
note最大の難関!?マイページヘッダー
こんにちは
shikaです(*・ω・)ノ
今回のnoteフェスに合わせて
「noteを始めたい人に送るnote」を作成中
また思いつきでモウレツ化しております(°▽°)ハハー!

»連載リンク
9/2 noteを始めたい人に送るnote
9/3 note最大の難関!?マイページヘッダー
9/4 はじめてから3ヶ月!私のnote取説
9/5 私がnoteで1番好きな機能!スキリアクション
本日は第2回。
「note最大の難関!?マイページヘッダー」です。
»マイページヘッダーの仕様
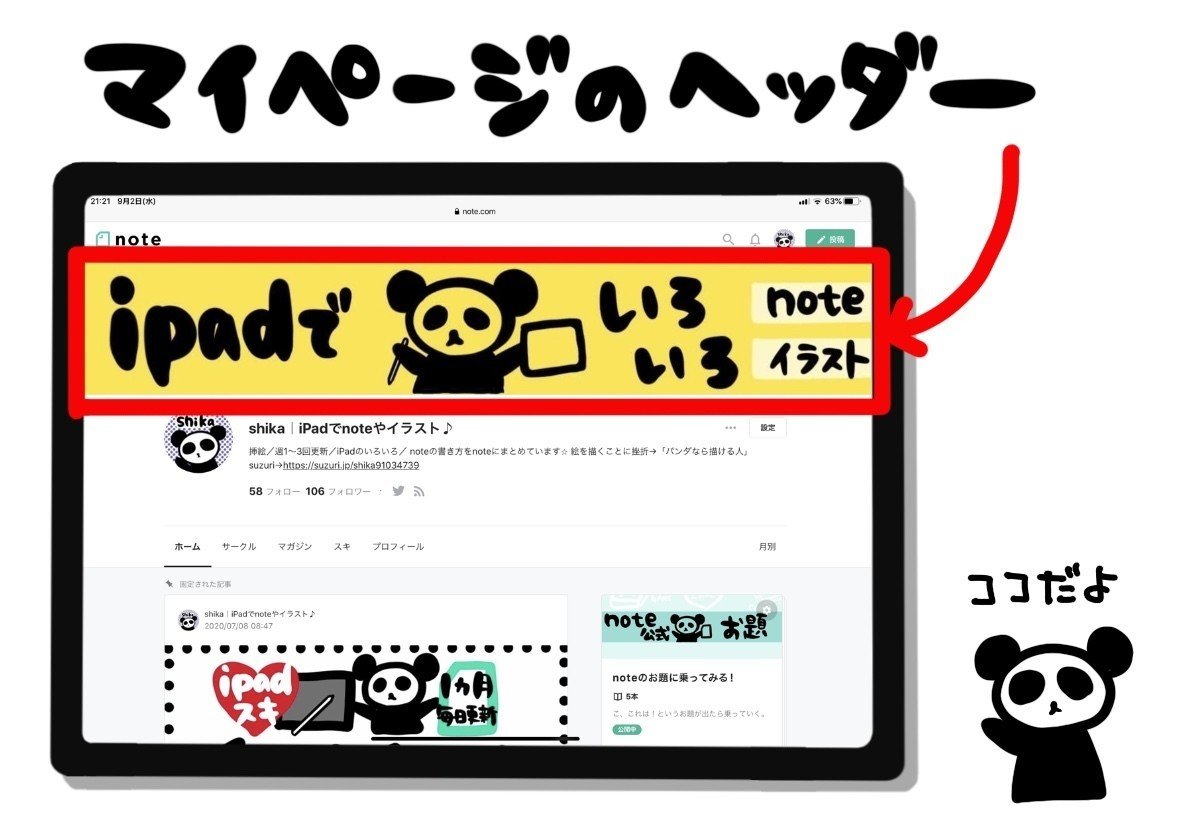
マイページ上部に表示される
こちらの画像のことです。

私がnoteを始めてから記事を書くまでの初期設定で
「え!?むずかし!(;゜0゜)」と感じたのが
このマイページのヘッダー
noteをこれから始める人が
なるべくハードルを感じなくていいように
私が考えた内容をまとめていくぜ(((o(*゚▽゚*)o)))

少しでも画像のスペースを減らして
記事を見せるためらしいです
もとの大きいサイズだけで画像を作って
ふうε-(´∀`; )できたぜ
ってアップすると

キレてるーーーーーーーーーーー!!!(叫

ってなります。
まさに私がそうだった・・・(ノ_<)
テキトーな私は
「あ、じゃあ最初から小さくていいか!」と思ったけど
Twitterとかにリンクをコピーすると
大きいサイズで表示されるので
しっかり2つのサイズに適応できるように
作らないといけない・・・

でも大丈夫!!!
私が作り方とか設定方法とか書いていきます!(`・∀・´)マカセロ
»ソフトやアプリを持ってる人は
私はnoteをiPadで作成しています(*^▽^*)
画像などは全てProcreateというアプリを使用。
先日noteフェスに登壇されていた漫画家の羽賀さんも
Procreateを利用してマンガを描かれていたので
テンション上げ上げで(((o(*゚▽゚*)o)))わー!ってなりました。
Procreateでは図形をサイズ指定して作成できないので、
(追記:5xへのバージョンアップで指定できるようになりました)
ただ、図形を正確に描く機能はないので、こちらの方法がおすすめです(*^▽^*)

この方法で、「通常の見える部分」と「見えない部分」を
レイヤーごとで分けて切り替えながら
現在のマイページヘッダーを作成・:*+.\(( °ω° ))/.:+
めちゃくちゃおさまりが良くなったー!

»初心者の方は
サイズ調整が難しい人や、
ソフト・アプリなどを持ってない方は
「景色」がオススメ!!
私が最初設定してたのがこれ!

スペインに行った時の写真(((o(*゚▽゚*)o)))
私の写真フォルダの中で1番映えてた写真やで( ̄+ー ̄)
文字は切れたら

ってなるけど、景色は多少切れても大丈夫!(°▽°)ハハー!
そりゃ、noteの内容に合わせたヘッダーにするのが1番。
でも、それにこだわりすぎて
いつまでたってもnoteを始められなかったら
本末転倒って感じがする・・・ので
迷ったら風景!オススメです(*^▽^*)
»画像ができたら
画像ができたら早速設定!

サイズを合わせて作成すれば調節の必要もないので
UPもカンタン♪(((o(*゚▽゚*)o)))
»公式さんのリンク
note公式ヘルプ「登録画像の推奨サイズ一覧」
ヘッダーサイズのアイデアいろいろ
私も参考にしてマイページのヘッダーを作り直したので
ぜひ一度見てみてください(*^▽^*)
»次回予告
マイページのヘッダーは私もつまづきながら、
今の状態におさまったので、
少しでもnote始める人の参考になればいいなと思います(((o(*゚▽゚*)o)))
明日は、「はじめてから3ヶ月!私のnote取説」です
よかったらまた見にきてください(*^▽^*)
スキ&フォローしてもらえるとうれしいです♪
Twitter:shika|iPadでnoteやイラスト
LINEスタンプ:文字とパンダ
note自己紹介:自分紹介
suzuri:shika|パンダグッズ発売中
この記事が参加している募集
サポート代はウレシミを増やすための活動費に利用いたします(`・∀・´)
