
新しいノーコードツール「Editor X」を使ってみた。
こんにちは、シフトブレイン デザイナーの高野です!
本日は、最近プライベートで触って感動した「Editor X」というノーコードツールをご紹介します。

ノーコードツールとは、コーディングをせずにWebサイトやアプリを作成できるツールのことです。
Editor Xは、Webサイトのノーコードツールといえば知らない人はいない「WIX」が、レスポンシブデザインに特化して作成した新エディターです。
「使いやすく、カッコよくなったWIX」と捉えてもらって問題ないかと思います。
Editor Xの最大の特徴は、WIXの使い方を受け継ぎ、要素をマウスで自由に配置できることです。
他のノーコードツールは、MarginとPaddingを指定しながら、上から要素を積んでいく形式が多いですが、Editor Xではパワポのように配置することができます。
HTMLのタグを指定する必要もなく、Editor X独自の概念さえ覚えれば実装できるようになっているので、コーディング知識が全くない状態から、高品質のWebサイトを作ることができます。
私がEditor Xで作ったサイトはこちら(オンライン市役所)です。
この記事では、実際にEditor Xを触ってみて感じたメリットとデメリットをご紹介します!
■この記事はこんな方におすすめ
・コーディングはできないけど、Webサイトを自分で作りたい
・最新のノーコードツールでどこまでできるのか知りたい
・新しいツールに触れるのが好き
■どうやって使えるの?
Editor XのWebサイトから登録をすれば、無料で使用できます。
まずは用意されているテンプレートを触って、威力を感じてみてください!
ここがすごいぞ、Editor X
1. テンプレートのクオリティがすごい
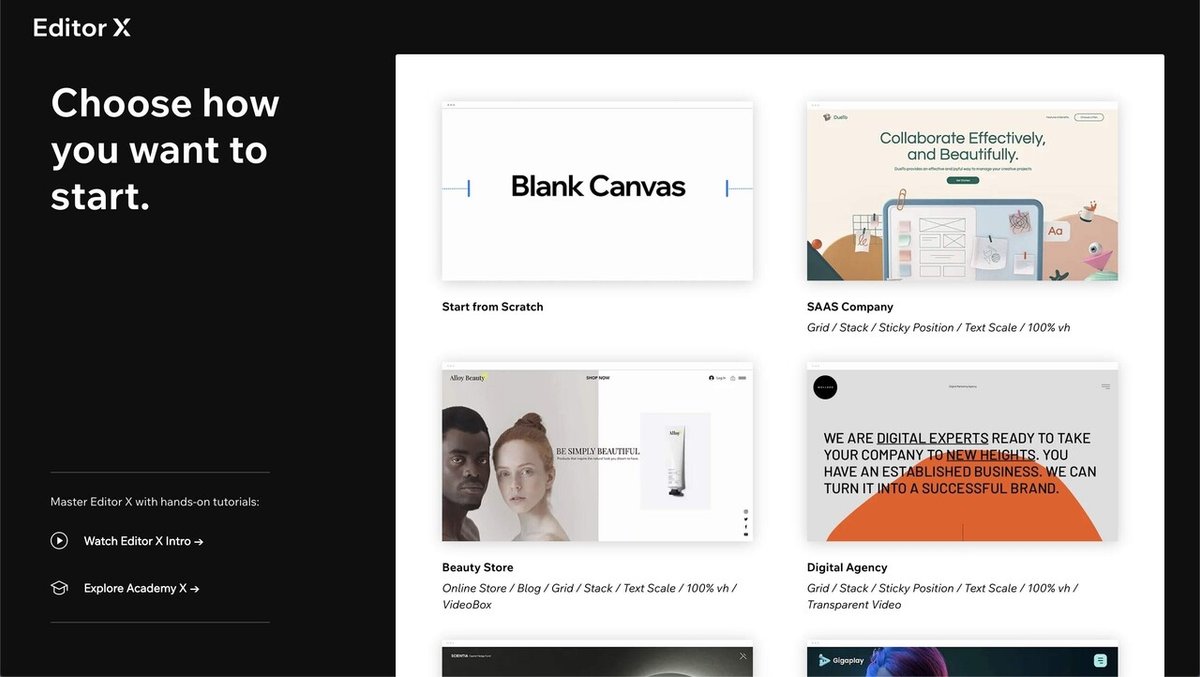
Editor Xに登録すると、まず出てくるのがテンプレートの一覧画面。
この中のどれかを選ぶと、そのテンプレートをいじっていろいろと試すことができます。

ここでまず、テンプレートデザインのクオリティに驚きます。
汎用的なコンポーネントを並べたよくあるWebデザインではなく、最新トレンドを抑えた、プロのWebデザインです。
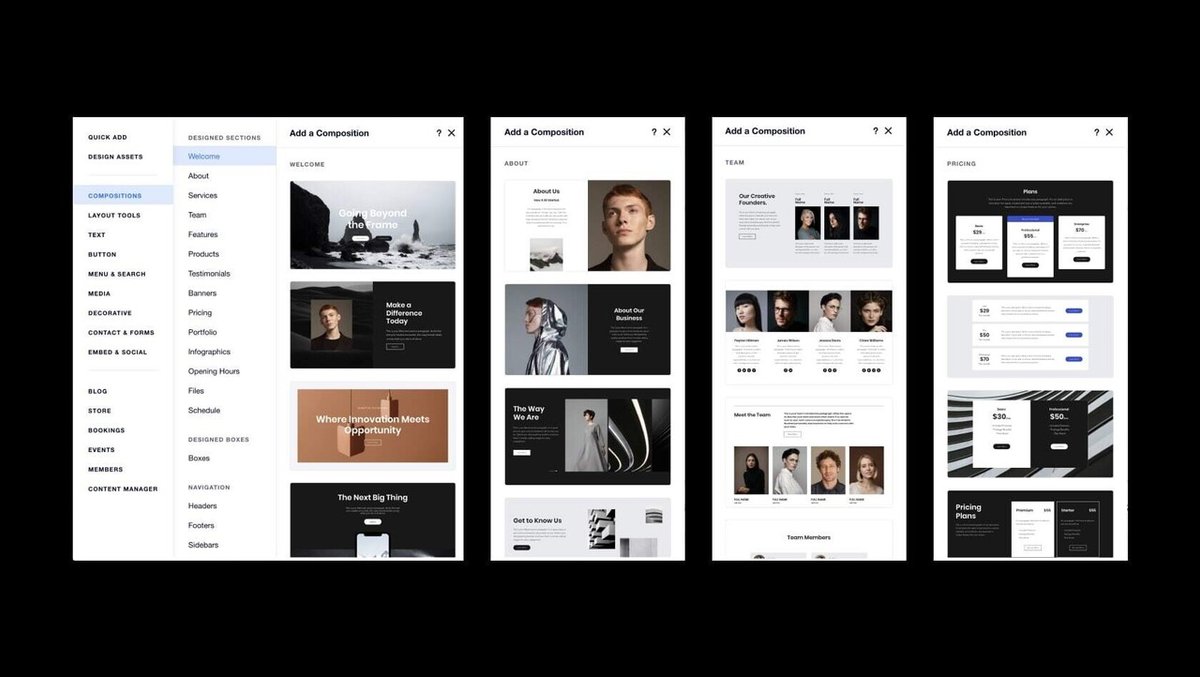
Webサイトのテンプレートだけではなく、サイト内で使用するコンポーネントのテンプレートも、モダンなものが多数用意されています。

「Composition」と呼ばれるこのパーツテンプレートで、About / Team / Pricing / BannerなどWebデザインに必要な要素は大体網羅されており、組み合わせるだけでいい感じになることは必須です。
もちろん全ての要素はフルレスポンシブで、画面サイズに応じて要素の大きさは可変になります。
これらのテンプレートのクオリティや、全体を通した尖ったデザイントーンからもわかるように、Editor Xは「プロのクリエイター」をターゲットにしています。
Editor Xが製作したWEB DESIGN IN 2021 は、AwwwardsでSite of the Dayも受賞していますし、クリエイターのためのWebマガジンShaping Designも素敵です。
2. レスポンシブデザインに完全対応
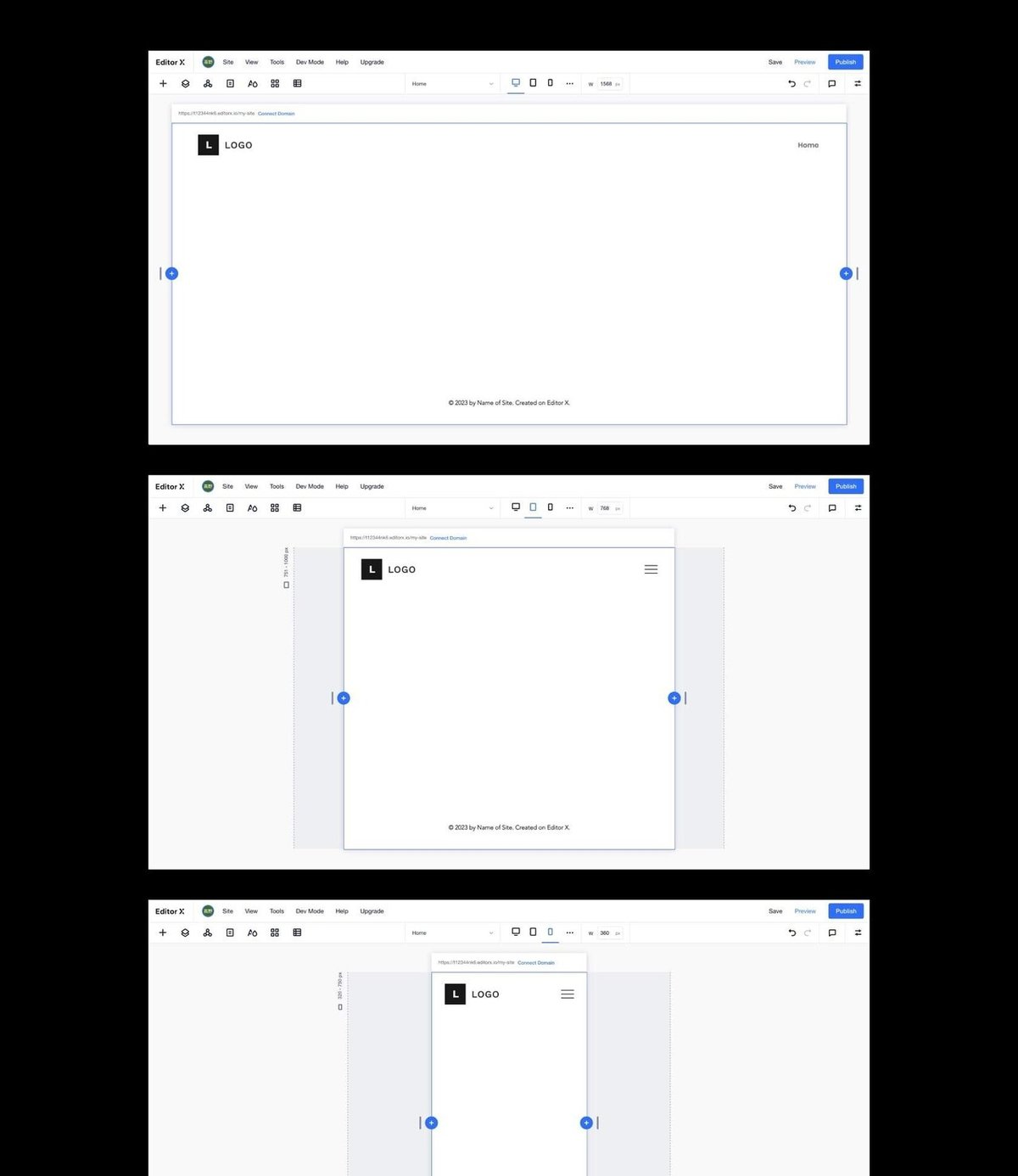
Editor Xでは、要素やフォントサイズを画面サイズに合わせて可変に設定することができます。
編集画面で、自由に画面サイズを変えながら設定ができるので、毎回ブラウザを開いて確認する手間がかかりません。

デフォルトではPC / Tablet / SPの3サイズでブレークポイントが設定されていますが、自由な値を設定してブレークポイントを増やすことができます。
また、画面上の全ての要素は、%やvwで指定できます。
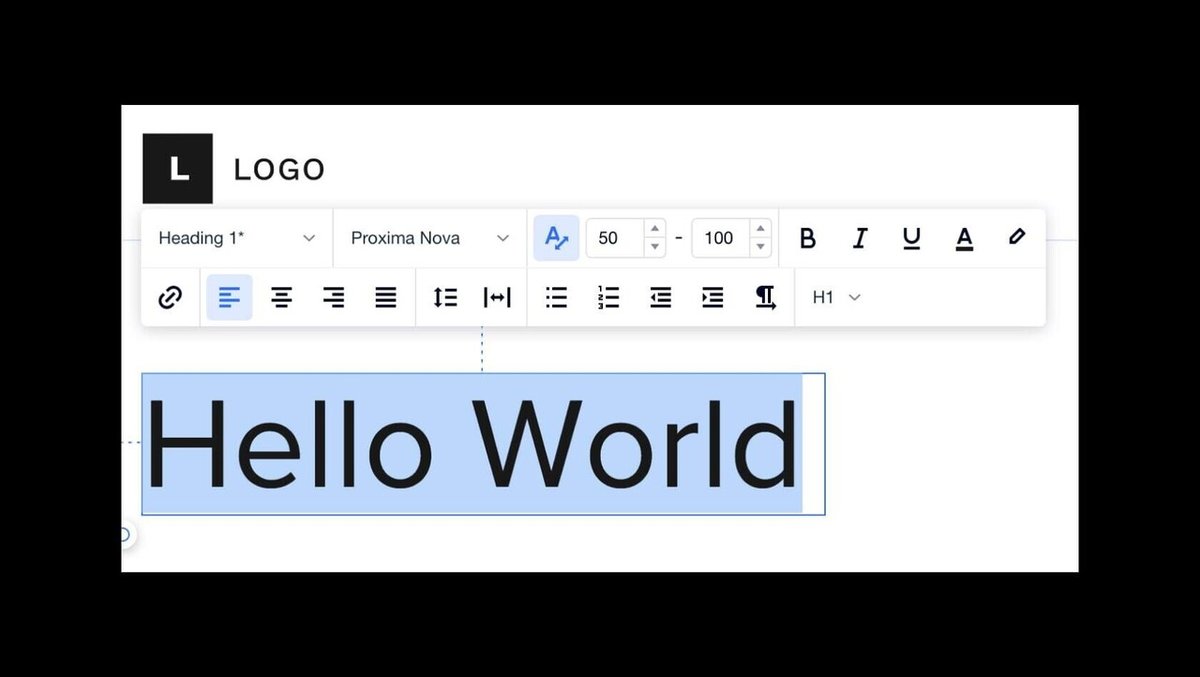
フォントサイズは、ブレークポイントに応じて「XX px 〜 XXpx」と、可変の範囲を指定をすることが可能です。

例えば、上記の画像は「PCの画面幅で、50px 〜100pxの範囲で可変する」という設定です。最近は画面サイズが多様化しているため、文字サイズは画面幅に応じて可変にできないと、閲覧している環境によって印象が大きく異なってしまいます。
この機能は直感的にテキストサイズの範囲が指定できるので、とても便利です。
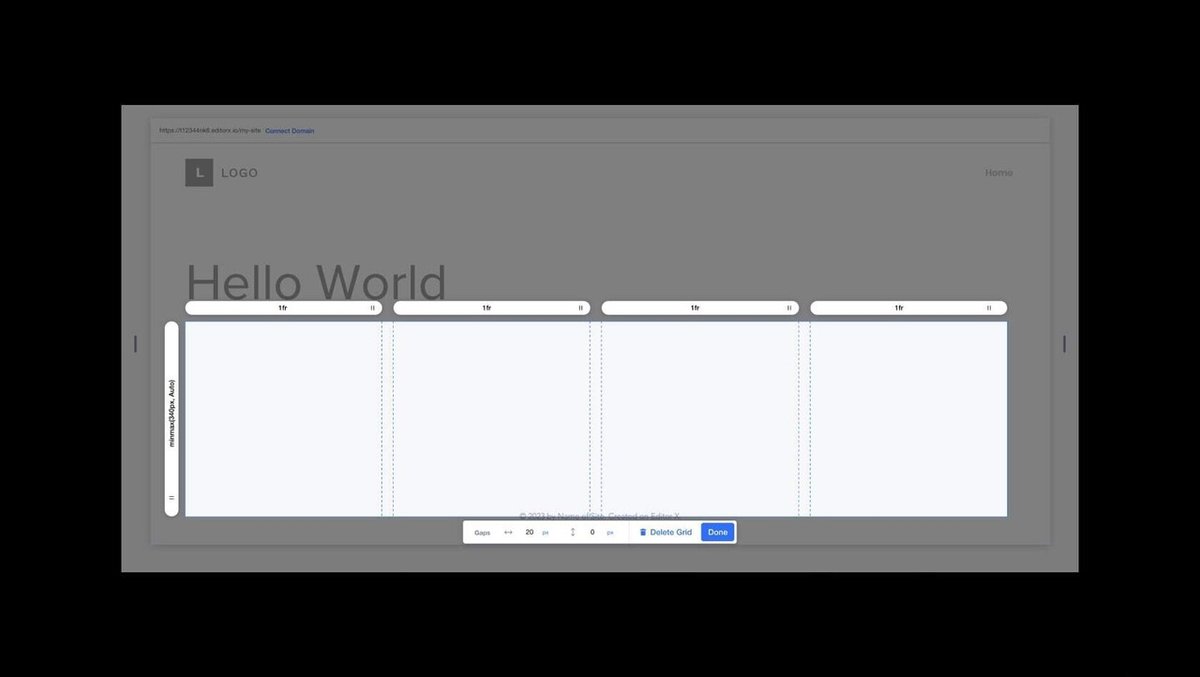
その他には、グリッドレイアウトにも対応しています。

デザインツールのように簡単にグリッドを指定し、グリッドに沿って要素を配置することができます。
グリッドを適応した要素が可変(画面幅100%など)の場合、中の要素も自動で可変になります。
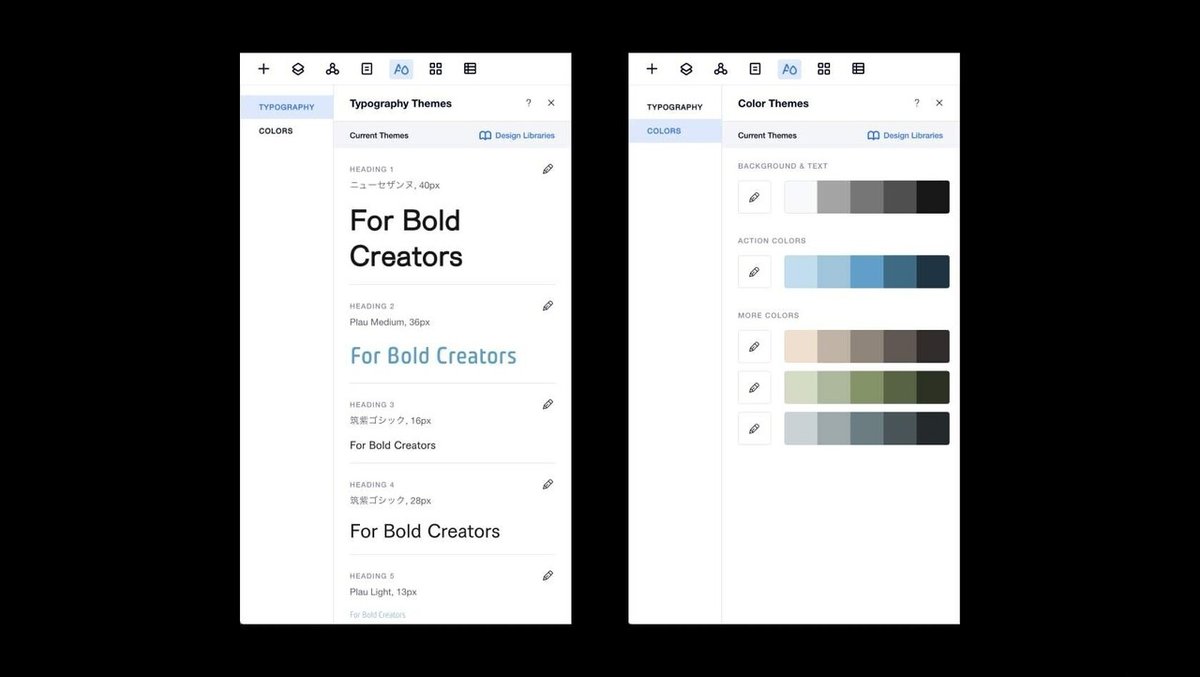
3. 色とタイポグラフィの管理が楽々
色とタイポグラフィを「テーマ」として定義することができるので、管理が煩雑になりません。
例えば「Light Grayの色をもう少し暗くしたい」など、カラーテーマを変えるだけで全ての要素に自動で反映されます。「実装しながら最後の微調整」がやりやすいです。

4. アニメーションを1クリックで
Fade in や Float inなど、最低限のアニメーションが1クリックでつけられます。

スクロールに合わせてアニメーションさせたい要素を選択すると、上の画像の中からアニメーションを選ぶことができます。
設定で、イージングや時間など、より細かい値を指定することも可能です。
5. WIXから引き継いだ多機能
Editor XはWIXの新エディターなので、WIXから引き継いだ様々な機能を使うことができます。
例えば、問い合わせフォームに返答するメールを、デザインメールで設定できたり、問い合わせフォームで集まったデータの集計や、メールアドレスをデータベース化し、MAツールとして使用することもできます。

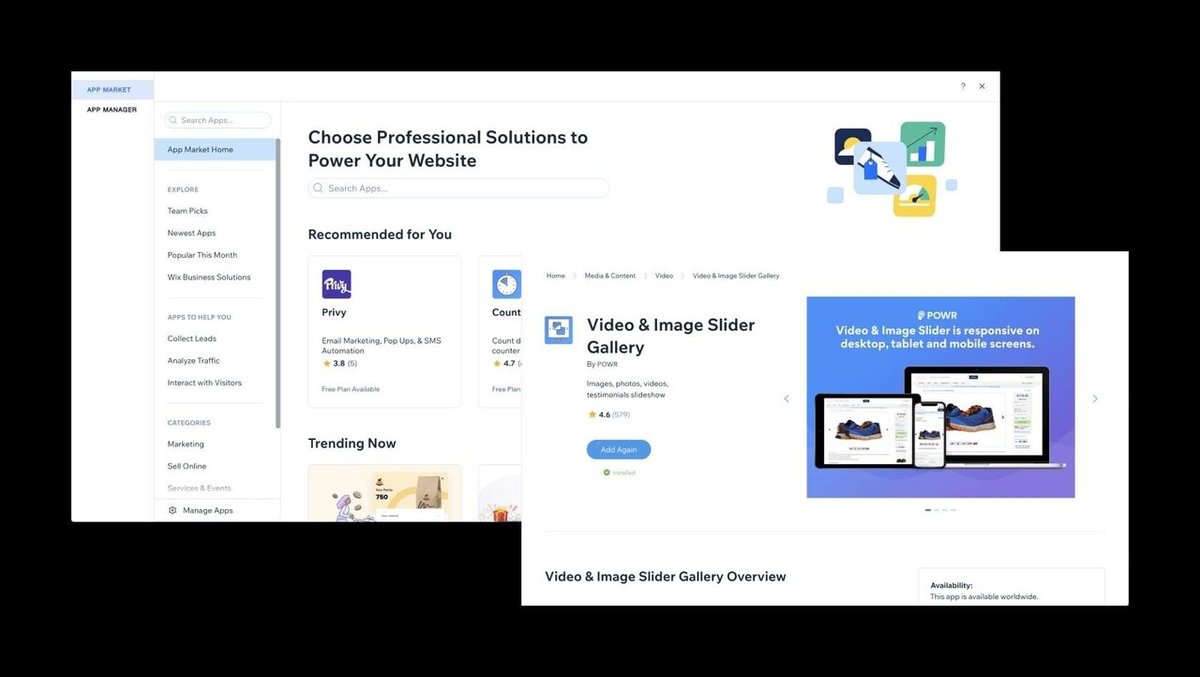
また、APP Marketという機能があり、サードパーティーのプラグインを導入することもできます。

オンライン市役所では「Video & Image Slider Gallery」というプラグインを使い、キービジュアルをスライドショーにしました。
WIXは多機能で有名なので、この他にも、自分の知らない機能が山のように眠っているはずです。
Editor Xの注意点
1. バグの修正がかなり難しい
ノーコード = 開発コードがさわれない = バグの修正が難しい
コードが開発元に依存しているため、そのリスクが常にあります。
実は、オンライン市役所も、PCのsafariで見たときにFooterの下に謎の余白ができてしまいます(PC safari以外のブラウザでは正常です)。
実装方法も複雑なので、デベロッパーツールを使用してのバグの検証が難しいです。
Editor Xには「Editor X Community」という、バグの相談や実現方法の質問をし合うユーザーコミュニティがあります。
このCommunityでバグについて質問をしてみたところ、
「僕の経験では、上から全ての要素の全ての値を検証していくしかないよ。グッジョブ!」
と無邪気に言われてしまいました。
実際、この方法で直ったバグもあります。しかしそれでも無理な場合は、手の施しようがありません。
そして想像に難くない通り、このバグ検証には恐ろしい時間と手間がかかります。
2. 日本語フォントが少ない
デザイナーとしては、これが1番つらいポイントかもしれません。
日本語フォントは現在、筑紫ゴシック・セザンヌなど一部しか対応できていません。
フォントのアップロードはできますが、日本語フォントは重いので、アップロードできない可能性が高いです。
Studioはモリサワフォントが、WebflowはAdobe FontとGoogle Fontが使えるので、そのメリットは大きいですね。
近いうちに何かしらの対応があることを願っています。
3. 日本語サポートがない
Editor Xはまだ日本語対応していないため、問い合わせなどは全て英語で行う必要があります。また、日本で普及していないので、日本語のドキュメントもほぼ存在しません。
なので、英語が全く使えない状態だと、手を出しづらいかもしれません。
しかし今の時代、DeepLを使えば大体解決します。
Editor X自体は、直感的に使えるツールなので、英語が苦手な方も是非触って欲しいです。
まとめ
Editor Xはすごいツールです。
コードの知識が全くなくても、デザインツールのような感覚で、モダンでレスポンシブなWebサイトが作れます。
ただし、ノーコードならではのリスクが伴います。
また、1つ1つの要素にスタイルを付けていくのはかなり骨が折れます。
更新性を考えないなら、普通に実装した方が早いです。
以上の点を踏まて、Editor Xはこんな方にお勧めしたいと思います。
・コードは書けないが、頻繁に更新できるウェブサイトを作りたい(例えば人事部など)
・コードは書けないが、デザインにこだわったウェブサイトが作りたい
・テンプレートを使って、時間をかけずにモダンなウェブサイトが作りたい
上記のような方々は、一度Editor Xを試してみてはいかがでしょうか?
もし記事の内容で聞きたいことがあれば 、@739nanak まで気軽に質問してください😌
▼ 採用情報
シフトブレインでは、新しい仲間を募集しています。全社フルリモートのため、全国からのご応募をいただけます。
募集の詳細は、Wantedlyにてご覧ください!
▼ SHIFTBRAIN GOODS STORE
