
【事例をもとに紹介】インタラクティブデベロッパーに聞く!動きのあるWebサイトの作り方
こんにちは、シフトブレイン広報の坂です。
シフトブレインは、ブランディングとデジタル領域のクリエイティブを強みとする制作会社です。
弊社の強みのひとつである、インタラクティブデザインやモーションデザイン。それらを支えるインタラクティブデベロッパーという肩書きのポジションがシフトブレインにはあります。
インタラクティブデベロッパーは、どんな仕事をしているんだろう…...?
あまりメジャーな職種ではないこともあって、私もシフトブレイン入社当初はそう思っていました。
Webで調べても詳しくは出てこないので、私と同じようにインタラクティブデベロッパーって何?具体的な仕事内容って?など、気になる方もいらっしゃるのではないでしょうか?
そんな方に向けて、今回は弊社のインタラクティブデベロッパーに、直接話を聞いてみました!過去の実績も交えつつご紹介していきます。
話を聞いたのは、このふたり!

●Heo Wongeun(Interactive Developer)
制作実績:LIONS GOOD NEWS 2020, Branu Corporate Site, FOURDIGIT 20TH SPECIAL SITE, Lexus Magazine

●西山 順一(Interactive Developer)
制作実績:みさとと。, LARGO, DENSO Brand Site, スタディサプリ Brand Site, BitStar, JAL STEAM SCHOOL, Lexus Magazine
——はじめに自己紹介をお願いします!
Heo Wongeun:僕はDeveloper部(※通称 デ部)のマネージャーをしていて、シフトブレイン入社10年目になります。学生時代はCGを専攻していて、卒業後はデザイナーをしていました。その後、Flashデザイナーや開発職を経て、シフトブレインに入社しました。入社当初は、FlashやJavaScript、フロントエンドをしていましたが、現在はインタラクティブなものを作ることをメインに担当しています。
西山 順一:私はシフトブレインに入社して8年目です。もともとは建築業界の出身で、住宅を設計していました。途中で転職をしてWeb業界に入ったのですが、最初の会社ではFlashをメインにやっていましたね。シフトブレインに入社後はアニメーションが多いサイトを中心に制作しています。
——おふたりには以前にFlash制作をされていたという共通点があるのですね。
Heo:当時は、時代に応じる形でFlashをやっていました。Flashはアニメーション作りや、キーフレームをいじってものを作ることがほぼメインとなるので、そこで得た経験で他の人より動きを作るのが得意なんだと思います。今、インタラクティブデベロッパーとしてやっているのもその流れがあるのかなと。
西山:私は以前の会社でサイトデザイン兼Flashを担当している案件もありました。なので、絵作りという点ではデザイナーも多少経験しています。
——過去にデザイナーをしていたという共通点もあったんですね!
現在はどのような仕事をされていますか?
Heo:僕たちは、派手な動きが求められているWebサイトの案件を多く担当しています。
シフトブレインでは、デザインを作る段階で僕らにも相談がくるので、アイデアを出したり、これまでの経験からより良くするためにデザイナーに動きの提案をすることもあります。
西山:実際に作りながら、もともとのアイデアからブラッシュアップをしたり、もしくは変更したりして、デザイナーと相談をしながら作り上げていく感じですね。
Heo:僕らは経験が多いこともあるためか、最初からアニメーションを全部決められた状態で依頼をされることはありません。まず目指したい雰囲気やイメージを相談してもらって、作りながら、悩みながら、ときには研究したりもして、デザイナーと一緒に制作を進めることが多いです。
実績をもとに制作プロセスを解説
以降は、ふたりが制作を担当した実績を振り返りながら、どうのように制作を進めていったのかを詳しく解説してもらいます。
細かい動きについて話すこともあるので、紹介しているサイトを別タブやウィンドウで開いてもらい、実際にサイトの動きを体感しながら読み進めていただくことを推奨します!
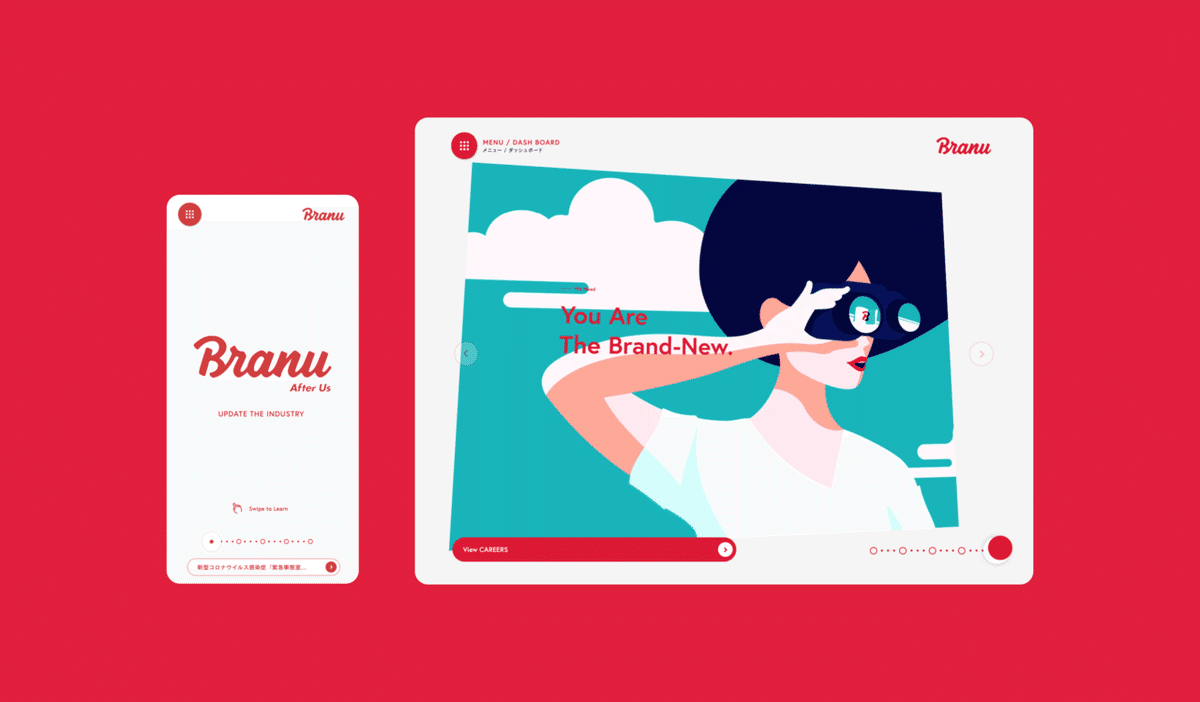
①Branu コーポレートサイト

——まずは、Heoさんの担当案件です。制作のプロセスを教えてください!
Heo:この案件に関わらずですが、まずデザイナーから全ページのデザインがあがってきます。
Branuのサイトで動きの要望としてもらったのは、
1. トップページには、アニメーション動画を流したい。
2. アニメーション動画はいくつかあり、各セクションでループさせたい。
3. セクション間の移動は、下に配置したインジケーターで行いたい。
4. マスクは丸を活用したい。
この4点だけでした。
あがってきたデザインが可愛かったので、色々動かしたくなっちゃったんですよね。右下のUI(インジゲーターの丸い部分)をホバーしたときに、表示されているエリアがわかるようにズーム機能を入れて引いてみたり。ドラッグしたときにも、セクションの移動がわかりやすいように動きをつけたり。おまけで、ドラッグしているときのマウスの位置もアニメーション動画の角度やインジケーターの丸の角度に反映してみたりとか。細かい点では、マウスが移動しているところも丸いボタンに反映して、分りやすくなるようにしました。
どう動いたらもっと可愛くできるのかなと、チャレンジしながら作りましたね。全体的にデザインがポップなので、アイコンをホバーするときにもポヨンポヨンとあちこちで動くようにしています。
こういった動きを一通り作ってみてからデザイナーに見せて相談し、細かいスピードなどを一緒に調整していきました。
——デザインと動きが相まって楽しく明るい雰囲気のサイトですよね。他にもこだわったポイントがあれば、聞かせてください。
Heo:メニュー画面ですね。シンプルなデザインで可愛いんですけど、2つに分かれていて、どんな動きを足したらいいかを悩みました。当時、Canvasで曲線を描く勉強をしていたこともあって、曲線がカーテンのように出てくるトランジションを作ってみたんです。それがサイトの雰囲気にも合って採用となりました。この動きはフッターにも活かしています。
Heo:メニューの中でも、トップページと同じようにマウスのホバーによって角度が変わったり、離れるときに跳ね返ったりするような細かい動きをいれています。
COMPANYページは、個人的にもチャレンジしながら制作したページになります。もともとは、年度が背景にあってそれぞれの年度ごとに後ろの数字が変わる静的なデザインでした。そこで、年度が変わるイメージがより伝わりやすくするために数字を回転させて、時間の流れがわかるようなアニメーションを入れてみました。
——イントロも印象的ですが、こちらもHeoさんのアイデアですか?
Heo:はい。実は、イントロについては当初予定には無くて.…..後からイントロ的なものが欲しいという要望がでてきて実装したものです。
トップページのインジケーターにはパーツとして丸が5つあるんですが、コンテンツ自体は4つです。“Branuのロゴの文字に4つのマスクをかけ、4つのコンテンツがあるという意味合いを持たせてはどうか”と僕から提案をし、採用されました。ポップな雰囲気にして、トップページに上手く繋がるように作っています。
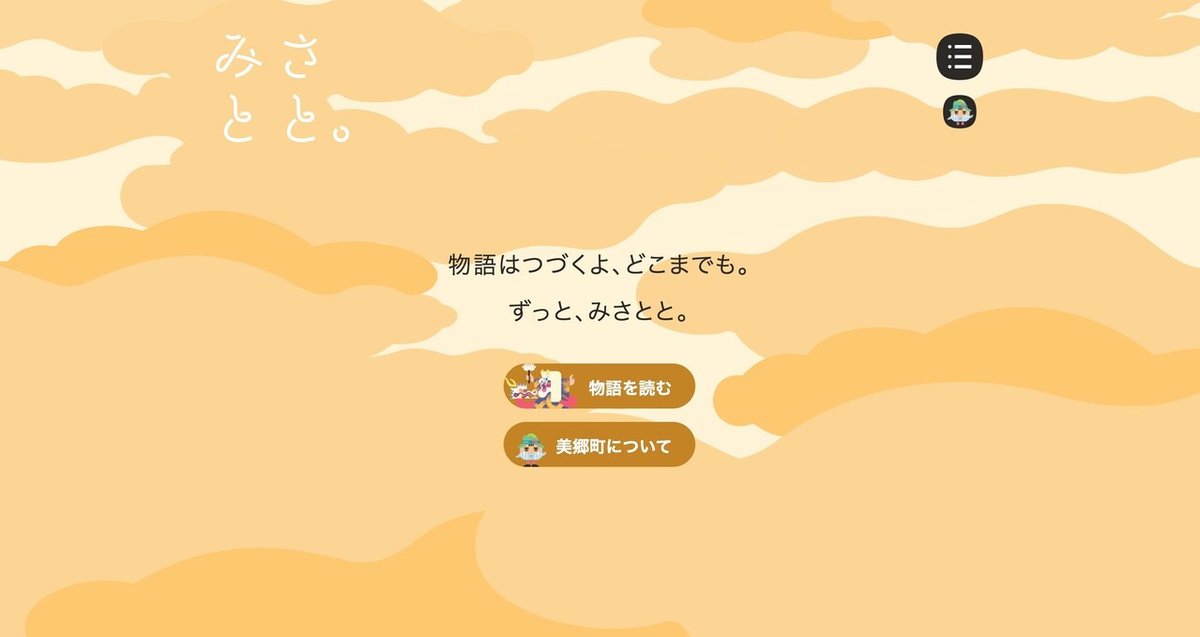
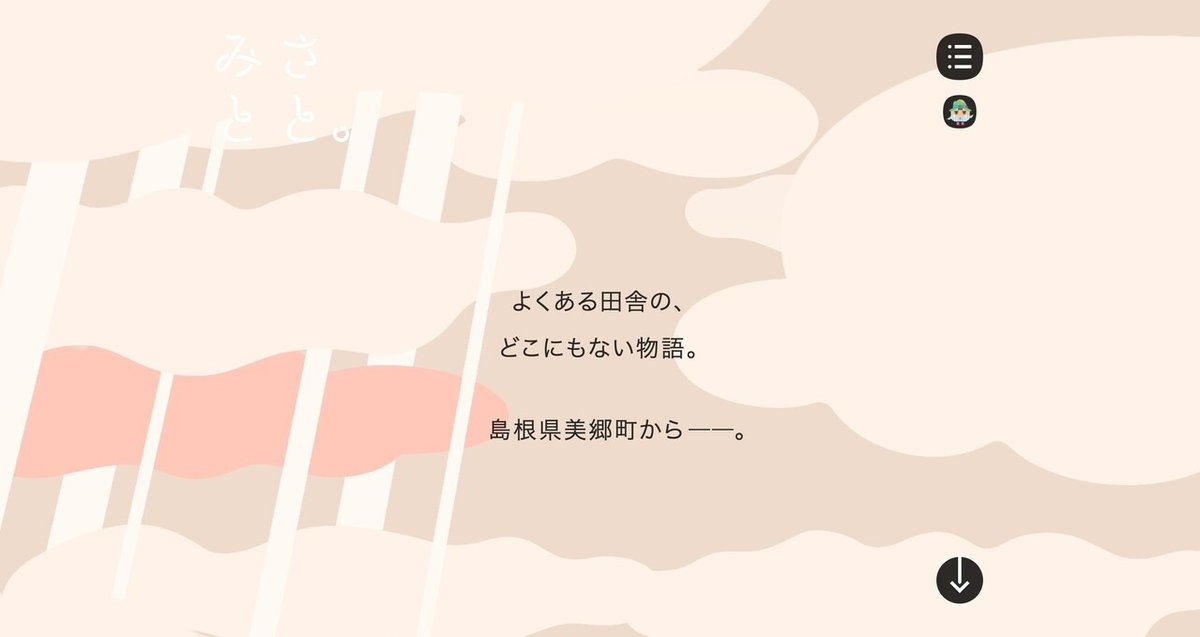
②島根県美郷町PRページ「みさとと。」

——SNSでも話題になったシフトブレインを代表するサイトです。
制作のプロセスを教えてください!
西山:「みさとと。」で、私が担当したのはトップページとメニュー画面です。印象的なアニメーションの演出を目指しながらも、自治体の公共のサイトでしたのでアクセシビリティやパフォーマンスにも配慮して開発をしました。
「みさとと。」のトップページのデザインについては、最初の雲のシーン、1番初めの神楽にズームで寄っていくシーン、そして全体の地図…...この3つしかありませんでした。なので、それ以外の見た目は他のスタッフとも相談や確認をしながら自分が作りました。
——動きの以外のデザインも西山さんが考えられたのですか?
西山:最初の3つのデザイン以外が無かったので、見た目も含めて私が考えました。
要望としてもらっていたのは、神楽のアップのシーン、美郷の川、釣り、山くじら(イノシシ)など、下層ページへの入り口としてのモチーフ配置。そして、モチーフの6コンテンツを辿ってくという構成でした。
ですが、配置されたモチーフを同じように6回単純に繰り返して辿るだけでは飽きちゃうなって思ったんです。なので、3つ目の山くじらからその先は、「建物の窓から別の世界に移って、視点を変えて見せていく」というアイデアを出し、その見た目も自分で作りながら、デザイナーとも確認しつつ進めていきました。
——見た目を作ったのは、具体的にどのシーンになりますか?
西山:地図から窓に飛び込んだ先のデザインです。背景の色や建物のレイアウトも試行錯誤しながら考えました。使っている建物や人のイラストは、全体の地図にあったものを使用しています。
このシーンでは、最初に町長を配置して、画面の端にみさ坊(※)を少し見切れさせて、そこを通り過ぎて折り返したときにまたみさ坊が出てくる感じがいいなと思って。その後、最後にもう一度町長が見えて、元の地図の畑に戻ってくるようにしました。この一連の流れを自分から提案して、実際に採用されて実装しました。
※「みさ坊」は、イノシシの子ども「うり坊」とイノシシの別名「山くじら」をモチーフにした美郷町公式マスコットキャラクターです。
西山:最後のシーンも当初はありませんでした。締めのシーンが欲しいなと思って提案し、追加でコピーも考えてもらいました。そのコピーとともに、最後に空へ戻るシーンの案をみんなで話し合い、こちらも採用されました。

西山:同様に、実は一番初めのシーンのコピーも最初はありませんでした。デザインの段階ではページ冒頭に「美郷町」という単語がそもそも無くて。サイトを見る人が何か分からないかもしれないという話を私からして、この導入部分の「島根県美郷町」が入ったテキストと、雲から光が差しているシーンも新たに追加となりました。
このように、最初は3つのデザインしかなかったんですけれど、制作段階でどんどんイメージを膨らませて作っていきました。
当時はデザイナーや他の開発メンバー、ディレクターなどと、毎日と言っていいほどミーティングをしていた記憶がありますね。

——西山さんのアイデアが多く採用されていたんですね。動きについては、どのようにイメージを膨らませるのですか?
西山:最初の雲から地上に向けて降りていく動きは、渋谷へランチに行ったときに見かけたゲームの広告からです。その広告は、宇宙から地球にむけてぐーっとズームしていくもので.…..「あ、このダイナミックな動きいいな」と思って取り入れました。
雲間から光が差すシーンも、当時上映されていたアニメ映画から取り入れています。結構アニメやゲームから発想を得たり、参考にしたりしていますね。
細かい点では、各キャラクター(モチーフ)に動きもつけています。その中でも、神楽はYouTubeの動画を参考にしてアニメーションをつけました。神楽は美郷町の郷土芸能なんですけれど、そのキャラクターをどのようにアニメーションさせていいのか分からなくて、踊りの動きを動画で研究しました。
——動きの研究やイメージのもとについてのお話はとても面白いです。記事の後半でも、あらためて聞かせてください!
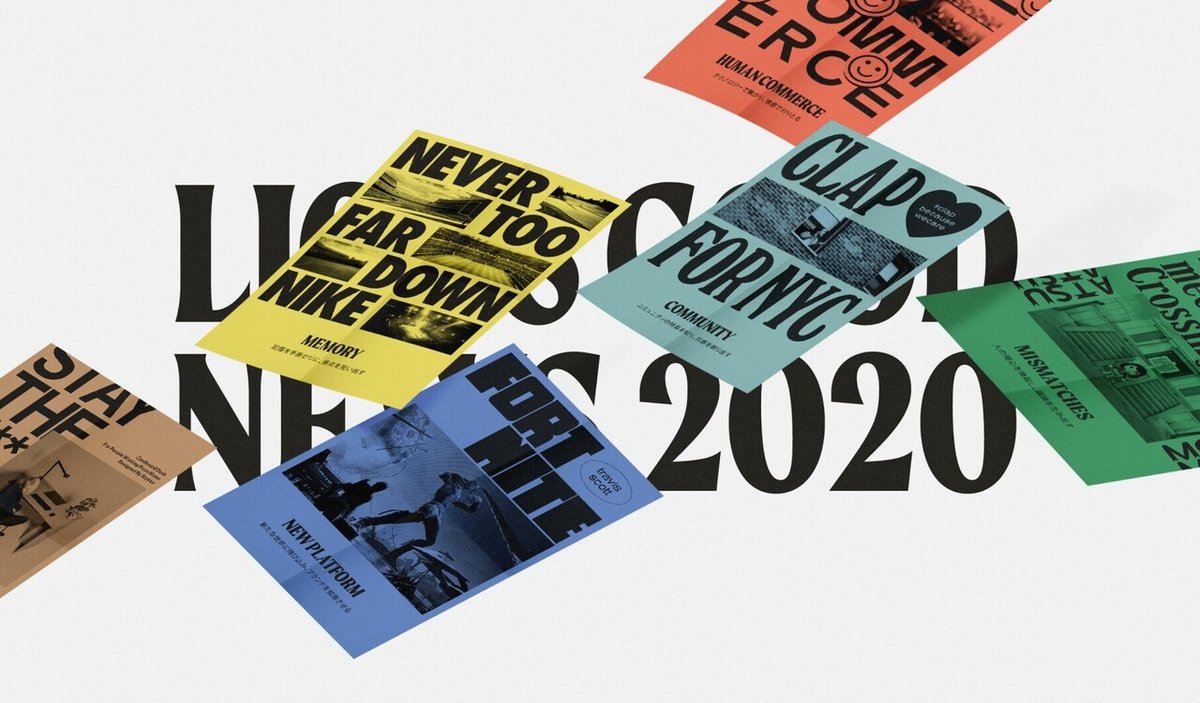
③LIONS GOOD NEWS 2020

——LIONS GOOD NEWSは、コロナ禍における世界のグッドニュースをクリエイティブ・PR視点で紹介しているサイトです。こちらは、どのように制作を進められましたか?
Heo:このサイトに関しては、すべてデザインと同時進行で進めた案件です。UIについてもデザイナーと一緒に決めていきました。
まずはじめに10本の記事があり、それらをどのように見せていくか?というところから考えました。動きに関しては、話し合っていくうちに、記事の終わりを見せないようにするために無限ループで見せていく、そして円の形に沿って見せる方法がこのサイトに合うんじゃないかということになり、全体的な構成が決まりました。
トップページは、各記事へ誘導するUIになっていて、クリックするとその記事の詳細ページへ飛びます。このときに紙のようにペラペラした動きにしたいという要望があって、「紙がひらめいたその裏面に記事がある」というコンセプトのもと、現在の演出となりました。最初は紙自体も色が異なるだけの単純なベタ塗りだったんですが、デザイナーが紙の質感により近づくようにグラフィックを作ってくれましたね。
——紙のリアルな表現をデザイナーと一緒に探られたんですね。その他にも協力したポイントがあれば教えてください。
Heo:紙を動かすスピードも速さによってペラペラする強さが自然に変わるようにしていて、それも一緒に調整しています。
Heo:他にも記事のナビゲーションとしてトップページのようにカーブを描くUIでは、画面上に記事が3つしか見えず、伝わりづらさを感じていました。そこで、もう少し多く前後の記事が見えるよう少し引いた視点でまっすぐに記事を並べるデザインにしてもらいました。
一番重要だと考えていたのは、各コンテンツへ移動する間のトラジションをどのくらい自然にするか、短くするかの2点で、そこにフォーカスして実装しました。目指しているのは気持ちよく、自然に見えるような動き。戻るときも、自然にさらっと戻る動きにこだわって調整しました。
また、このサイトには日本語版と英語版があるのですが、言語を変えるときにこの紙のペラペラ感を活かして、紙がひらめきながら自然に言語が変わっていく演出を加えてみました。みなさん、あまり気づいていないかもしれないんですけど(笑)。
——気づいてますよ(笑)!わかりやすい演出ですよね。
Heo:これはおまけで実装したのですが、気づいてくれた人は好きって言ってくれます。
トップページでは紙がひらめいて言語が変わるんですが、一方で記事のページで同じような動きにするのは難しくて。でも、わかりやすいような動きにしたくて、一度トップページへ戻ってひらめいて言語を変え、再度記事に戻ってくるという演出にしました。
Heo:ABOUTページも後からの提案で追加になりました。
最初は文字メインの読むだけのページだったんですけど、それぞれの記事のシンボルとなる色があったので、アバウトの文章の背景にはいろんな色を持っている記事があるよという意味合いを持たせるために足しました。
Heo:最後に、一番インパクトのあるイントロですね。イントロについては、初めは指示がありませんでした。制作していく上でブラッシュアップしていったところ、イントロがあったほうがいいなと思い、色々と案を出して最終的には、ニューヨークの道端で新聞がひらめきながら飛んでいるイメージで落ち着きました。同時に、号外のイメージもあったので…...最初の紙が重ねて置いてあるところから、風に吹かれてみんなのもとへ届くという流れを想像して制作しました。
Heo:あと、トップページの背景に流れている画像は、手前の記事に関連した画像だったりしますね。
——細かいですね!ランダムに画像が流れているのかと思っていました!
Heo:実は、手前の記事と連動してるんですよ。手前の記事の動きに合わせて、背景の画像も一緒に回しています。
※LIONS GOOD NEWS 2020は、Heoさんとデザイナーの両視点で解説している記事があります。こちらの記事も合わせて是非お読みください!
インタラクティブデベロッパーとして日々考えていること
——3案件のお話しを聞いてきましたが、動きについてはデザイナーからおまかせされていることが多い印象でした!
西山:おまかせしてもらうことも多いですが、実際それだけでは思いつかないときもあります。そういったときはデザイナーと相談したり、他のプロジェクトメンバーも含めて話し合ったりもします。
意外と案件とは全然関係ない雑談の流れで思いついたりすることもありますし、コミュニケーションを取りながら作り上げていくことも多いですね。
Heo:飲み会のあとに家に帰って突然思いつくときもありますよね。飲んでるときもそうかな、今は行けないけど。
「みさとと。」で西山さんがアニメ映画からシーンを思いついた話をしていましたが、僕も同じです。どうやって作ろうかなってときに自分の中に世界観やイメージがあるんですよね。
そこにはめてみてしっくりくるかを何度も繰り返し考えています。何度も考えたその中で、「あ、これだ!」って思ったときに実装していく。でも、実装してもダメなパターンも結構あって…...。一発目でOKってことはあまりないんですけど、その点については経験が長くなるほど早くキャッチアップが出来るようになっていて、より良いものが出来あがるのかなと思います。
——表現を考える上で参考にしていたり、アイデアのもとにされているものはありますか?
Heo:僕は、アニメ映画のあらゆる動きをよく見るようにしています。
アイデアが思いつくときに、具体的にその映画や場面を思い出すわけではないんですけどインプットした動きが記憶のどこかにあって、その時々で役に立っています。
西山:私もアニメを参考にすることが多いです。オープニングやエンディングは特によく見ていますね。
他にはCMとか。これはアニメに限らず、気になるものがあったら録画しています。「みさとと。」で、渋谷で見た広告の話をしましたが、普段の生活でも外を歩いているときに街中で気持ちの良い動きをしている動画があったらスマホで録画しています。
——最後に、インタラクティブデベロッパーとして大切にしていることや目指しているものがあれば教えてください。
Heo:僕たちは動きが派手なサイトを多く制作してはいますが、必ずしも派手に動かすことが正解ではなく、ちゃんとそのサイトに合ったデザインや動きを考えることが大切だと思っています。
無理に動かすのではなく、必要なところを動かすことにフォーカスして作らないと、ごちゃまぜなサイトになってしまうんですね。クライアントから、「最近流行っているこの動きをいれたい」という要望をいただくこともありますが、流行りに乗って同じようなものを作って後悔することは避けたいと思っています。
その上で、最近いいなと思ったサイトがあるので紹介します。
Heo:ワインの畑を紹介するサイトですね。僕の好みもありますが、このWebサイトは畑の葡萄の木をドットでお洒落に表現していて、下層ページにはしっかり読ませるコンテンツがあります。下層への入り口はサイトコンセプトに合ったデザインになっているので、わかりやすくてちゃんと意味もある。UX、演出、すべてに無駄がないと感じたサイトです。
西山:サイトではないですが、Active TheorやImmersive Garde、Locomotiveあたりは、Heoさんの言っている動きに意味がある無駄のないアニメーションを実現している制作会社だと思っていて、自分はよくチェックしています。
西山:自分が目指していることは、記憶に残るサイトを作ること。どうしても消費されていくサイトが多いので.…..沢山の人の良い記憶に残るサイトを生み出せればいいなと思いながら、日々の制作に取り組んでいます。
Heo:僕も西山さんと似ていて、自分が作ったもので人に感動を与えたいという想いがあります。見てもらってほっとするというか、ストレスなく気持ち良いって思ってもらたらいいなって。気持ち良いモーションを作りたいのも、そういった想いからですね。
——ありがとうございました!
編集後記
今回は、弊社のインタラクティブデベロッパーがどのように制作を進めているかを制作のプロセスに重点をおいて聞いてみました。
あくまでシフトブレインのインタラクティブデベロッパーについての話なので、会社によって同じ肩書きであっても全く同様の関わり方や立ち位置ではないかもしれません。
ですが、仕事内容に興味がある方やインタラクティブデベロッパーが身近にいない方に、ひとつの実例として参考にしていただけると嬉しいです!
話の中にもでてきましたが、私から見ていてもデザイナーからの信頼の厚さは日常的に感じられて、「どう動かすかをデ部に相談しながらデザインを進めている」といった話や、「とてもいい感じの動きをつけてくれた!」などの喜びの声を聞くことも多くあります。今回の話を聞いて、双方の信頼と共に作る過程が、シフトブレインらしいサイトを作り上げているのだと改めて感じました。
また、シフトブレインは独立採算制を導入していることもあり、デ部がモーションの監修やインタラクションデザインを部分的に担当するなど社外の方と一緒に制作をする機会も増えてきています。
Webデザインは得意だけれどインタラクション部分は専門性の高い人にお願いしたいと考えられていて、本記事の制作プロセスに賛同していただける方は、お気軽にご相談いただければと思います!
※独立採算制については、弊社の代表 加藤が別記事で詳しく書いていますのでご興味をお持ちの方はこちらのnoteもどうぞ!
▼ 採用情報
シフトブレインでは、新しい仲間を募集しています。全社フルリモートのため、全国からのご応募をいただけます。
募集の詳細は、Wantedlyにてご覧ください!
▼ SHIFTBRAIN GOODS STORE
Cover image design: Koki Michiai
