
noteクリエイターページのヘッダー画像制作についてロジカルに言語化して解説してみました
こんにちは、しちゃうおじさん(以下「しちゃおじ」)です。
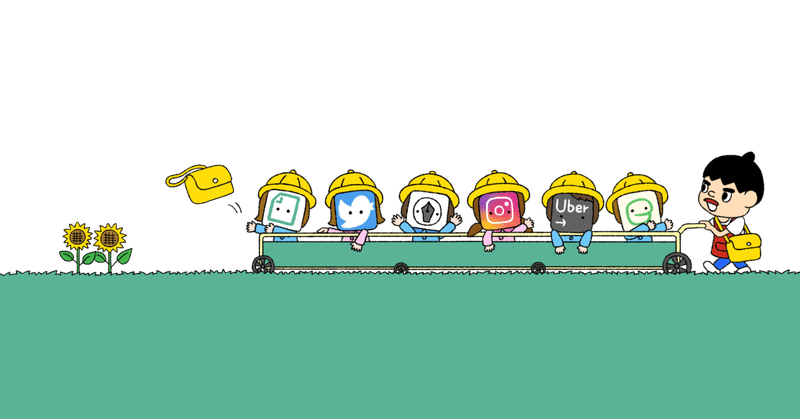
『ふふふ、やっと完成しましたよ!じゃ~ん、かわゆいでしょ?このnoteのヘッダー画像!』

*
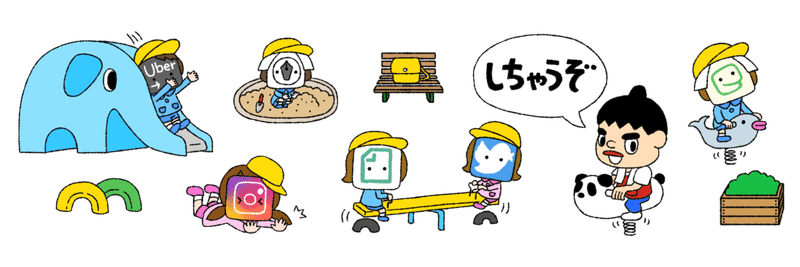
あと「Twitter」のヘッダー画像と!!

*
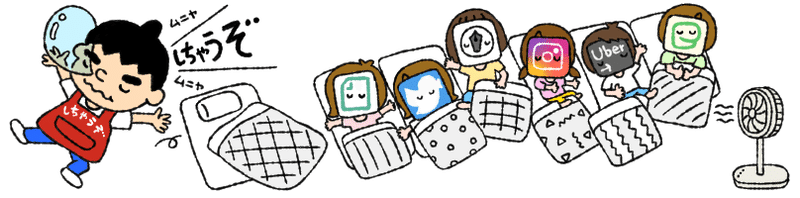
おまけに「はてなブログ」のヘッダー画像も!!!

・・・
noteやTwitterや無料ブログに限らず、会社のホームページや個人のアフィリエイトサイトであっても『ヘッダー画像は大切です!』って良く聞きますよね。
でも大切なのはわかるけど、WEB制作会社などに勤めていた経験がないと「実際どうやって0からイラストを制作していけば良いのか?」を、なかなか知る機会がありません。
おそらく多くの方は、なんとなくのイメージを口頭や参考画像などで伝えて、後はイラストレーターさんの力量におまかせ状態ではないでしょうか?
ところが、今回「しちゃおじ」がセルフメディアのために作った上記の3つのヘッダー画像は、クラウドソーシングサイトでイラストレーターさんを探してきて『かわいいやつ、お願いっ!とにかくかわいい感じのテイストで!』と頼んでいるわけではありません。
実は、考えに考えて、悩みに悩んで、やっとのことで発注をしています。
『えっ!そうなん?ちょっとかわいいだけの普通のイラストじゃね?』
…そうなんです。
「しちゃおじ」は7年間ほど企業様のコンサルティング経験があるのですが、クライアントさんの反応もだいたいそんな感じで、毎回びっくりするほど「うっす~い」のです。
そこで、この記事では「普通のイラストじゃね?」をひっくり返すために、この3つのイラスト制作に関するポイントを、ロジカルに言語化して解説してみたいと思っています。
『ふふふ、お主いったい何をぬかすつもりだ(ニヤリ)』
と評価するつもりで、この続きを是非とも読んでくださいね。
・・・
コンセプトを抽象化する
イラスト制作を考える際には、まず「しちゃおじ」のビジネスコンセプトを抽象化する必要があります。
「コンセプトの抽象化?」
いきなり意味不明な言葉を持ち出して、煙に巻こうとしているわけではありません。
✓ コンセプト=「誰に?何を?」のこと
✓ 抽象化=「核となるもの」を抽出すること
だと思ってください。
まず、「しちゃおじ」のビジネスコンセプトをわかりやすく表現すると以下になります。
ビジネスコンセプト
✓ 誰に → SNS系メディアを活用してお金を稼ぎたい人に
✓ 何を → 集客や販売の方法を(伝える)
ちなみに、今のところnoteで予定しているコンテンツとしては、以下の6つになります。
① note(ノート)
② Twitter(ツイッター)
③ Affiliate(アフィリエイト)
④ Instagram(インスタグラム)
⑤ Uber Eats(ウーバーイーツ)
⑥ Money(マネー)
*
さて、「しちゃおじ」のビジネスコンセプトである{SNS系メディアを活用してお金を稼ぎたい人に、集客や販売の方法を}を抽象化していきます。
抽象化とは、{「核となるもの」を抽出すること}でした。
抽象化の方法は人によって異なるかと思いますが、例えば「しちゃおじ」の場合は以下のようなイメージを用いて抽象化を行っています。
✓ 航空機が滑走路から離陸して高度を上げていく際に、小さくなっていく街の景色を見下ろしているようなイメージ。視点を地上から上空に引き上げていき、全体をぼんやりと俯瞰するような感じ。
✓ noteに書いている文字のインクがじわりと滲んでいって、1つ1つの文字が混じり合って溶け込むようなイメージ。インクがぼやけていく様子を焦点を定めずにぼんやりと角膜に映している感じ。
この例は、あくまで「しちゃおじ」の抽象化のイメージですが、こんな感じでコンセプトを構成している各種要素の輪郭を溶かしていき「核となるもの」を浮かび上がらせていきます。
抽象化のポイントとしては、コンセプトの文字面(言葉尻)にとらわれないという点です。後は、心を鎮めて雑念を混入させないことですね。
*
さて「しちゃおじ」のビジネスコンセプトである{SNS系メディアを活用してお金を稼ぎたい人に、集客や販売の方法を}なのですが、このコンセプトを抽象化しないでヘッダー画像に直接表現する場合は、例えば以下のような画像文字をヘッダー画像に記述します。
「Twitter × note = 収益化」
こういった感じの画像文字は、noteに限らずTwitterのヘッダー画像などでもよく見かけるかと思います。
『みんなが真似しているということは、やはり強力な訴求効果があるってことですか?』
ここで「しちゃおじ」のビジネスコンセプトの抽象化具体例に進む前に、「画像とテキストの役割(目的)」について先に触れておきたいと思います。
・・・
画像とテキスト(文字)の役割
noteに限らずTwitterでも、自分のアカウントを開くと「ヘッダー画像エリア」と「自己紹介エリア」があるかと思います。
「ヘッダー画像エリア」には画像をアップロードして、「自己紹介エリア」にはテキストを入力します。
Twitterで顕著なのが、例えば「自己紹介エリア」にて「Twitterとnoteを使って収益化する方法をツイートしています!」と書いて、「ヘッダー画像エリア」にてイメージ背景画像の上に「Twitter × note = 収益化」などの画像文字を重ねているケースです。
どなたがこれを勧めているのか不明なのですが、しちゃおじ的には「画像とテキストの役割(目的)を理解していないのかな?」と推測しています。
以下が、「画像とテキストの役割(目的)」の違いです。
画像とテキストの役割(目的)
✓ 画像:無意識・潜在意識・右脳・感覚への訴求
✓ テキスト(文字):意識(顕在意識)・左脳・理知への訴求
右脳と左脳は厳密に言ってしまうと簡単に分けられるものではありませんが、イメージしやすいと思いましたので書きました。
つまり、「画像」と「テキスト(文字)」では全く役割が異なるのです。
したがって、ヘッダー画像に「Twitter × note = 収益化」と画像文字を重ねてしまうと、画像の利点を活かすことができないどころか、打ち消してしまう形にも成り得ます。
そもそも、自分が興味を持ってクリックしたアカウントを開いた際には、あなたの無意識に画像のデザインやカラーが飛び込んできますが、あなたの意識は「自己紹介エリア」のクリエイター名や自己紹介文のテキストを読み込んでいるかと思います。
つまり、画像文字なんてあえて読みませんし「自己紹介エリア」にてテキストで入力したものを、さらに画像文字でヘッダー画像に重ねたところで、ほとんど意味がないのです。
noteサーフィンをしているときを思い出していただきたいのですが、「テキスト」のクリエイター名は全く覚えていないのに、「画像(写真・イラスト)」のアイコンだけはなんとなく記憶の片隅に残っているケースが多くないでしょうか?
「このアイコンどっかで見たな…」的な。
この例からも、画像は意識ではなく無意識に訴求していることがわかります。
この無意識への訴求は強力で、例えばテキストの自己紹介エリアにて「文章」を一部変更した場合は誰にも気づかれませんが、ヘッダー画像イラストの「着色」を一部変更した場合は、
「なんだかよくわからないけど(言葉で説明できないけれど)いつもと違う気がする」
と、これが意識ではなく無意識(感覚)への訴求力の一例になります。
さて、画像は「無意識・潜在意識・右脳・感覚への訴求」であることがわかりました。
再び、「コンセプトの抽象化」の話に戻ります。
・・・
しちゃおじの抽象化具体例
「しちゃおじ」のビジネスコンセプトは、{SNS系メディアを活用してお金を稼ぎたい人に、集客や販売の方法を}でした。
このコンセプトを抽象化し始めたときに最初に出てきたのが、「決してがむしゃらに悪戦苦闘しながらSNS系メディアを攻略してお金を稼いでいくのではない」というイメージです。
どちらかと言うと、「SNS系メディアと一緒に遊んで戯れている」といったイメージがありました。
「遊んで戯れる」とは言っても「友人や知人とふざけて遊んでいる」というイメージではなく、どちらかと言うと{「しちゃおじ」の手の平の上でコロコロ転がして遊んでいる}や{「しちゃおじ」が手をひっぱって連れ回して遊んでいる}といった感じのイメージが浮かんでいました。
コンセプトの抽象化がここまで進むと、突然に「引率」というキーワードが頭をよぎります。
引率といえば、修学旅行で学校の先生が生徒を引き連れている姿がイメージできるのですが、その引率のイメージではかなり堅苦しい感じがしました。それは違うと。
そこで不意に閃いたのが、「保育士さんがかわいい園児たちをお散歩カートに乗せて横断歩道を渡っているイメージ」でした。
このイメージが脳裏に浮かんだ瞬間、『これだ!』とスッと腑に落ちました。
各SNSのメディアアイコンを擬人化した保育園児にして、「しちゃおじ」が保育士としてお散歩カートでかわいい園児たちを引率する絵面です。
特に、四六時中いつも目にしている「スマホアプリのアイコン」をそのまま擬人化することで、例えば「しちゃおじ」のnoteクリエイターページを開いた瞬間に、無意識下に・潜在意識下に・右脳に・感覚に、「しちゃおじ」のコンセプトである{SNS系メディアを活用してお金を稼ぎたい人に、集客や販売の方法を}を暗に訴求することが可能になります。
つまり「Twitter × note = 収益化」などの画像文字は不要なのです。
これは余談になりますが、画像文字ではなく「自己紹介エリア」にてテキストで「Twitter × note = 収益化」と書いても別に構わないのですが、これひとつ書いてしまうだけでアカウントがチープな印象になってしまうため「しちゃおじ」はやりません。
*
この例のように、コンセプトを抽象化していき「核となるもの」を探っていくと、不思議とスッと腑に落ちる瞬間があるので「これが答え」であることがわかります。
反対に、なんだか腑に落ちないときは、それは答えに到達していない証拠です。
今回の「しちゃおじ」の例では、「SNS系メディアと一緒に遊んで戯れている」イメージが最初にありましたが、これが例えば「各SNS系メディアを悪戦苦闘して攻略していく」イメージが最初にあったとしたならば、ドラゴンクエストみたいなRPG(ロールプレイングゲーム)をイメージしたヘッダー画像になるのかも知れません。
ペンを剣にノートPCを盾に見立てた「しちゃおじ」が勇者で、「各SNSメディアアイコンが」がボスキャラ的なモンスターといった構図です。
この例のように、やはり「コンセプトの抽象化」によって、自分の中から「核となるもの」を抽出しないことには、あなたのnoteに適切なヘッダー画像は制作できないと思います。
それはつまり、誰かの真似をしてヘッダー画像を作ったところで、エネルギーの感じられない「嘘くさいパチもんのアカウントにしかならない」ということです。
「そういうのって、わかる人には全部伝わってしまうものですよ(意味深)」
繰り返しになりますが、今回「しちゃおじ」が作ったヘッダー画像は、イラストレーターさんに『かわいいやつ、お願いっ!とにかくかわいい感じのテイストで!』と頼んでいるわけでは決してないのです。
まずは、そのことを強調しておきたく思います。
さて、ここからさらに「イラストの細部」を形成していく作業に入ります。
・・・
有機的な繋がりを考える
noteのヘッダー画像を1枚だけ制作するのであればそれほど難しくはないのですが、今回「しちゃおじ」は、「note」「Twitter」「はてなブログ」の3つのメディアを中心としたセルフメディアを構築しようと最初から決めていました。
ざっくりですが、各メディアの活用目的は以下になります。
✓ Twitter → 認知・拡散・集客・交流・告知・プライベートな情報発信等
✓ note → 有益情報の発信・自己の商品やサービスの販売(※有料記事等)
✓ はてなブログ → 他者の商品やサービスの紹介(※アフィリエイト等)
noteのヘッダー画像のイメージは、先述の抽象化によって方向性が決まりましたが、まだ「Twitter」と「はてなブログ」のヘッダー画像の制作が残っています。
よくあるパターンとしては、1枚のヘッダー画像をそのまま他のメディアでも併用するケースです。おそらく、ほとんどの方がメディア間で同じ画像を使い回しているかと思います。
「しちゃおじ」は、この3つのメディアを有機的に繋げたいと考えていたので、それぞれ別のヘッダー画像を制作することも最初から決めていました。
3つのメディアのヘッダー画像を有機的に繋げるために、工夫した視点は以下になります。
✓「時間軸」と「季節感」
✓「動」と「静」と「定」
それぞれ、簡単に解説していきます。
・・・
「時間軸」と「季節感」
{保育士の「しちゃおじ」と「メディアアイコンを擬人化した園児たち」とのほっこりとした日常}をイラストコンセプトとして確立し、「note」「Twitter」「はてなブログ」の3つのセルフメディアを有機的に繋げるために、まず「時間軸」という視点を持ち込みました。
以下が、3つのメディアのヘッダー画像イラストに「時間軸」を考慮した絵面です。
✓ Twitter → 公園で元気に遊んでいる絵面(午前)
✓ note → 公園で遊んだ帰り道の絵面(正午前)
✓ はてなブログ → 帰園後のお昼寝の絵面(午後)
「しちゃおじ」の3つのセルフメディアのヘッダー画像は、上記のように{保育士の「しちゃおじ」と「メディアアイコンを擬人化した園児たち」とのほっこりとした日常}に「時間軸(午前・正午前・午後)」を取り入れることでイラストの構図を決定しています。
さらに、月単位の「時間軸」として「季節感」を「真夏」で統一しています。
それぞれのイラストにて、「真夏」を表現しているアイテムは以下になります。
✓ Twitter → 白いタオル
✓ note → ひまわり
✓ はてなブログ → 扇風機
イラストの中で最も重要な要素である「メディアアイコンの視認性」を損なわないように、アイテムの数を最小限に工夫しながらも「真夏」を伝える工夫をしています。
冒頭に並べた3つのヘッダー画像を見ていただくと分かりますが、「白いタオル」「ひまわり」「扇風機」のアイテムはまったく目立ちませんし、この3つのイラストを見ても誰一人として「真夏」を表現しているとは気がつかないと思います。
しかしながら、イラストを構成する要素ひとつひとつに意図や目的があって、それを他人に明確に説明できる必要があります。
他人に明確な説明ができない理由は簡単で、意図や目的もなく「なんとなく」で作ってしまうからですね。九割九分のアカウントがそうです。
「神は細部に宿る」という言葉がありますが、何も「芸術(アート)」だけではなく「仕事(ビジネス)」であっても、例え「ヘッダー画像ひとつ」であっても同様だと思っています。
「他人にわからなければいい」「見えるところだけ綺麗に装っておけばいい」といった薄っぺらな思考を続けていると、いつになっても物事の本質に気がつくことができません。
・・・
「動」と「静」と「定」
さらに各メディアに対するイメージ特性を、イラストの構図に反映しています。
以下が、「しちゃおじ」が抱いている各メデイアのイメージ特性になります。
✓ Twitter → 賑やかで活発なイメージ(動)
✓ note → 落ち着いていて平和なイメージ(静)
「はてなブログ」は、あまりイメージが沸かなかったのですが、
✓ はてなブログ → 白黒・無機質・化石・固定(定)
といった感じです。
この3つのイメージ特性をそのままに、イラストの構図として以下のように反映しています。
✓ Twitter(動)→ 公園でわちゃわちゃ元気よく遊んでいる絵面
✓ note(静)→ お散歩カートに乗ってのんびり帰園している絵面
✓ はてなブログ(定)→ 帰園してぐっすりお昼寝している絵面
再度、この記事の冒頭に並べた各メディアの完成ヘッダー画像を確認してみてください。
・・・
イラスト配色のポイント
イラストの構図が決定した後には、イラストの配色(カラーリング)が控えています。
配色はイラストを構成する要素の中でも、かなり重要な要素の1つになるのですが、noteを見ていても配色をまったく意識されていない方が多い印象があります。
まず、イラストの配色は各メディアの「コーポレートカラー(イメージカラー)」を必ず意識しなくてはなりません。
「しちゃおじ」の場合は、イラストの構図の段階から配色を意識してイラストに必要な要素を構築しています。
3つのメディアの「コーポレートカラー(イメージカラー)」は、以下になります。
✓ Twitter → 青
✓ note → 淡い緑(※追記:2022年12月のロゴ変更により淡い緑がなくなっています)
✓ はてなブログ → 白黒
Twitterのヘッダー画像を制作する際には「青」を、noteのヘッダー画像を制作する際には「淡い緑」を、はてなブログのヘッダー画像を制作する際には「白黒」を必ず意識してイラストの構図と配色を決めていきます。
ここを無視してイラスト単体で構図や配色を決定してしまうと、実際に各メディアにヘッダー画像をアップロードしたときに、
「あれ?なんだかしっくりこないぞ…」
となりがちです。
イラストの配色(カラーリング)につきましては、記事の最後に並べた「イラスト発注後のファーストテイクから完成までの修正の流れ」に目を通してみてください。
「コーポレートカラー」をしっかりと意識したうえで、イラストの構成要素及び配色を決めていることがご理解いただけるかと思います。
・・・
アイコンとヘッダー画像
各ヘッダー画像は、ヘッダー画像単体でイラスト制作を進めてはいけません。
なぜなら「note」も「Twitter」も「はてなブログ」でさえ、アイコンとの「位置的」「サイズ的」「配色的」な関わりが生じるからです。
ヘッダー画像のイラスト制作の際には、アイコンを含めた構図バランス・配色バランス・アイコンとの重なり・その他を考慮したうえでヘッダー画像の構図・配色を決定します。
例えば、アイコンに対して対角線上にヘッダー画像内の「しちゃおじ」を位置させるといった工夫などです。
このあたりの工夫につきましても、記事の最後に並べた「イラスト発注後のファーストテイクから完成までの修正の流れ」に目を通してみてください。
アイコンの存在をしっかりと認識したうえで、ヘッダー画像イラストの構成要素を決めていることがご理解いただけるかと思います。
・・・
パソコンとスマホとアプリ
最後に、使用する媒体による表示(見え方)の違いについてです。
例えば、画面の大きいパソコンだけでヘッダー画像を制作してしまうと、利用者の多いスマホで閲覧したときに「小さすぎて(細かすぎて)よくわからない」なんてことも起きてしまいます。
また、同じスマホでの閲覧であっても、ブラウザで閲覧する場合とアプリで閲覧する場合で表示に違いが生じてきます。
したがいまして、ヘッダー画像を制作する際には、最低でも「パソコン」「スマホ」「アプリ」の3つにて、実際にヘッダー画像がどのように表示されるのかを確認する必要があります。
このあたりの意識につきましても、記事の最後に並べた「イラスト発注後のファーストテイクから完成までの修正の流れ」に目を通してみてください。
「パソコン」「スマホ」「アプリ」にて何度何度も、繰り返し実際の表示(見え方)を確認したうえで、ヘッダー画像を完成させていることがご理解いただけるかと思います。
・・・
さて、いかがだったでしょうか?
『ちょっとかわいいだけの普通のイラストじゃね?』をひっくり返せましたでしょうか?(笑)
それはさておき、ここまで読んでくれた方の中には、『こんなに細かいところまで考慮してイラストを発注しているのか?』と感心していただいた方もいるのかも知れません。
このあたりが、noteを運用する目的が「趣味なのか?」「ビジネスなのか?」の違いになるのかなと思います。
*
最後になりましたが、注意点といいますか補足になります。
この記事でご紹介させていただいたヘッダー画像のイラスト制作の方法につきましては、あくまで「しちゃおじ」の完全オリジナルバージョンとなっています。
他の方がイラストを制作するときにどうしているのかは全く知りませんし、その道のプロの方からしたら完全に間違っている可能性もありますので、念の為言及しておきます。
なお、この記事を読んでいただいた方で「しちゃおじ」にコンセプト設計・抽象化・アイコンやヘッダー画像制作等のディレクションをご希望の方がいましたら、以下の記事より「クローズドコンサル」にお申し込みいただくことで「TwitterのDM」か「Gmail」にてやりとりが可能です。
*
【イラスト発注後のファーストテイクから完成までの修正の流れ】
以下に、「イラスト発注後のファーストテイクから完成までの修正の流れ」をリンクしておきますので、イラスト制作に関するさらなる詳細を知りたい方は、以下の記事も参考にしてください。
*
「しちゃおじ」が実際に「どのようなイラスト制作依頼書をイラストレーターさんにメール送信しているのか?」を知りたい方は、以下の記事も参考にしてください。
*
イラスト制作についてのロジカル解説「第2弾:アイコン」については、以下の記事を参考にしてください。
*
以上 - noteクリエイターページのヘッダー画像制作についてロジカルに言語化して解説してみました – でした。
・・・
この記事が気に入ったらサポートをしてみませんか?
