
確認ダイアログのUI改善
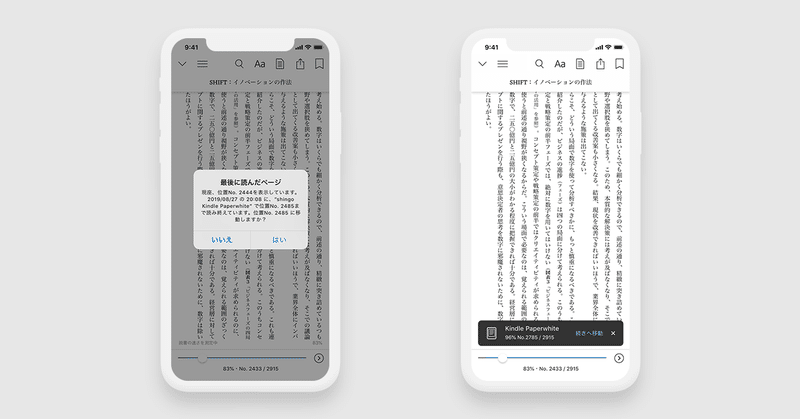
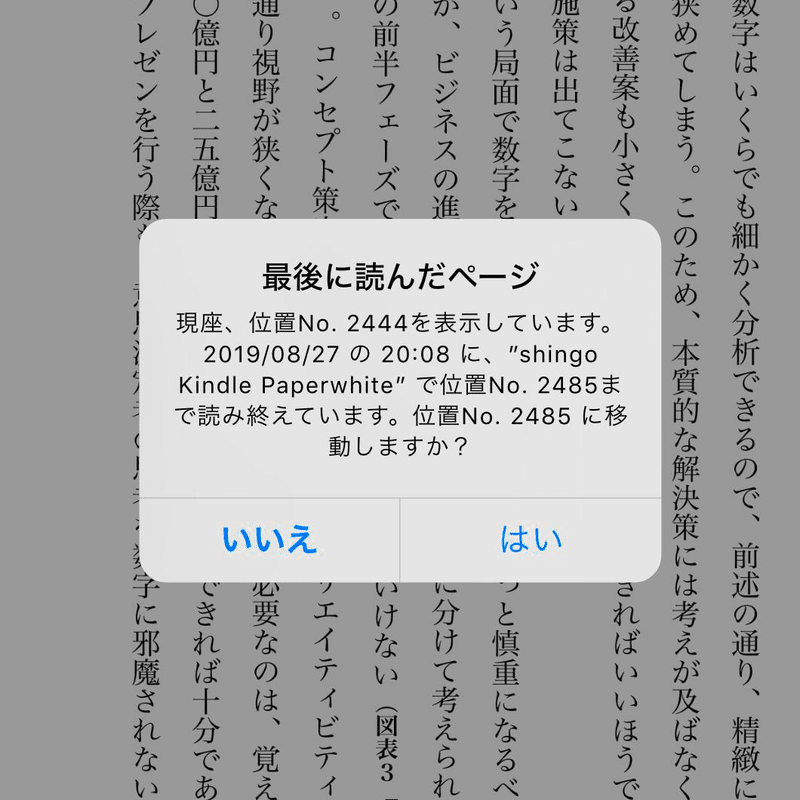
先日、読書しようとiPhoneのKindleアプリを開いたところ、以下のようなダイアログが表示されました。

iPhone + Kindle Paperwhiteなど、複数端末でKindleを使用している人にはおなじみだと思いますが、前回他端末で読書していた場合に、その端末での続きページまで移動するかを確認するダイアログが表示されます。毎回どちらを選べば良いのか迷うため、ダイアログのUIを考える題材として改善案を検討してみました。
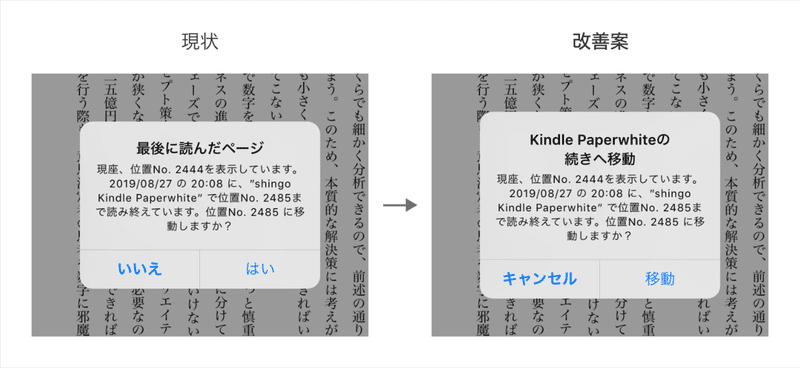
改善案1:タイトルとボタン名のみ変更。本文を読まなくても判断できるように。
わかりにくいダイアログのほとんどは、タイトルとボタン文言の見直しで解決します。ダイアログでユーザーが一番知りたいことは、「このボタンを押すと何が起こるのか?」ということです。ダイアログ内の文章を好んでじっくり読む人はいないため、簡潔な見出しとボタン文言のみで何が起こるのかを伝える必要があります。

このダイアログの場合はボタンを押すと「他デバイスで読書した続きのページに移動」します。このことを見出しとボタンのみで簡潔に表現します。見出しではボタンを押した際の動作を端的に「Kindle Paperwhiteの続きへ移動」と表現します。右ボタンは動詞部分のみを取り出し「移動」に、左ボタンにはそれを否定する動詞として「キャンセル」とします。
UIでの言葉については「インタフェースデザインの実践教室」の6章 「文章のユーザビリティ」が参考になります。この改善案では以下の原則が該当します。
・人々は一般にウェブのテキストを一字一句読んだりはしない。ページをざっと読んで自分が求めているものを含む文章の断片を探す。
・「はい」「いいえ」のボタンを用意するのではなく、「ファイルを消去する」と「キャンセル」に。そうすればダイアログボックス内の文章を読む必要はない。
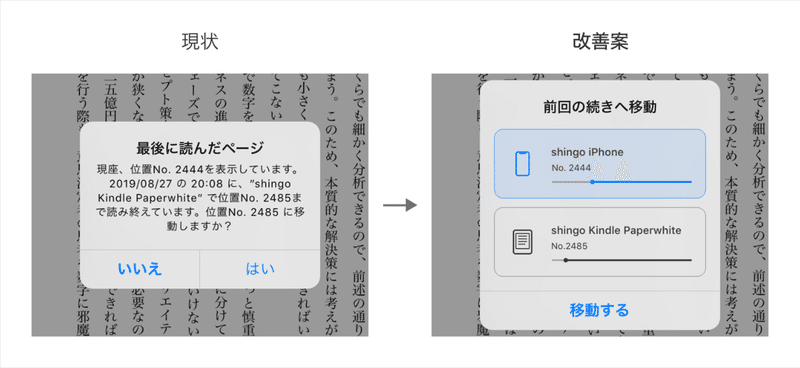
改善案2:各デバイスでのページの進捗状況を視覚的に表現
次はダイアログ本文に示された状況説明をできるだけ伝わりやすく表現した案です。

このダイアログでは各端末で読書した最終ページを伝えていますが、ページ数が文章内で数字として示されているため、一見して理解しづらいです。こうした場合は文章ではなく、視覚表現に頼ることが効果的です。それぞれのページ数を進捗バーで表現し、比較をしやすいように上下に並べます。さらにiPhone、Kindleデバイスなどの端末をひと目でわかるようにアイコンで表現します。それらを直接選択できるようにトグルボタンにし、現在使用しているデバイスを選択状態にします。
長々とした文章がなくなったことで認知負荷が下がり、システムからのメッセージを「読まされている」といった悪印象も和らぎます。
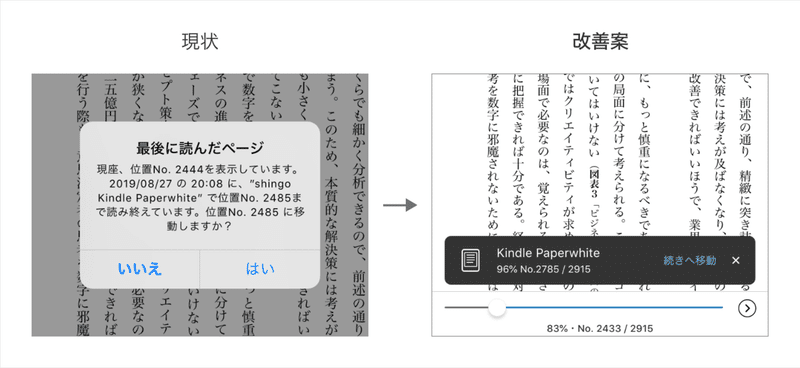
改善案3:DialogではなくSnackbarを使う
次はダイアログという表示方法自体を見直した案です。このアプリの場合、本を読もうとアプリを開いたら、本の文章ではなくシステムのダイアログを「読まされる」といったことが起こります。ユーザーの期待を裏切るようなシステムの動作は、体験の質の低下に繋がります。そうした場合にはSnackbarを使用するのが効果的です。

SnackbarはDialogと違って画面を覆うことはないため、ユーザー操作を遮らずにさり気なく選択肢を提示することができます。この改善案ではシンプルに他端末で最後に読んだ箇所を表示し、「続きから読む」導線を設けます。この端末上での表示位置と比較がしやすいように、現在ページを示す既存のツールバーを同時に表示します。
Material Design GuidelineではSnackbarについて以下のように説明されています。
Snackbarは、画面の下部にあるメッセージを介して操作についての簡単なフィードバックを提供します。タイムアウト後またはユーザーが画面上の別の場所で操作した後、自動的に消え、画面からスワイプすることもできます。
https://material.io/develop/android/components/snackbar/
改善案3のプロトタイプ作成
さらに、改善案3のプロトタイプを作成して一連のインタラクションを検証してみます。
改善案3のプロトタイプを作成した。
— 鈴木慎吾 / TSUMIKI INC. (@shingo2000) August 29, 2019
- 書籍の表示後に少し遅れてSnackbarを表示
- 他デバイスの続きへ移動するかを確認
- タップするとページが遷移
- 誤タップした際の救済措置として、取り消しボタンとともに移動が完了した旨をSnackbarで表示#UI改善 #マイクロインタラクション pic.twitter.com/WV5kNPG9j7
Snackbarは書籍の表示から少し遅れて表示します。表示タイミングをずらすことによって、Snackbarに自然と視線が誘導されます。タップ後は該当ページに遷移しますが、誤ってタップした際に元ページへ戻れるように、移動完了のメッセージとともに「取り消し」ボタンを表示します。
今回はKindleアプリを例にあげてダイアログのUIを改善しました。他のアプリでも内容が分かりづらかったり、不用意にユーザー行動を遮ってしまうダイアログを目にすることがあります。ダイアログはUIを作り込むことなく手軽に扱えるため、作り手にとっては便利なUIですが、ユーザーにとっては負担に繋がりやすいため取り扱いに注意が必要です。他にも改善案があったら是非教えてください。
----
👉 つみきでは、アプリやWebサービスのUIをデザインしています。遊びごころとアイディアでユーザーの愛着を生むデザインを得意としています。アプリやWebサービスの立ち上げや改善をお考えの際は是非ご相談ください。
----
👉 TwitterでもインタラクションデザインやUIデザインについて発信しています。UI改善などご相談ください。
Twitter (@shingo2000)
この記事が気に入ったらサポートをしてみませんか?
