
え、ええぇ!?「しちゃおじ」のnoteがバグったと思ったらクリエイターページのリニューアルってか
こんにちは、しちゃうおじさん(以下「しちゃおじ」)です。
先日の“スキ制限”に関する記事に続きまして、急遽まったく予定のしていなかった記事を深夜に書くことになりました。
ここ最近の「しちゃおじ」は、あんまりよろしくないことに“昼夜逆転”みたいな生活になっておりまして、夜中に起きていつものようにメールチェックをした後に、何気なくnoteを開いてみたところ、「え、ええぇ!?(目をごしごし)」になりました。
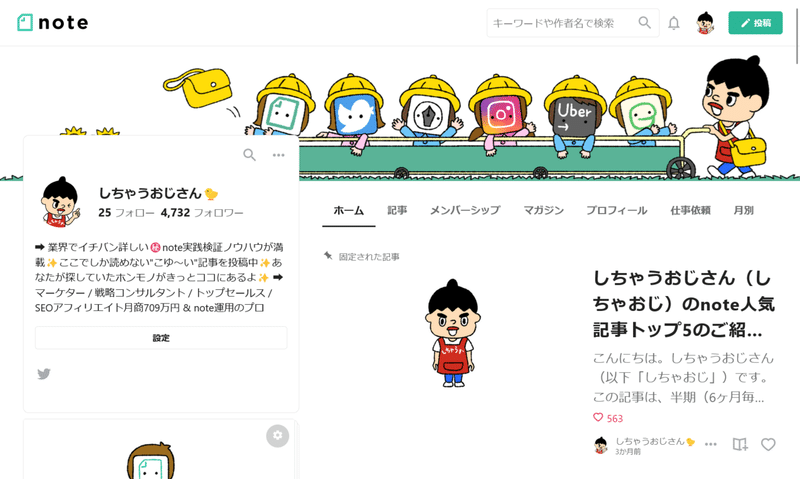
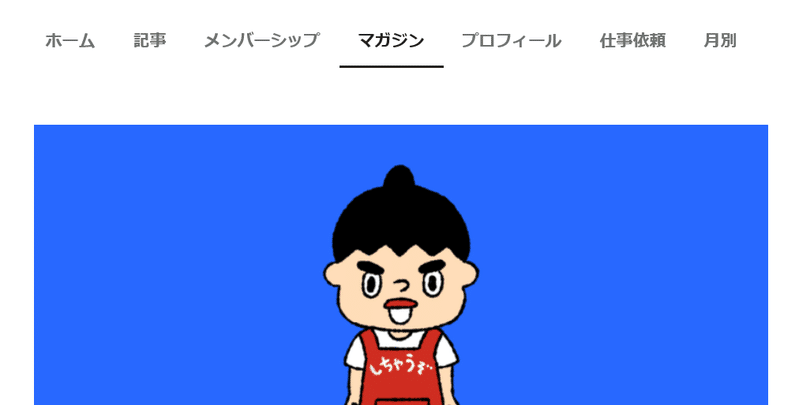
だって、「しちゃおじ」のクリエイターページがこうなっていたんですよ。

*
上記のスクリーンショットをご覧いただいた通り、まるでブラウザがCSS(スタイルシート)の読み込みに失敗して、バグってしまったかのような画面になっています。
実際に『なんじゃこりゃ』と、ブラウザを何度か更新してしまいましたからね!
バグってしまったように見える最大の理由としては、リニューアル後のクリエイターページにおいては、左サイドカラムが上部のヘッダー画像に干渉してきてしまっているからです。
※「しちゃおじ」は10.1型のモバイルノートパソコンを使っていますので、画面の大きな方よりも左サイドカラムのヘッダー画像への干渉が、余計に目立ってしまうのかも知れません。
これ、こんなオシャレなレイアウトにしなくて良いので、右メインカラムの位置まで普通に左サイドカラムを引き下げて欲しいところです。
現状ですと、せっかく目的を持って細部までこだわって制作したヘッダー画像が台無しになってしまっていますし、そもそも左サイドカラムをヘッダー画像に干渉させる意図がわかりません。
今回のクリエイターページのリニューアル詳細につきましては、note公式さんの以下記事に書かれていますので読んでいただきたいのですが、
正直な感想として今回のリニューアルを指揮したディレクターさんは、左サイドカラムと右メインカラムの目的(役割)を混同したままにGOサインを出しているように見えます。
上記の記事では、以下のように書かれています。
今回のリニューアルによりクリエイターページでは、記事、マガジン、メンバーシップなど、あなたの活動が一覧表示されるようになります。クリエイターページに活動が集約されることにより、あなたの情報がひと目で伝わります。
この件ですが、クリエイターの投稿以外の活動は左サイドカラムへの集約で良いのですよ!
で、右メインカラムは最も重要なコンテンツである、日々更新される(記事などの)投稿のみにするべきです。
現状ですと、左サイドカラムにも右メインカラムにも、マガジンやらメンバーシップやらが並んでしまっていて、左と右でデザイン(見栄え)も目的(役割)も被っていますし、なんだか巷で見かける初心者が作ったようなWEBサイトやブログのレイアウトになってしまっています。
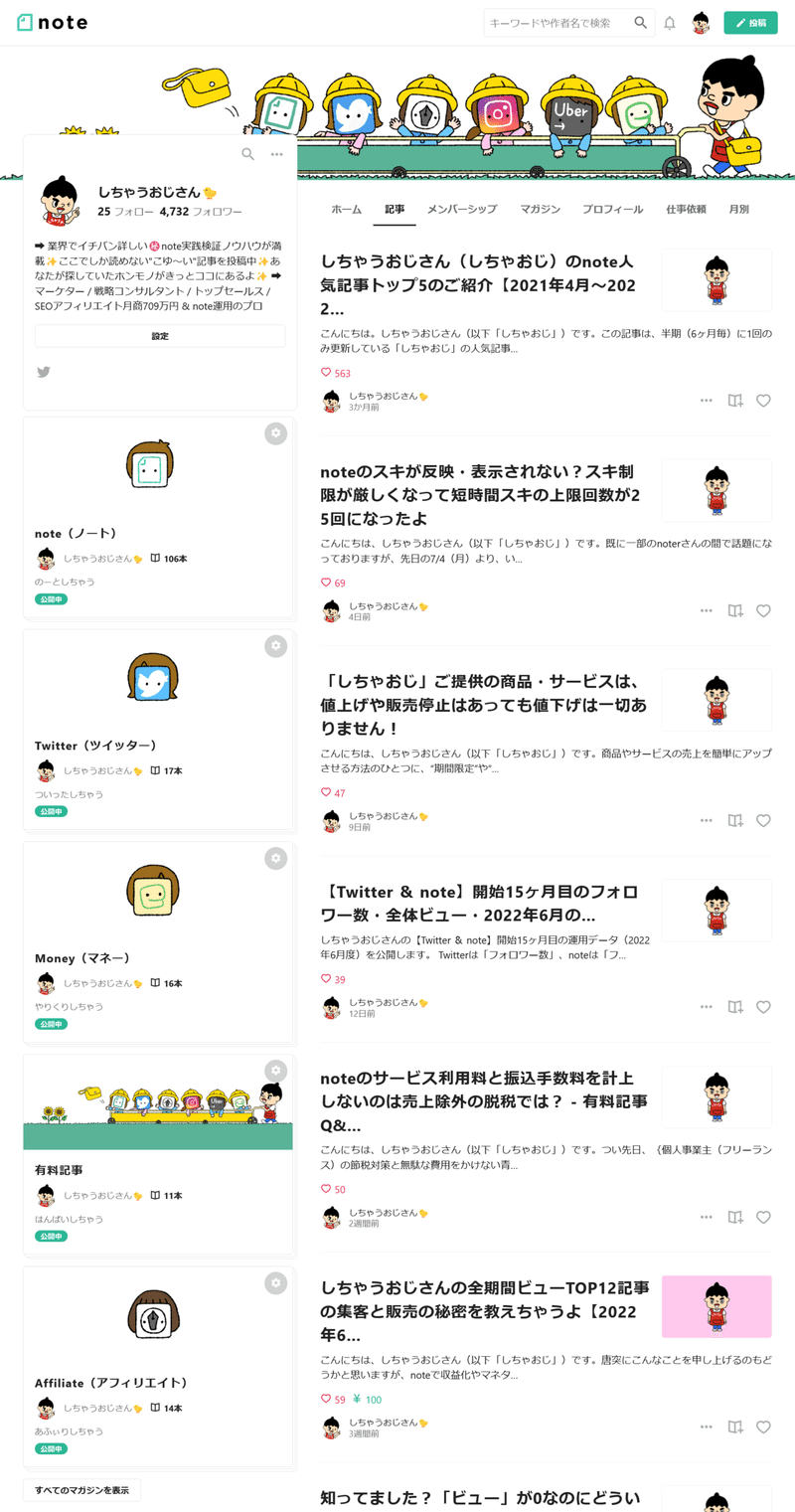
ちなみに、「ホーム」タブではなく「記事」タブをクリックすると、以下のスクショの表示になるのですが、この「記事」タブをクリックした状態を「ホーム」の表示にして欲しいです。

*
だって、あくまで(記事などの)日々の投稿がコンテンツのメインなのですから。
で、左サイドカラムにて、各クリエイターさんがアピールしたい順番に、各種の活動を自由に並び替えれば良いです。
「しちゃおじ」は、クリエイターページのヘッダー画像をイラストレイターさんに制作依頼する際に、「パソコンのブラウザ表示」「スマホのブラウザ表示」「スマホのアプリ表示」を、幾度も確認を繰り返して相当に頭を悩ませたのですが、結論としては「記事の見出し画像」の存在がこれらの表示問題をややこしくしています。
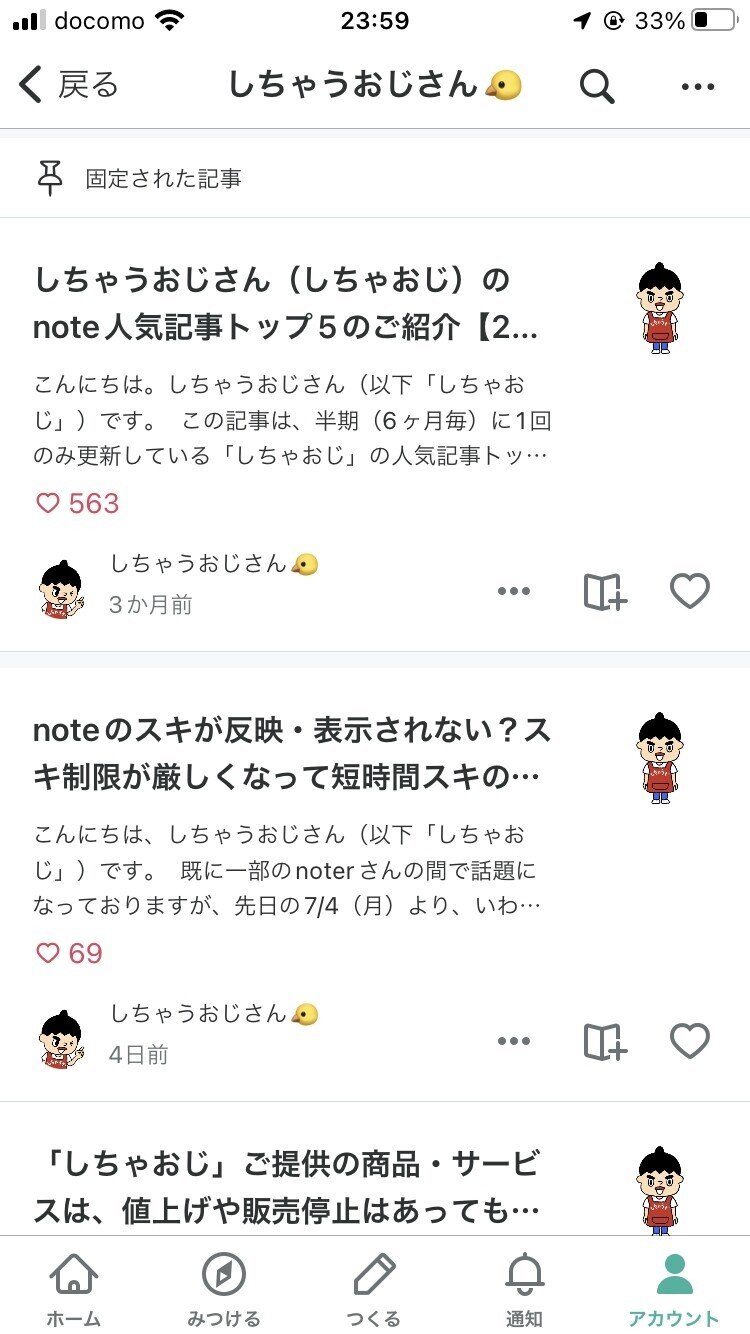
例えば、スマホアプリの「ホーム」タブからご自身の記事表示を確認してみて欲しいのですが、「記事の見出し画像」の左右がブチ切れた状態で小さく表示されてしまっていますよね?
(しらの⚡さん、スクショ使わせてもらいました~)

*
つまり、せっかく制作した見出し画像であったとしても、左右をバッサリと正方形にカットされてしまいますので、もはや何の画像だか認識することができない状態です。
この不具合を避けるためには、「しちゃおじ」の見出し画像のように、中央部にのみに絵柄を配置することです。

*
これで、スマホアプリでの閲覧でも、スッキリと問題なく表示されます。
「しちゃおじ」が、あえていつも同じ見出し画像にしているのは他にも理由があるのですが、この記事の趣旨とは異なってしまうため、ここでは触れません。
で、なんでここで見出し画像の話をしたかと言うと、今回のリニューアルによって見出し画像(マガジン含む)に右メインカラムを占拠されてしまうからですね!
もちろん、この見出し画像が重要な要素であるならばそれでも構わないのですが、実際のところnoteの見出し画像を毎回しっかりと「パソコンのブラウザ表示」「スマホのブラウザ表示」「スマホのアプリ表示」を勘案して作り込めるクリエイターさんはいないですし、皆さんなんとなくの雰囲気画像なわけですよ。
つまり、パッと見は華やかになりますが、この雰囲気画像による右メインカラムの占拠によって、肝心のコンテンツ(記事タイトル以下)が埋もれて(ぼやけて)しまいます。
でね、noteってそもそもブログメディアですよね?
つまり、記事コンテンツがメインの方がほとんどだと思いますので、絵柄的なデザインの見栄えではなくて、「いかに日々投稿されていく記事コンテンツにリーチしやすいか? そして、その記事がいかに読みやすいか?」を常にデザインの目的にしないといけません。
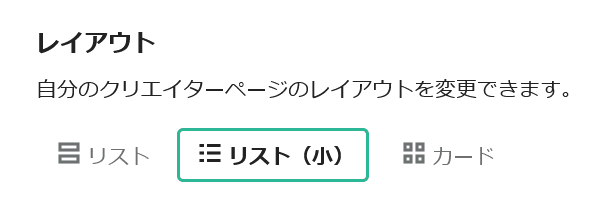
このことを理解している方というのは、設定のレイアウトにて「リスト(小)」を選択するのですが、この「リスト(小)」は以下3つのうち最も人気のないレイアウトになっています。

*
ちなみに、最も人気があるのが「リスト」で、次に「カード」なのですが、どちらも絵柄的なデザイン優先であって、記事へのリーチは「リスト(小)」に比べて大きく劣ります。
こういったレイアウトの最適化をしているクリエイターさんを見かけることはありませんが、「リスト(小)」を選択してスマホアプリでの表示まで勘案した見出し画像にすることで、「パソコンのブラウザ表示」でも「スマホのブラウザ表示」でも「スマホのアプリ表示」でも同様の表示になりますし、UI(ユーザーインターフェース)、つまり見た目と使い勝手も高まります。
「しちゃおじ」は、もちろん「リスト(小)」を選択しているのですが、今回のリニューアル後の「ホーム」タブにおいては「リスト(小)」を選択していても反映されません。
と言いますか(先述した通り)現在のリニューアル後のレイアウトは、左サイドカラムと右メインカラムで目的(役割)がダブってしまっていますので、「記事」タブをクリックした状態を「ホーム」タブに“カイゼン”していただくか、もしくはクリエイター側で「記事」タブを「ホーム」画面に選択できる形に“カイゼン”を強く希望したいと思います。
今回のリニューアルについても、noteとしてはスマホをメインに試行錯誤されているものと思いますが、「スマホのブラウザ表示」と「スマホのアプリ表示」を確認してみても、普通に「スマホのアプリ表示」の方が、見た目や使い勝手がシンプルで優れていることがわかります。
現状のレイアウトでは、絵柄的なデザイン要素に偏り過ぎて、noteのシンプルさが失われてしまっている気がするのですが、この記事を読まれている皆様はどのようにお考えでしょうか?
※もちろん見慣れたデザインが変更されてしまえば最初は誰でも違和感を覚えるものですが、そのことと目的(役割)の話は別で、現状は目的が混同されたレイアウトになってしまっているため”素人ゴチャゴチャ感”が拭えなくなっています。
・・・
メニュータブがバグってます
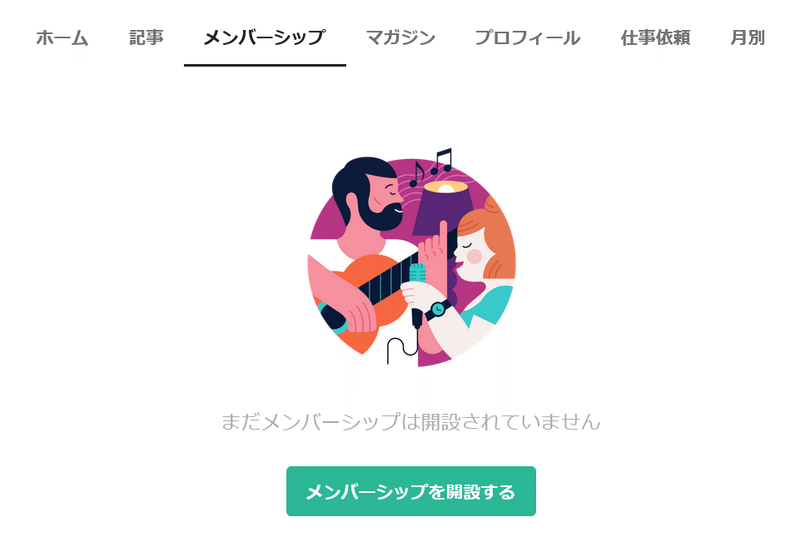
それと、現在「しちゃおじ」のメニュータブがバグってしまっています。

*
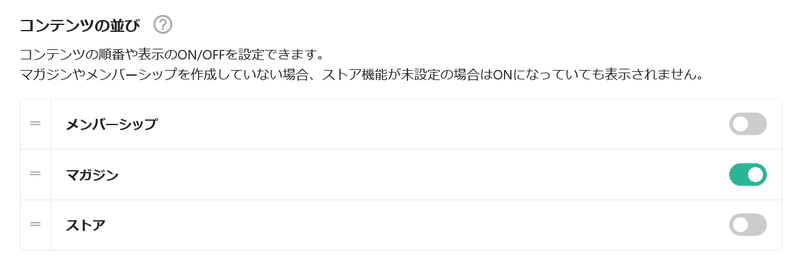
上記スクショの「メンバーシップ」タブですが、「しちゃおじ」は現在のところメンバーシップを導入する予定もないので、設定にて「OFF」にしているのですが、なぜか表示が消えません。
※7/15追記:
自分以外のクリエイターさんには表示されていないようです。

*
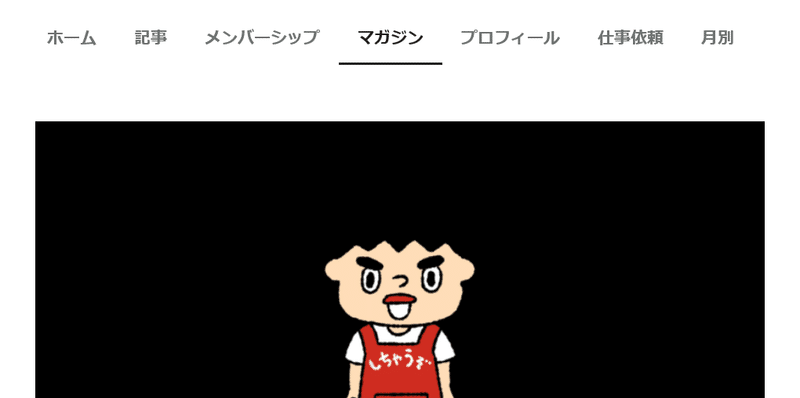
その他、「プロフィール」タブと「仕事依頼」タブをクリックしても、以下のようになぜか下線が「マガジン」のままになっています。


*
まだリニューアル直後ですので、このようにちょこちょことバグが残っているようですね!
※7/15追記:
上記のバグは修正済みで、通常通りそれぞれの記事へ飛びます。
・・・
“カイゼン”希望をまとめておきます
note公式さんの記事では、以下のように書かれています。
「自分のクリエイターページがこう変わった!」「こうした機能ができたらいいな」など、noteやSNSで「#noteクリエイターページ」のハッシュタグをつけて教えてください。今後のカイゼンのヒントとして、参考にさせていただきます!
ということですので、「#noteクリエイターページ」のハッシュタグを忘れずに設定すると共に、最後に“カイゼン”希望のまとめを書いておきたく思います。
“カイゼン”希望①
左サイドカラムがヘッダー画像に干渉しているので、右メインカラムの位置まで下げて欲しい。
“カイゼン”希望②
「記事」タブをクリックした状態を「ホーム」画面にして欲しい。もしくは、「記事」タブをクリックした状態を「ホーム」画面にクリエイター側で設定できるようにして欲しい。それはつまり、左サイドカラムと右メインカラムの目的(役割)をきっちりと分けて欲しい。
“カイゼン”希望③
可能であれば、リニューアル前のレイアウトも選べるようにして欲しい。
取り急ぎの“カイゼン”希望は、上記の3点です。
もし”カイゼン”希望③のリニューアル前のレイアウトに戻せるのであれば、「しちゃおじ」は元に戻して全て解決です。
仮にこのまま、左サイドカラムのヘッダー画像への干渉がそのままだったとしたら、「しちゃおじ」を含めてヘッダー画像を修正する必要があるクリエイターさんが多くなるかと思いますが、それはそれで「スマホのブラウザ表示」と「スマホのアプリ表示」との兼ね合いが難しいです。
さて、この記事を読まれている皆さまは、「しちゃおじ」の“カイゼン”希望案、いかがでしたか?
もし、ご共感いただける方がおりましたら「#noteクリエイターページ」のハッシュタグをつけてこの記事をご紹介していただくと共に、どしどしnoteに“カイゼン”の要望をしてくださいね!
それと、もしかしたら『WEBデザイナーでもWEBディレクターでもないおっさんが何をテキトーなことを言っているのだ!』と思われるかもおられるかも知れませんが、「しちゃおじ」はWEBディレクター経験者でもあります。
こういったWEBデザインにご興味のある方は、以下の2記事も一読してくださいね🐤
*
以上 – え、ええぇ!?「しちゃおじ」のnoteがバグったと思ったらクリエイターページのリニューアルってか – でした。
・・・
この記事が気に入ったらサポートをしてみませんか?
