
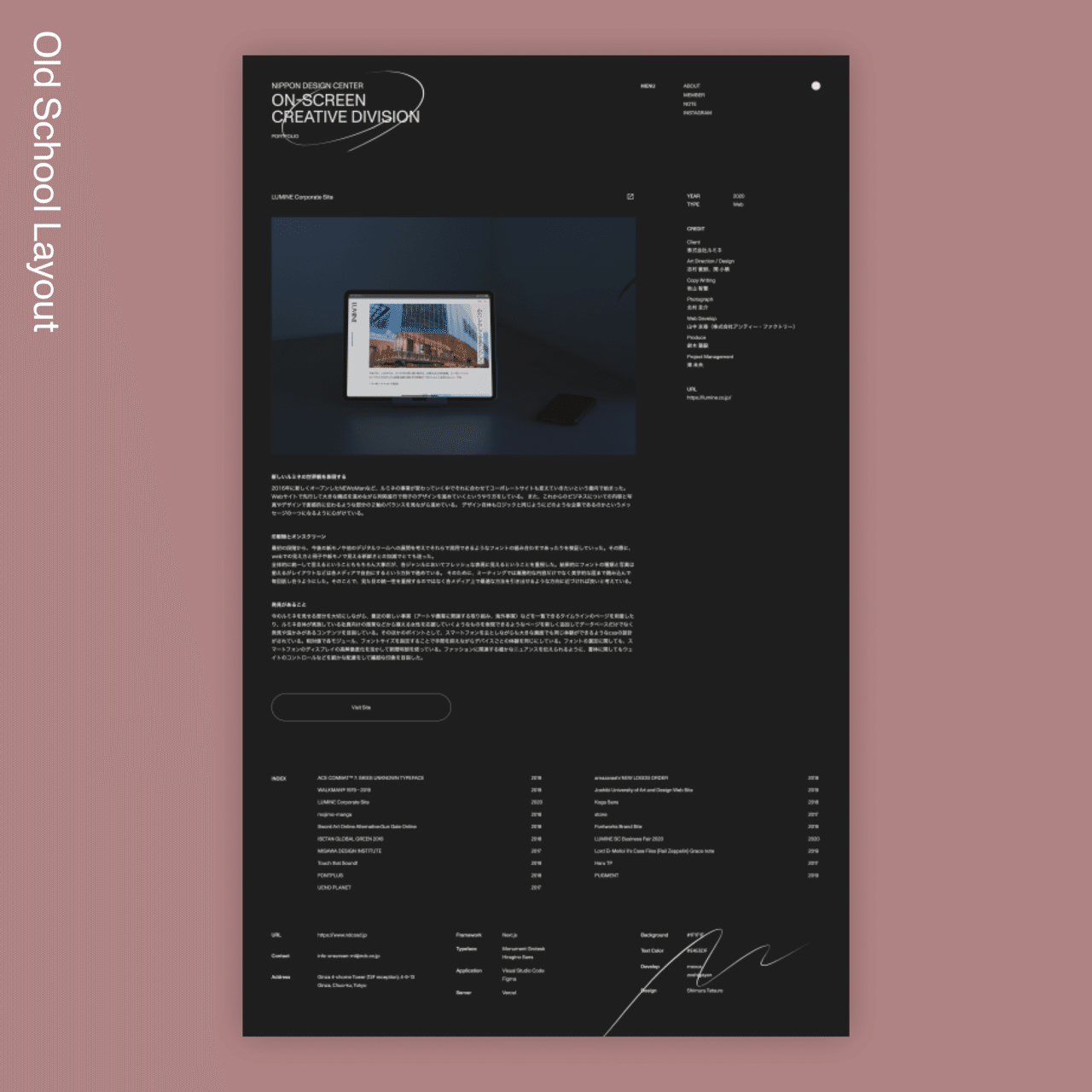
日本デザインセンター オンスクリーン製作室、ポートフォリオ制作の裏側
自身が所属している日本デザインセンター オンスクリーン製作室のポートフォリオをリニューアルした。前回は自分たちで、nuxt.jsを使って手作りしたが、今回は外部のエンジニアに協力してもらって中身をしっかり入れようという方針を立てた。
https://ndcosd.jp/
見どころや制作をするにあたって考えたことをいくつか書いてみる。
デザインについて

現在の潮流から外れたデザインだと思う。
リファレンスとして、ポール・ランドによるIBMのデザインのフォーマット。デザインというより事務的なフォーマット、無機的なイメージを踏襲している。ヨゼフ・ミューラー・ブロックマンのグリッドシステムの和訳が出たタイミングで再度読み直してその辺りの影響も受けている。
昔のwebサイトに敬意を表したいという思いもある。昔のwebサイトを古臭いと切り捨てるのではなく、なぜそういったものが作られたのか、ハードウェア的な動機やソフトウェアの環境まで含めてそれぞれの時代における表現を学ぶべき対象として見るということを実践した。初期のネットアートやかつてのFlash時代に作られたサイトのリサーチなどをしている。
ポストモダン的な過去の形式を丁寧になぞりながらモダナイズする方向を選んでいる。
この部分は、過去の音楽のこれだよねと聞いてわかるようなバンド形式、ギター、ベース、ドラムだけに有限化した状態の音楽を今やるような感覚というのだろうか。
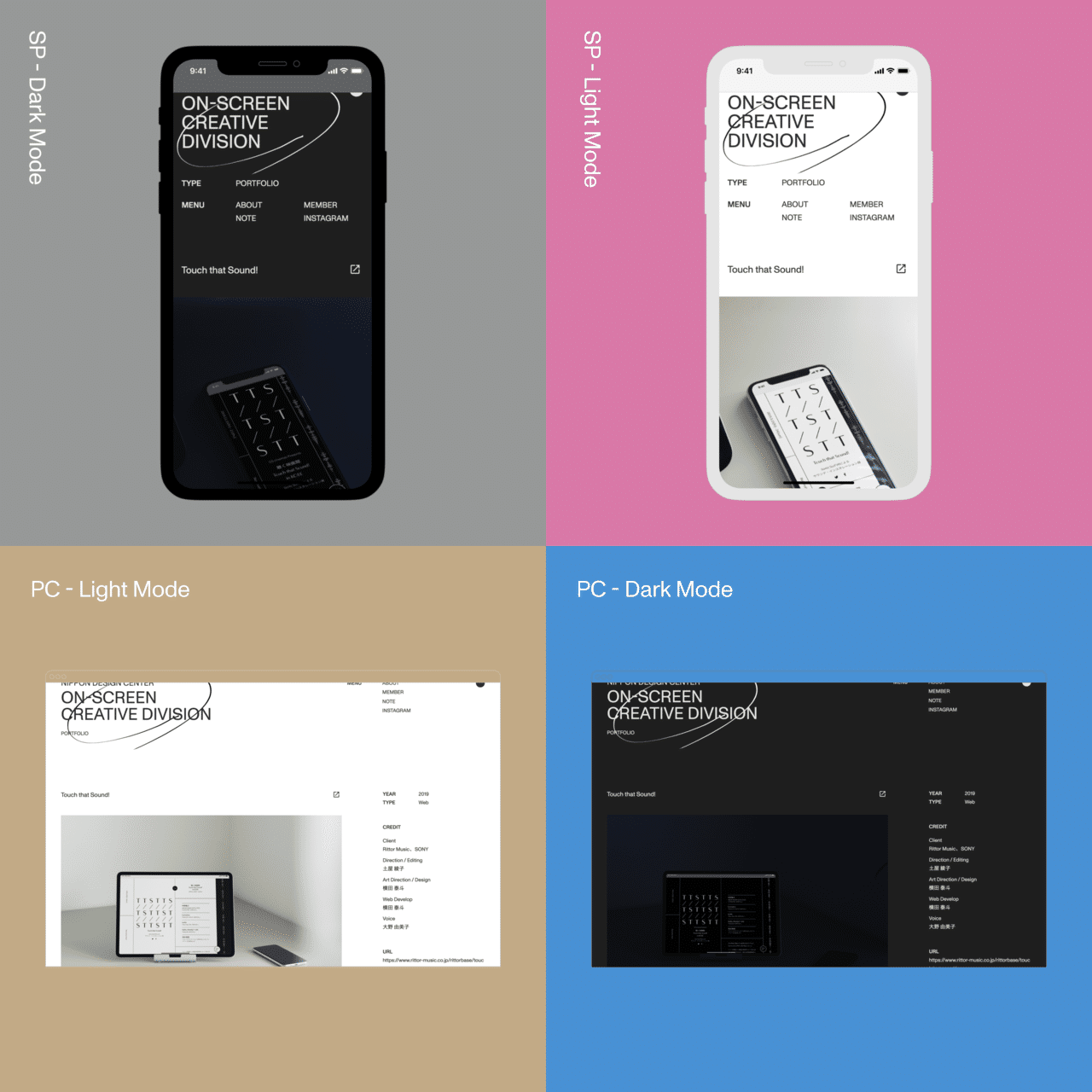
状況やデバイスに合わせた表示

内容についても充実させている。プログラミングの技術において、専門メンバーがいない分、内容と見せ方の形式でサイトとして総合的に良くなるようにしている。
実績ページをスマートフォンで見た際には、スマートフォン向けのwebサイトのデザインが表示される、PCで見た際にはPC向けのデザインが表示される。また、ダークモードの切り替えにおいても画像レベルでそれぞれのモードに対応するようになっている。
各デバイスで見ても、最適なサイズでストレスなく見られるようにして、ブラウザに入れた画像のパーツを作ったり、テキストによってそれぞれの制作物の創意工夫が伝わるものになっている。
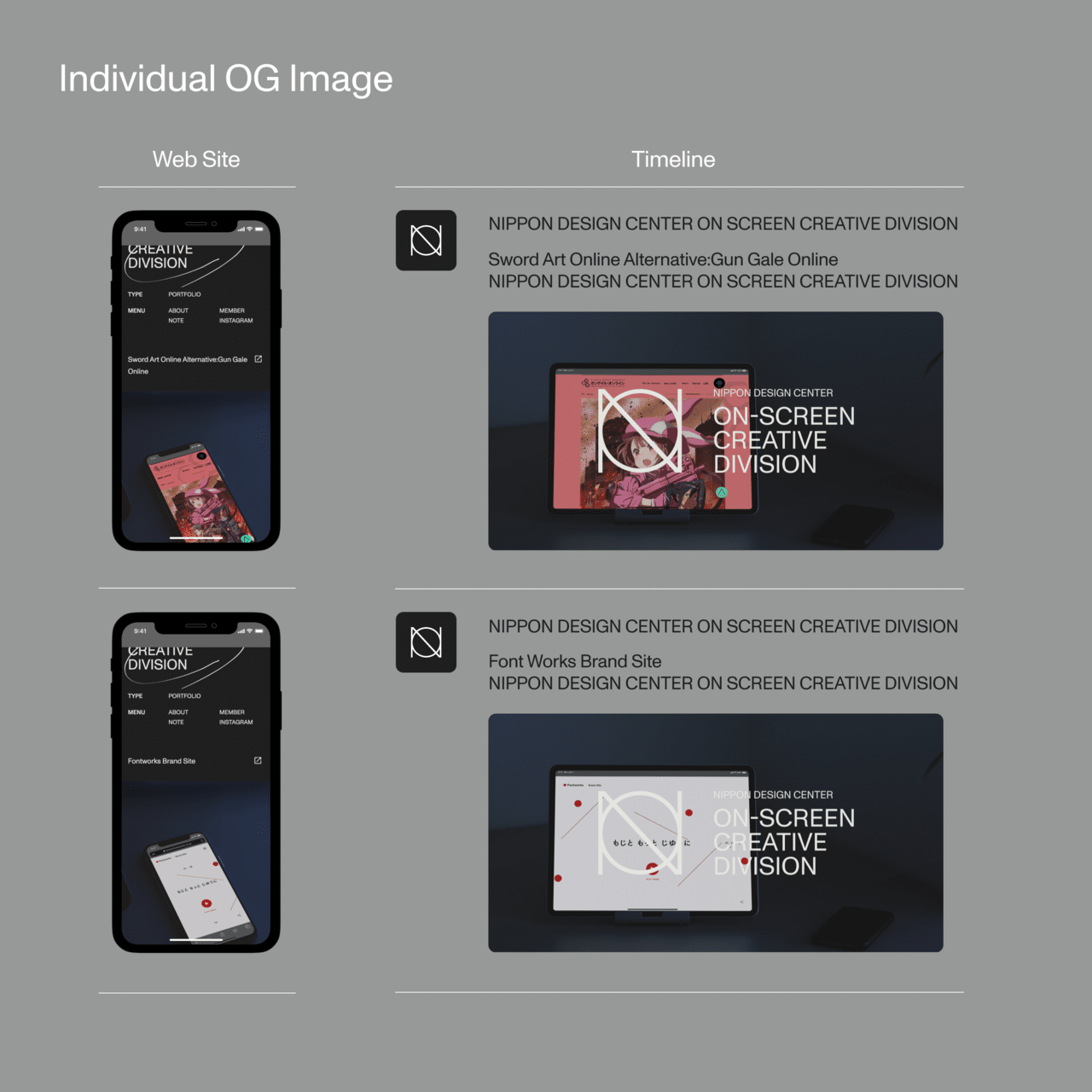
トップページとしてのOGイメージ

大事なコンテンツを見てもらうために各ページごとにOGイメージを分けて表示するようにした。
ブラウザを開いて自分の検索したいキーワードを打ち込んでサイトのトップページから目的の記事を見つける動線を辿ってくる人などよっぽどのことがない限りないだろう。
そうなると、webサイトのトップページとはなんだろうか。SNSに上がった情報で、ある記事ページを見に行く。そして、そこで満足して閉じる。いや、その前にその記事が見るに値するかどうかを判断するために、OG画像を眺める。
それは、エロサイトのサムネイルを一瞥するときのような速度感で通り過ぎる一瞬で何かを提示しなければならないのかもしれない。
その刹那、次はコンテンツ、それはもちろん複雑ではなく希望するものが大きく乗っているべきである、しかし、それだけしか見られない前提の世界であるならばある痕跡を残すべきだ、それらのコンテンツの他のものや全体がどのような考えで作られているかなど。かつてaboutページに収められていたりtopページに書かれていたことかもしれない。
トップページもまた複数あるべきで、現在だったらOGイメージとテキストがかつてのトップページの役割を担っているのだろう。
モダンな技術を使う、透明性

レイアウト面では、クラシックな見た目だがオールドスクールな趣味のwebではなく、今の表現の一つとして成立させたいという狙いがあった。
そのために、伝統的なグリッドレイアウトをレスポンシブに対応したり細かな部分だけでなく、サイトのフレームワークとしてReactとNext.jsを採用している。
実装については、外部パートナーとして雑司ヶ谷くんにメイン部分の構築をお願いした。
遷移スピードが速くなったり、何よりもサイトにアクセスした際、感触、手触りが変わってくる。Next.jsの開発元であるVercelのサーバーを利用することで、プルリクエストを送ることで開発中のプレビュー が自動で生成されて、コンテンツを複数人で更新する際にお互いの連携がとりやすいというメリットもあった。
タイプフェイスについて

無段階でウェイトを変更できたり、ハック的にアニメーションをさせたりといった最近のタイポグラフィーの実験の場となっているVariable Fontという形式がある。Variable Font用にツールを提供したり様々な実験を行なっているのがDinamo Typefaceというファウンダリーだ。ここ最近の彼らの活動に刺激を受けている。
そんな彼らが2018年にリリースしたMonument Groteskを使用している。Helveticaに似たタイプフェイスであるが、細かな部分で違いがあり、見たときにドカっとくるというかこれだという感じがある。また、このタイプフェイスこそが、クラシックなサンセリフの伝統を引き継ぎながらも今の書体という空気感をきちんと漂わせていて、このサイトを作る際に考えていたコンセプトに合致するように思えた。
サイト制作にあたって考えたポイントなどをいくつか書いてみた。
全体として何度も出てきているのがクラシックでありながらモダンに見えるようにしたいということだ。また、一度に見える画面に集中するのではなく各タッチポイントや一連の体験の中にこだわりを持ってくるという分散型のアプローチをしている。
webデザインの歴史を改めて見つめ直したり多様な発展が生まれてきたり、製作者自身のバックグラウンドが垣間見えるようなものが増えてくると面白い。また、web製作者自身がコードに触れているという環境を実現したかった、スキーマアーキテクトが自身の事務所をDIYで作っているような感覚もヒントになっている。
http://schemata.jp/new-office/
コロナの影響で空いた時間を使ったり、サイトを通じて自粛期間中もメンバーとコミュニケートできたのはとても良かった。
このサイト自体が、一つの答えというよりも一つの実験であり問いかけになったら嬉しい。
この記事が気に入ったらサポートをしてみませんか?
