
20.TAGPIC#1日1サイトレビュー
ヘッダーの構造とレスポンシブ対応を読み解いてみました。
【実装について】
PCファースト
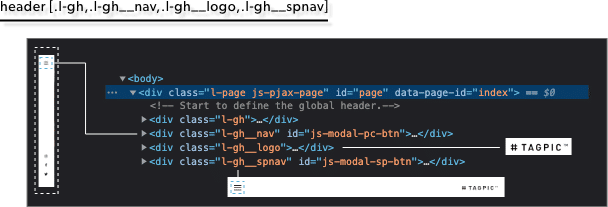
ヘッダーの始発と終点にそれぞれ、
<!— Start to define the global header. —>
<!— End to define the global header. —>
とコメントアウトされていて、とても読みやすい
【ヘッダー周りのマークアップ】

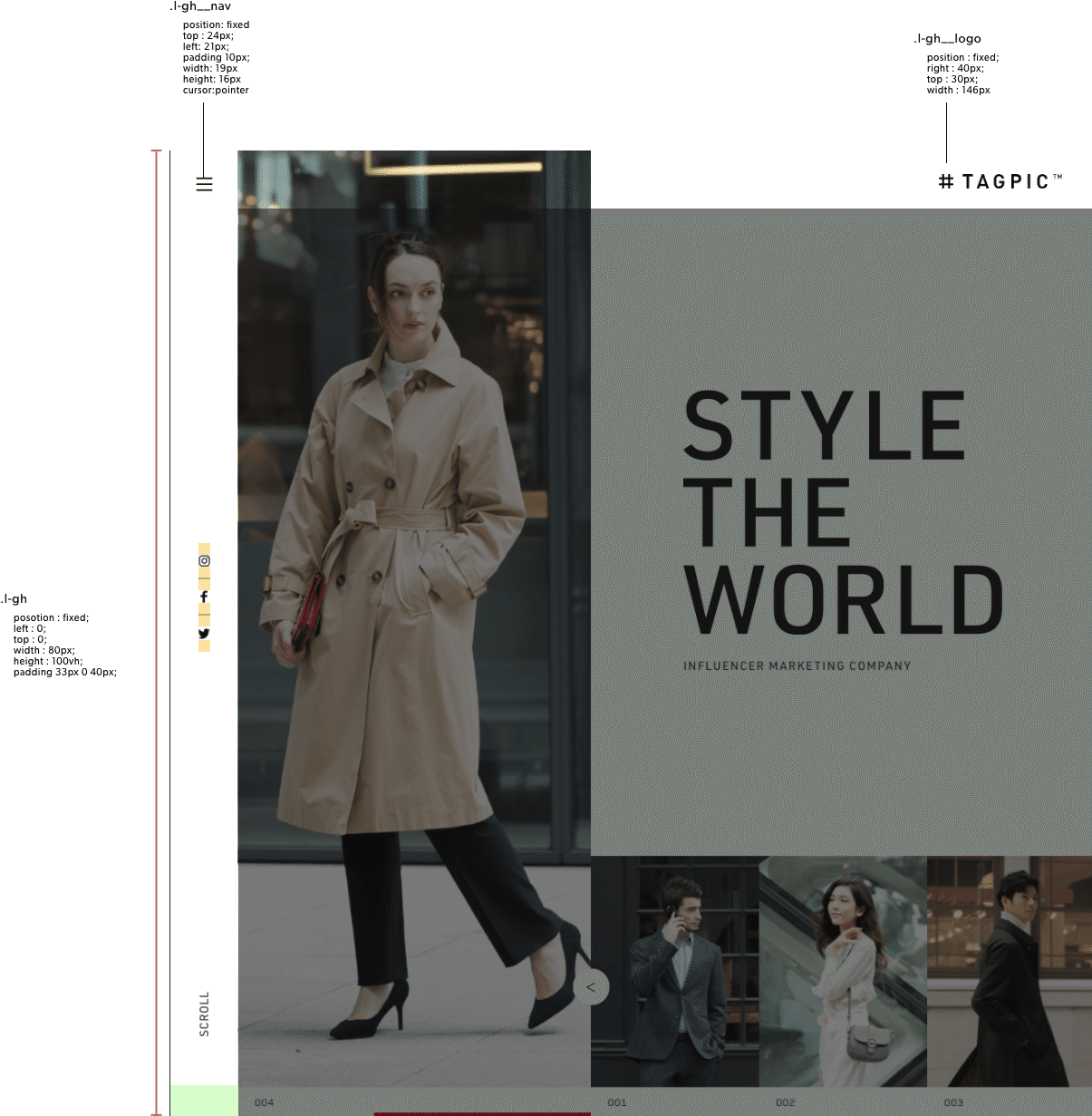
【ナビゲーションのposition指定】
検証して見ると、PC表示ではヘッダー(.l-gh)が縦で固定されている。ハンバーガーメニュー(.l-gh__nav)は絶対位置で left : 21px指定に。leftとかtopに絶対値入れるのはなんとなく抵抗あるけど
よく考えると縦ヘッダーは width : 80pxで固定されている以上、leftに数値を入れて = 座標を指定して悪いことはなんもないんですね
align-itemsで中央寄せすればええやん!とも思いましたが、ハンバーガーは縦ヘッダーの中にはいないので効かない、と。
→ハンバーガーを縦ヘッダーの中に挿入すればposition指定する必要ないのでは?
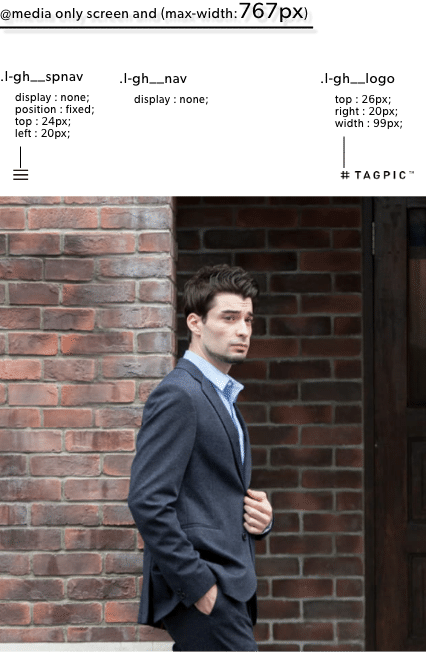
【ブレイクポイント】
767px
→iPad Miniが768*1024px、iPhone8 Plusのランドスケープが736*414px
【PC表示(768px以上)のヘッダー】

【SP表示(767px以下)のヘッダー】


この記事が気に入ったらサポートをしてみませんか?
