ワイヤーフレーム作成をExcel→AdobeXDにしたらすごい作業時間が短縮されたお話
こんにちは。センタツです。
先々週末に会社の自分のPCにAdobeCCをインストールしてもらえまして、XDが使えるようになりました!(∩´∀`)∩
社内では前々から「XDいいよ~」「いいよ~」「いいんだよ~」と教えてもらっていたので、
「とうとう俺の時代到来・・・!」みたいな気持ちに。
wkwkしながらXDを使い始めてみたその感想をお伝えしたいと思います。
(ちなみに執筆開始時点でXDをインストールして7営業日です)
ちなみにどんなスキルがあったの?
自分はデザイナーではないんですが、中学時代から個人ホームページを作ったりするのが趣味(パソコンがお友達&パソコンの向こうにお友達がいたタイプ)だったので、画像加工くらいできたらなーとPhotoshop5.0を使ってみたのがAdobe製品の初めてでした。
使うとしてもトーンカーブで明るさいじったり、ぼかしたりなどのフィルタを使ったりパスで切り抜きするくらいで、グラフィカルな創作はまったくできないです。
また、さすがにillustratorも買うお金も無かったので、イラレはほとんど触ったことないです。aiデータの中身を確認したり、要素をフォトショにコピペする時に起動する程度。
スライス?何ソレ?オイシイノ?
カメラも昨年くらいから趣味ではじめたので、先月、Lightroomをスマホにインストールしました!何コレめっちゃ綺麗になる!インスタよりも自由度高い!素敵!
・・・な感じです。デザイナーさんとかに見られたら「このド低スペックが!」と罵られる程度のスキルですね。
ありがとうございます。
ディレクションはどうしてたの?
社会人になったのが2008年で、その当時からWebディレクターとしてディレクション業務に従事してました。
当時はYahoo!カテゴリやクロスレコメンドに登録したり、Yahoo!スポンサードサーチじゃなくてOvertureって名前だったり、やっとテーブルコーディングから脱却できはじめたくらいの時代でした。
当然、ツールみたいなものなんてそんな大したものはなく。
画面上のコミュニケーションはチャットワークやSlackではなくIPメッセンジャーでしたし。
HTMLメールって何?という説明を「ガラケーのデコメのことだよ」って言ってドヤァしてたり。
「クライアントはまだOffice新しくしてない場合も多いから、.docxや.xlsxで保存するの会社として禁止するからね!!」
を当たり前に受け止めていた時代でした。なんていう時代だ。
今ではプロジェクト管理はBacklogなど便利なサービスがありますけど、当時はさほど広まってなかったし。(少なくとも自分たちの周りでは)
また、ある程度の規模の会社だったので、PCリテラシーもバラバラ。誰でもできる社内環境ということで基本はOfficeです。
ガントチャートやスケジュール:Excel!
コンテンツマップ:Excel!
要件定義書:Excel!
コンテンツ:Excel!
下層コンテンツ指示書:Word!
ワイヤーフレーム:Excel!
PowerPoint:使ったことあったっけ!?
という、もうなんていうかWordとExcel好きだったんだねー頑張ったねーな感じの環境でした。
xlsじゃなくてxlsxで保存していいんだ・・・!となった時の感動はたぶんずっと忘れられないんだろうなと思います。
ちなみにワイヤーフレームの作成はだいたい6,000pxくらいの長さで2~3時間くらい。
ぶっちゃけ手書きの方が早い。
字さえ綺麗であれば ←
でも、手書きで書いて、いちいちプリンタに移動してPDFでスキャンして、デザイナーに
「読めないです」
「これって余白どれくらいですか?」
「ここって何を意味してますか?」
「ていうかなんでこんな字汚いんですか?(プークスクス」
って質問攻めにより別の業務が中断するくらいなら、多少時間かかってもExcelで完成図に近しいワイヤーフレームを作成した方がコミュニケーション工数が圧倒的に減ったので、最終的にはExcelを使ってました。
そうなんです、エクセルだったんです!!!!!!!
ここ最近は社外のディレクターさんと話す機会があんまり無かったので、最近のワイヤーフレーム作成事情なんて知りません。
今年の7月までは営業してましたし。
なんならリスティング広告売ってましたし!
ディレクションは基本社内のデザイナーにお願いしますーって感じで。
うちの会社は基本、Webデザインはイラレで作成します。
フォトショで加工してイラレでレイアウト。
イラレ?何ソレ?オイシイノ?
というのは冒頭でお分かりいただけたと思いますので、もちろんAdobe製品でワイヤーフレームを書くことなんてございません。
たまにコンペ参加用に自分で簡単にTOPページのデザインをしたりもしましたが、もちろんフォトショです(にっこり
ワイヤーフレームをフォトショで作る?
そんなことするならもうデザインしちゃいます(にっこり
というわけなんで、
「ワイヤーフレームを作るんだったらExcelだろがっ!」
「できらぁ!!」
という感じで突き進んできたWebディレクター人生(途中3年くらい活動休止)でした。
使ってみてどうだったの?
「そもそもワイヤーフレームをExcelで作成しているWebディレクターっていないんじゃ」という不安にずっと駆られながら勢いで書いてしまった手前、もう後にはひけない!!
というわけでここまで書き進んで思ったのがよく分からないだらだら前置きがありつつ、本題に入りたいと思います。
■デバイスに合わせた初期テンプレがある!

↑XD開いた時の画面の一部
まず衝撃を受けたのはアートボードの横幅がデバイス向けに初期プリセットとして用意されていたこと。
ちなみにWebが横幅1920になってますが、右側の下矢印をクリックすると1280*800、1366*768のプリセットも出てきます。
Excelだったらいちいちそれぞれの横幅用にテンプレ用意してーとか、1920pxで用意しておいて必要な幅だけ使うとか、まあぶっちゃけそんなに機能的に大きな違いはないです。
ワイヤーフレームを使うという点においては。
ただこれ、何がいいってワイヤーフレームを作成した後のクライアント確認の時です。

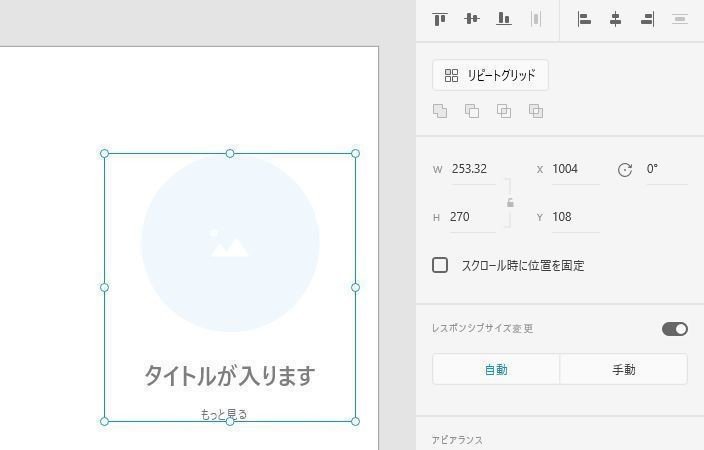
↑XDでアートボードを選択した時の画面です。Wires jpからパーツ借りています。
画像の下部に点線があると思うんですが、これ何かっていうとブラウザサイズを示しています。
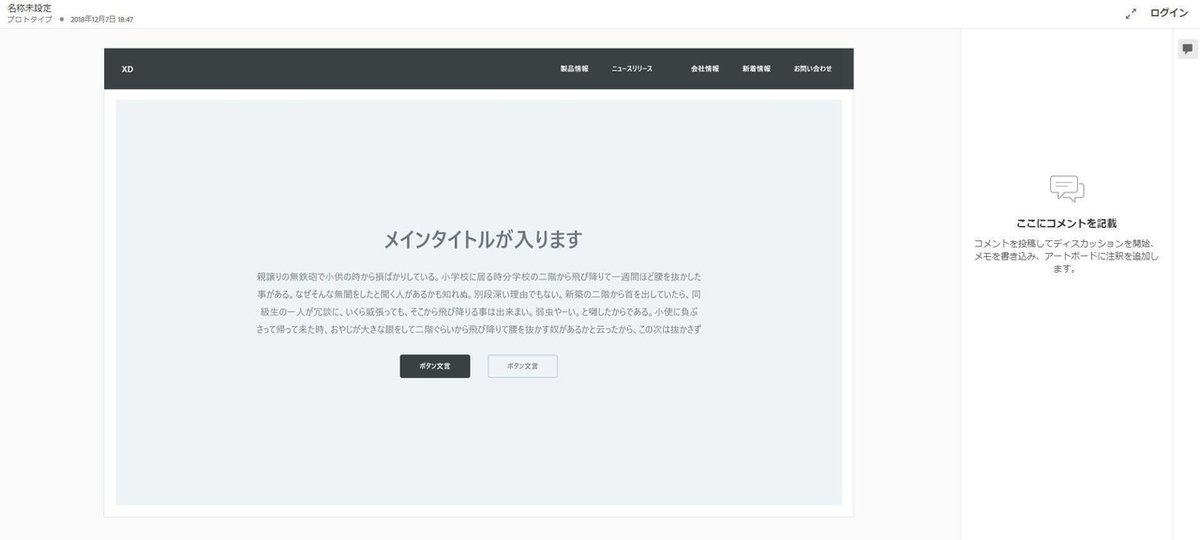
例えばワイヤーフレームを作成して、クライアントに確認してもらう時、「プロトタイプを公開」という機能を使ってURLを発行し、そのURLを送って確認してもらう、なんてことができるんですが・・・

↑最初開くとこんな感じです。
左カラムのグレー背景の中、これが先ほどのアートボードのサイズ(しかも点線の上側)になります。
いわゆるファーストビューと言われる(はず)の画面がぱっと表示されるわけですね。
そこで、下にスクロールするとどうなるかというと・・・

↑こんな感じで表示されます!
パソコンの疑似ブラウザ上でワイヤーフレームを確認してもらえる感じですね!!
・・・これの何が良いって?
Excelだとどうなるかというと、実際のモニターサイズの中でスクロールしますし、人によっては100%で見たり50%で見たりと縮尺さまざまだし、クライアントのモニタサイズが小さくて1280以上のワイヤーフレームがそもそも見切れたりするし・・・
という、共通の見え方で見てるとは限らない!という現象が起きます。
しかもExcelだと縮尺によって位置がずれたり、線が隠れたりしたりするし。
不安になったら即訪問!一緒の画面で、認識に相違がないことを確認!
みたいなマンパワーが必要になったりするわけです。
実際の環境になるべく近しい状態で確認してもらえると、その後の「そういうつもりじゃなかった」「そんな認識ではなかった」という、なんか聞くだけで胸の奥がモヤモヤするような言葉を聞くことも減るわけです!!
「環境によって見え方が異なる」というのは実際、かなりのストレスでした。
■Mac使いのデザイナーにも同じ画面で共有できる!
そうなんですよ!
Windows Officeで作ったExcelファイルをMacのExcelで開くとどうなるか!
えっらいズレるんですよ!!!
フォントも違うし、それにより行間や文字間も違うし。Macの画面をキャプチャしてもらったこともあるんですが、まぁひどいことひどいこと。
というわけでMacのデザイナーの場合には毎回PDFにしておりましたよ。
え?ただ保存の時にPDFにするだけでしょ?
いやいやいやいやいやいやいやいや。気をちゃんと遣えるワタクシ(?)はそれだけじゃありません。
・印刷範囲を調整してなるべくドキュメントが切れないように配慮
・PDF化してはみ出したり行ズレが起きるテキストドキュメントの幅を調整
・なんなら余白のサイズ調整まで
しかもPDF化して送る直前の最終チェックで「あ、やっべ!」となって再度修正してPDFで保存しなおす・・・みたいなことをやるわけです。
たかが10分ちょいくらいかもしれないですが、同時に10案件とか持っているとそれすらも貴重な時間なんですよ(真顔
それがXDならプロトタイプ公開でそのまま指示として使えるので、オススメ、オススメ。。。いちいち調整の時間がないというだけで精神的ストレスが全然なくなる。。。素敵。。。
■リピートグリッドが便利すぎる問題
今回XDでワイヤーを作っていて一番感じたのはこれリピートグリッド!
めっちゃ便利!

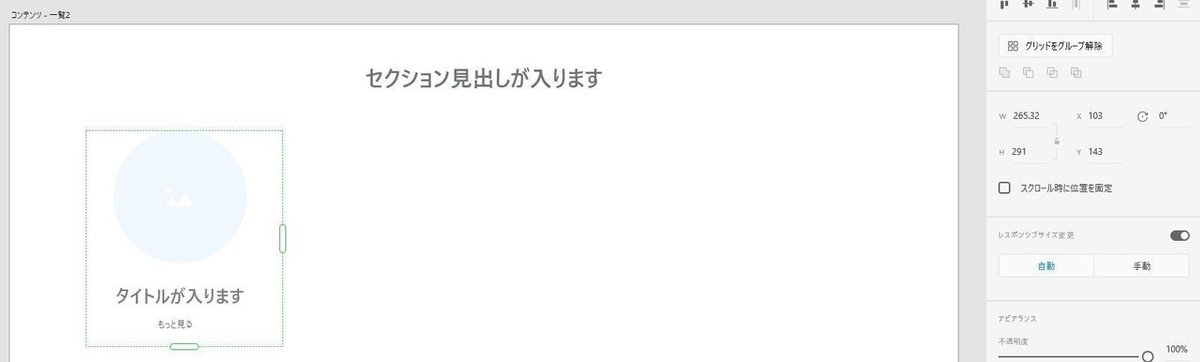
Wires jpさんのプリセットをまたまたお借りします。
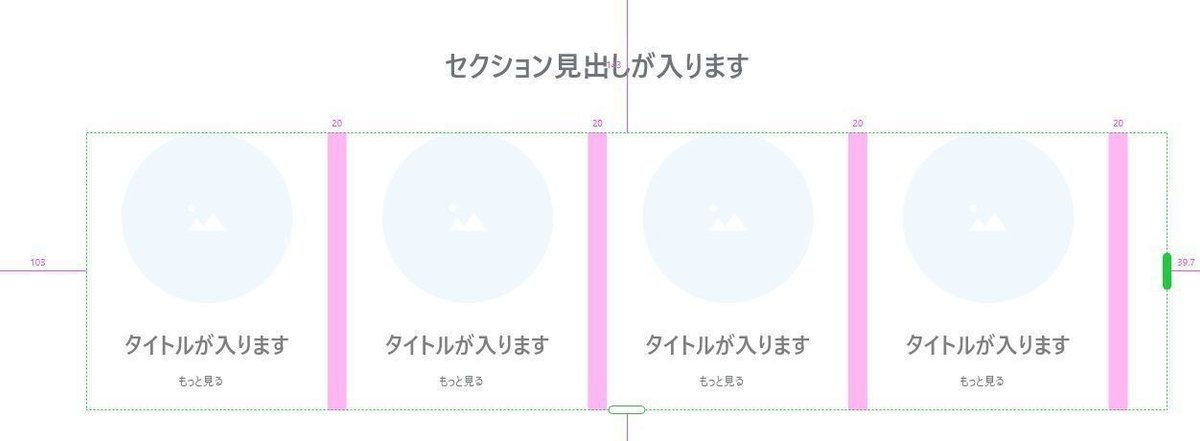
↑の緑枠になっているのがリピートグリッドです。
これ何かというとあるオブジェクトやグループを指定してリピートグリッド化すると、グリッドを揃えた形で量産できるんですよ!

オブジェクトを選択して右上の「リピートグリッド」を選択
※今回はキャプチャ用に右にずらしてますが不必要な作業です

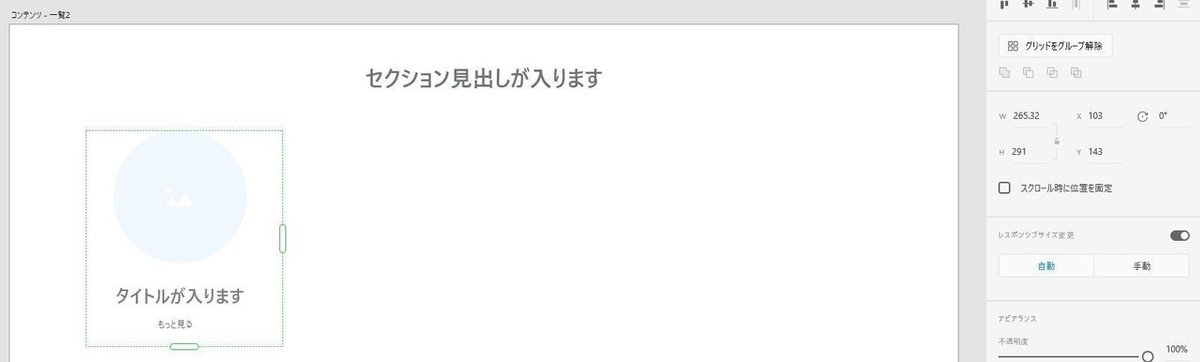
するとこんな感じになります。「リピートグリッド」→「グリッドをグループ解除」に文字も変わり、カーソルの選択も青から緑になります。
この緑の状態の右および下にある白い細長い四角を選択すると・・・

おおおおおおおおおお!!!!
なんかめっちゃよさげ!

おおおおおおおおおおおおおおおおおおお!!!!
横にも縦にもコピペできる!!
しかも、たとえば「あ、もっと見るじゃなくて詳しく見るにすればよかった」となったら・・・

ここまで戻って

直してまたびょーーーんってやると(疲れて語彙力低下ちう

いやっほおおおおおおおおおおおおおおおおおおおおおおおおおお!!!
全部直ってるうううううううううううう!!
さらにここに写真をフォルダで複数枚選んでドラッグ&ドロップするとですな・・・

シェイプに合わせてパス抜きされた状態で、しかも自動でENDまで並べてくれちゃうううううううううううううう!!!!!!
というのが本当に素晴らしかったです。ここまで慣れてしまえばおおよそ5分くらい。
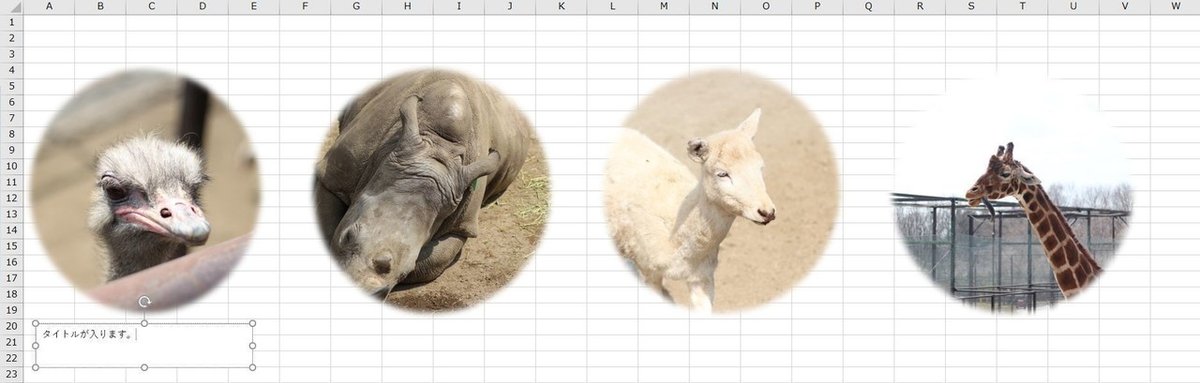
さて、この状態になるまでをエクセルでやってみましょう。
まずエクセルを立ち上げます。これだけで10秒くらい経過。

いつもは「WF_テンプレート」を選ぶんですが、とりあえず今回は空白のブック。

最近は機嫌が悪いのか、ドラッグ&ドロップで画像が挿入できなくなりました。。。

枚数多いと大変なんですよね

こういう時フォトショって素敵と思うんですよね

それっぽく正円に近くなるくらいに左右をトリミングします。
Excelでトリミングができるようになったのは褒めてあげたい

いびつだけど4枚とも正円に近い形でくりぬき完了。
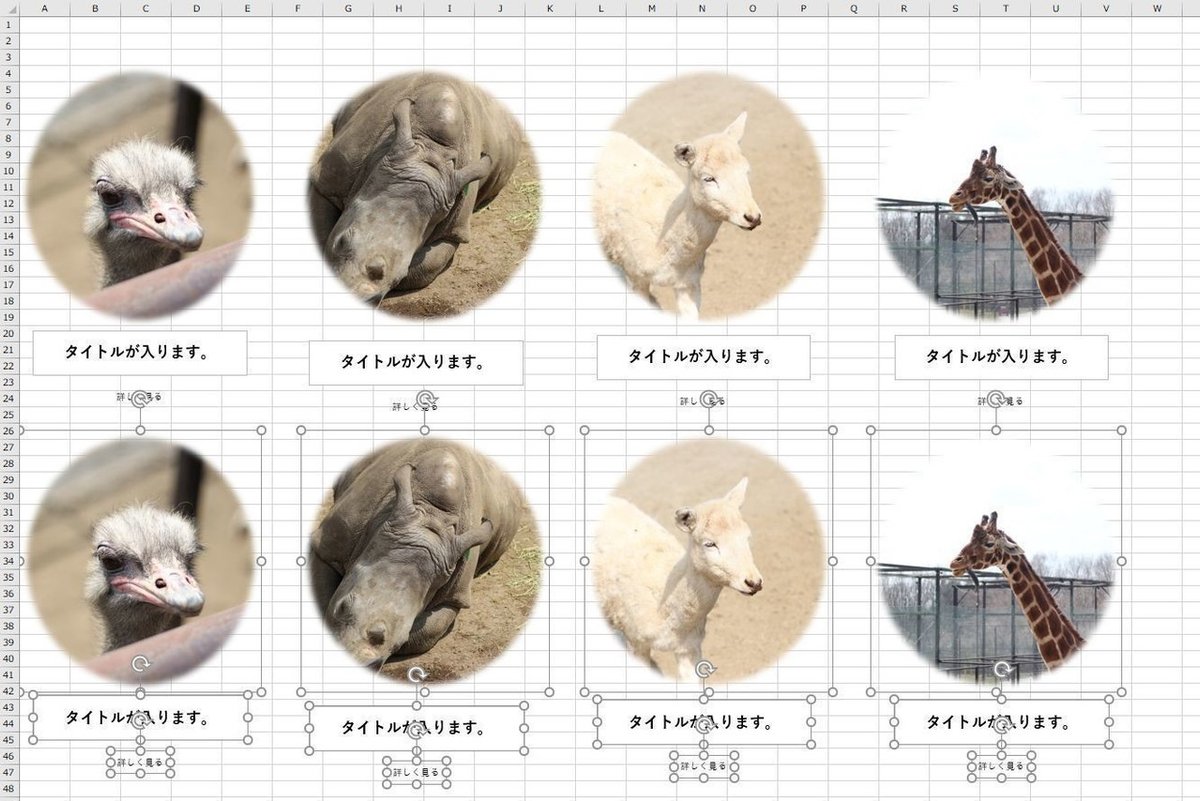
というかいい加減イライラしてきたのでExcelのキャプチャもう無くてもいいよね?伝わったよね?・・・ダメ?

Ctrlを押しながら4枚を選択して大きさを縮小した後に「書式」タブ→「配置」から上下中央揃えと左右整列。
そして今さらだけどXDなら普通に拡大・縮小をアス比そのままでできるのに、ExcelだとShiftを押しながらじゃないとできない!このちょっとした動作いらんねん!!!!(一週間くらい前までそれがデフォだったのに・・・

・・・ふぅ。





もうしんどすぎる
ちなみにこの記事は新幹線の中で書いているのですが、つまりマウスを使えない状態でやってるんですが。
写真の中央がどのあたりか分からないし、整列させるのめっちゃ手間かかるし何よりこのExcelでの作業がしんどすぎて心折れそうだし。
という感じでここまでやるのにキャプチャ、note貼り付け25分くらいかかりました。なんという時間の無駄遣い感。。。
ちなみにワイヤーをちゃんと作ってみた感想としては
こんな感じでした。
ちなみにこの前後のスケジュールを確認してみたんですが、
2営業日(16h)でLPワイヤー2本とWebサイトTOPページのワイヤー1本とコーディング完了後の修正指示書3本書いてました。
もちろん社内ミーティングとか顧客との電話やWeb会議、社内ドキュメント作成など他の作業も含めて。
たぶん今までだったらワイヤー2本書いたら俺上出来!ってなってたはず
XDすごい。
まとめ
やっぱりExcelでワイヤーフレームをつくってる化石Webディレクターなんていないんじゃないかと半ば諦めつつ最後締めると↓みたいな感じです。
・ワイヤーフレームを作る工数がめっちゃ減った!(リピートグリッドめっちゃいい!あと↑に書いてないけどシェイプでマスクもめっちゃいい!)
・クライアント提出用の工数が減った!
・クライアント確認の工数が減った!(共通の画面見れるって素敵!)
・ワイヤーフレームを修正する工数が減った!
最終的にデザイン制作前にかかるディレクション工数がめっちゃ減り、残業時間圧縮に成功しました。
Webディレクターの方はぜひお試しあれ~(∩´∀`)∩
この記事が気に入ったらサポートをしてみませんか?
