
デザイン初心者でもAIを使えば楽々!Uizardを使ってみよう
こんにちは~!アメリカ・シリコンバレー在住のSeikaです。
AIデザインツールUizard(ウィザード)って知っていますか?
AIが搭載されたデザインツールで
デザインやテキストの編集を助け、コーディングも不要。
さらに、手書きのワイヤーフレームをデジタル化する方法や
他のユーザーと簡単に共同編集もできます。
デザインを加速化し、簡素化する強力ツール、Uizard。
使ってみた感想をまとめていきたいと思います!
(2023年5月14日公開)
Uizardとは
Uizardは、デザインの視覚化、編集、テストをサポートするAIが搭載されたデザインツールです。
✅画像やデザインモックアップをアップロードするだけで、アニメーションを備えたプロトタイプを自動生成
✅コーディング不要
✅紙のワイヤーフレームをスキャンしてデジタル化
✅共同編集も楽々
デザイン業界で話題になっている、Autodesigner。
こちらはテキストを入力して、AIでアプリやWebサイトのスクリーンモックアップを作成できる夢のようなサービスです🌈
使用するにはウェイティングリストに登録をしないといけません。
興味のある方はこちらからどうぞ👇
ちなみに私は今年の4月26日に登録して番号は#132762。
まだまだ自分の番が来る気配はしません。
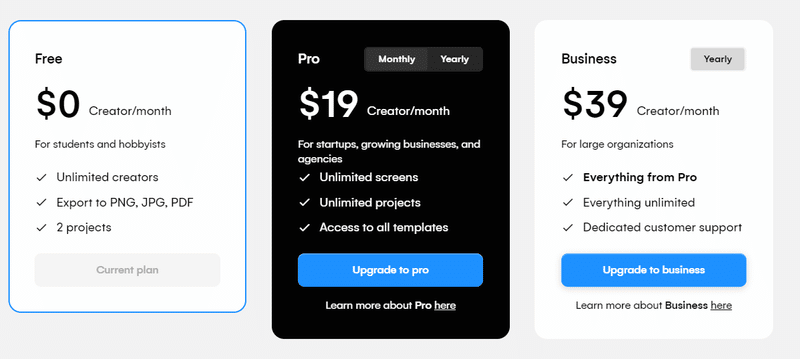
料金プラン
プランは3種類。

フリー (無料)
・学生や趣味で使用する方向け
・無制限クリエイター
・PNG、JPG、PDFに書き出し可能
・プロジェクトは2つまでプロ($19 / 約2600円)
・スタートアップ、成長企業、代理店向け
・画面数無制限
・プロジェクト数無制限
・すべてのテンプレートにアクセス可能ビジネス($39 / 約5300円)
・大企業向け
・Proからすべて
・すべて無制限
・専任のカスタマーサポート

1カ月プロプランが無料になる紹介コードがあるので、
これから始める人はこちらから使ってみてくださいね✨
使ってみました
今回はフリープランで使ってみました。
1、テンプレートを選択
テンプレートの数は豊富ですが、無料で使えるのは10種類のみ。


4枚の画面がでました。
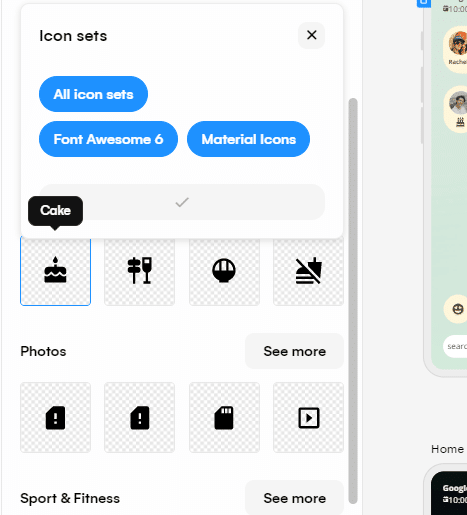
2、コンポーネントの追加
画像、アイコン、ボタン、既成のコンポーネントなど、さまざまなコンポーネントが用意されています。
Figmaなどのデザインツールでデザインする際は、コンポーネントをダウンロードしたり、プラグを使用して画像を入れたりしましたが、その手間が省けますね。
いいかも!

アイコンは、Font Awesomeやmaterial iconsのセットが使われているようです。

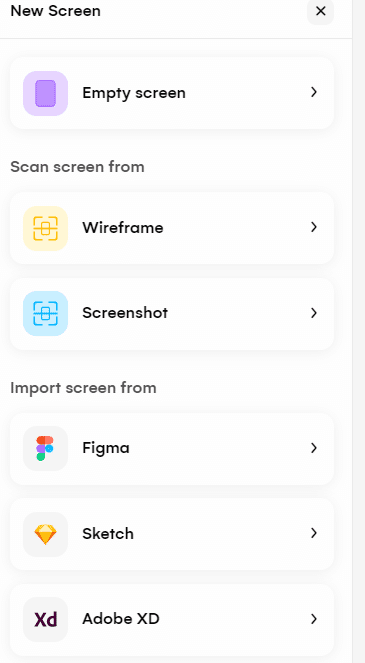
3、スクリーンの追加
スクリーンの追加は大きく3種類。
一つ目は真っ新なスクリーンを追加、
二つ目は事前に準備したものをスキャン追加、
三つ目はデザインツールからの追加です。

Uizardのハイライトの一つ、手書きのワイヤーフレームをデザイン起こし。
これが使いたかった!
紙にペンでスケッチしたUIデザインをスキャンすると、
Uizardはそれをすぐにフル機能のデジタルデザインに変換してくれるのです✨
これが上手く機能したらデザインのアイデアをすぐにテストし、共有することができます。
では使ってみたいと思います!
サンプルの手書きワイヤーフレームがあったので、こちらをデザインに起こします。


あれ・・・。
1時間経ちましたが、出来ません😢
えーー、残念すぎます💦
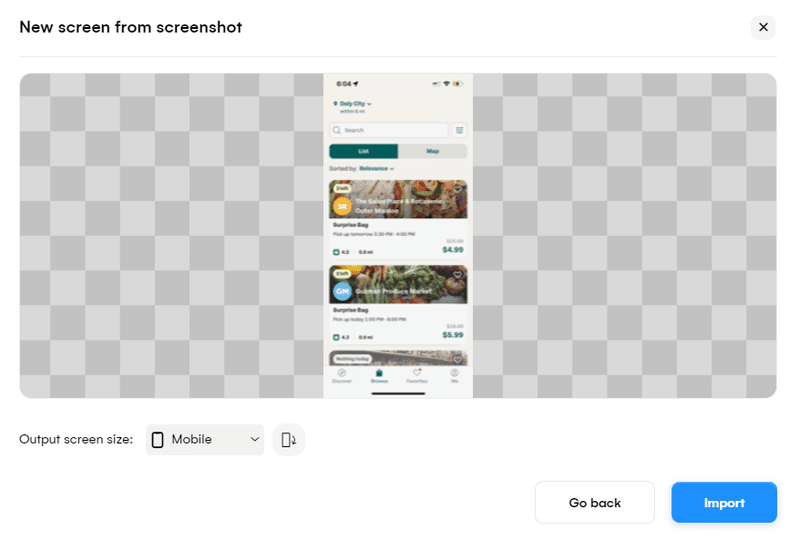
気を取り直して、スクリーンショットから画面を作成してみます!
まずはサンプルのスクリーンショットを選択


すばらしい✨
今度は、自分で撮ったスクリーンショットを使用してみます。

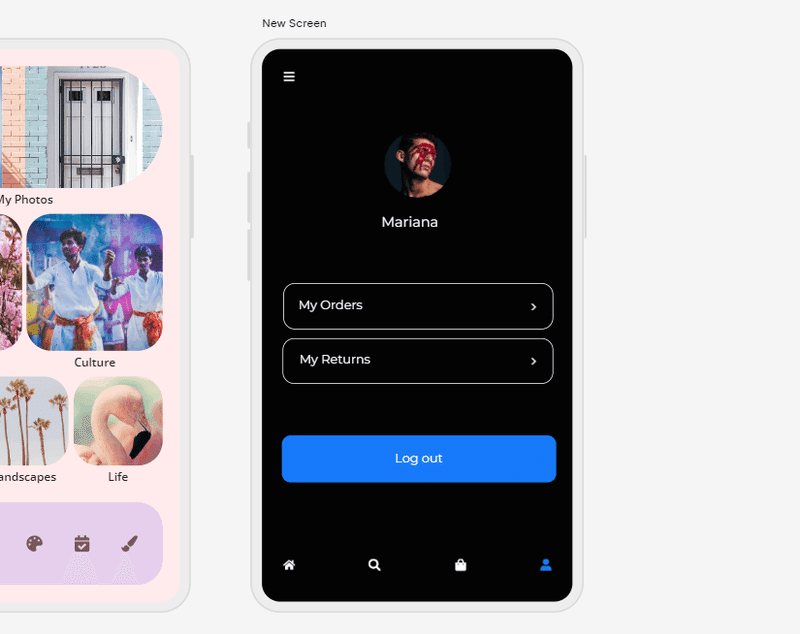
できました!
左側が撮影したスクリーンショット、
右側が起こしてくれたデザインです。

ところどころ崩れていますが、一瞬でこれだけやってくれるのはすごいですね。
アップロードするスクリーンショットは出来るだけ高い解像度のものがいいです。
低解像度のものでは、崩れ過ぎて意味を成しません。
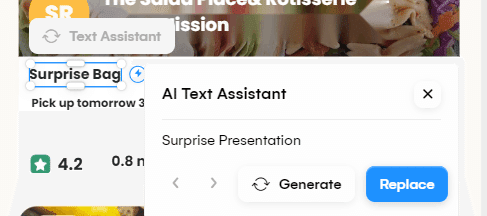
では起こしてくれたデザインを修正してみたいと思います。
テキストや画像にカーソルを合わせるとアシスタント機能が出てきます。

なるほど。テキストから類推して提案してくれるようです。
画像の提案では、野菜の画像を人参の画像として複数の画像を提案してくれました。

画像を探すのは手間がかかるので、これは時間短縮になりますね。
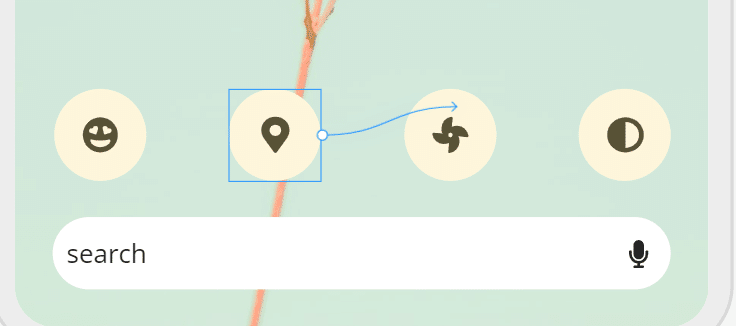
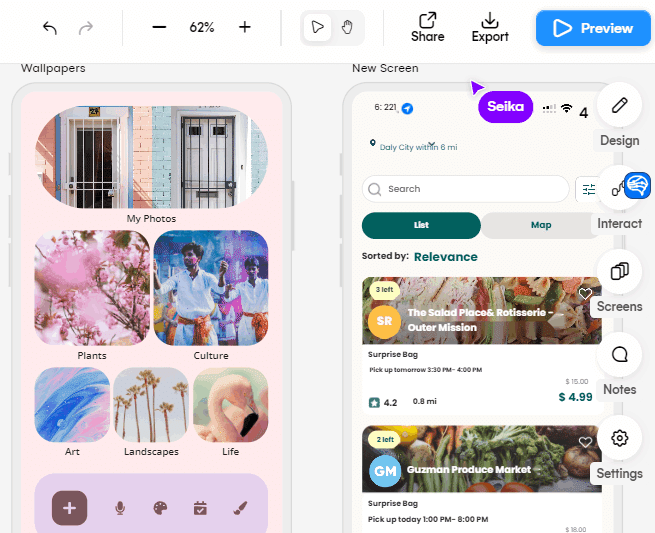
4、画面間のインタラクションを追加
アイコンと画面をつなげてみます。
アイコンをクリックすると矢印が出てきました。

先ほどスクリーンショットから作った画像をつなげました。

なお、右上に紫の吹き出に編集者が出てきていますが、
これは別画面でも作業しているためです。
誰かが編集しているのがこれによりすぐ分かりますね。
(FigJamを彷彿させるアイコンですね)
5、プレビュー
画面の右上にあるPreviewをクリック。

インタラクションを設定した5枚の画面が設定通り確認できました。
動きもスムーズ。サクサク動いてくれます。
まとめ
Uizardの利点をまとめます。
AIパワード
AIを活用し、画像や手書きスケッチをデジタルのUIデザインに変換。コーディング不要
プログラミング知識がなくても大丈夫。共同作業がしやすい
チームが効率的に作業を進めることができる。デザイン要素の自動認識
ボタン、テキストボックス、画像などのさまざまなデザイン要素を認識し、それぞれに適切なデザイン要素を自動的に割り当ててくれる。インタラクティブなプロトタイピング
動的なプロトタイプが作成できる。多様なテンプレート
多数のテンプレートでスタートダッシュを早められる。シームレスなインポートとエクスポート
デザインファイルで困ることはなさそう。
Uizardはデザインプロセスを簡素化し、スピードアップすることを目指しているツール。
AIの力を借りて、誰でもすばやく簡単にプロフェッショナルなUIデザインを作成できます。
ただ、一部の機能はまだ改善の余地があるかもしれません。
手書きのワイヤーフレームをデザインに起こしてくれる機能を期待していただけに、今回使えなかったのは残念でなりません。
またFigmaなどのデザインツールに慣れていると、細かいことができないので物足りなさも感じると思います。
しかし7点の利点からも分かるようにその革新性と利便性は間違いなく業界の未来を切り開く力を持っています。
Autodesignerも含め、Uizardの動向を追っているといいことがありそうです🥰
それでは今日はここまでです。
また次の記事でお会いしましょう~!
Follow me here😊
Youtube│Instagram│Twitter│Dribbble│Linkedin│Behance│Notion│Portfolio│Figma │質問箱
よろしければサポートお願いいたします。いただいたサポートはクリエイターとしての活動費に使わせていただきます。
