
【Microsoft Designer】AIとFigmaでかっこいいロゴを作ってみたい!
こんにちは。アメリカ・シリコンバレー在住のSeikaです。
今回はMicrosoft DesignerとFigmaでかっこいいロゴを作ってみたいと思います。
(2024年5月6日公開)
1. Microsoft Designerで画像を作る
Microsoft Designerでロゴとなる画像を作ります。
今回は以下のプロンプトで作りました。
handwriting letters, flat, black and white, chearful the copy says"Milo'
こちらのシェアリンクからもご確認ができます。

何度か生成して気に入ったロゴをダウンロードします。

2. Figmaで編集
ダウンロードしたファイルをFigmaに貼り付けます。

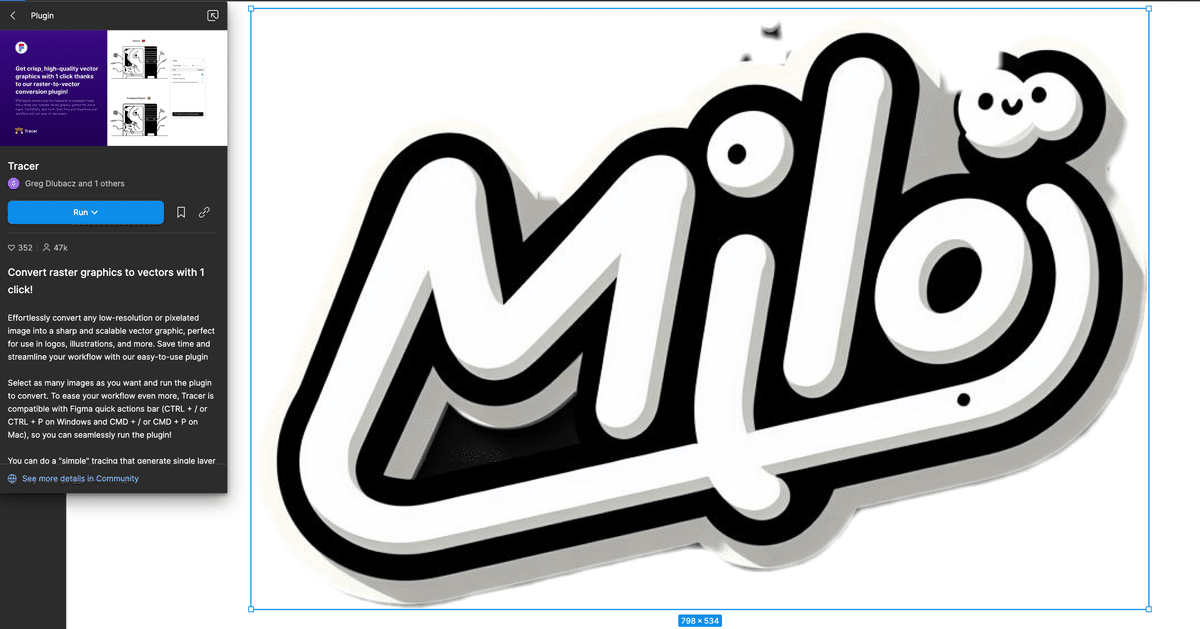
ベクターファイルにするためTracerをダウンロード。

画像を選択し、Let magic happenをクリック。

ベクターファイルになりました。

ベクターファイルになったので、ペンツールを使って編集。
ここからは地道な作業です。

納得するまで修正して、完成⭐️

今回はMicrosoft DesignerとFigmaでロゴを作ってみました。
もし記事が役に立ったと思ったら、ぜひスキボタンを押してくださいね😊
それでは、次回の記事でお会いしましょう!
Follow me here😊
いいなと思ったら応援しよう!

