
Daily UI #034(Automotive Interface)
Daily UI 34日目のお題は「Automotive Interface」。
官公庁の資料リデザイン第2弾です。
制作過程
今回は3時間半くらいでした。
制作の流れ
前回の反省点の確認:1分
リサーチ・条件設定:1時間2分
構想をつかむ:11分
ラフ:1時間21分
ビジュアル:56分
--------------------------------------
計 3時間31分
リサーチ
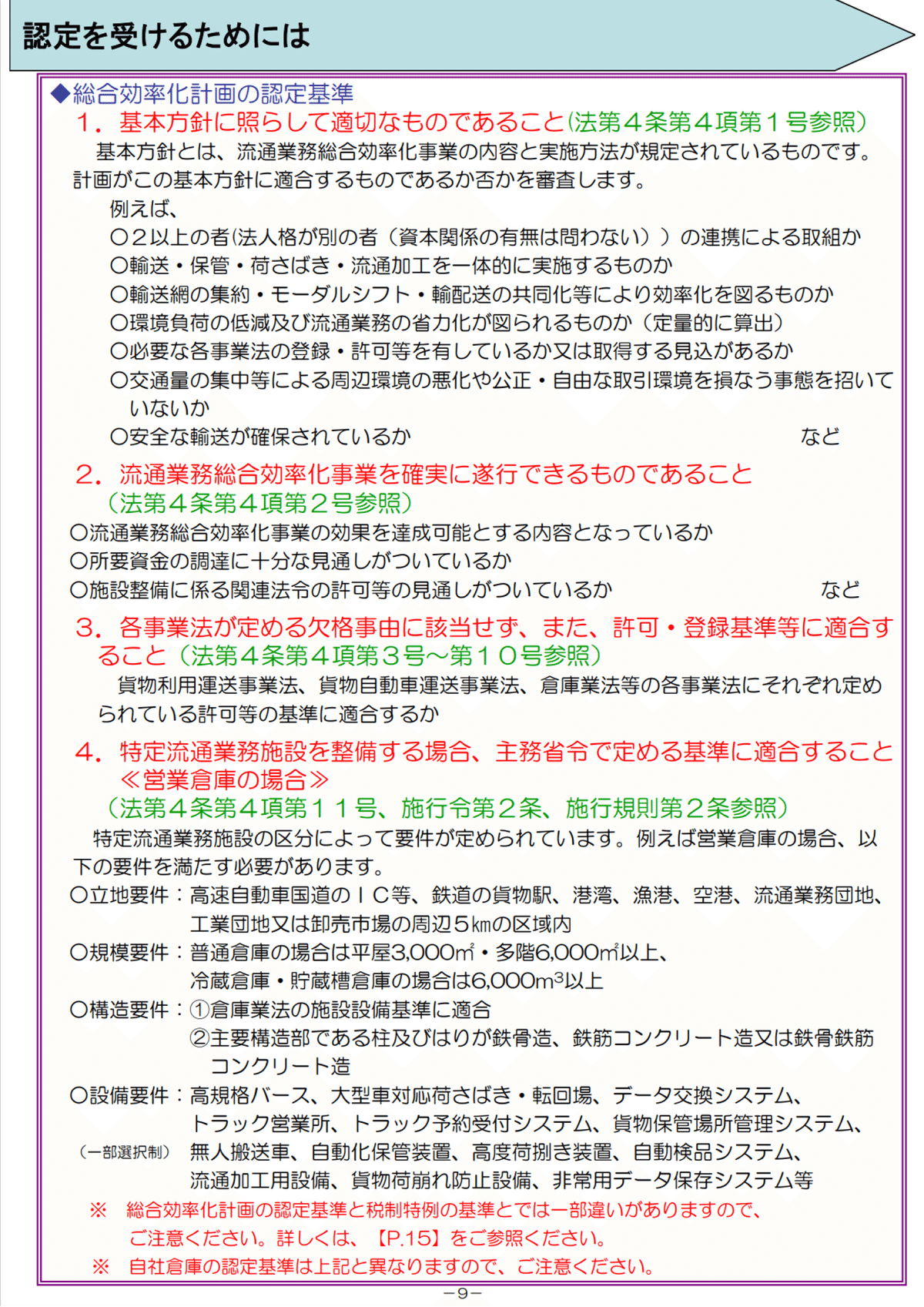
自動車の免許を持っていないので、車のインターフェース分からなすぎる…と思い、官公庁の資料リデザインにしました。リデザイン対象として選んだのは、こちらの資料です ↓

国土交通省が出している、総合効率化計画の認定手続きについての資料です。一応車に関連しそうなものにしてみました。今回は文字だけでどこまで綺麗にできるかやってみようと思います。
条件設定
制作する上での条件を決めます。これは第1弾のときと同じです。
制作条件
①情報量を変えない
・情報を削らない(文意が変わらない軽微な変更はOK)
・ページ数を変更しない
②制作背景を考慮してリデザインする
・一覧性や網羅性が重視されている
・初見での見やすさ、分かりやすさは重視されていない
・不要な情報操作をしない
構想をつかむ
まずは資料の内容と階層構造を把握します。既に整っている部分も多いので、かなり楽でした。ここで1つ気づくのが、段落があまり意識されていないことです。見出しより本文が左に来ていたりして、どこまでがどの段落かが少し分かりにくくなってしまっています。リデザイン時に修正しようと思います。
ラフ
制作したラフがこちら ↓

とりあえずすべての文字を載せてみたものです。1000文字以上ありました。よくぞ1枚に収めたなあと思います。
ビジュアル
少し整理したのがこちら ↓

フォントを変更し、数字を目立たせると段落の切れ目が分かりやすくて良いかも、となっているところです。あとは細部を調整し、オートレイアウトをかけて余白を揃えます。
完成
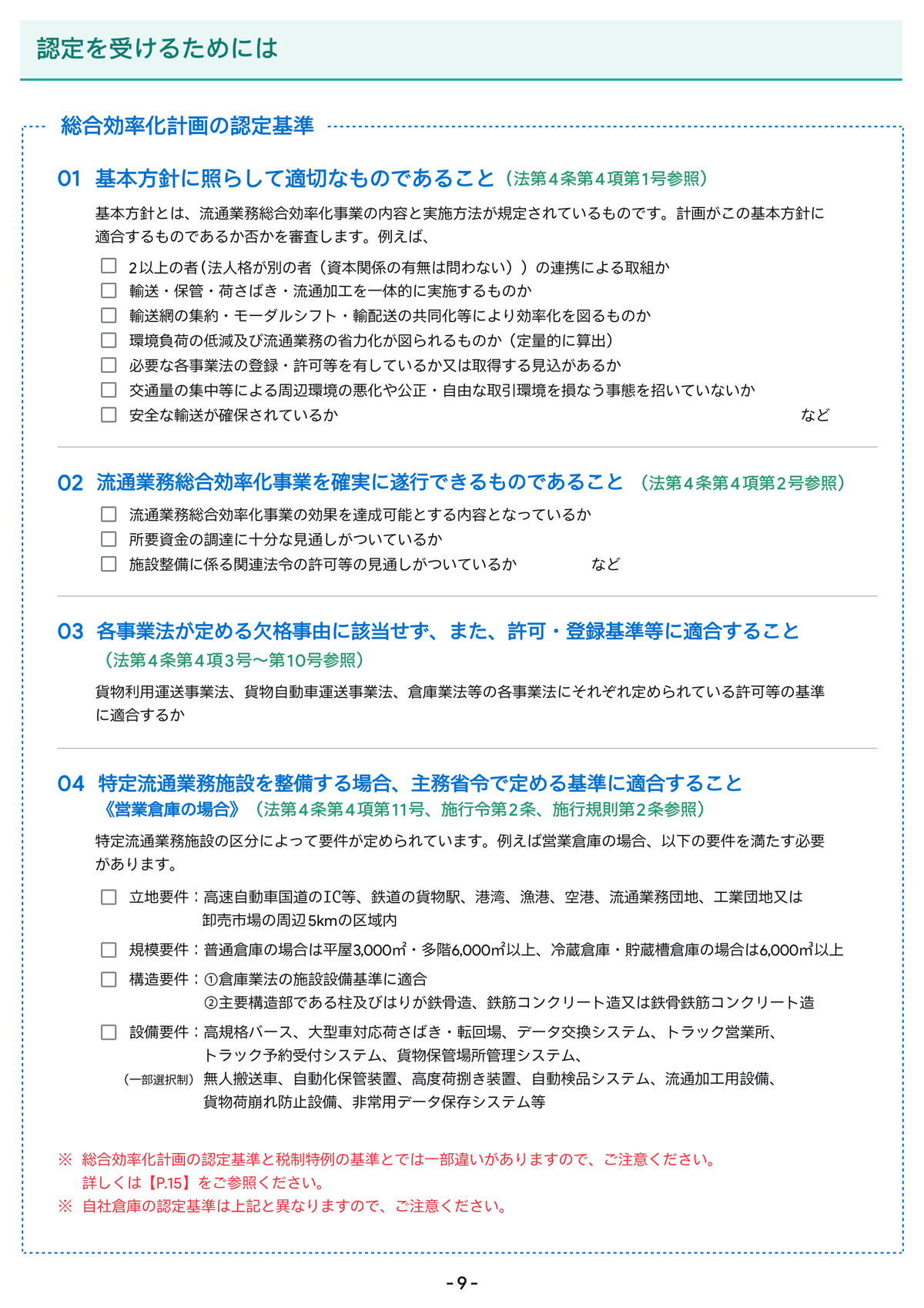
制作した資料がこちら ↓

デザインのポイント
チェックボックス
リデザイン前は○になっていた箇条書きの語頭をチェックボックス風に□に変えました。認定基準の話をしているので、イメージが合うかなと思います。
段落分け
見出しより階層が下の本文は少し左にすることで、どこまで同じ段落かがより分かるようにしました。
制作してみて
・文字サイズを小さくして余白をとっているので、文字サイズをあまり変えずに余白をとれる方法を見つけられるとより良かったなと思います。ふところの大きいフォントにすると良かったのかも。いっそメイリオのまま作るのもアリだったかもしれません。
