
6つの情緒性の軸を使ってウェブデザインのトーンを決定する方法を解説します
「言語イメージスケール」の問題点
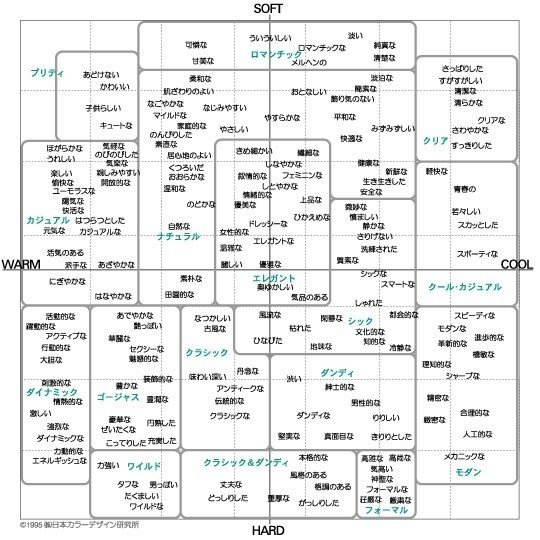
いわゆる「トンマナ」と呼ばれる、ウェブサイトやアプリにおけるビジュアルデザインのトーン・方向性ですが、その決定方法には色々な方法があります。代表的なところでは「言語イメージスケール」の活用があげられるでしょう。

詳細な内容はこちら。
デザイナーならお世話になったことがある方も多いと思いますし、実際私も何度も活用させていただきました。このマトリックスを活用することで、イメージのすり合わせが可能になり、デザインの方向性について可視化・言語化できるようになります。
......ただ、(この表を作られた方々に最大限のリスペクトを評した上での指摘ですが) 、ウェブデザインにおけるアートディレクションを行う上で、この表に対していくつかの問題点を感じるようになってきたのも事実です。具体的にはこの辺り。
1.ワードが多く、細かすぎる
この言語イメージスケールには180の言葉がプロットされていますが、流石にちょっと細かく、多すぎるような気がします。例えば「ダンディ」「シック」「クラシック」と、一見似たようなワードが狭いエリア内にマッピングされていますが、現実問題これらの言葉の違いについてステークホルダー間で正しく認識を揃え、アウトプットを評価するのはなかなか至難の技です。
2.評価軸が不在である
たとえばX軸の両端には「WARM」「COOL」という言葉がありますが、そもそもこのX軸って何の軸でしょうか?この「WARM」「COOL」2つの概念を繋ぐ軸の「価値観」「概念」って何なんでしょうか?温度?柔らかさ?印象?
このように、この軸の「名前」「概念」がないため、この図を利用したマッピング作業がどうしても局地的になりデザインの全体像が見えにくい、という問題があると思います。たとえば「もっと寒く」「もっと暖かい」ではなく、「『温度感』をあと2ポイントふやしてください」という指示であれば、「我々は今『温度感』について検討している」と、作業者・指示者双方で現在地を確認しながらデザイン作業を進行することができるのではないでしょうか。
......ということで「言語イメージスケール」の問題点を踏まえて以下のようなことを考えるようになりました。
- デザイントーンをもっと平易な言葉でまとめられないか。
- その上で、その「言葉たち」を体系化できる「軸」は考えられないか。
デザイントーンのイコライザー
そんなことを思い巡らせたり、色々調査している最中、たまたま見つけたのがこちら。
いわゆるSPIなど採用・教育の適正検査に使用される、人の性格をいくつかの軸ごとに分類するフレームワークです。例えば「社会的内向性」が多いと内気で、少ないとアクティブといった具合。目に見えない「性格」を網羅的・論理的に可視化しているという意味で有益なフォーマットであるように思います。
なんとなくこれを眺めていたとき、この「軸」と網羅の方法ってウェブデザインにも応用できるんじゃないか?ウェブデザインのトーンを人の性格とし見立てると、同じように体系化できるのではないか?と思い当たりました。
このような他業種・他業界のフレームワークを参考に、試行錯誤を繰り返し、ウェブデザインを網羅する「軸」を考案し開発していきました。結果がこちらです。

全部で「装飾性」「成熟度」「 態度」「愛嬌」「品性」「温度感」の6つ。我々はこれをデザインの「情緒性」の6軸、と呼んでいます。様々なウェブデザインや現場で聞くリクエストやフィードバックを考慮した上で、おおよそウェブデザインにおいて考えうる印象・トーンを網羅・集約し、それを6つの軸に振り分けて体系化したものになります。
もう少し詳しく解説します。全てのウェブデザインのトーンにはこの6軸上の目盛りを左右に動かすことで決定されます。これは例えばステレオのイコライザーを想像してみるとわかりやすいかもしれません。

インジケーターの例。
理想のサウンドを構築するためには、イコライザーのパラメーター (ツマミや目盛り) を左右上下に動かし、周波数を微調整します。調整する項目も一つではなく、高音・中音・低音など複数にわたります。
そしてツマミや目盛りの左右の最大位置には「MAX」「MIN」といった表記や「0」「100」といった目盛りが記載してありますが、この「情緒性」の6軸も同様に、その軸の目盛りを移動した左右両端には、その情緒性の「量」をそれぞれ増減することで獲得するデザイントーンが記載されています。例えば「装飾性」を減らすと「シンプル」というトーンになり、「装飾性」増やすと「デコラティブ」というトーンになる、といった具合です。
それぞれの軸において左右どちらの方向性にどの程度振るかを設定することで、全体の情緒性は変化・決定される、 というわけです。
ウェブデザインの擬人化
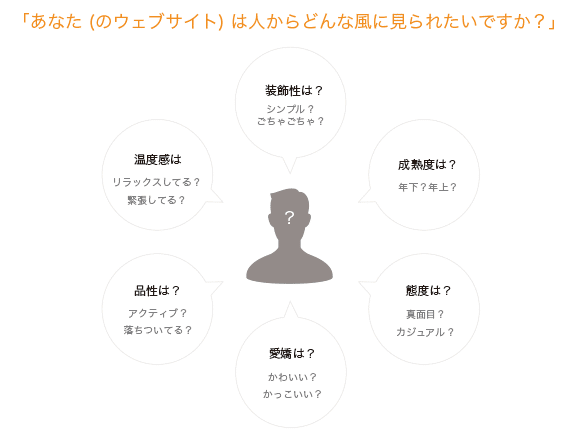
これを説明するとき、前述の性格診断にヒントをうけたこともあって、私はよく「デザインの擬人化」という表現をつかいます。
その人 (デザイン) は年上でしょうか、年下でしょうか?かっこいいですか?(成熟度)かわいいですか?あるいはいつもスーツを着ているような真面目な人ですか?それとも私服を着たカジュアルな人ですか?

.......このように、現実世界でその人の印象を決定する際に我々が脳内でよく利用する評価軸の中で、概ね網羅性があると考えられる妥当な軸を6つ選び、ウェブデザインの世界に適用したのがこの「情緒性」の6軸です。
具体的な活用方法
プロジェクトのウェブデザイン業務におけるこの軸の実用的な使い方を説明します。基本的にプロジェクトの前提や目的、あるいはクライアントの希望に沿って6軸それぞれにおける目盛り位置を調整することで、デザイントーンを調整し合意をはかります。
いくつかの想定される・よくあるプロジェクト・サイトの種類を具体的にあげながら、調整した軸と解説を記載してみます。
1.いまどきのスタートアップ系企業のウェブサイトやアプリケーションの場合

- 配色はスマートフォンでも映えるようにクリアに設定。全体的に爽やかかつビビッドな印象に。
- マルチデバイスを考慮し意匠はミニマムでシンプルに抑えつつ、一方イラストやちょっとしたアニメーションなどでポップさを演出する。
- 最先端のテクノロジーで社会を変えるクール・スタイリッシュと、新しい企業ならではの若さ・カジュアルさを兼ね備えている。
[参考例] ウォンテッドリー株式会社、LINE、Gincoなど。



2.老舗のホテル・旅館・神社のウェブサイトの場合

- 色はどちらかというとベージュ・ゴールド系でまとめ、色相も重めで高級感・高貴なイメージを強調。
- トラッドなデコレーションやエイジングを施し、荘厳さや歴史・年月の積み重ねを表現。
- レイアウトは厳かで破綻したところがなく、静謐な空間を演出する。
[参考例] 帝国ホテル、寒川神社など。


3.世界規模の大企業のホームページの場合

- 幅を大きくとった大胆なレイアウトやインタラクション、動画の活用などでグローバリズムやアクティブな企業姿勢を体現。
- 大企業のオフィシャルな場として真面目さはあまり外しすぎない。奇を衒った表現は避ける。
[参考例] ヤンマー、ソフトバンクなど。


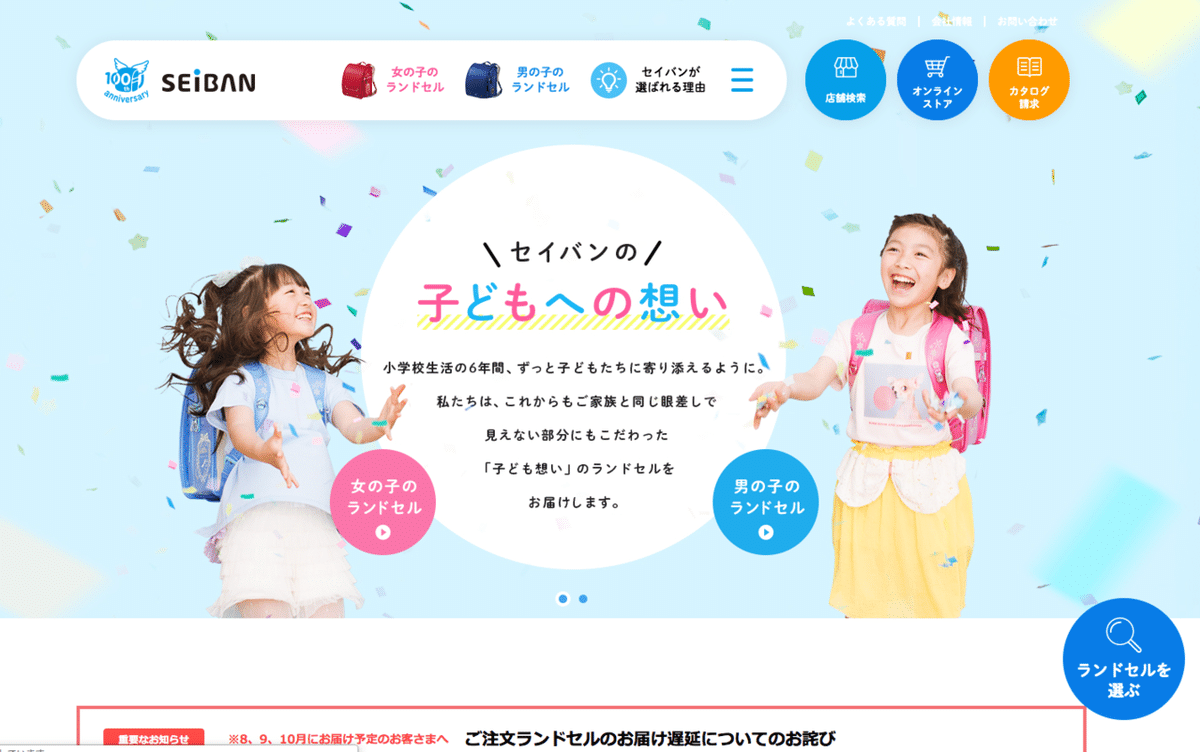
4.幼稚園など幼児向けのウェブサイトの場合。

- イラストの多用や色相の多さ、あるいはデコレーション・背景パターンの多さで画面上に賑やかで活発な印象を演出。
- フォントや矩形は丸みを帯び、整列線を喪失させ、カジュアルさや柔らかさを強調。
[参考例] セイバン、駿河台幼稚園など。


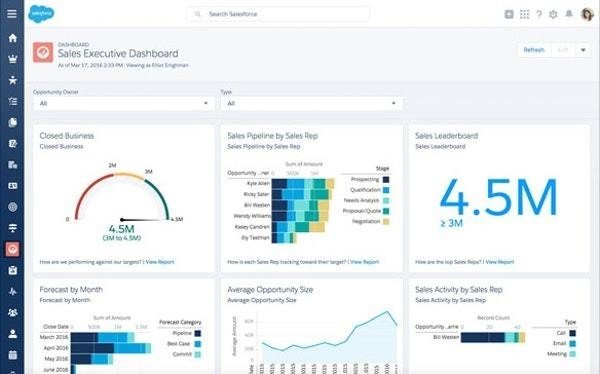
5.ERPなど業務アプリケーションや管理画面の場合。

- じっくり閲覧するサイトではないのでゆったりとリラックスしたイメージは不要。
- マージンも狭めに設定、不要な画像も削除し、ある種「ツール」としての無機質さを演出。
- ビジネスで使用するアプリケーションなのでかわいさよりはかっこよさを意識。
[参考例] salesforse、WordPress管理画面など。


......と、実際はもっと個別の課題を考慮して細かく軸を設定する必要がありますが、このような感じでプロジェクトの前提条件・クライアントの課題や要望・対象ユーザや対象成果物の特色を考慮し、6つの軸をイコライジング・設定していきます。
- 具体例を出しながら解説するとよいでしょう。
- プロジェクトによってはそこまでリソースをさけられない場合もあるかと思います。その場合は「シンプルで若々しい」「スタイリッシュでポップ」など、この中から特に強調して語るべき軸を2つほど選んでそれぞれの方向性と具体例をあげてみるとよいでしょう。
この作業を終え、デザインの方向性=6つの軸の位置についてクライアントと合意を得たら、いよいよ実際のビジュアルデザインを作成・評価します。その段階においてもこの6軸は、デザインのゴールを指し示す、ある種の評価軸として機能することでしょう。
ポップとキュートってどう違うの?じゃスタイリッシュにするためには色や形やレイアウトはどうすればいいの?.......などなど、情緒性の6軸についてもっと詳しく知りたい方は私の著書でさらに詳しく解説しています。お手にとってもらえると幸いです (最後宣伝でした!)。
この記事が気に入ったらサポートをしてみませんか?
