
アバター改変で表情差分を増やしたいのに!!#2 アニメーション編
はじめに
前回の記事を読んでいただきありがとうございます。やってみた方はすぐにわかったでしょう。そう、パターンあっても中身無いから表情ねーじゃん!!!と・・・
と言うわけで今回の記事は中身編です!(前回と画像の仕様が違うのはご愛嬌)
表情差分の作り方
アニメーションの作り方はコチラの【VRChat】Avatar3.0で自分でアニメーションを作ろう!【Unity】を参考に作っていきたいと思います。

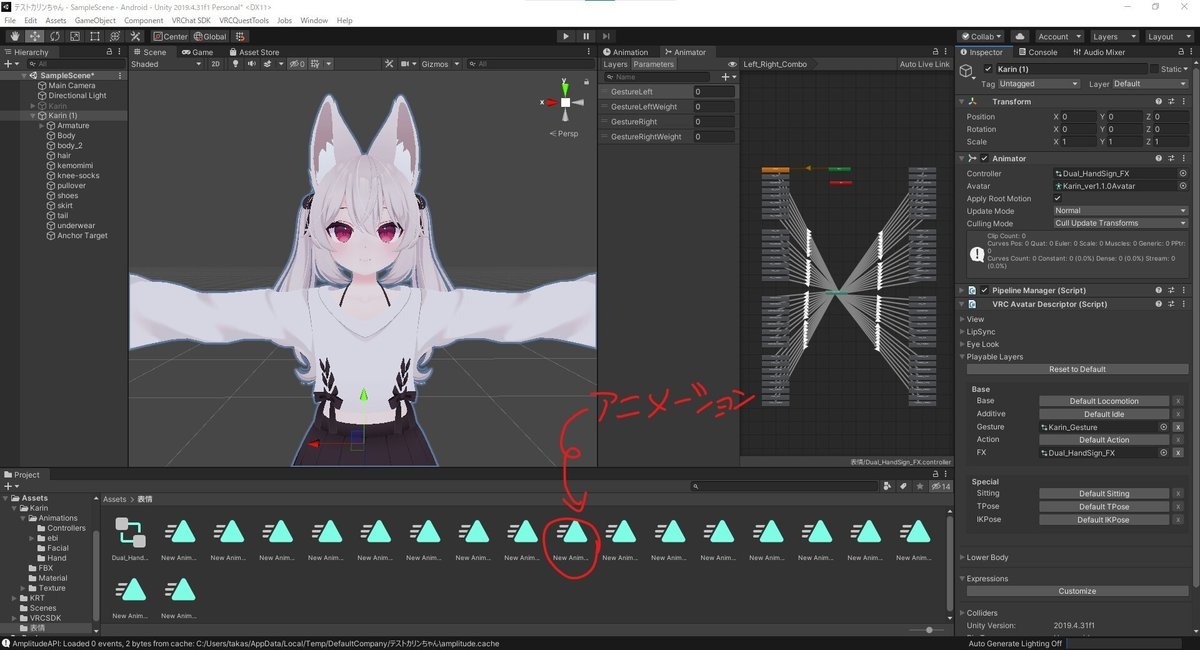
先ずはアニメーションを作りましょう。Projectタブの分かるフォルダーの中で右クリック、Create(クリエイト)からAnimation(アニメーション)を選択してアニメーションデータを思いつくバリエーション分作っておきます。(後から追加もできます。)

この三角のやつが今回のバージョンでのアニーメーションアイコンみたいです。

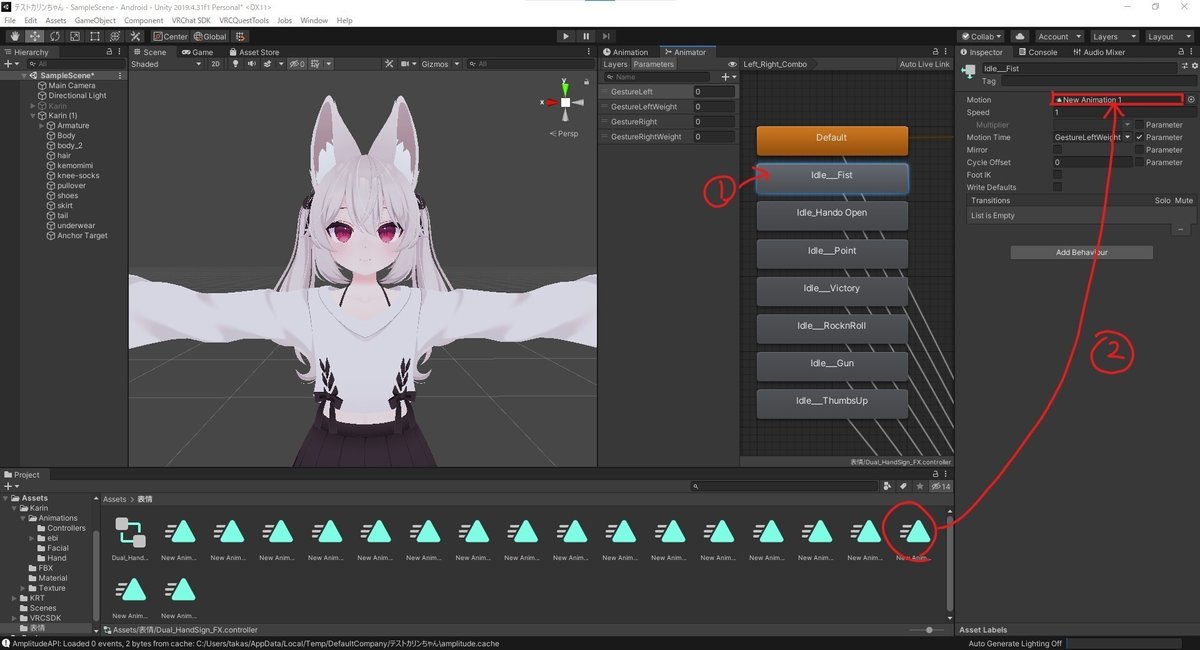
『New Animation』が出来たら写真のように①Parametersから好きなstateを選んで②AnimationをMotion(モーション)に入れます。
この時にどんなアニメーションにするか”Rename(リネーム【名前変更】)”しておくと再設定しなくて済むと思います

AnimationをMotionに入れたらFXへの同期が完了してるのでFXデータをAnimatorのController(コントロール)に入れます。(これでアニメーションの編集ができます)
ついでにVRC Avatar Descriptor(Script)のPlayable LayersのFXにも入れておくと手間が省けます。

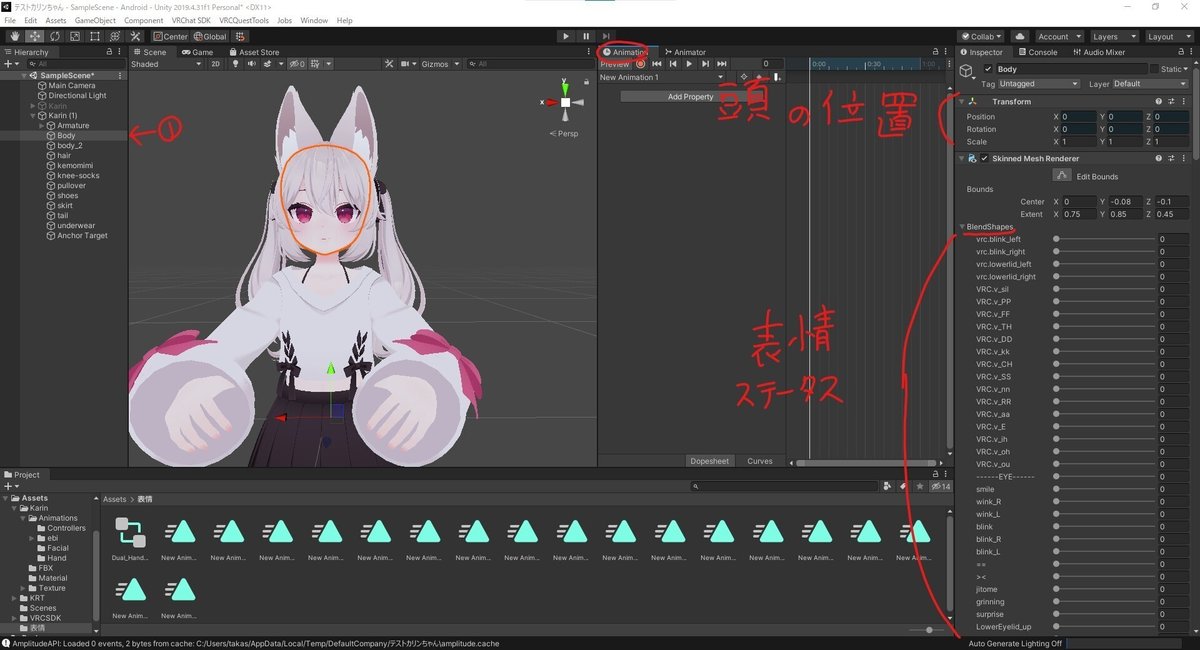
Animation(アニメーション)のタブを開きながら
アバター>顔(Body)を選ぶと“Inspector”のタブ部分に頭の位置、表情ステータス、その他ステータス、テクスチャみたいな感じで大体は並んでると思います。表情編集はBlend Shapes(ブレンダーステータス)の〇か数字を録画しながら変えて表情差分を作っていきます。

①の___▼を選んで編集したいアニメーションを選択して上の赤丸をクリックして、先程記述した手順で②を編集し③が表示されて好みの数値になれば録画は完了!最後にもう一度赤丸を押して録画を終了させればアニメーションの完成!
アニメーションの割り当て

アニメーションが出来たら前回のこの表を頭に浮かべるなり紙に書くなりして作ったアニメーションを割り当てていきましょう。
傾向として、デフォルトに設定されている表情の喜怒哀楽の系統でまとめると混乱しにくいっぽいですよ。
公式でも普通の顔にはDefault(デフォルト)と言う表情が入っています。一応noteが無いようにしておきましょう。

全て割り当てられたら完成!これで世界に一つだけの表情パターンですね!
さいごに
この記事を最後まで読んでいただきありがとうございます。
表情パターンを増やしたいって人に向けて書かせていただきました。正直言ってこの整理したのを再配布なりした方が楽かもしれませんが、それは規約上いけないことなので、なるべく楽で簡単な方法を記事にしてアバター改変の手助けになればいいなと思っております。
ではまたいつかお会いしましょう。
分からない部分などがある場合はTwitterのDMにご連絡ください。返信はできませんが記事をアップデートしていこうと思います。
神成扇那
Twitter:@senna0222
VRCID:senna0222
