初回体験を改善せよ!カオスな施策でデザイナーが解決した3つのこと
デザイナーのまちぇり(@macheri_me)です。クックパッドマートチームにジョインして4ヶ月が経ちました!エンジョイ★カオス!
今回のテーマは、初回体験改善のためのチュートリアル機能についてです。
【今回の記事で紹介すること】
🎉チュートリアル機能の施策事例と成果について
😭順調そうに見えて実はぐちゃぐちゃだった施策の課題
💪解決のために、デザイナーはどのような工夫をしたか
🎉初回注文率が2倍に改善!チュートリアル施策事例
【改善前】複雑な体験が伝わらない...初回注文前に離脱してしまうフロー

改善前は、お買い物の複雑な仕組みが十分に伝えられずスタートするフローでした。つまり、インストールしてから食材を受け取るまでの過程が多く、美味しい食材に巡り会うことなく多くのユーザーが離脱している状態でした。
【改善後】フローとおりに1品選ぶだけで無料で食材もらえるおためし体験(チュートリアル)の追加

クックパッドマートのお買い物方法について丁寧に説明しつつ少しでも早く食材の美味しさを体験してもらうため、インストールから初回注文までのフローを最短距離で行える「チュートリアル機能」を今回新たに追加しました。
【結果】アジャイル開発で約1ヶ月のスピード実装、初回注文率が2倍に!
施策立ち上がりから1週間後には実装開始。あらゆる領域との連携を同時に進めながら約1ヶ月後にはリリースというハイスピード施策でした
効果も順調で、初回注文率を2倍に増やすことができました。チュートリアル機能侮ることなかれ…この初回体験で効果が出せるベストな設計は、ただ「サービスの使い方を伝える」ことではなく「インストール直後の意欲が高いうちにできるだけ最速で最高の体験を近づけさせる」ことが大事、と今回の施策で実感しました。
😭順調な施策のようで課題まみれのカオスな施策
かなり順調そうにみえる施策ですが、デザイン制作開始直後は何から始めたらいいのか、、思考が停止してました(笑)

具体的に開発・企画すべての領域を統括して仕様を決めるポジションはおらず、4人の開発メンバーをメインに進めた施策でした。これは開発スピードが早くなるメリットがあった一方で、それ以外の重要な意思決定を誰がするのか宙に浮いてしまい、その結果現実的に実現が難しい、失敗するリスクというもありました。

初回注文率の改善→結果的にユーザー母数を増やしKPIに寄与するため重要な施策です。ところが初期は、具体的ゴール設定・何が今課題なのか・そのためにどんな機能を提供するか、と言った戦略は曖昧な点も多くそれでも「早く作ってもう出そう」というテンション。今考えるとかなり無茶なスケジュールで進行していたなと思います。

クックパッドマートはアプリ内で完結するものではなく、食材を受け取るというリアルな体験の仕組みも同時に考える必要があります。アプリだけ解決法を考えて「エイヤッ」と出せるようなものではなく、商品が買われる流通の仕組み、使用する商品選定の難しさ、決済の仕組み変更など多くの領域の課題も解決する必要がありました。
このカオスな状況下で課題解決のためにデザイナーである私が工夫した3つのポイントがあります。
🔥🔥💪よーしやるぞーっ💪🔥🔥
💪今の課題を具現化せよ!デザインで作る議論の場

●非同期で議論:進捗わずかでもこまめに行うデザイン共有
デザイナーの強みは「現状を形に具現化し、理想を描くこと」です。特に、施策立ち上がり初期はデザインによって方向性決まる重要なフェーズです。
この時期に行っていたデザインプロセスは、常に今わかっている範囲のもので一度具現化してみては、進捗10%とわずかなものであってもメンバーにこまめに共有することでした。まだ内容が曖昧で決定事項が少なくとも一度デザインに起こしてみれば、ゴールや課題がさらに明確になり、次誰が何をすべきか議論しやすいベースを作ることができます。

【Issueコメントを活用した共有のコツ】
・デザイン共有(画像)&Figmaリンク&それが進捗%かを伝える
・作る中で感じたこと&残論点を伝える
・「誰が」「何を」決めたら前進できるかを伝える
メンバーは残論点やネクストアクションを把握しいつでもIssue内で議論でき、そこをウォッチしていれば何が決まって何が決まっていないのかがいつでもすぐわかる状態を作ることができます。
●同期で議論:デザインが停滞したら10分未満のzoom会議
非同期進行でデザインが立ち止まりそうになったら直接議論をしてネクストアクションを分担します。ですが次いつ集まるかミーティングの予定を決めるために直近の全メンバーの都合を見て空き時間を探し、、といった調整を行っては待ちの時間が発生してしまいます。(そもそも全員他のタスクもあるため予定調整が難しい状況下であった...)
実はこの施策はほとんど全メンバーが集まるミーティングはしていません。施策専用のSlackチャンネルに「今いいですか?」と突発でzoomを立ち上げ、1日10分未満×数回のスキマ時間で意思決定を進めました。

【SlackとZoomを活用した共有のコツ】
・施策のSlackチャンネル(#mart_tutorialといったもの)を作り、日頃は非同期で議論し、制作を進める
・立ち止まったらSlack上で「/zoom」。その場で集まれるメンバーでzoom議論(10分未満)
・参加できなかった人向けに「話まとめ」をSlackチャンネルで完結に共有。Figmaに付箋メモ。
💪今の仕様を疑え!他者目線をいれて軌道修正

●限られた時間の中でもOK!社内で簡易ユーザーテストでも十分効果あり◎
ある程度デザインができてきた頃。設計当初は、いかにシンプルにして追加したチュートリアルを突破させるかという部分に目線がいき、サービスの初回説明情報をかなり削ぎ落とすデザイン設計にしていました。このデザインを完成とみなして開発にとりかかろうという間際、タイトなスケジュールの中で私が行ったのは一度正しい体験設計になっているのかを見直すための「ユーザーなりきり社内簡易テスト」です。

施策をまったく知らないメンバーにプロトタイプを使ってもらいながら思ったことを常に声に出して体験してもらう発話法テストを募集から1日で実施し、デザインの軌道修正を行いました。
社外の人を募ったユーザーインタビューの方がよりリアルな声を聞くことができますが、時間が限られた中でもその日に実施できる社内の簡易ユーザーテスト。冒頭でイメージしてほしいシーンを伝えることで、実際のユーザーになりきってもらい正しく伝えられていないポイントを把握することができました(他チームデザイナーズが参加。想像以上にユーザーなりきり力が高く、かなりの発見を得られたテストでした...笑)

💪あらゆる可能性を先行デザインせよ!ベストジャッジができる場作り

そんな感じでアジャイル開発で常に前進し続けていたが、もちろん開発外で決めなければいけないことはたくさんあります。
法律的な観点:
この施策が食品関連の法律的に問題ないのか。どういった情報提示が必要か
商品選定:
0円商品をいくつ用意できるか生産者との調整。初回で売り切れや流通課題で「買えない」という残念な体験をさせないためにはどうすべきか流通の仕組みの調整
マーケティング観点:
既存で行っている施策と合わせてどのように集客の設計をするのか
基本的にこのような難しいポイントも「回答を待たずに前進する」スタイルでのデザイン制作でした。これは決して自由奔放に作り進めていたわけではなく、工夫していたのは複数の可能性を想定したデザインを用意することです。前述のようにIssueコメントで全体像を見せつつも、難しい分岐点はあらゆるパターンがきてもいいように複数案を常に提案して進めていました。
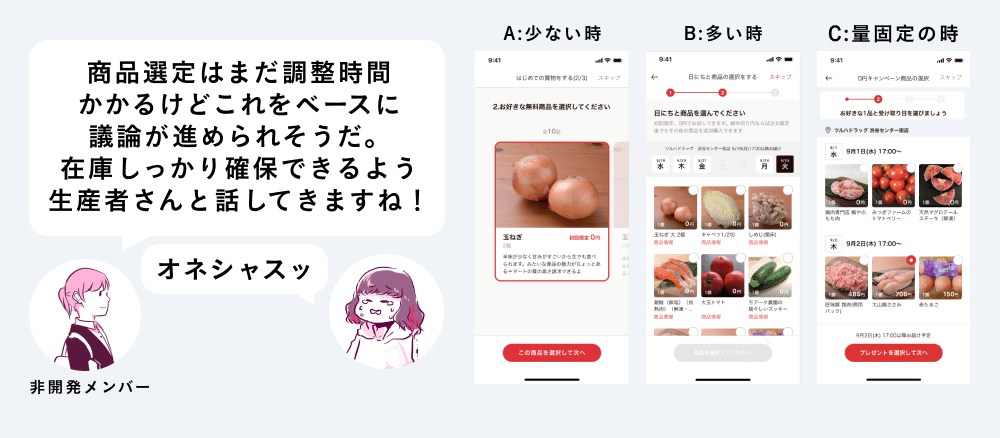
たとえば「いくつチュートリアル用の0円食材を用意できるか」はその商品の生産者さんへの確認、売り切れないよう量を確保する調整、流通の仕組みなど直前まで調整が厳しい領域でした。
先行してイメージがあるため、どういうジャッジがベストなのか、決定をスムーズに行うことができました。

まとめ:デザイナーならではの強みで、施策成功とその後の設計を推進させよう
カオスな施策を短期間で成功へと導くためにデザイナーができること
1:現状課題を常に具現化して、立ち止まらせない議論の場を作る
2:今の仕様を常に疑い、施策を見直す機会を設ける
3:あらゆる可能性を先行してデザインし、全員が施策のベストジャッジができる状態にする
●作って終わりじゃないぞ!施策のこれからの設計が大事
今回の施策によって最初の体験設計は作れたけど、その後の体験設計は発展途上中です。初回注文率の改善はできたが継続して使ってもらうためにはまだまだ磨き込みが必要です。
また、この施策の中でもメインの利用ケースを優先的に設計しているため、ある一部のレアケースへの配慮まではしっかり設計出来ていなかったりと実は未完成だったりします。(申し訳ない…!)
施策をリリースして満足しがちですが、あくまでも全体の中で1つの点が出来たという状態です。結果を元に、新たな施策と組み合わせて点を線につなげより使いやすいものへ。そのためにもリリース後の定期的なモニタリングとネクストアクションの設計は随時行っていくことが大事です。
🍅クックパッドマートでお買い物、体験してみてください

クックパッドマートは今が旬の食材や生活シーンに合わせて一番美味しく食べられる情報を提供しています。現在東京、神奈川を中心に絶賛サービス拡大中です。お近くにもしあるなら是非とも一度お試しください!
今年1年、サービスをご愛用いただいた皆様ありがとうございました!今後ともよろしくお願いします!
\来年も料理が楽しくなるサービスを作るぞ/
👆クックパッドデザイナーズの活躍がみられます。みてね!!
ありがとうございます!何か気になることあったらお気軽にご連絡くださいませ!