
プログラミング初心者がゲーム感覚で楽しく学べる無料サービス16選
こんにちは。
苦しんでプログラミングを学んだ柴犬こと、「くるしば」と申します。
元々コンサルタントの仕事をしていましたが、独学でプログラミングを学習し、Webサービスを作って起業しました。
その後個人で開発したサービスを売却したり、また別のIT系の会社を創業、経営したりしています。
去年の8月から下記のTwitterにてプログラミング学習に関して発信し始め、ありがたいことに10000人以上の方々にフォローして頂きました。
プログラミング初心者に絶対覚えてほしい、ググる時の効率が10倍上がるコツ pic.twitter.com/hK1ZhNavwh
— くるしば | 読めば10倍効率が上がるプログラミング学習の教科書 (@shiba_program) September 13, 2022
最近は下記のように、Udemyでプログラミング講座も出しています。
ありがたいことに公開から3ヶ月で800人以上の方に受講いただき、Reactジャンルの講座の中で最高評価バッジを頂きました。
(現在下記のURLから購入していただくと、90%オフとなります)
技術書、Webサービス、QiitaやzennのWeb記事など、最近は本当にプログラミングを学習できるコンテンツが増えています。
ただ、それでもプログラミング学習初心者の人からすると内容が難しく、とっつき辛かったり、始めたけど途中で疲れてきてしまう人も多いのではないでしょうか。
そこで今回はゲーム感覚でプログラミングを学ぶことができ、最初のとっかかりにぴったりだったり、少し疲れた時の息抜きにもなる学習コンテンツをまとめてみました。
基本的にプログラミング初心者向けにセレクトしたつもりですが、中級者以上でもパズルやゲームとして楽しめると思います。
とりあげたサービスの多くは無料で利用できます。
(一部追加のアイテムやステージを有料で購入できるものもあります。)
なおScratchのような子供向けのものに関しては今回はとりあげていません。
1. ぷよぷよプログラミング
多くの人が一度は遊んだことのあるパズルゲーム「ぷよぷよ」。
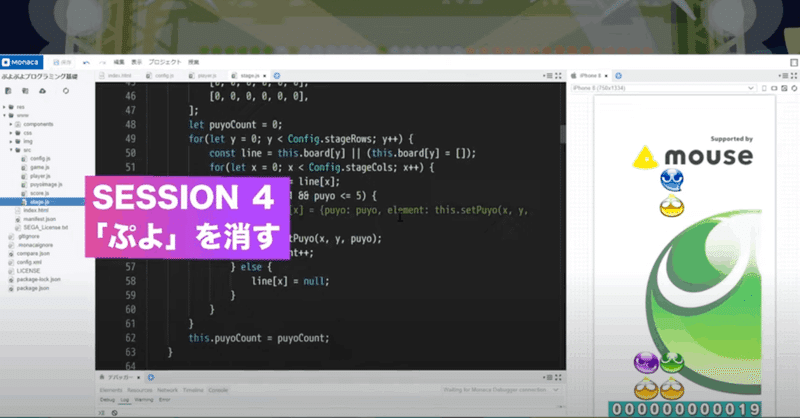
これを実際に自分でコードを書いて作れるのがセガが公式で出している「ぷよぷよプログラミング」です。

HTML/CSS、JavascriptなどのWebベースのスタックでネイティブアプリを作れるMonacaを使って開発していきます。
かなり丁寧な解説とソースコードが書いてあるPDFがあるので、こちらをみながら学習していきましょう。

自分が遊んだことのある本格的なゲームを作りながらプログラミングが学べるのはとても楽しいですし、完成させた時の感動もかなりのものです。
初級、中級、上級と難易度が分かれており、完成するものは一緒ですが自分で書くコード量が違います。
初級は20~30行程度のコードを書けば完成するので、手軽にプログラミングを体験できると思います。
2. SQL Murder Mystery
SQL Murder MysteryはSQLを使ってDBに入っている様々な情報を取得し、殺人事件の犯人を突き止めるゲームです。
あなたは殺人事件の情報を紛失してしまった刑事に代わり、警察署のデータベースから犯罪現場のレポートや容疑者の情報などを取得し犯人を推理していきます。
DB全体はこんな感じの構造になっています。

殺人事件は2018年1月15日でSQL Cityにて起こったことが分かっています。
該当する事件のレポートがあるかcrime_scene_reportの中を見てみましょう。

結構色々ありますね。ここから探すのは中々骨が折れそうです
では事件の起きた日付と場所で絞り込んでみましょう。

3件まで絞りこめました!この中でtypeがmurder(=殺人)であるのは一番下のものだけなので、どうやらこれが該当する事件のレポートのようです。
こんな具合にSQLを使ってデータを取得し、事件を推理していきます。
SQLは基礎的な部分がわかったら、あとは実際にテーブルからいろんなデータを取得してみることが一番の学習なので、ぜひやってみてください。
3. Untrusted
Untrustedはステージに落ちてるパソコンを拾い、プログラムを書くことで出口に辿り着く脱出ゲームです。

例えばこれが最初のステージです。
@が自分、□が出口ですが、ブロックに囲まれているためこのままでは絶対に辿り着けません。
しかし⌘の部分に落ちてるパソコンを拾うと…。

右側にエディタがあらわれ、コードが書けるようになりました!
これでブロックを生成しているコードを編集し、ブロックを消すことができます。
レベルが上がってくるといかだを使ったり鍵を探したりなど、様々な方法で出口を目指す必要が出てきます。
壁を書き換えたり、出口や自分の位置を変えたりといった一見チートに近いような手段も序盤では使うことができますが、後半になってくるとそういったことを防ぐバリデーションコードが追加されたりします。
シンプルですが発想の転換が必要だったり奥が深くゲームとしてもかなり面白いです。
4. Code Combat
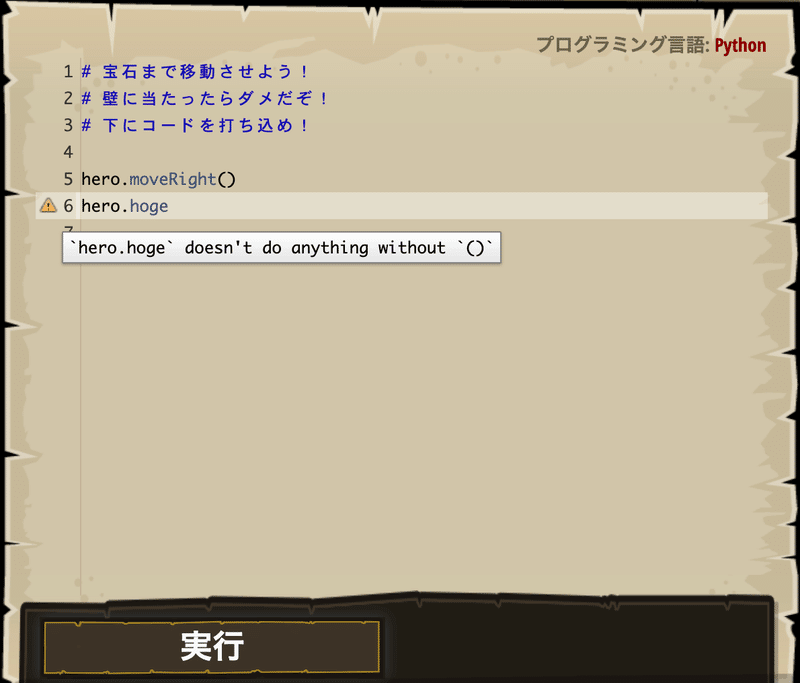
Code Combatはプログラムを書いて主人公のヒーローを操作し、さまざまなダンジョンをクリアするRPGゲームです。

主人公に選べるヒーローや装備できるアイテムはかなりの種類があったり、グラフィックや音楽等まで普通のゲームのようなクオリティになっています。

Python、Javascript、CoffeeScript、Java、C++などの言語を使ってプレイすることができ、プログラムを動かす感覚を掴むのに最適です。
また、エディタに補完機能がついていたり、間違っている箇所をかなり具体的に指定してくれるなど初心者に優しいさまざまな機能があります。

基本的に無料で使うことができますが、追加のステージや装備等は有料で購入する必要があります。
5. CodinGame
CodinGameはゲームを作っていくことでプログラミングを学習できるサービスです。
作るゲームのクオリティは非常に高く、まるで本物のゲームのようです。
作るゲームはシューティング、パズル、脱出ゲームなど問題ごとに違います。
例えば下記の問題はシューティングゲームで、敵機を撃ち落とすようなプログラムを書いていきます。

CodinGameの最大の特徴は対応してる言語の数でしょう。
Python, PHP, Javascript, Typescript, Swift, Dartなど20以上の言語に対応しており、しかもブラウザ上のエディタでコードを書くことができるため、環境構築の必要はありあません。
またサイト内ではユーザー同士で質問や攻略方法のディスカッションをしているアクティブなフォーラムがあるため、分からない箇所も一人で悩む必要がありません。

6. CSS Diner
どういったHTMLの要素にCSSを当てるのか、意外と奥が深くさまざまな機能があるのがセレクタです。
CSS Dinerはそんなセレクタをゲーム感覚で楽しく学ぶことができます。
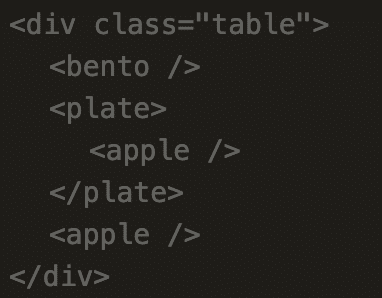
例えばこちらの問題、画像だと少しわかりづらいですが、真ん中の白いお皿にのってるリンゴのみが画面内で動いており、このリンゴにCSSを当てるセレクタを書く問題です。

これらのりんごやお皿の配置関係を表すHTMLはこのようになっています。

ただappleと書いてしまうとお皿にのってない右端のりんごまで選択されてしまうので
plate > appleが答えとなります。
問題は全部で32問あり、最初は簡単なものが続きますが後半はなかなか複雑な内容になっていきます。
セレクタをうまく使いこなして柔軟な条件でCSSを当てれるようになると簡潔にCSSを書けるようになるので、マークアップを学習してる人はぜひとも最後までやってみてください。
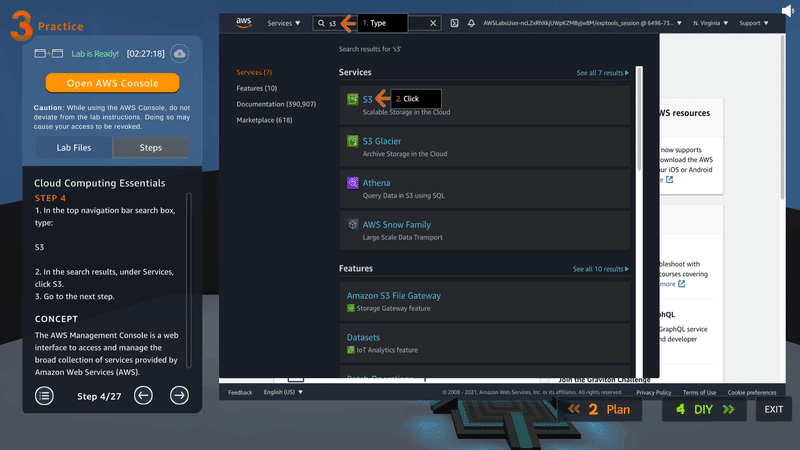
7. AWS Cloud Quest
AWS Cloud Questはクラウドについて学べるRPGゲームです。
AWSが公式で提供しています。

ゲームはオープンワールド形式のRPGであり、プレイヤーはクラウド技術者となって街の中を散策し、さまざまな問題を解決しながらクラウドの知識を学習していきます。
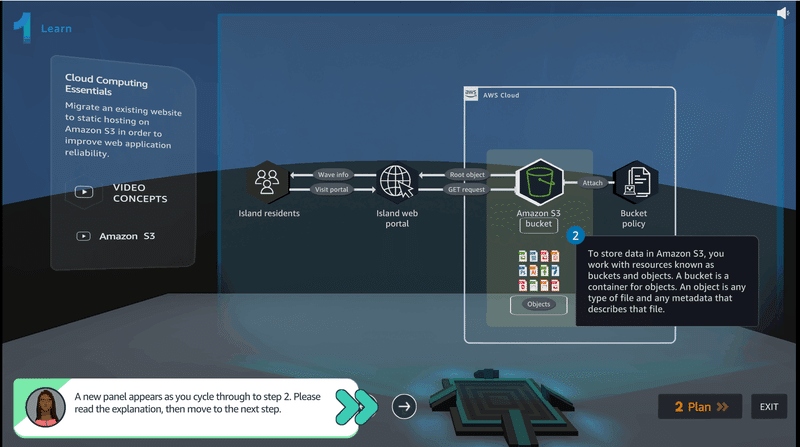
例えばこちらの人は、Webサイトがサーバーの問題で見れなくなってしまったようです。

プレイヤーはAmazon S3を使って彼のWebサイトを静的ホスティングすることになります。
まずはS3の役割から図解つきで丁寧に説明してくれます。

概念が理解できたら、ステップバイステップで実際にAWSの画面を操作し、設定をしていきます。
こちらはゲーム内専用のアカウントなので、実際の自分のAWSアカウントなどは必要ありません。

大変分かりやすいです。
初心者の方だとクラウドを触ってみたくても、うっかり変な設定をしてしまって後で大きな金額の請求とかきたらどうしよう…と不安になる方も多いと思いますが、AWS Cloud Questでは実際のAWSアカウントを使わずに実践的な形で学習することができます。
8. Flex Box Adventure
Flex Box AdventureはCSSのflexboxプロパティを使い、プレイヤーの勇者を操作してステージをクリアしていくRPGです。

flexboxはレイアウトを組む際にかなりの頻度で使いますが、さまざまなプロパティがありなかなか奥が深いです。
使いこなせるとかなり簡単にレイアウトを組めるので、一通りHTML/CSSを勉強した後にこちらのゲームでプラスαの学習をしておくとよいでしょう。
9. CSS Battle
CSS Battleはお題の画像と同じ見た目、レイアウトをHTMLとCSSを使って作成し、世界中のユーザーと得点を競い合うゲームです。
お題は簡単なものから難しいものまで様々です。

書いたCSSやHTMLが短く、簡潔であればそれだけ得点も多くなります。
お題にはそれぞれ参加した人の得点のランキングが出ており、世界中の人がどれぐらいのコード量でその問題を解いたのが分かります。

CSS Battleは0からHTML/CSSを学べるものではありませんが、Progateなどである程度学んだ後の腕試しとしては最適です。
10. WarriorJS
WarriorJSはjavascriptを書いて戦士を操作し、モンスターなどと戦いながら塔を登っていくゲームです。

サイト内にエディタがあるのでそこにコードを書いて実行することもできますが、node.jsの実行環境があれば、ローカルで動かすことも可能です。
11. Grid Garden / FLEXBOX FROGGY
どちらもプログラミング学習サービスであるcodepipが提供しているゲームになります。
名前の通り、それぞれCSSのgrid、flexboxプロパティについて学ぶことができます。
Grid GardenはCSSのgridプロパティを使って畑の食物に水をあげたり、雑草を除草剤を使って除去するなどして畑をメンテナンスしていくゲームです。

FLEXBOX FROGGYはflexboxを使ってカエルを動かし、葉っぱの上に移動させてあげます。

どちらも全部で20個以上のレベルがありますが、一つ一つはそう複雑ではないのでそれなりに短時間で全てクリアすることができます。
gridもflexboxもできることが多いため他のCSSプロパティと比べると理解が難しいかもしれません。
どちらも使いこなせば簡単に様々なレイアウトが組めるようになるので、ぜひやってみてください。
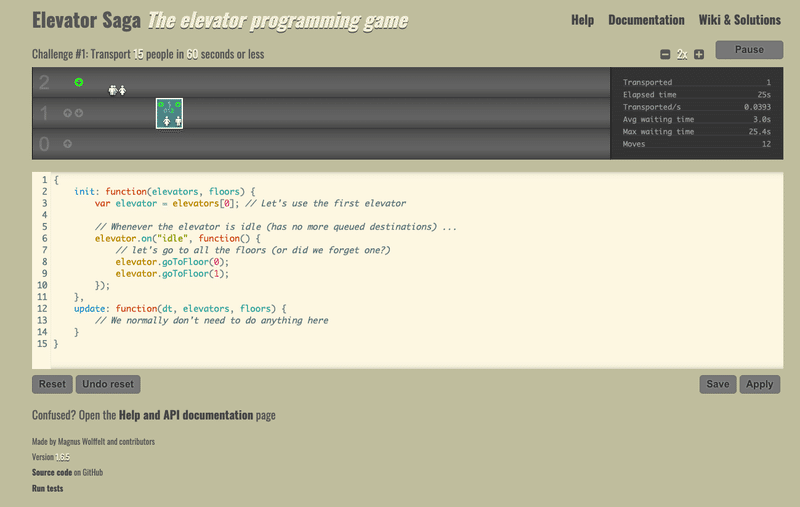
12. Elevator Saga
Elevator Sagaはエレベーターのアルゴリズムをプログラムで書いて、制限時間内に目標の人数を輸送するゲームです。

言語はJavascriptになります。
最初のレベルではエレベーターも一台だけですが、レベルが上がると複数のエレベーターを操作できるようになり、かなり難しくなります。
プログラミング中級者以上でもパズルとして楽しめる内容となっていて暇つぶしにもおすすめです。
13. プログラミングで彼女を作る
プログラミングで彼女を作るはエンジニア向けの学習、求人サービスを提供するPaizaが作ったゲームです。
タイトルの通りプログラミングの問題を解いていくと顔のパーツや髪型、衣装などのアイテムが手に入り、彼女をカスタマイズしていくことができたり、相手からの好感度が上がっていきます。

Ruby、PHP、Scala、Go、Haskell、Erlang、Bash、R、JavaScript、CoffeeScriptなど20以上の言語に対応しています。
14. Robocode
RobocodeはJavaを使ってプログラミングしたロボット同士を戦わせられるゲームです。
2001年に発表されて以来、世界中の開発者が参加し、IBM主導で大会なども行われています。

ロボットの移動、攻撃、索敵、回避など全ての動きを自分でプログラムすることができ、かなり奥が深いです。
言語はJavaでの開発になりますが、下記のようにjavscriptで書けるよう改良してくれているリポジトリもあります。
15. yare.io
yareはjavascriptを使ってプログラムを書き、宇宙船を操縦し戦わせるゲームです。
自分の基地を守りつつ、相手の基地を破壊できれば勝利となります。

単純に攻撃や防御だけでなく、ステージの中にある恒星でエネルギーを補給して自軍の宇宙船を増やすなども可能です。
yareが面白いのは、リアルタイムでコードの変更が反映されるため、状況に応じてコードを更新し、柔軟に戦略を変更することができます。
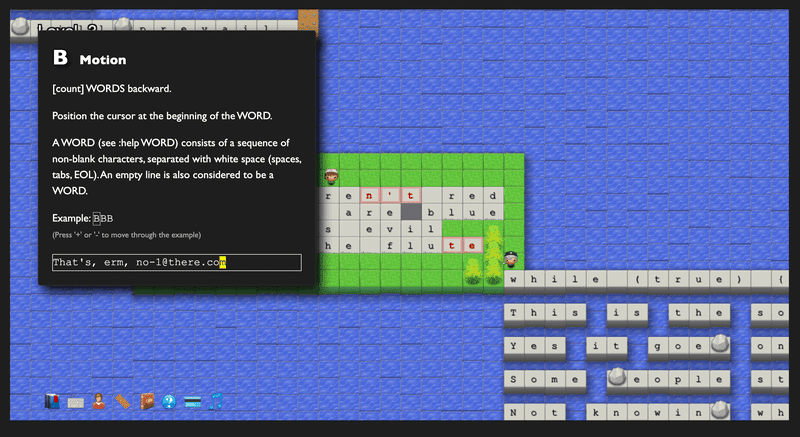
16. Vim Adventure
Vimはキーボードのみでの操作を前提とした高機能なテキストエディタです。
Vimのさまざまなショートカットを覚えておくと、キーボードから手を離さずにさまざまな操作ができるようになり生産性が上がります。
(VSCodeなどのテキストエディタにも、Vim風のショートカットで操作ができるようになるプラグインがあったりします。)
このVimのショートカットを学習できるRPGがVim Adventureです。

最初は基本的にh, j, k, lという4種類のコマンドしか使えず、プレイヤーは上下左右にしか動くことができません。
しかし、ダンジョンを進んでいくごとに新しいコマンドが使えるようになり、障害物を超えて移動できるようになっていきます。

あ、このコマンドをこう使って進むのか!と驚く場面も結構あり、パズルとしてもかなり面白いゲームです。
終わりに
ここまで読んでいただきありがとうございました。
今回ご紹介したゲームだけで0からプログラミングができるようになるかと言われると難しいかなと思いますが、最初のとっかかりだったり学習したことの補講としては十分機能すると思っています。
とにかくプログラミング学習は長い期間の努力が必要な長距離走です。
難しいなー、しんどいなーと思った時には、多少学習の効率は落ちても楽しさや面白さを重視するような手段を試してみるのも良いと思います。
もしこの記事が多少なりとも内容がお役に立てば左下のハートマークをポチッとしていただいたり、SNSでシェアしてもらえると嬉しいです。
シェアして頂いた内容は拝見し、僕のアカウントからファボやリツイートさせて頂きます。
また下記のnoteでは、プログラミング初心者向けに
✅ プログラミング学習の挫折を防ぎ、学習効率を上げる準備
✅ 学習に使う教材、学習を進める上で気を付けるべきこと
✅ 快適にプログラムを書くためにセットアップすべき環境
✅ オリジナルのWebサービス、アプリの作り方
などについて書いています。
今回ご紹介したサービスも、下記のnoteの内容と合わせて使ってもらえるとぐっと学習効率が上がるのでぜひこちらも読んでみてください。
未経験からのエンジニア転職を考えるなら、未経験専門エージェント「ゼロタレ」がオススメです。
専門でやってるからこそ、
「未経験採用をしている企業との繋がり」
「未経験者の人がどんなキャリアでエンジニアになっていくか」
などの情報量が圧倒的に多いです。
公式LINEは無料で登録できるので、まだ勉強始めたばかりという人も、早めにLINEに登録し、キャリア相談にのってもらうと勉強のモチベーションがぐっと上がると思います。
