
意外と語られない!オンライン集客するなら絶対使うべき無料の“軽量化ツール”2選
こんにちは。
身長193cmマーケターの川畑です。
今日は、意外と語られていない、オンラインでビジネスをするなら必ず知っておくべきツールを3つご紹介します。
それは何かというと、「画像の軽量化」です。
最も重要なのが、LP(ランディングページ)。
LPとは、商品を売るためのページのことです。
昔はセールスレターなんて呼ばれていましたね。
例えば、LPに10枚の画像が使われていたとします。
全ての画像の容量が1MB(メガバイト)もあると、そのLPは全体で10MBもあることになりますよね。
そうすると、スマホでLPを表示しようとすると、5秒ぐらいかかってしまうんですね。
5秒もかかってしまうと、
「ページが表示されるの遅いなー。」
と思われてしまい、そのまま興味が失せて、ページを閉じられてしまいます。
そう、どれだけ良いLPを作れたとしても、ページそのものが重いだけで、売上が落ちてしまうのです。
ちなみに画像は1枚あたり、100KB(キロバイト)以下まで下げる事ができるので、10枚の画像を使ったLPなら、1MB以下まで容量を下げる事ができます。
画像の軽量化を行うだけで、LPが開くまでの時間も、1秒以下にまで短縮する事ができるんですね。
というわけで、僕が実際に活用している無料の画像軽量化ツールを、2つご紹介します。
1.PhotoScape X
まず1つ目にご紹介するツールは「PhotoScape X」です。
これ、本来は画像軽量化ではなくて、画像編集ツールなんですね。
無料とは思えないぐらい、かなり優秀な画像編集ツールです。
ただ画像のサイズを下げるだけでなく、ブログやYouTube用のサムネ画像や、LPのヘッダー画像を作ることもできます。
実際に川畑が作った画像は、こんな↓感じ。


では、画像のサイズを変更するやり方については、どうするのか?
ソフトは、こちらからインストールしてください。
Windowsのダウンロードはコチラ
macのダウンロードはコチラ
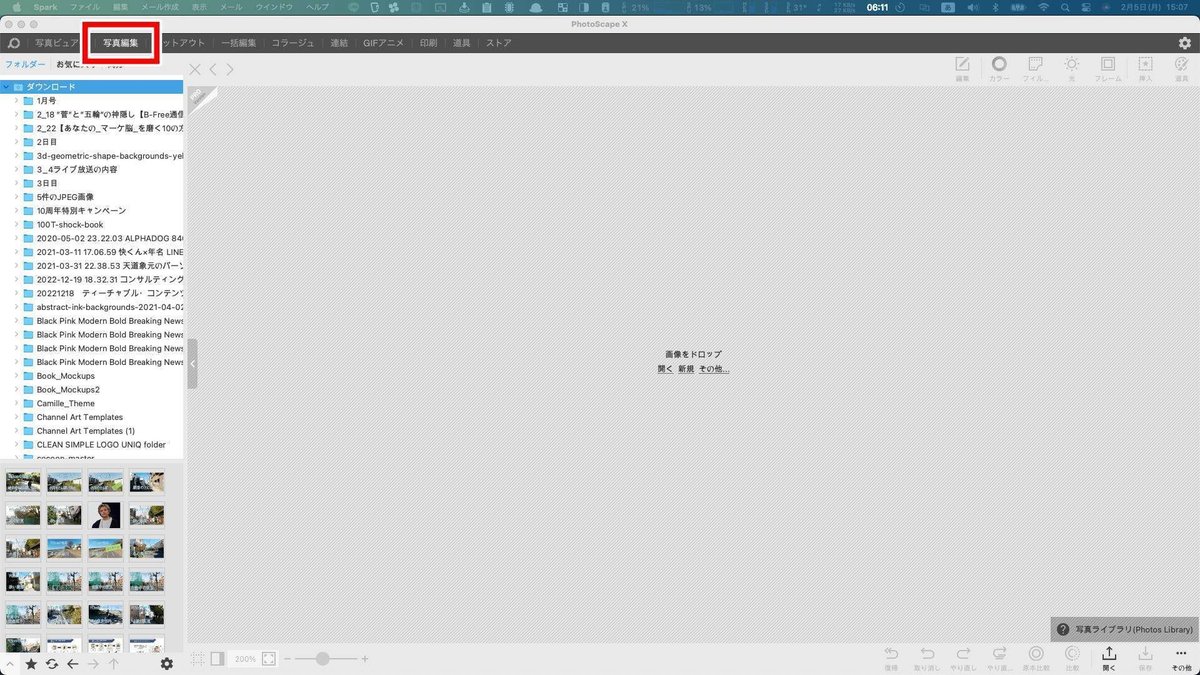
Photoscapeを開いたら、まずは左上のメニューバーの[画像編集]をクリックします。

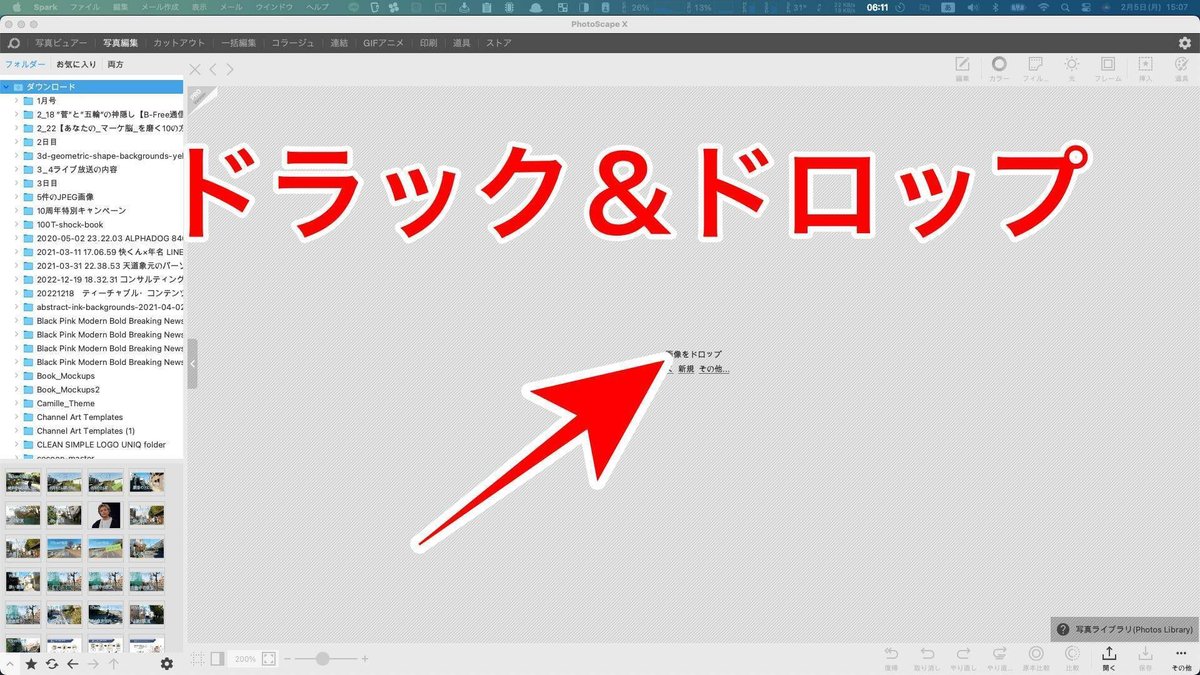
続いて、ドラック&ドロップで画像をポイっと真ん中に置きます。

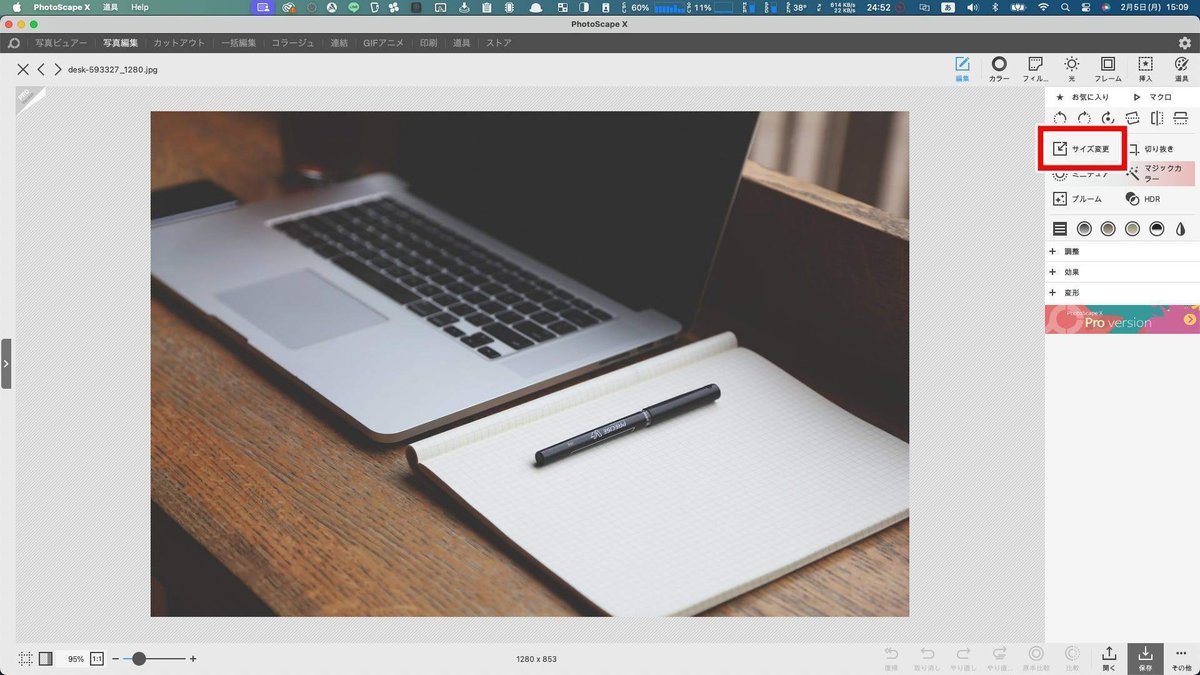
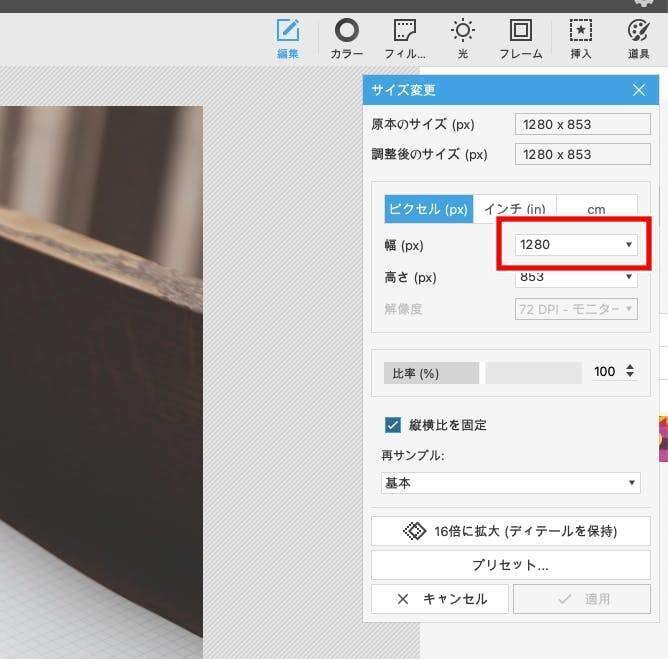
すると、画像を編集できる状態になるので、右側の[サイズ変更]ボタンをクリックします。

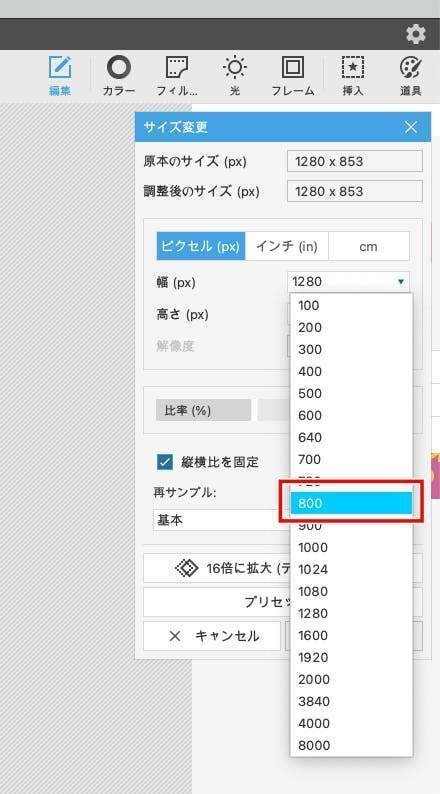
次に、このようにサイズを指定できる場所があるので、幅(px)の横にあるサイズの数字をクリックします。

変更後のサイズを選びます。川畑のオススメは800pxです。

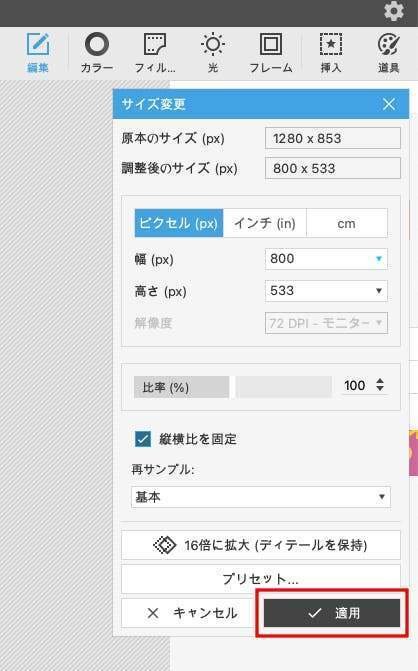
サイズが変更されたら、[適用]ボタンをクリックします。

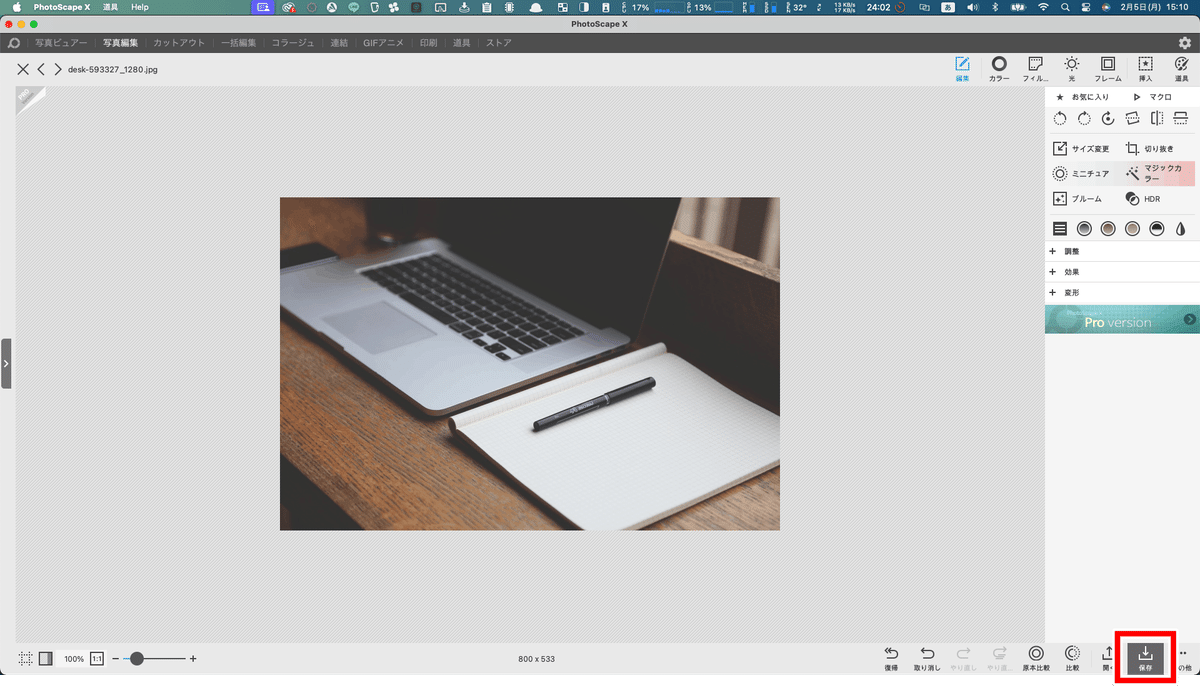
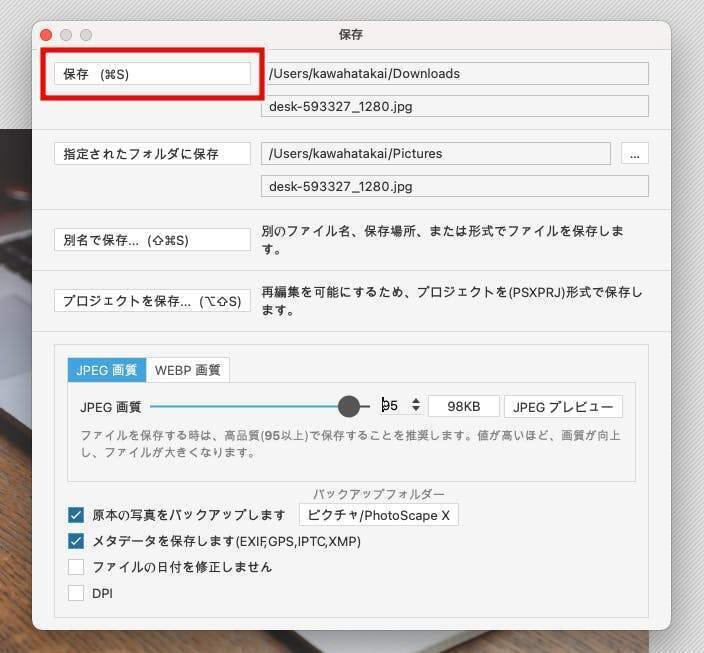
右下の[保存]ボタンをクリックします。

そして、ポップアップで出てきたメニューでも、[保存]をクリックします。

これで、サイズが小さくなった画像が出来上がりです。
2.TinyPNG
これは、画像を軽量化するツールです。
同じ横幅800pxの画像でも、画質を落とすことなく容量を一気に小さくする事ができます。
このツールは、ウェブブラウザ上で使います。
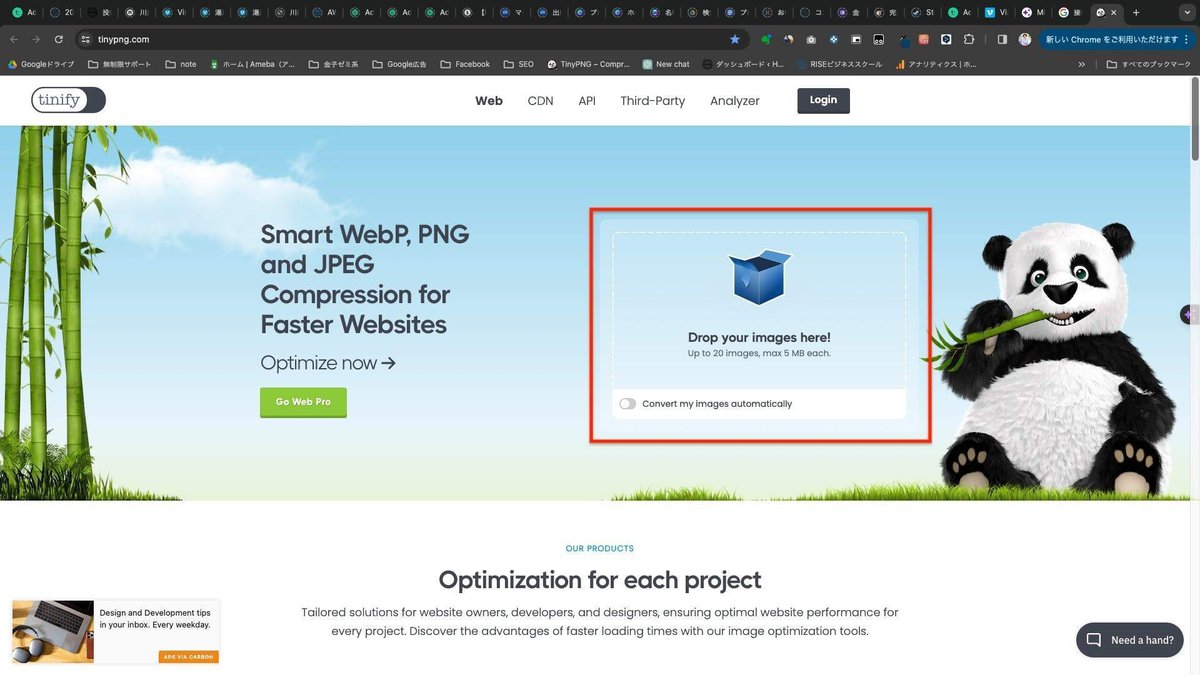
まずは、下記リンクをクリックしてサイトを開いてください。
次に、赤枠で囲っているところに、画像をドラック&ドロップでポイっと落とします。

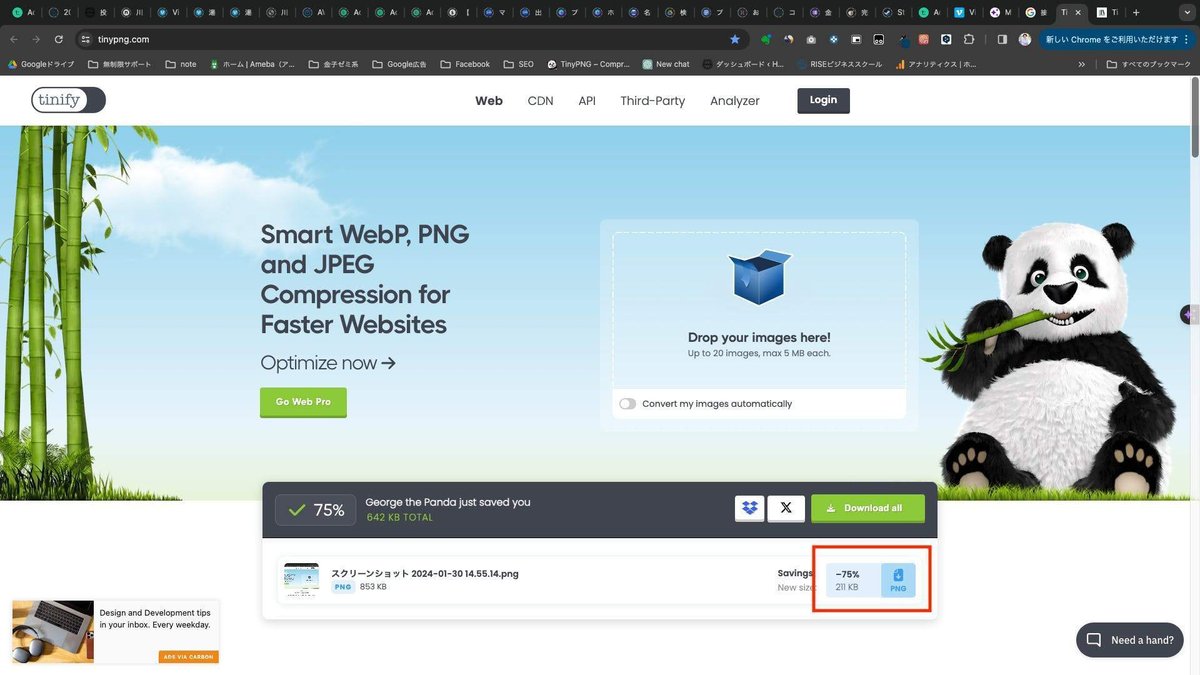
するとツールが画像を処理して、自動で容量の小さくなった画像を作ってくれます。
容量の小さい画像が出来上がったら、↓の赤枠のところをクリックします。

すると、容量の小さい画像がダウンロードできます。
これで、容量の小さい画像の出来上がりです。
ほとんどの画像は、この工程を行うことで、100KB以下にまで小さくする事ができます。
僕は、売上を伸ばすためには、こういった細かい配慮もするべきだと思うんですね。
サクサクと読みやすい、快適なウェブサイトを運用することで離脱を防ぎ、成約率を上げる事ができます。
LPを作ったりブログを運用される方は、ぜひやってみてくださいね😊
以上!
マーケターならではの小ネタでした!
身長193cmマーケター
川畑
