
Bootstrap
もっとCSSフレームワークを活用しよう
既に使用してる方もいるかもしれませんが、最新仕様のサイトをサクッと
簡単かつオシャレに作成したい時に、大いに活用できるのがCSSフレームワークです。
デザイナーにとってはデザインの基幹部分に関わるので、
オリジナル性に欠けるという意見もありますが、カスタマイズ性が高く、
アクセスに対するレスポンス速度が早いとなると、
モバイルファーストの時代には無視できないと思います。
コーディングまでを行う我々にとっては、作業効率という視点でも、
積極的な導入が必要ではないでしょうか。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
参考 テーマ別テンプレート
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━以下、どのようなサイトテンプレートがあるのかをテーマ別でざっと紹介します。

▶Coming Soon
主に公開予定前に使用

▶Resume
シンプルな履歴書/履歴書

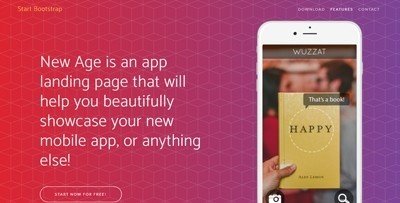
▶New Age
アプリのランディングページ

▶Creative
写真を基調にしたクリエイティブなサイト

▶Clean Blog
クリーンなブログ仕様

▶Agency
旅行や保険の代理店のようなテーマ

▶Freelancer
個人事業レベルの小規模紹介サイト

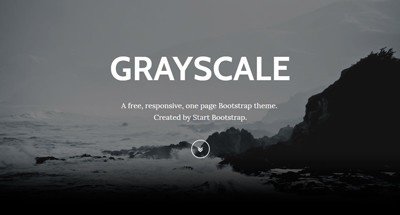
▶Grayscale
多目的に使用できるサイト

▶Landing Page
クリーンで機能的なランディングページ

▶Business Casual
シンプルかつ簡潔なビジネスウェブサイト

▶SB Admin
無料のBootstrap管理テーマ

▶SB Admin 2
無料のBootstrap管理テーマ2

▶Stylish Portfolio
スタイリッシュなBootstrapポートフォリオのテーマ

▶One Page Wonder
シンプルかつ簡潔なサイト
上記テーマのダウンロードはこちらから
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
Free Bootstrap Themes & Templates
■[ダウンロードURL]https://startbootstrap.com/
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
Bootstrapのダウンロードはこちらから
最新版はv4.1.0としてダウンロード可能ですが、仕様が大きく変わっているので、
導入には注意が必要です。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
Bootstrap v4.1.0
■[ダウンロードURL]https://getbootstrap.com/
[変更点]
・Style SheetsがLessからSassに
・単位がremに
・基準フォントサイズが14px →16pxに
・グリッドシステム が floatからflexboxに
・ ブレイクポイントが 4つから5つに
──────────────────────────────────────────────
1つ前のバージョン「v3.3.7」はこちら
Bootstrap v3.3.7
■[ダウンロードURL]http://getbootstrap.com/docs/3.3/
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
その他のフレームワークに「Foundation」、「Semantic-UI」、「Materialize」などがありますが、
すべて英語なので、解読と導入までの理解が必要です。こちらも参考までに。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
Foundation
■[URL]https://foundation.zurb.com/
Semantic-UI
■[URL]https://semantic-ui.com/
Materialize
■[URL]http://materializecss.com/
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
上記に偉そうに書き並べましたが、最初は導入手順への学習時間がかかってしまうため、逆に使用が億劫になる気もします。
ニーズに合わせて活用できると非常に良いと思います。
この記事が気に入ったらサポートをしてみませんか?
