要素をずらして重ねるレイアウトについて
要素をずらすレイアウトの流行
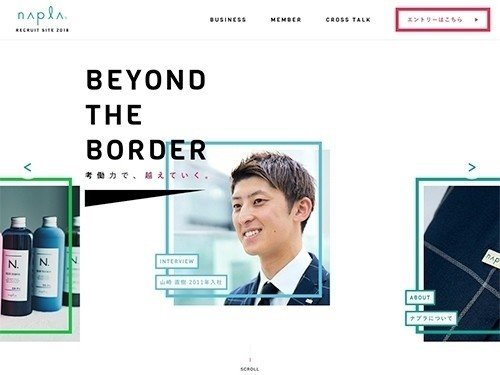
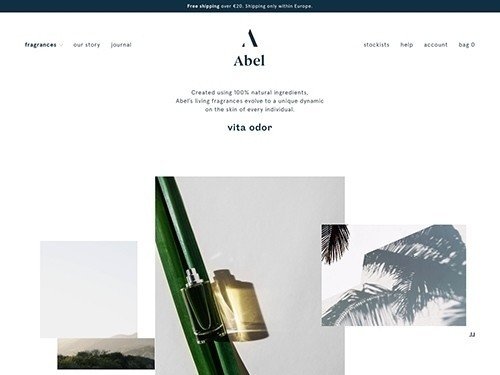
最近公開された、デザイン的に秀逸なウェブサイトを見ると、矩形 (長方形) やテキストといった要素を (あえて) ずらして重ねる手法を多く見つけることができます。
具体例をあげます。
まとめると、共通してこのような表現と言えるでしょう。
- 写真の両端もしくは片方の枠を、カラム幅いっぱいに吸着して配置しない (余白を持たせる)。
- 要素同士を後景が (あえて) 見えるようにずらして重ねる。
- 文字 (タイトル) を画像枠内からはみ出させる。
背景
シンプルさからの脱却
こういった表現の背景にあるのは、一つにはフラットでシンプルなデザイントーンからの脱却、と言えます。
ここ何年かで、グリッドで仕切りブラウザを大きく使うシンプルかつリッチなビジュアル表現が隆盛となりました。しかしそういったデザインには、常に奥行き感の欠如や単調さ、あるいはそれが起因となる使いづらさ、更に言うと競合他社と比べた時の変わり映えのなさ、といった課題がついてまわります。
要素をずらしたり重ねたりして後景を強調するようなレイアウトは、このようなフラットでシンプルなデザイントーンが持つ「退屈さ」「使いづらさ」を解消しようとする、新たな表現技法の一つと言えるでしょう。
一方で、それは基準線・グリッドに揃えて要素を配列することで整列感を演出する、というデザイン上の強力なロジックを放棄することとなり、そこは注意が必要です。何を「どれだけ」「あえて」ずらすのか、その根拠は今のところ多くの場合デザイナー自身が持つ審美性や感性に委ねられているように思えます。まだまだこのようなビジュアルの合意には明確なロジックが不足しがちである、というのが現状の課題です。
社会が求める開放感・自由
もう一つ、こういったデザインが求められる背景としては、いわゆる「働き方改革」やLGBTへの理解など、社会全体に風通しの良さ・リラックスなムード・自由や多様性を許容する機運が高まってきていることにあると言えます。
例えば、画面幅からある程度余白を持たせることによって生まれる開放感や「ヌケ感」、後景を配置することで生まれるズレが体現する、画一的なイメージからの脱却。これは人々が今、社会に求める理想像を具現化した姿、と言えなくもありません。
いつの時代でもビジュアルデザインは人々のこうあってほしいという願い・希望を体現するような色・形になっている、というところでしょうか。
この記事が気に入ったらサポートをしてみませんか?