
[デザインが苦手なウェブディレクター向け] これだけ覚えればデザイナーに指示できる!アートディレクション15の定番パターン
ウェブデザイナーが作った成果物に対して、満足はしていないのだけどうまく言語化できなくてどうやって指示したらいいか分からない、あるいはクライアントからのフィードバックをどう咀嚼して伝えていいか分からない、結果的にデザイナーを上手くディレクションできていない.......。そんなお悩みをもったウェブディレクターいませんか?
ここでは実際のデザインを見た時に感じること・あるいはクライアントが指摘しがちなことについての「あるある」を、15の事例に集約してまとめてみました。デザイナーとコミュニケーションしてデザインをブラッシュアップする上での、ある種のアートディレクションの手引きとして活用してもらえればと思います。
1.「野暮ったい」と感じたら・言われたら。
「野暮ったい」とは、素人ぽい・どこか垢抜けない・こなれていないということ。
- [チェックポイント1] メリハリが弱くないか?
サイズ・配色・余白・フォントサイズや種類などにおいてメリハリ (強弱) の設計が安易・曖昧だと、全体的に平坦で間の抜けた、ぼんやりとした印象になってしまいます。視認性・誘目性の向上や情報理解の促進の観点から、改めて全体のコントラストについて検証してみましょう。

あまり明確に差をつけすぎると視覚上の緩急が激しいアクティブ・賑やかなトーンになり、品性を失いかねません。そこはプロジェクトに応じた適切なバランスを設定する必要があります。
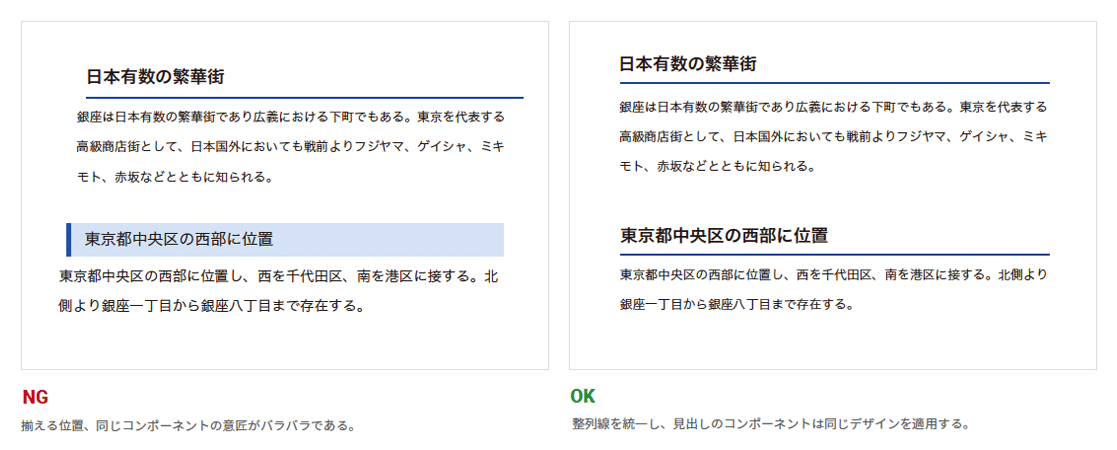
- [チェックポイント2] 統一感に欠けてはいないか?
同じ要素の上下でマージンが違ったり、アイコンの位置がちがっていたりすると視覚上の統一感が損なわれ、緊張感のない「ゆるい」デザインになりがちです。改めてルールの見直し・徹底をしてみましょう。

統制のとれたきっちりとしたデザインは、整っていて美しくはあるものの、面白みに欠ける=真面目すぎる印象を与える場合もあります。プロジェクトで解決すべき課題を考慮しながら、あえてルールに沿わず表現するレイアウトのさじ加減を探っていきましょう。
- [チェックポイント3] 過度に装飾が強い意匠になってはいないか?
エレメント・コンポーネントの装飾に注目してみましょう。あまりに強いデコレーションはユーザのリテラシーに過度に阿ることになり、結果として野暮ったい印象になってしまいます。以下、具体例を挙げましたので改めて確認してみるといいでしょう。
- 立体的・光沢感のある加工処理。
- 極端に濃く長いシャドウ。
- サイズが大きく・配色のコントラストが強い枠線。
- その他現実世界の物質・現象を忠実に模倣したテクスチャ・意匠。

- [チェックポイント4] 配色が原色に近くないか?
原色に近い色を安易に用いると、デザインにおいて色が悪目立ちし、配色の工夫や意図が足りてないと受け取られがちです。視認性・誘目性は考慮しつつ、全体的な調和がとれているような鮮やかすぎない色使いがされているかどうか、確認してみましょう。

カラフルであること自体が悪いわけではありません。色を多く使っていても色相・明度・彩度の調整によってまとまりのある配色設計は可能です。
- [チェックポイント5] 「厚み」は足りているか?
要素を愚直に配置するだけだと、時にただ「置いているだけ」、工夫が足りていない印象を受ける場合もあります。あえて要素をずらす・重ねる・角度をつけるなどの手法によりデザインに奥行きを演出することで、2次元のウェブデザインが「厚み」を獲得し立体的になり、結果としてコンテンツの充実感を引き出すことができます。

ずらす・重ねることによって当然整列線は増え、統制感は薄れ、活発でカジュアルなイメージは促進されます。この辺りのトーンの演出具合も考慮して設計する必要があります。
- [チェックポイント6] 黒と白が多くないか?
黒と白は人間にとって情報を識別する上で特別な色であり、ボディテキストカラーや背景色などで最も多く使われる色です。つまり黒と白が多いデザインはどこか簡素で情緒性に欠け、「こなれていない」印象をユーザに与えがちです。特に装飾要素において黒と白が不必要に使われていないか、確認してみましょう。

逆に言うと、重要な文字情報は黒かもしくは白を配色すると視認性の向上・情報理解の促進に効果的です。
- [チェックポイント7] さりげなさは効いているか?
1pxのシャドウ・ボーダー、絶妙なイージングの効いたアニメーション、うっすらと配置したテクスチャ、あえて彩度・明度に差をつけた色相設計。こういった微妙な意匠を施すことで、デザイン全体に細部までこだわった上質なイメージは演出されます。

当然ながら重要な要素まですべてさりげなくしてしまうと情報理解の促進を阻害してしまいますし、アクティブなトーンのデザインにおいては積極性にかけると判断されるかもしれません。このあたり全体のメリハリや前提条件との兼ね合いによって落とし所を調整しましょう。
2.「パッとしない」「なんか普通」と感じたら・言われたら。
「パッとしない」とは悪くはないけど驚きがない・面白みがない・工夫がされていないように感じる、ということ。
- [チェックポイント] イメージ画像の選定・使用が安易でないか?
ウェブサイトにおけるイメージ画像は (たとえ仮であっても) いつの時代も強力な存在感を持ち、そのデザインの品質に大きく影響します。以下の点を中心にその選定や加工について改めて検討してみましょう。そのデザイントーンにもよりますが、概ね効果的なイメージ写真の選定として機能すると思います。
- 不自然でリアリティのないポーズ・シーンではないか?
- 過剰な加工を施されていないか?
- 接写・遠隔を効果的に使えているか?
- 奥行き感を感じられるか?
- 時代性を強く感じる写真は避けているか (服装、小道具、メイクなど)?
- 不用意に画像内の被写体・情報量が多くないか?
- [チェックポイント2] レイアウトが単調ではないか?
全てのエリアにおいて見出しはセンタリング・サムネイルは左・キャプションは右.......といった具合に単調なレイアウトが続くと、リズム感に欠け、閲覧する上で退屈な印象になってしまいます。ずらす・重ねる・左右を入れ替えるなどの手法を検討・提案してみましょう。

- [チェックポイント3] インタラクションで工夫できないか?
静止画のデザインにインタラクション・アニメーションが備わると、それだけで細部へのこだわりが聞いた上質な印象を与えることができます。場合によっては一旦静止画におけるブラッシュアップするのは保留にして、動きの部分で工夫・魅了できるところはないか、検討してみてもよいでしょう。
- [チェックポイント4] 暗くないか?
特に背景写真に文字を重ねる手法がトレンドとなって以降、視認性の担保の観点から安易に背景写真を暗く設定しがちです。ダークトーンでまとめているならまだしも、中途半端に背景写真だけ明度が低いとデザイン全体が重く暗くなり、どうしてもパッと見の印象がよくありません。この辺り写真の選定・文字の加工・位置の調整で解決できないか、検討・提案してみましょう。
- [チェックポイント5] そもそも「パッとしない」ことは悪いのか?
そのデザインに驚きがない・普通であるからといって必ずしも品質が悪いとは限りません。大規模コーポレートサイトなど、真面目・フォーマルなテイストであれば型にはまっている方が、あるいは一般常識・社会的習慣への準拠の観点からすると、むしろ違和感のないインターフェイスであることに価値があります。今回の成果物の目指す方向性について改めてステークホルダーで合意を取りましょう。
3.「イメージと違う」と感じたら・言われたら。
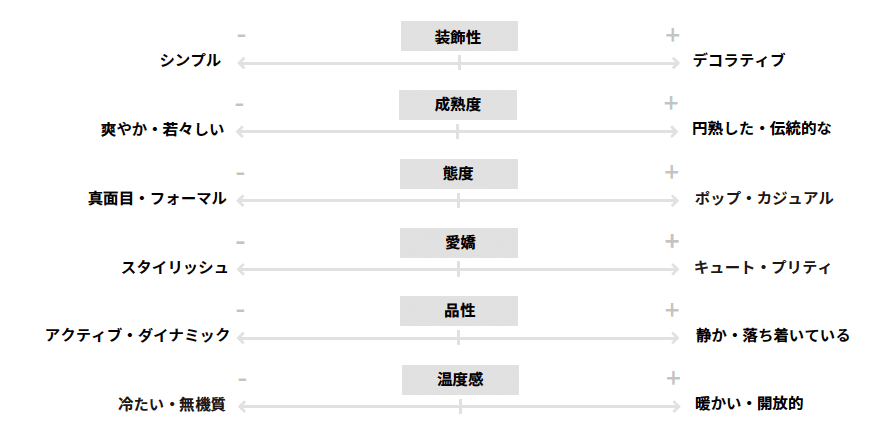
まずはそのイメージ・デザイントーンが前段ですり合わせがされていないことが原因ですので、改めてその作業を行いましょう。 デザイントーン=デザインの持つ印象・情緒性は以下の6つの軸に分類できます。
- [装飾性] シンプルか、デコラティブか。
- [成熟度] 若々しく爽やかか、伝統的で円熟しているか。
- [態度] ポップ・カジュアルか、真面目・フォーマルか。
- [愛嬌] スタイリッシュ・スマートか、キュート・プリティか
- [品性] ダイナミックでアクティブか、静かで落ち着いているか。
- [温度感] 暖かく有機的か、冷たく無機質か。

プロジェクトの目的やクライアントの要望に応じてこの6項目、全てにおいてどちらの方向性で行くか決めるのが理想ですが、ポップ・カジュアルかつシンプルなデザイン、スタイリッシュでダイナミックなデザインなど、このうち2つ3つの軸をピックアップしてするのもよいでしょう。
その上でその方向性に沿うためには配色・アイコン・レイアウト・画像においてどうなるべきか、具体的サンプルや参考サイトも交えながらすり合わせるとよいでしょう。これを行うだけで簡易的なデザイン方針が立案できますし、成果物に対するイメージも摺り合わすことができます。
注意点としては、いきなり参考サイトだけを提示する (あるいは提示される) のは避けましょう。イメージの補完として具体例を共有するのは有効な手法ですが、その背景に当たる方針や達成したい目的や意図がないまま表層的な模倣を進めてしまうと、やがて向かうべき方向が行き詰まってしまいます。まずはデザインで解決すべき課題と目指すべきトーンを立案し合意することが重要です。
4.「WF (ワイヤーフレーム) と変わらない」と感じたら・言われたら。
- [チェックポイント1] 役割・機能の面から変更できるところはないか?
例えば「複数の中から一つを選択する」という機能は、プルダウンでもチェックボックスでも果たせます。「企業のビジョンを体現する」表現は動画であっても、カルーセルであっても、一枚のイラストでも構わないはずです。このように、そもそも果たしたい役割・利用したい機能は何であるのか立ち戻り、そこからあるべきインターフェイスを提案・検討してみるとよいでしょう。
- [チェックポイント2] 位置・カラム数を変えられる箇所はないか?
手っ取り早くWFから変更できる方法として、位置・カラム数の変更があります。ナビゲーションを上から横へ、左から右へ、あるいはキャプチャを3カラムから4カラムへ。情報設計の優先度を崩さない範囲でこのあたりアレンジを加えてみましょう。
- [チェックポイント3] 追加できる文言・イメージはないか?
他の項でも述べていますが、情報設計時にない要素であっても、写真・キャプション・アイコン ・サブタイトルなど、ビジュアルデザインの質を高めるために追加できる要素があると思います。こういった意匠でWFと差をつけられないか、提案・検討してみるとよいでしょう。
5.「どこかさみしい」と感じたら・言われたら。
とりあえずシンプル・フラットなテイストのデザインを目指してみたものの、いざ完成してみると何だかスカスカしていていてさみしい.....という場合もあります。
- [チェックポイント1] 要素を増やせる・足せる余地はあるか?
さみしいのであればまずは要素を増やせないか、検討してみましょう。ボーダーを増やす、欧文を併用する、情報の一部をアイコンとしてビジュアライズするなどの手法より、空白を埋めることができ、レイアウトに緊張感が促進され、全体的に引き締まった印象になります。

一方、ただを間を埋めるためだけに徒らに無駄な要素を増やすと、今度は重要な情報が埋もれ混沌を招く場合も考えられます。上記で述べたような画面の緊張感の演出に寄与しているかどうか、余白が生み出す静か・落ち着いた・開放的なといったデザイントーンを阻害していないか、慎重に検討する必要があります。
- [チェックポイント2] メリハリが弱くないか?
要素が増やせないのであれば、個別のエレメント・コンポーネントにおいて配色に差をつける・サイズを変える・ウェイトを変える・余白を再設定するなどの調整を検討してみましょう。シンプルであることとメリハリがないことは必ずしもイコールではありません。

6.「ごちゃごちゃしている」と感じたら・言われたら。
- [チェックポイント1] 密集してないか?
限られたスペースに要素が詰まっていると、視覚に情報が溢れ、圧迫感を感じ、雑多な印象になり情報理解の促進を阻害します。要素間のmargin・paddingが小さすぎていないか、行間が狭すぎていないか検証してみましょう。

- [チェックポイント2] 整列線・基準線が多くないか?
基準線・基準線というのは要素を揃えている線のこと。例えば同一ページ内に右寄せ・中央寄せ・左寄せがあまりにも混在していたら、あるいは揃えている箇所が複数存在していたら、もしくは角度が違う斜めの基準線がいくつも交錯してしまっていたら、人間の視点は散らばり、必然的に情報を収集することにストレスを感じてしまいます。情報理解の促進の観点から整列線が必要以上に多くなってはいないか、改めて整理・確認してみましょう。

7.「もっと目立たせてほしい」と感じたら・言われたら。
[チェックポイント] 優先順位は明確になっているか?
あれを大きくして、これを赤くしてくれ......と安易に指示・相談すると、デザインに混乱を招き、ビジュアル上の品位を失い、情報の組織化に破綻をきたします。結果としてその成果物で果たすべき役割・訴求したい価値・促したい行動は曖昧になり、プロジェクトの目的を達成することが困難になります。
まずは情報設計の観点から優先順位は明確になっているか、それをステークホルダー内で再確認した上で、個々のエレメント・コンポーネントについて、以下の観点から再設計できる余地はないか検討・提案してみましょう。
- 配色 (強調・通常・補助など)
- アイコン (有・無など)
- タイポグラフィ (ウェイト・サイズなど)
- レイアウト (固定・位置など)
- デコレーション (シャドウ・光彩など)
8.「つかいづらい」と感じたら・言われたら。
[チェックポイント1] そのエレメント・コンポーネントは操作できると判断できるか?(期待感の演出)
まずはその要素が操作できるエレメント・コンポーネントであること、押せる・入力できるということを、その形状で分かるようにすること、気づいてもらうようにすることです。ボタンであれば押せることを示唆させるために立体的になっていたりアイコンが配置されてあるか、テキストフィールドであれば入力できることを明示するため枠線で囲んだりしてあるか、検討・提案してみましょう。

[チェックポイント2] そのエレメント・コンポーネントは選択しづらくはないか?(選択の容易化)
操作できることが分かっていても、選べなければ意味がありません。それを選択するのに困難がないようにしましょう。多くの場合はサイズ感や位置です。マウスや指でクリック・タップ・フォーカスするのに不自由のないサイズ・選択するのにストレスのない位置になっているか、検証しましょう。ちなみに『iOS Human Interface Guideline』』では44px×44px以上が推奨サイズとされています。

[チェックポイント3] その処理は遅くないか? (レスポンスの向上)
レスポンス速度が遅いだけでユーザの時間的リソースを奪うことになり、使いづらい印象を与えてしまいます。画像を多用しない、容量を考慮する、実装の処理方法を変更するなどの軽量化の余地はないか、検討・提案しましょう。
[チェックポイント4] その操作は間違えやすくないか? (誤作動の防止)
判断を迷わせたり、引き起こされる結果が期待を裏切ったり、その結果何度も同じことを繰り返すことを要求されると、大きなストレスにつながります。適切なラベル表現、誤解のないフォルム、ミスタッチの起きにくいレイアウトなどの工夫について、検討・提案しましょう。

[チェックポイント5] その操作を間違えた場合、やり直しやすくなっているか? (復元・復帰への補助)
操作を簡単に中断できない、あるいは元の状態に戻すには大きなリソースが必要となることは、ユーザに恐怖を与え、操作に対する積極性を奪います。フォーカス外をタップ・クリックすることで出現させた要素はすぐに消せるようにしておくこと、一度入力した情報は再読み込み時にも自動的に復元されていること、同じ動作を再現すればその行為のキャンセルとなり最初の状態に戻れるように設計しておくなど、常に簡単に復元・復帰できるようになっているかどうか、検証しましょう。

[チェックポイント6] その操作によってどのような処理を行なっているか自覚できるか? (ステータスの伝達、構造の可視化)
処理中なのか・処理が終わったのかなど、現在自分がどこにいてどういう状態なのかが分からないと、ユーザは次に適切な行為を取ることができません。操作の途中において、その操作のプロセスの中で今はどういう状態なのか誤解のないようにフィードバックを与え明示することができているか、検討・提案しましょう。
9.「区切られている感がほしい」と感じたら・言われたら。
- [チェックポイント1] 囲みを配置できそうか?
背景色で囲む、線で囲うなど、エリア自体をまとめて囲む表現は施せそうか、検討してみましょう。

- [チェックポイント2] 何かを配置できるか?
写真を配置する、矢印・三角形など情報同士の関係性を強化できるアイコンを配置するなど、検討してみましょう。

- [チェックポイント3] 余白を調整できるか?
関係性が強い要素同士は近づけ、逆に関係性が弱い要素同士は遠ざけるなど、余白の再設定を検討してみましょう。

10.「この要素いらない」と感じたら・言われたら。
[チェックポイント] ビジュアルデザインにおいて何かしらの役割を担っていないか?
情報設計上不要だと思われても、ビジュアルデザインにおいてその要素が存在することで何かしらの役割を持つことは考えられます。それを削除することでコンポーネント内の視認性・誘目性に影響はないか?バランス感が失われ徒らに情報理解の促進を阻害しないか?以上の視点を考慮・検討した上で要素の追加・削除は慎重に提案しましょう。

もちろん、まずはその意図についてデザイナーに問い質し、説明してもらいましょう。
11.「他社に似ている」と感じたら・言われたら。
[チェックポイント] 慣れとオリジナリティ、どちらを優先するのか?
あまりにもあからさまな盗作レベルは論外ですが、他社に似ていること自体は必ずしもネガティブなことであるとは限りません。似ているからこそ、慣れしんだインターフェイスだからこそ、使いやすいことも十分考えられるでしょう。オリジナリティの追求は時に制作側のエゴになり得る場合もあります。そのプロジェクトにおいて一般常識・社会的習慣への準拠とアイデンティティの体現、どちらを優先するのか?改めてステークホルダー内で認識を統一しておく必要があります。
その上で、表層的な解決策ではありますが、相似を避ける手段として以下の方法が考えられます。場合によっては検討・提案してみるのもよいでしょう。
- 上下・左右に位置を変更する。
- イラストを写真に、写真をイラストに変更する。
- 項目を減らす、増やす。
12.「ルールを変えたい」と感じたら・言われたら。
[チェックポイント1] 使いづらくならないか?
直接的に「ルールを変えたい」と思う・指摘されることはあまりないですが、複数の箇所で出現する要素であるのにもかかわらず、このページ・このエリアだけそのエレメント・コンポーネントの意匠を変えたいという要望は少なくありません。その変更の行為自体は容易であっても実際の作業に慎重になるべきのは、それが結果的に習得すべきルールを増やすことになり、ユーザが情報を理解したり操作を習得することを阻害してしまい、そのデザインが使いにくくなってしまう可能性があるからです。
[チェックポイント2] 設計・開発のコストが増えないか?
一方、個別のケースの最適化をある程度妥協し汎用性をもたせることは、デザインの可変性を維持でき、結果的に設計・開発のコストの削減につながります。できるだけシンプルなルールを維持することは、効率的な運用を行う上で必要な条件と言えます。
13.「文字が多い」と感じたら・言われたら。
[チェックポイント] 文字情報をビジュアライズできる箇所はあるか?
いわゆるテキスト量が多い、「文字文字している」デザインのこと。文字量が多いと、ページとして情報を伝えるのに過不足はなくとも、どうしても閲覧する上でのハードルが上がってしまうのも事実です。その点、以下のコンポーネントは文字情報の処理を補助する上で効果的に機能します。
- 図版・グラフ
- アイコン
- ラベル・バッジ
- リスト
- テーブル

情報理解の促進 (情報の抽象化・視覚化)の観点から、情報の一部を切り出してこのあたりの要素に変更・加工・再配置できないか、再度検討・提案してみましょう。
14.「長い」と感じたら・言われたら。
[チェックポイント] そもそも長いことで被る不利益はなにか?
長いページは確かにそれだけで敬遠されがちではありますが、長さによって被る不利益は明確に存在するのか、改めて確認・検討する必要があります。例えばTwitterやFacebook、Instagram、あるいはGoogle検索など、いくつかの主要サービス・有名ウェブサイトにおいて、長いどころかページの終わりが見えないインターフェイスは決して珍しくありません。コンテンツを積み重ねるに従って画面下にどんどん伸びていく仕様はウェブの特性を生かした一般的な設計と言えるでしょう。
そういった現代のウェブの体験の中では、ユーザのスクロールへの抵抗感はどんどん少なくなっています。複雑なインターフェースの操作を強要されるより、愚直にスクロールすることのほうが結果的に目的の情報へ早くアクセスできるというのは、実体験として感じるところではないでしょうか。
このように長さは悪ではないことを踏まえた上で、情報の一部を隠す・別ページへ遷移させる・位置を固定するなどの処理方法を提案・検討しましょう。
- 情報の一部を隠す (アコーディオン・モーダルウインドウなど)。
- 別ページへ遷移させる (リンク・アンカーリンクなど) 。
- 位置を固定する (追従ナビゲーションなど) 。
- 行間・余白を狭くする。
業務アプリケーションなど、ウェブサイト・アプリケーションの種類によってはシビアに1画面に情報を詰め込む必要があるものもあります。その場合、そもそもいたずらに行間や余白が広すぎないかは前提として検証しておく必要があります。
15.「位置を入れ替えたい」と感じたら・言われたら。
[チェックポイント] 入れ替えることで全体のリズム感・バランスは失われないか?
個々のエリア内においてレイアウトを工夫することでデザイン全体にリズム感を演出している場合、安易に要素の入れ替えを提案することはそのリズムを失わせ、調和を乱し、再設計にコストを生じる可能性があります。

一方で可変性の維持やメンテナンスの観点からすると、位置の入れ替えは自由になっているべきであるのも事実です。このあたり双方のバランスを考慮しながら着地点を探りましょう。
まとめ
以上、15のあるあるパターンについてまとめてみました。手強いクライアントやイケてないデザイナーへの「武器」として活用していただけたら幸いです。
ちなみに上記にでてくるいくつかの理論や図版は以下の私の著作の抜粋となっています。
それぞれの項目についてより詳しく知りたい方は、お手にとってもらえるとウェブデザイン業務のお役に立てるかもしれません (最後宣伝でした!)。
