
awwwards Conference前日開催、CTO安友のワークショップ「3D+アニメーション」をサクッとレポート!
こんにちは。広報の松沢です。「awwwards conference Tokyo🗼」怒涛の2日間が終了してもう2週間が経とうとしています。余韻が冷めないうちに、カンファレンス前日に行われたワークショップ『3D(WebGL/GLSL) + Animations』当日の様子をフォトレポート。
ワークショップ講師陣3名の情報は以前の記事からどうぞ。
当日のプログラム
ワークショップは以下のような流れで進みました。
< Workshop Session1(AM)>
座学+少しプログラミング
-アニメーションについて
-3Dプログラミングについて
-GLSLについて
-Hands-on(実際に手を動かして行う作業)の流れを説明
<Workshop Session 2(PM)>
WS1で教えた内容を元に各自プログラミング
-Hands-onので使うサンプルについて
-Hands-on開始
-参加者がつくった作品を紹介
※ワークショップは日本語/英語で実施しました
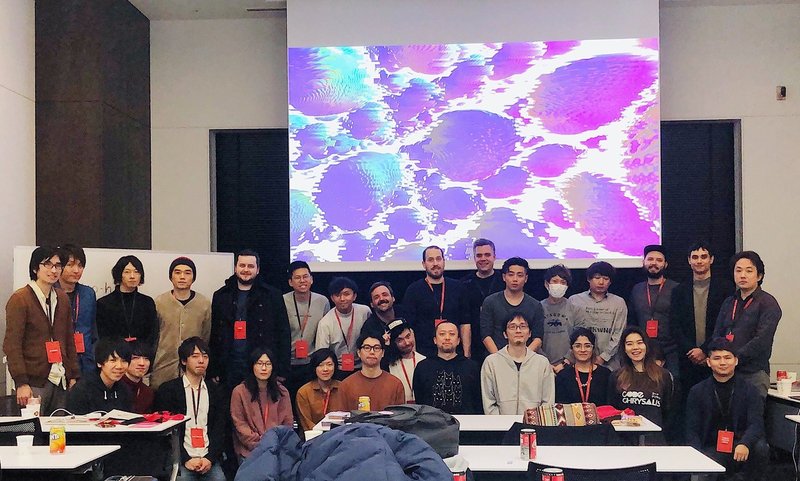
他のワークショップが英語のみだったこともあり、唯一日本語/英語対応だったこのワークショップに流れてきた日本人の方も。その結果、当初把握していた人数より多い25人が参加されました。全体的にプログラム経験者が多い印象でした。
日本人と外国人の割合は、4:6くらい。中国、アメリカ、カナダ、スウェーデン、リトアニア、インドなど、遠方からはるばる来てくれました。
Workshop Session1(AM)




Workshop Session2(PM)





WebGL Live Painting by @h_doxas WOW WOW WOW SO COOOOOL
— Nao (@NowNewNao) January 22, 2020
👀🔥🔥🔥🔥 pic.twitter.com/Hci5Zcl5oz
Exploration we made in Tokyo during the #webgl workshop hosted by @kaminaly, @ikeryou & @h_doxas @awwwards #awwwardsconf pic.twitter.com/GExlOGnXsK
— 14islands (@14islands) January 31, 2020
『3D(WebGL/GLSL) + Animations』ワークショップ終了しました!おつかれさまでした!こんな感じのサンプルいくつか用意して、受講者のみなさんにいじってもらったんですが、どれもcoolな作品になりました! https://t.co/fbv3G4A57F pic.twitter.com/COnu7ta4FN
— ikeryou (@ikeryou) January 22, 2020
安友によると、ワークショップ後のアンオフィシャルな飲み会では参加者の1人が「今日のお礼に一杯おごるよ!」と言っておごってくれたり、カンファレンスの2日間やアフターパーティーでも、参加者のみなさんが話しかけてくれたそう。会話の中でワークショップについてポジティブな意見をいただけ、本人もホッとしたようです。
さいごに
そういえば、カンファレンス後のアフターパーティで、ワークショップ参加者でアメリカで富裕層向けのジムに勤めているプログラマーと安友が会話していたことを思い出しました。
プログラマーが「ワークショップ内で話に出てきた three.js を使ったシフトブレイン案件」を尋ね、安友は three.js を使ったものとして自身が手がけた「じぶんの森」を紹介。安友が彼の顔の写真を撮って、「森」を作ってあげていました。プログラマーが ”WOW!”と驚いていた姿が微笑ましかったです😀 写真はその時の様子です↓

(余談。安友が作ってあげた「森」のデータを、当人に送りたかったのですが安友の携帯電話の調子が悪く、代わりに私が送ることになり自然な流れでfacebookを交換。こういうところでもコネクションって生まれるんですね。)
2人の会話を見ていて、今回の『3D(WebGL/GLSL) + Animations』では3人の講師陣からの一方的な知識・知見・プログラミング方法の共有ではなく、講師陣と参加者のインタラクティブな交流・知識のシェアができた有意義な時間となったのだな、と感じました。

さてさて、awwwardsに関する投稿もあと1回。
最後の投稿では、カンファレンス2日目の後に行われたアフターパーティの様子をレポートします。
前回の投稿はこちらから
▼ SHIFTBRAIN GOODS STORE
