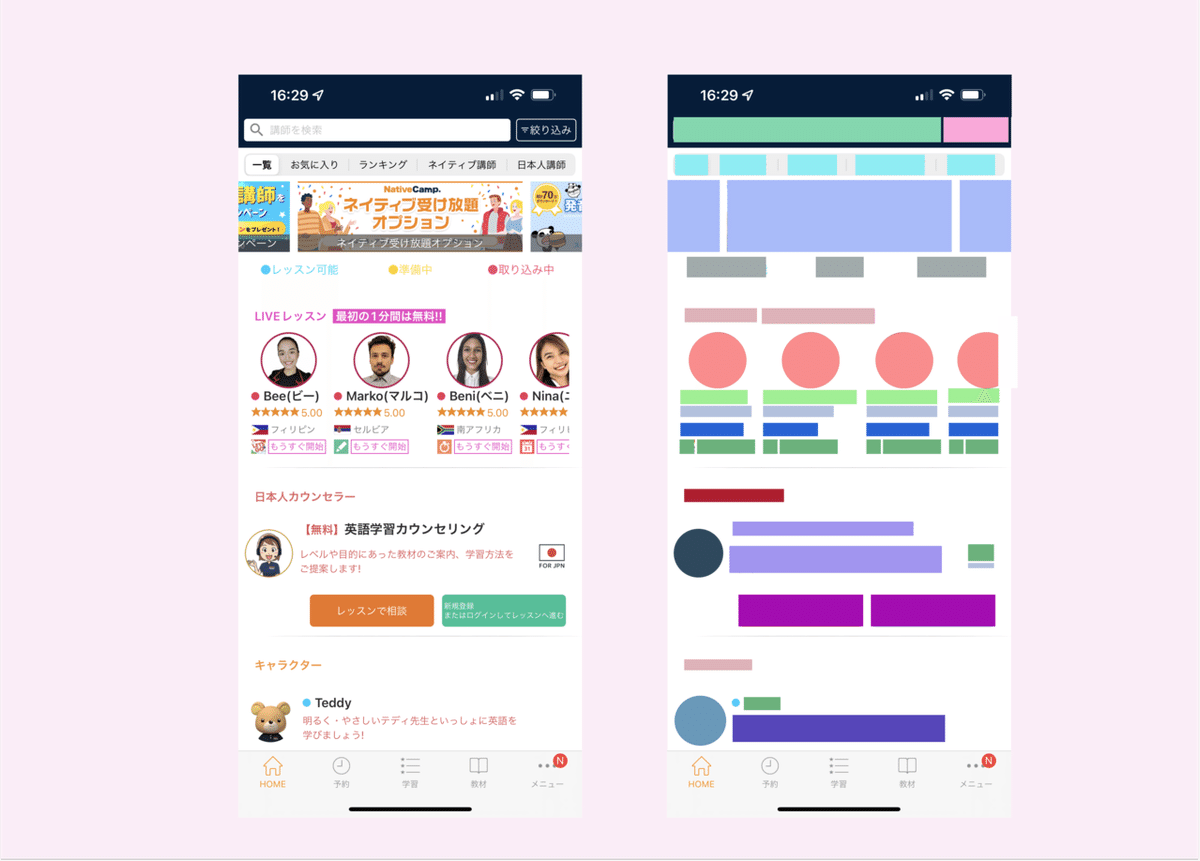
🌴アイコンや色・フォントを整える
アイコンを切りはりしました。

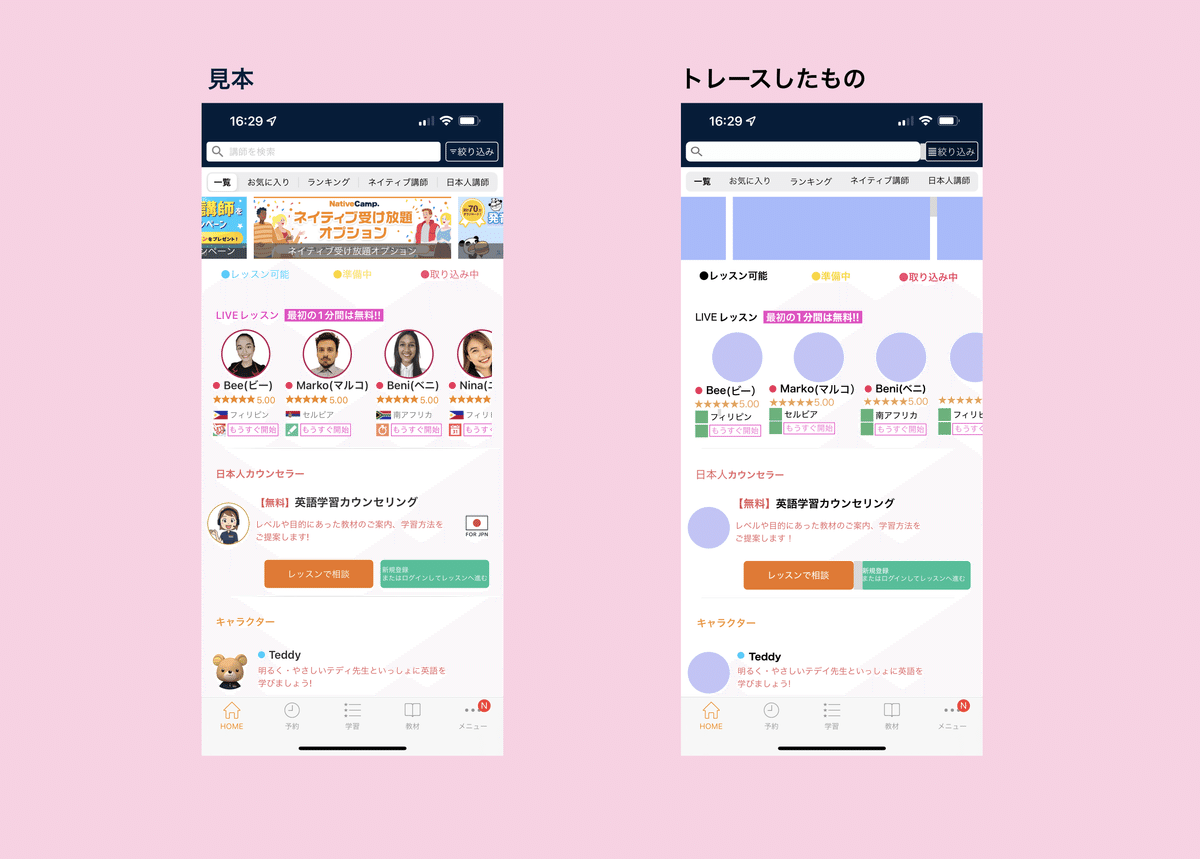
トレースが完了しました! 🎉

✏️ デザイン要素ごとのまとめ
トーレスしてみてわかったこと、私が感じた傾向を整理しておきます。
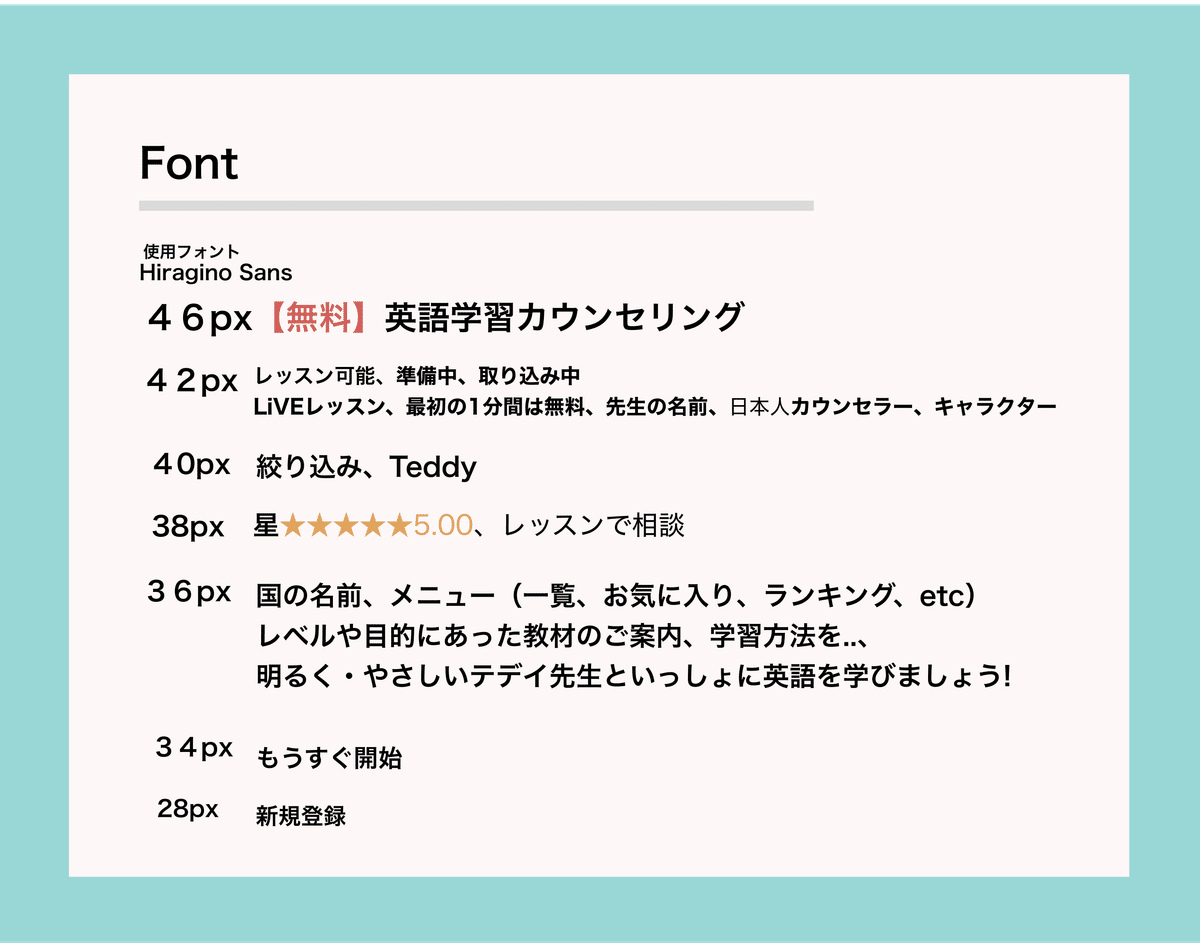
文字
・日本語のHiragino Sansを使っている
・フォントサイズは、バリエーションが多い
・画面で一番重要な【無料】英語学習カウンセリングが一番強調されている。一番大きく太い。
・先生選びで一番重要な星の数は黄色で視認性を高めている。
・先生の名前も太字で強調。

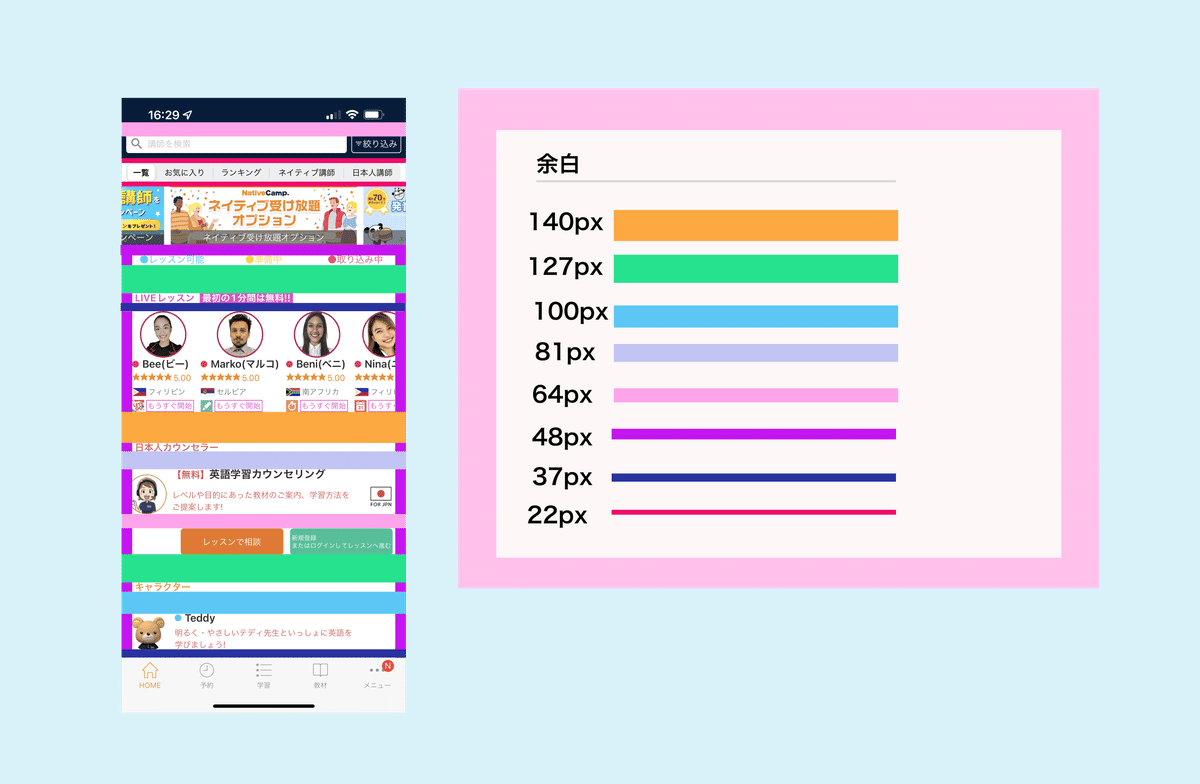
余白
・ブロックの分かれ目は一番大きい140px。
・両サイドのマージンは48pxで8の倍数。

まとめ
今回初めてのトレースでしたが、余白や文字が微妙にズレてしまったりして、なかなか完璧に合わせるのは難しかったです。
トレースの目的としては構造や規則性を理解することだと思ったので、あまり細かいところは気にせずにトレースしました。
余白に関してはもっと4や8の倍数が多かったりするのかなと思っていたのですが、奇数も出たりして、わかりやすい規則性を発見することができませんでした。
初めてだったので少し時間がかかってしまったのですが、要領は掴めたので、次は時間を測って他のサービスのUIトレースをしてみたいと思います。
こちらで一旦 完成としました。
今回も読んでいただき、ありがとうございました!
